Секреты мобильной оптимизации: как улучшить видимость вашего сайта на мобильных устройствах
В этой статье специалист по продвижению сайтов агентства интернет-маркетинга «Директ Лайн» Марта Г. рассказала, зачем нужно оптимизировать сайт под мобильные устройства, как проверить текущие позиции и какие действия нужно совершить, чтобы улучшить их в мобильной выдаче.
Что такое мобильная выдача?
Мобильной выдачей называют результат поиска в Яндексе и Google, адаптированный под мобильные устройства пользователя (телефон или планшет). Это значит, что сайты, находящиеся на первых строчках в десктопном поиске, без мобильной оптимизации на соответствующих устройствах могут не войти в топ мобильной выдачи.


Зачем нужна мобильная оптимизация сайта
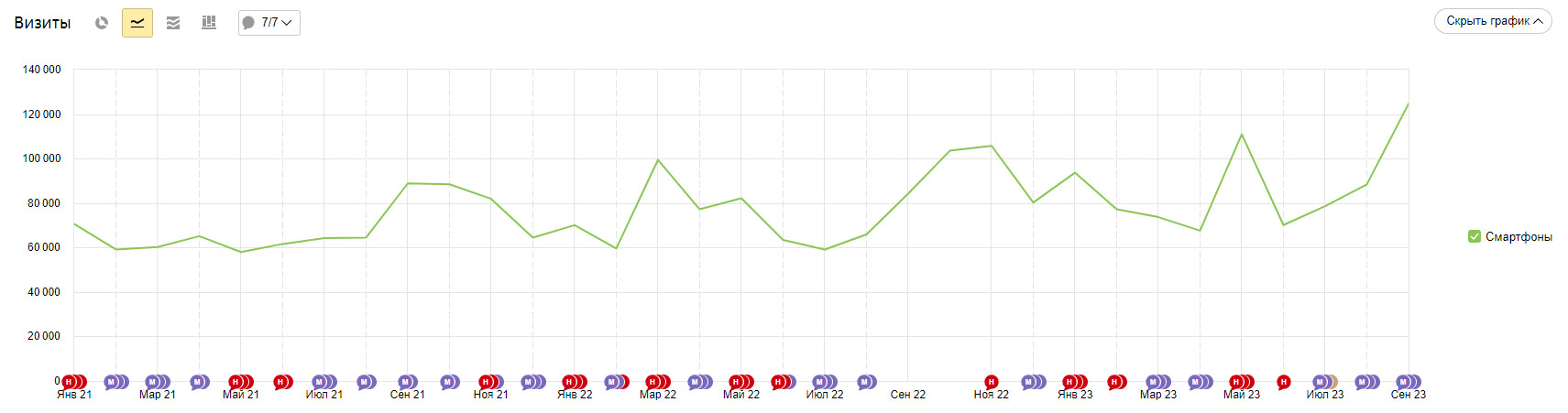
Оптимизация сайта для мобильных устройств сегодня является приоритетной задачей для любого владельца сайта. Даже если сейчас основной поток посетителей вашего сайта обеспечивается десктопным трафиком, мобильный способен в любой момент стать приоритетнее, поэтому оптимизацию сайта лучше провести заранее. Ведь мобильный трафик постепенно вытесняет десктопный, все больше людей проводят время в интернете не перед экраном компьютера, а в смартфонах:
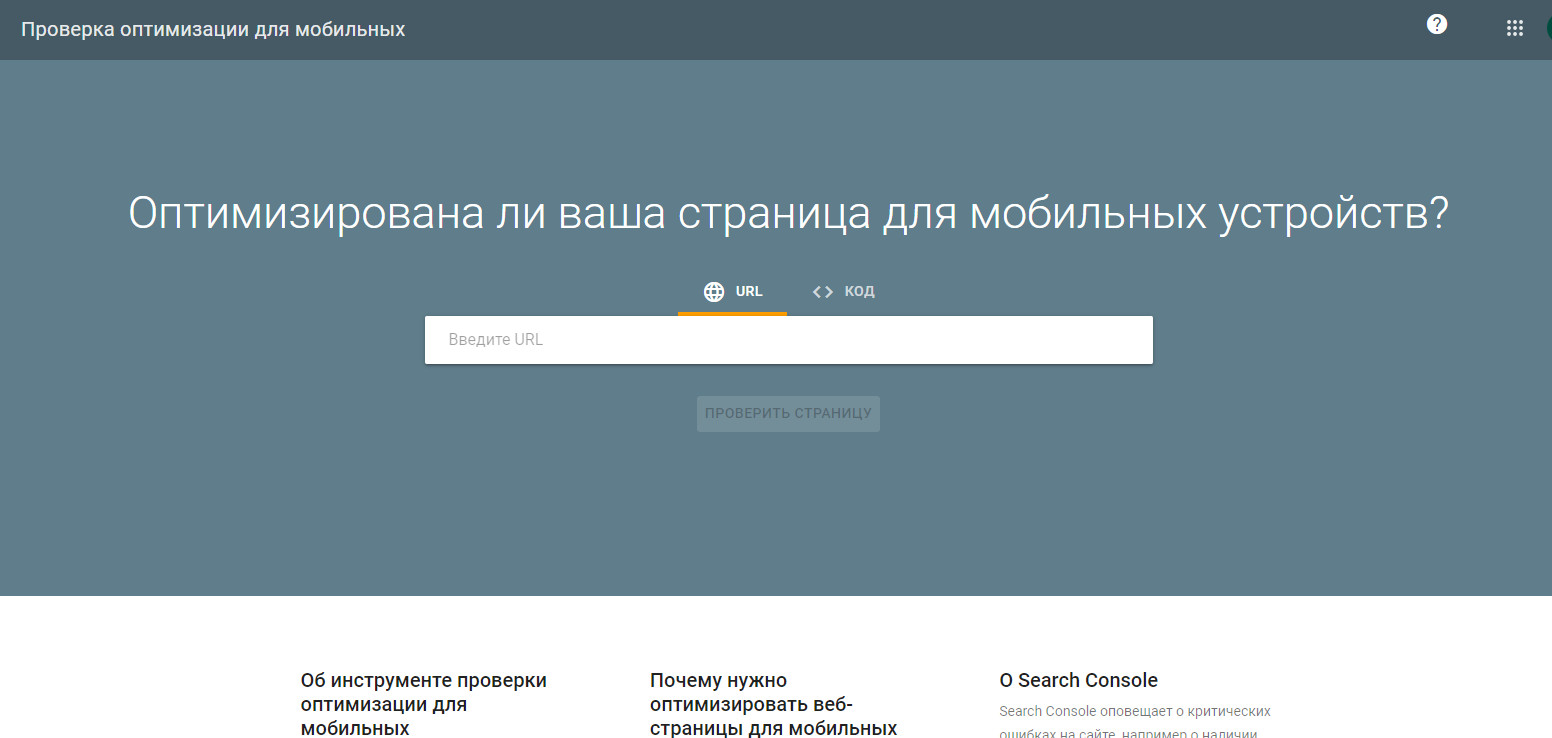
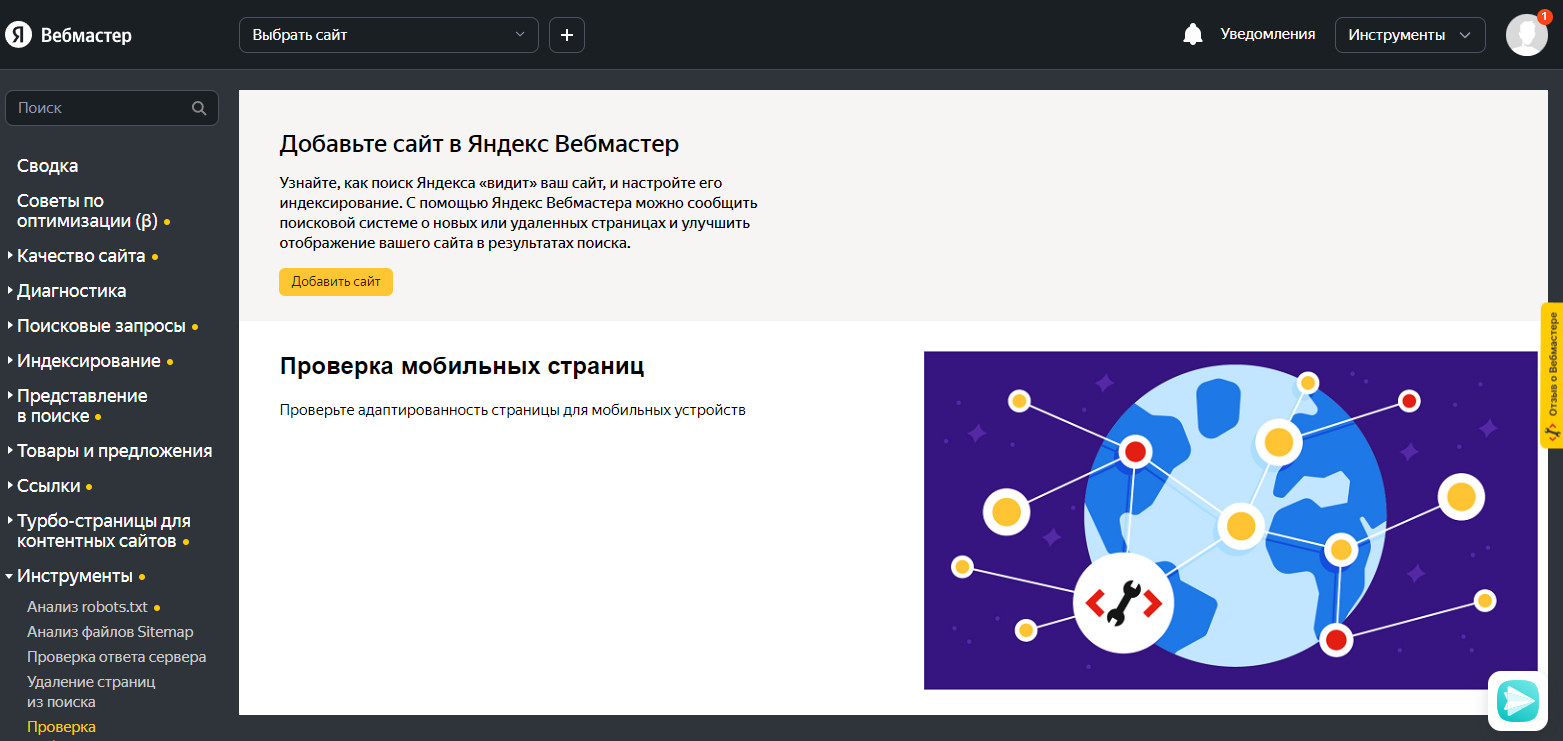
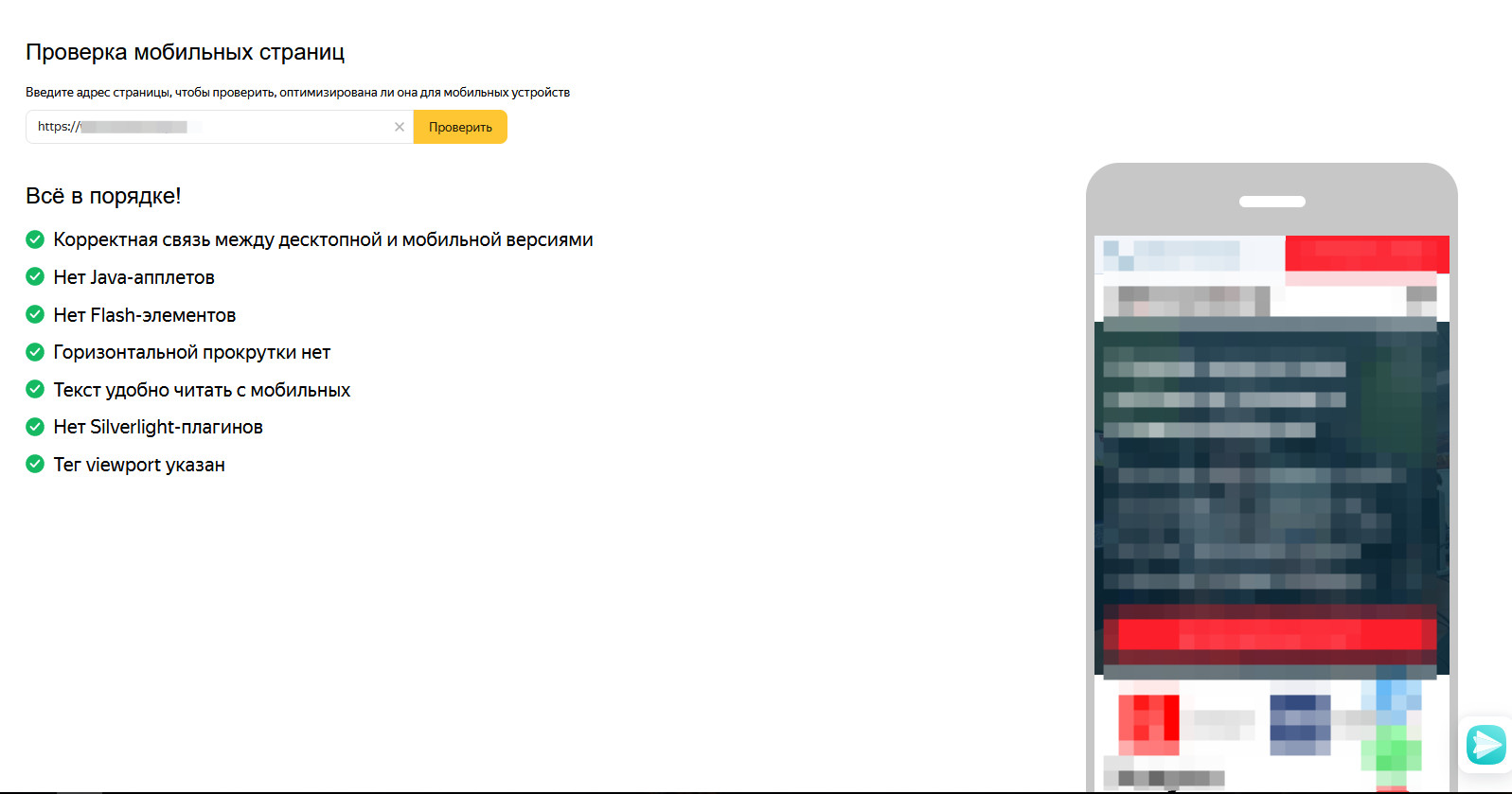
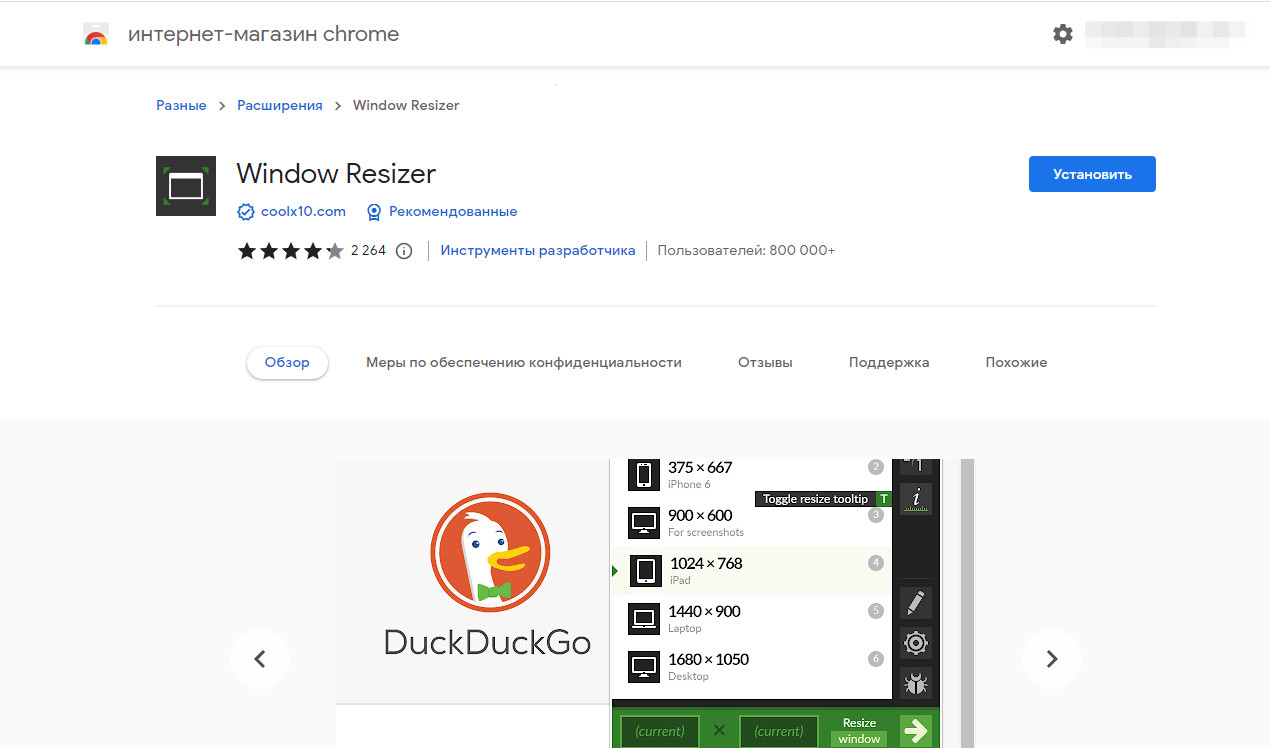
Сайт, адаптированный только под десктоп, теряет огромное количество посетителей и потенциальных клиентов. Неоптимизированный сайт будет также вызывать негативное впечатление у пользователей, ведь неадаптированная страница на мобильном устройстве может деформироваться: шрифт станет нечитабельным, портится качество изображения. Кроме того, мобильная оптимизация увеличивает скорость открытия сайта и загрузки расположенного на нем материала, а это один из важных факторов ранжирования в поисковых системах. Перед тем, как браться за оптимизацию сайта, следует разобраться с компьютерной версией. Вся база контента должна быть обновлена и структурирована, фотографии, иконки, картинки и видеоматериалы форматированы и оптимизированы, технические недочеты и ошибки — выявлены и полностью устранены, качественно выполнены микроразметка и перелинковка, проставлены теги. Главными факторами для продвижения сайта в мобильной выдаче являются: Если ваш сайт до сих пор отображается на мобильном с горизонтальной прокруткой, пустующим пространством по бокам, слишком большим или наоборот, маленьким шрифтом, то можете не рассчитывать на попадание в топ мобильной выдачи. Всего на данный момент существует три способа оптимизации сайта под мобильные устройства, каждая из которых обладает как рядом преимуществ, так и недостатков. Среди них: разработка мобильной версии, адаптивный дизайн и динамическая верстка (RESS). Под мобильной версией подразумевается разработка отдельного сайта специально для соответствующих устройств, как правило, ее делают на поддомене десктопного сайта. Работает она путем автоматического перенаправления пользователя с компьютерной версии на мобильную. Поисковые системы обрабатывают и индексируют контент мобильной версии сайта отдельно от его полной версии. Такой вариант подходит для крупных сайтов, у которых сайт имеет высокие позиции у десктопной версии, а также сложную структуру. В таком случае рациональнее сделать отдельную версию мобильного сайта, чтобы не потерять позиции и трафик на основном сайте. Выделим несколько плюсов и минусов. Среди преимуществ: Недостатки следующие: Обратите внимание! Контент обеих версий сайта должен быть идентичными, вы можете изменить визуальное восприятие, например поместить его в аккордеоны или вкладки, но не удаляйте его, иначе это может отрицательно сказаться на трафике из Google, подробнее в справке. Адаптивный дизайн (или верстка) — это оптимизация страниц под несколько разновидностей устройств, в числе которых присутствуют и мобильные. Этот метод предполагает создание макетов страниц сайта, которые автоматически меняются и подстраиваются под различные размеры экранов, обеспечивая тем самым удобное использование сайта для пользователей. Среди преимуществ верстки: Есть у адаптивной верстки и несколько минусов: Несмотря на недостатки, адаптивная верстка является одним из самых популярных и широко используемых видов оптимизации сайта для мобильных устройств. Динамическая верстка представляет собой отображение страницы с идентичным URL адресом, но с разным кодом HTML в зависимости от типа устройства. В отличие от адаптивной верстки, динамическая верстка позволяет создавать более сложные и интерактивные страницы. Среди плюсов динамического показа выделяют: Есть у динамического показа и минусы: Для успешной оптимизации учитываются такие параметры как: Для того чтобы проверить свой сайт, ручной проверки отображения на разных устройствах может быть недостаточно. Рекомендуется использовать специальные инструменты, которые позволяют проверить сайт на различные ошибки и выявить их за считанные секунды. Рассмотрим пять наиболее популярных сервисов для проверки оптимизации сайта под мобильные. Пожалуй, первый сервис, где стоит проверить свой сайт. Тестировщик Mobile-Friendly Test от Google предлагает пользователю проверить оптимизирован ли сайт для мобильных устройств, а также посмотреть, как страница будет выглядеть на экране смартфона или планшета. Для проверки достаточно ввести URL сайта, еще один плюс — сервис полностью бесплатный. Кроме того, инструмент позволяет обнаружить ошибки, негативно влияющие на функционал сайта: Сервис Яндекс.Вебмастер также является бесплатным и содержит в себе инструмент проверки мобильных страниц. Для того чтобы запустить проверку необходимо будет авторизоваться, добавить и подтвердить свой сайт. Если сайт уже добавлен в сервис, то проверка займет несколько минут. Если страница оптимизирована для мобильных, вы увидите сообщение «Все в порядке!». Если есть проблемы с оптимизацией, Вебмастер предложит рекомендации по их устранению. Resizer может наглядно отобразить сайт на экране смартфона, планшета и компьютера, с его помощью можно проверить адаптивность сайта для различных разрешений экрана, как для десктопов, так и для мобильных устройств. Главное его преимущество — возможность взаимодействовать со страницей, прокручивать ее, кликать на ссылки, переходить по ответвлениям. Есть один несущественный минус — в библиотеке сервиса нет отдельных моделей техники. Протестировать можно только базовые шаблоны. PageSpeed Insights — сервис от Google, задача которого — определение скорости открытия страницы и загрузки расположенного на ней контента. В рамках мобильной оптимизации, нас прежде всего интересует возможность оценить производительность сайта для мобильных устройств и сервис позволяет это сделать. Оценка сайту выставляется по стобалльной шкале. Оптимальный балл — от 85 до 100. Если оценка не доходит даже до 60, страницу нужно оптимизировать в срочном порядке. Сервис отобразит список возможных проблем и даст рекомендации, которые могут помочь ускорению загрузки страниц. Этот сервис позволяет просмотреть, как будет выглядеть сайт на разных устройствах и выбрать популярные модели системы iOS и Android, либо задать свой размер. В завершение стоит отметить, что мобильная оптимизация сайта — это скорее необходимость на сегодняшний день. Советуем проверить, как отображается ваш сайт на различных устройствах и при необходимости исправить ошибки, для того чтобы обеспечить удобство использования и хорошее восприятие информации, ведь это немаловажно для увеличения продаж и повышения лояльности к компании.

Основные требования для продвижения сайта в мобильной выдаче или с чего начать оптимизацию?
Способы оптимизации под мобильные устройства
Мобильная версия
Адаптивная верстка
Динамическая верстка
Техническая сторона мобильной оптимизации сайтов
Как проверить мобильную оптимизацию
1. Google Mobile-Friendly Test

2. Яндекс.Вебмастер


3. Window Resizer (расширение для Chrome)

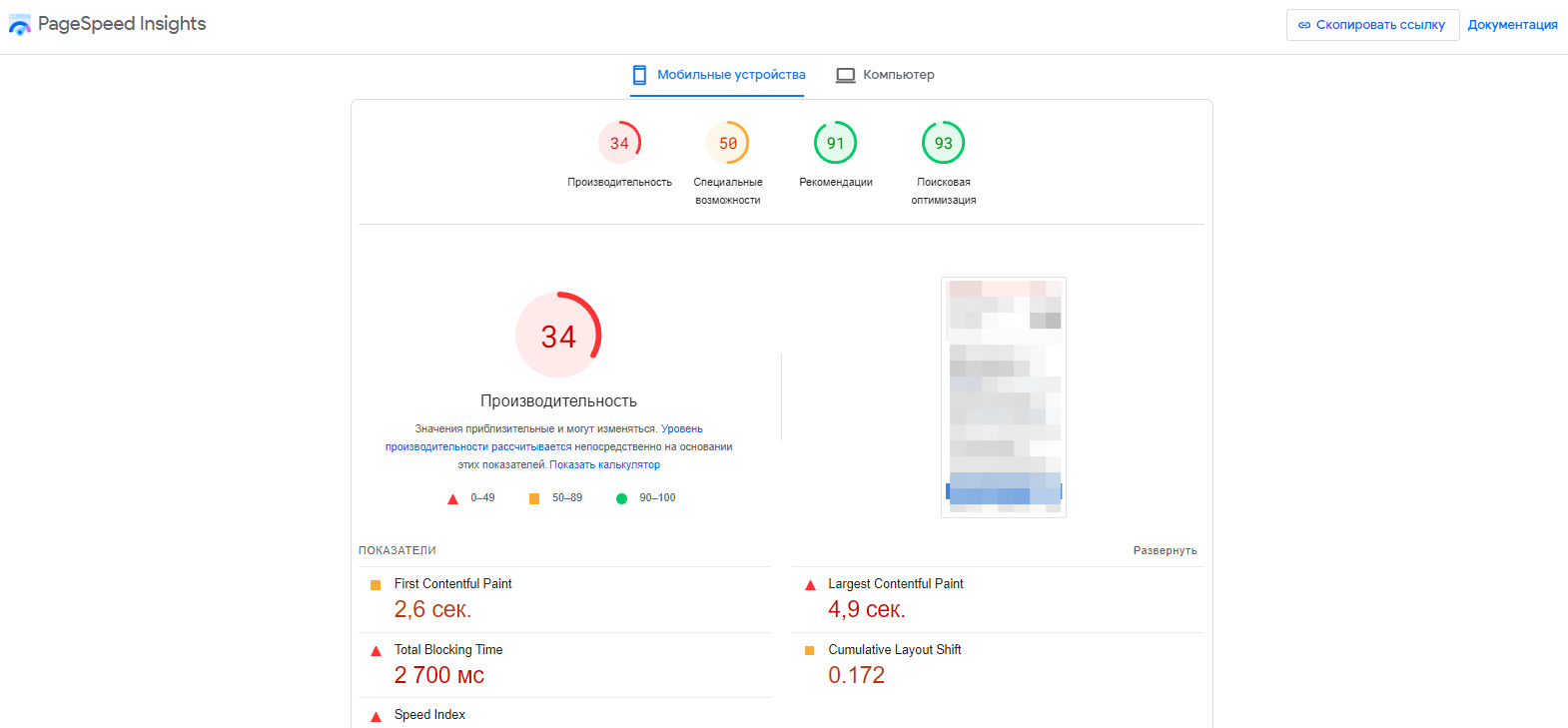
4. PageSpeed Insights

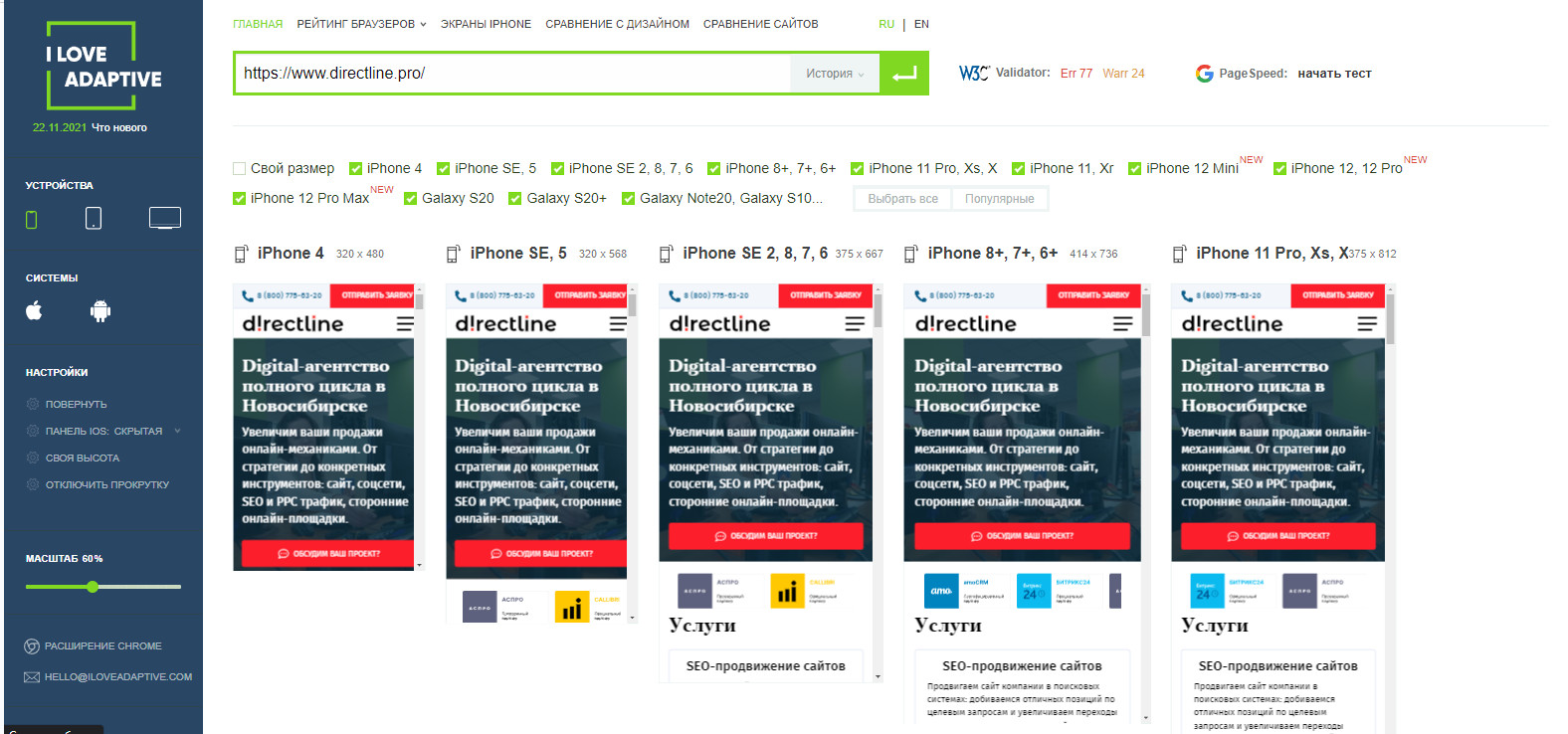
5. iloveadaptive