Подборка полезных веб-сервисов для работы над графикой и “игр с цветами”
Для создания и оформления сайта может понадобиться немало программ и ресурсов. Для удобства оформления веб-сайта существует достаточно сервисов, о которых Вы, возможно, не слышали. Или иногда бывают случаи, когда у вас под рукой нет устройства с ПО для работы над фотографиями, но, к счастью, были созданы веб-сервисы для работы над графикой, чтобы у Вас всегда был план "Б", а может Вы не хотите тратиться на дорогостоящие лицензии или устанавливать ПО, тогда подобные веб-сервисы могут стать для Вас постоянным рабочим пространством.
Наши фрилансеры собрали список лучших по их мнению сервисов, чтобы помочь при работе над веб-сайтом. Нужно отметить, что это не топ и не рейтинг, а подборка.
Начнём мы с онлайн редакторов графики и фото-редакторов.
Графические редакторы
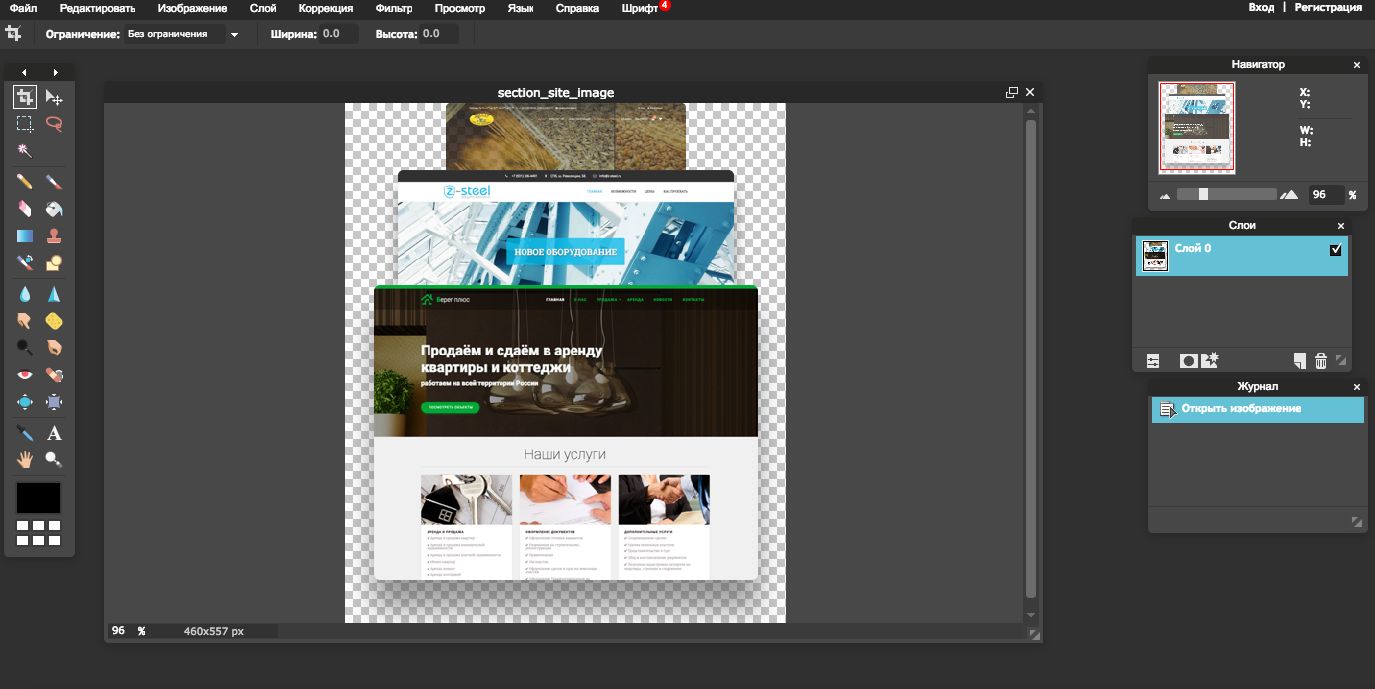
Pixlr по праву можно считать фотошопом онлайн, он поддерживает большое количество инструментов и самое главное — слои. В плюсы Pixlr помимо широкого функционала можно также записать русскоязычную версию. Возможно, недочётом для некоторых станет тот факт, что сервис функционирует на Flash.
Для мобильных устройств существует облегченная версия — Pixlr-Express. Чтобы описать полный функционал этих программ понадобится не одна полноформатная статья. Так что более подробный обзор функционала обеих программ Вы можете посмотреть здесь.

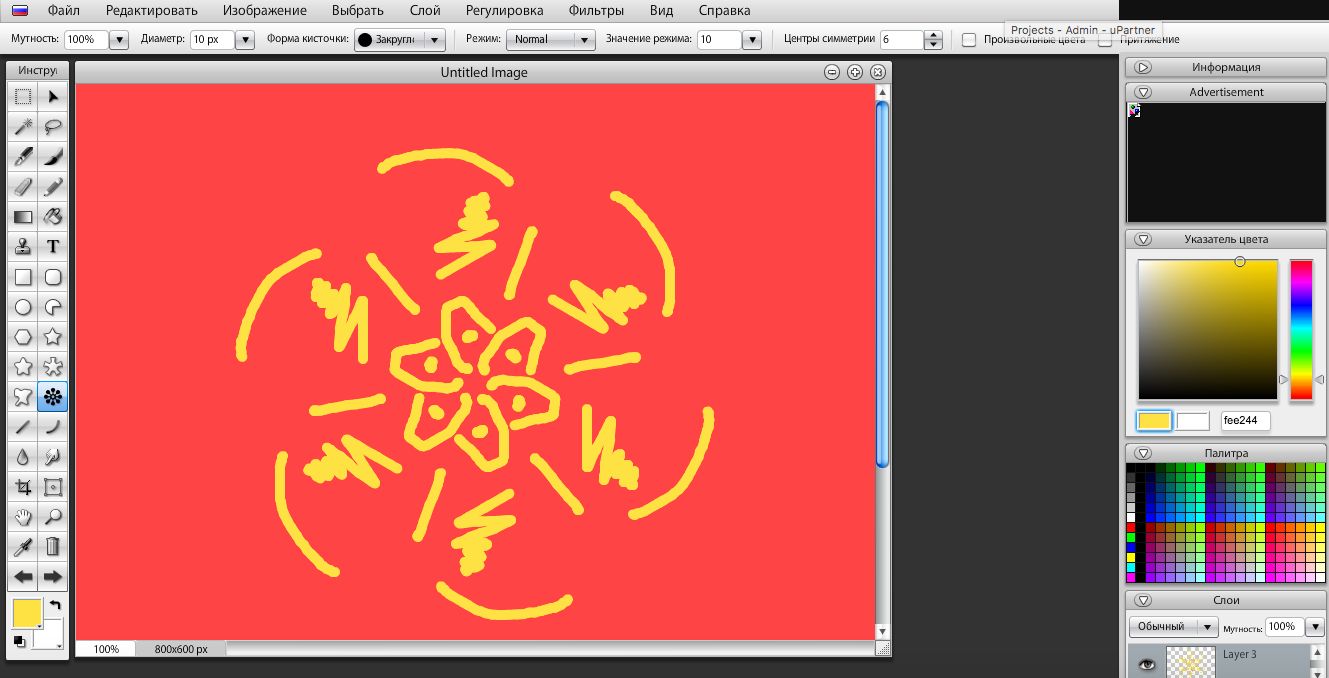
2. Sumopaint
Несмотря на наличие paint в названии, данный графический редактор мало чем отстаёт от предыдущего, а где-то даже выигрывает из-за наличия оригинальных инструментов для рисования. Стоит отметить, что этот редактор и направлен больше на рисование, но более чем способен на редактирование фотографий. Интерфейс на русском языке и опять же функционирует на Flash. Вы также можете установить данное приложение себе на компьютер.
Этой статьи не хватит для того, чтобы перечислить все возможности Sumopaint, поэтому краткий обзор на данный сервис Вы можете посмотреть здесь.

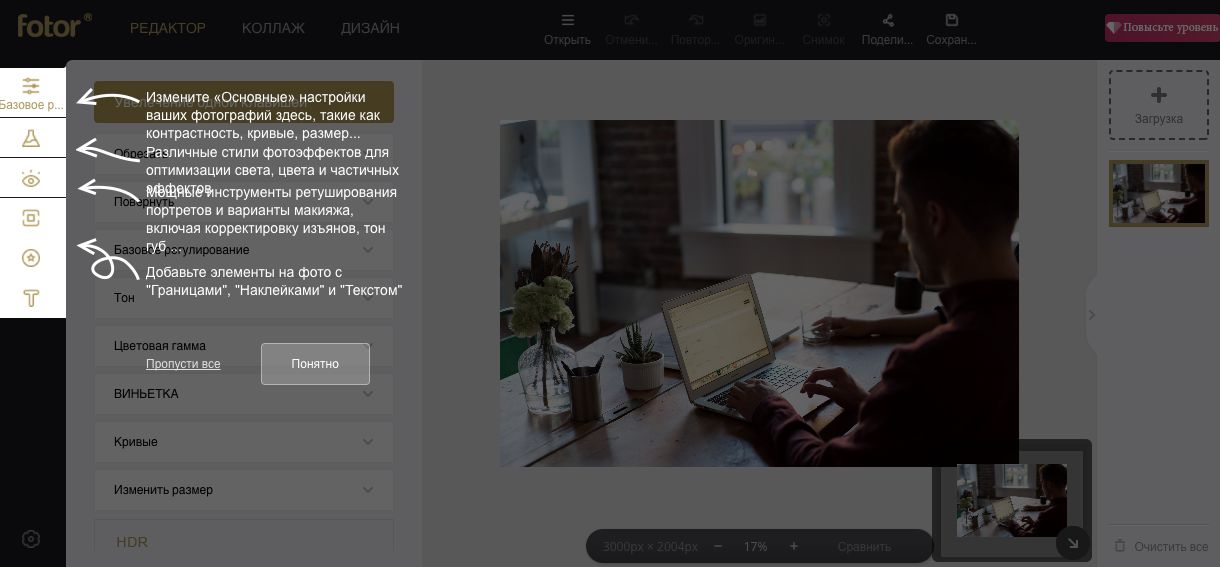
3. Fotor
Относительно вышеуказанных веб-приложений данный сервис обладает довольно ограниченным функционалом, но для базового редактирования должно более чем хватить. Основным недостатком fortor можно считать наличие платных фильтров, но это вряд ли сильно ограничивает возможности программы, так как доступ к основным настройкам компенсирует недостаток фильтров, хоть и ограничивает удобство использования. В первую очередь данный сервис предназначен для быстрого редактирования фотографий для их дальнейшего использования в шапке статьи, фоне канала на YouTube и прочих медиа, так как позволяет добавлять и очень красивый текст поверх фотографий этим и объясняется такой относительно небогатый функционал. Также плюсом можно считать, что сервис функционирует на HTML5.
Вы можете ознакомиться со всем функционалом данного сервиса на его же официальном сайте, там всё хорошо и доходчиво расписано.

Подбор цвета
Подбор цвета для иконок сайта, элементов интерфейса или целого меню — не такая простая задача, а если нужно придумать хорошо сочетающуюся цветовую схему, то эта задача становится ещё сложнее, к счастью, есть сервисы, которые если не решают её, то очень значительно упрощают.
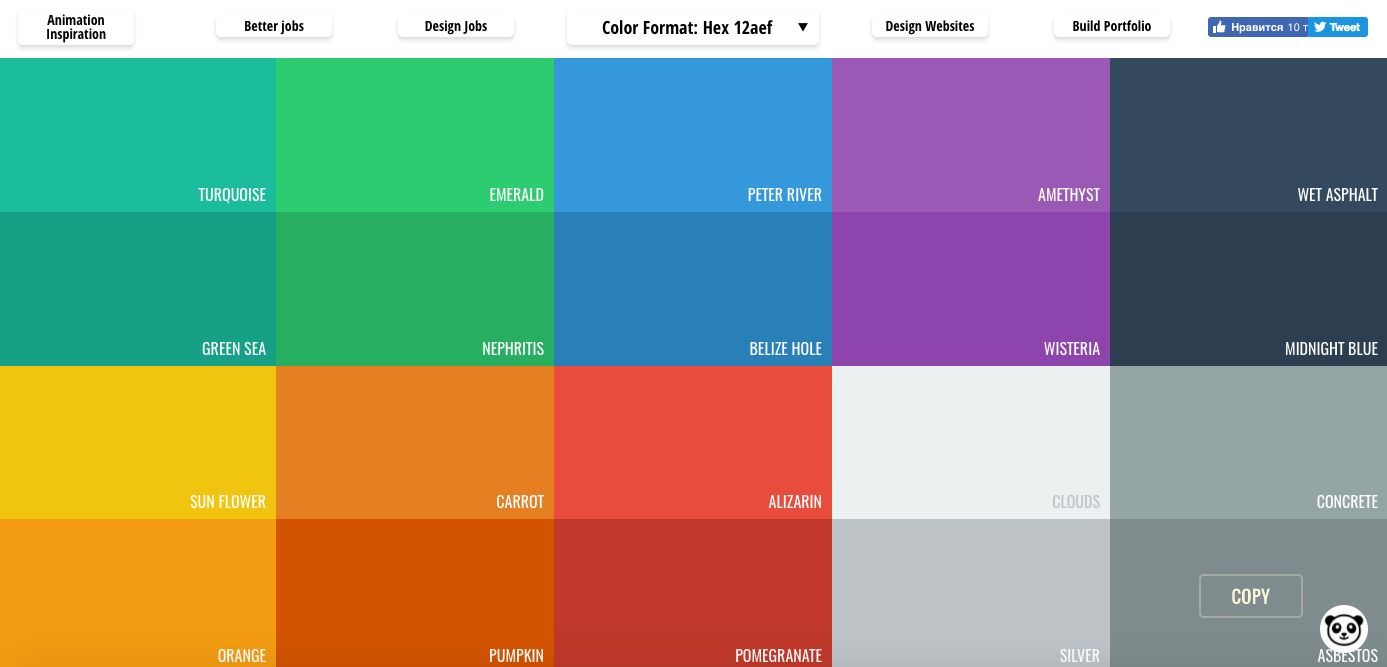
Начнём с самого простого — подбор флэт цвета.
Очень простой сервис: Вы просто кликаете на цвет и его код копируется в ваш буфер обмена. Возможно он даже слишком простой, но это не делает его нефункциональным.

От простого к более сложному — подбору цветовых схем.
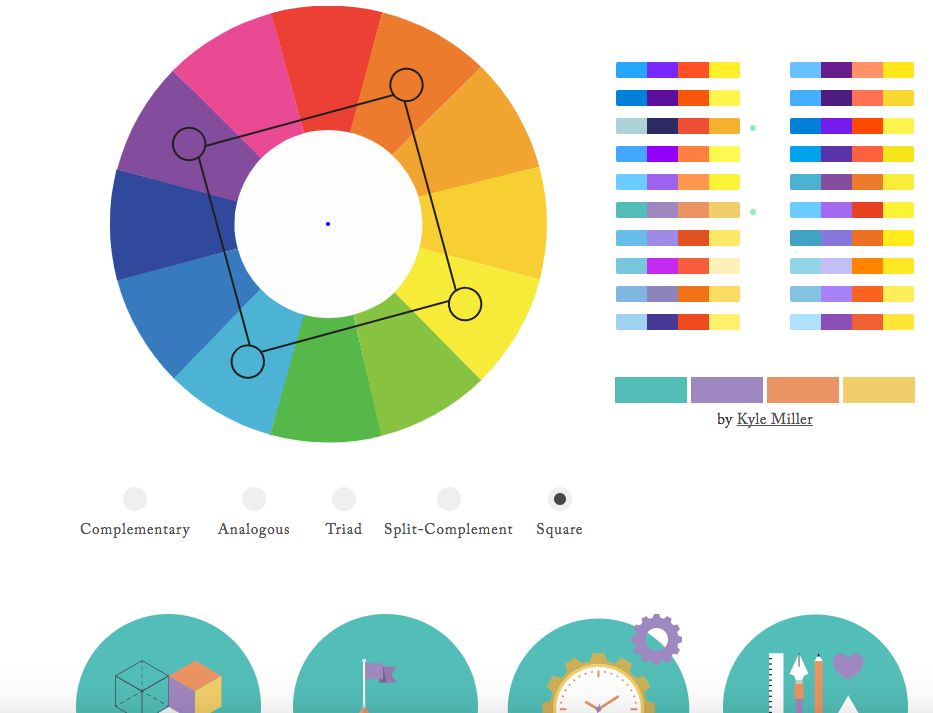
2. ColorSuplyyy
Позволяет подобрать цветовую схему из 2, 3 или 4 цветов 5 разными способами. Некоторые цветовые схемы подобраны профессиональными дизайнерами. Сервис очень нагляден и прост в управлении. Сразу видно, как будет выглядеть та или иная цветовая схема на примере иконок.

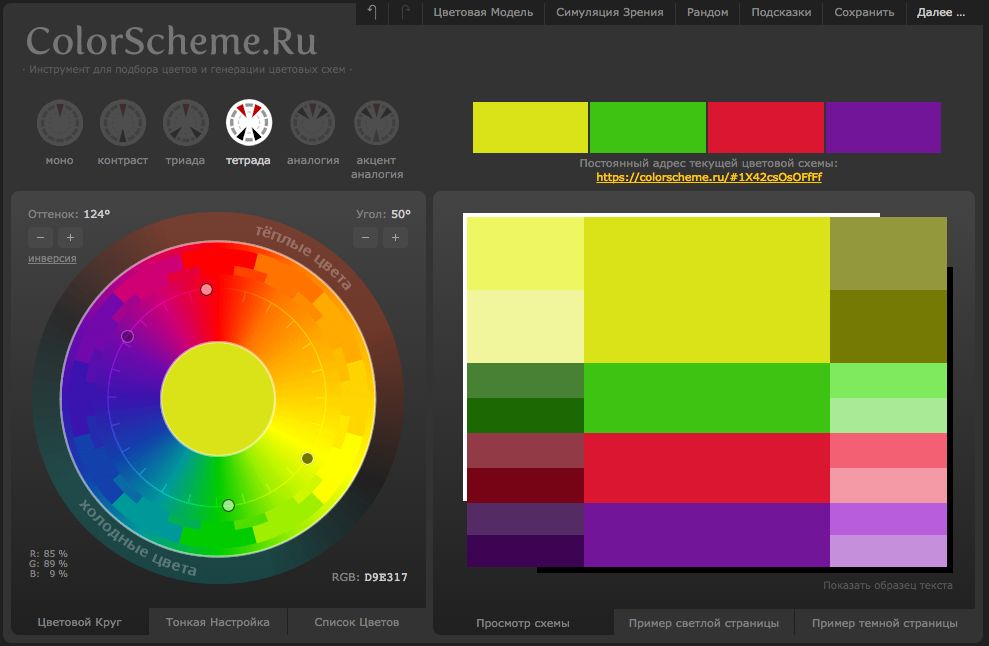
Похожий сервис на предыдущий, но с куда более тонкой настройкой и интерфейсом на русском языке. Можно настроить яркость и контрастность, посмотреть вариации уже выбранной цветовой схемы. Подобрать цветовую схему можно уже по 6 принципам: моно, контраст, триада, триада, тетрада, акцент аналогия.

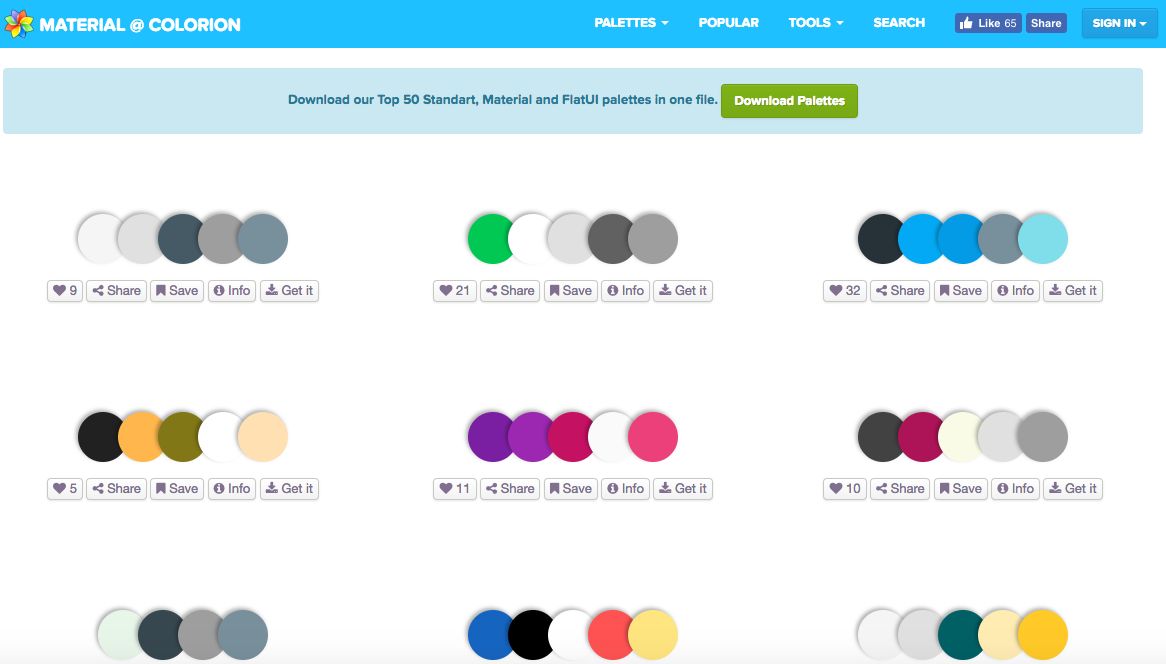
4. Colorion
Сервис с уже готовыми цветовыми схемами под разные дизайны: стандартный, flat design, material design. Можно искать, сохранять, скачивать, делиться цветовыми палитрами. Библиотека цветовых схем постоянно обновляется, можно загружать собственные схемы и смотреть самые популярные. В дополнительных инструментах сайта также есть коллекция кода для кнопок с анимацией градиента.

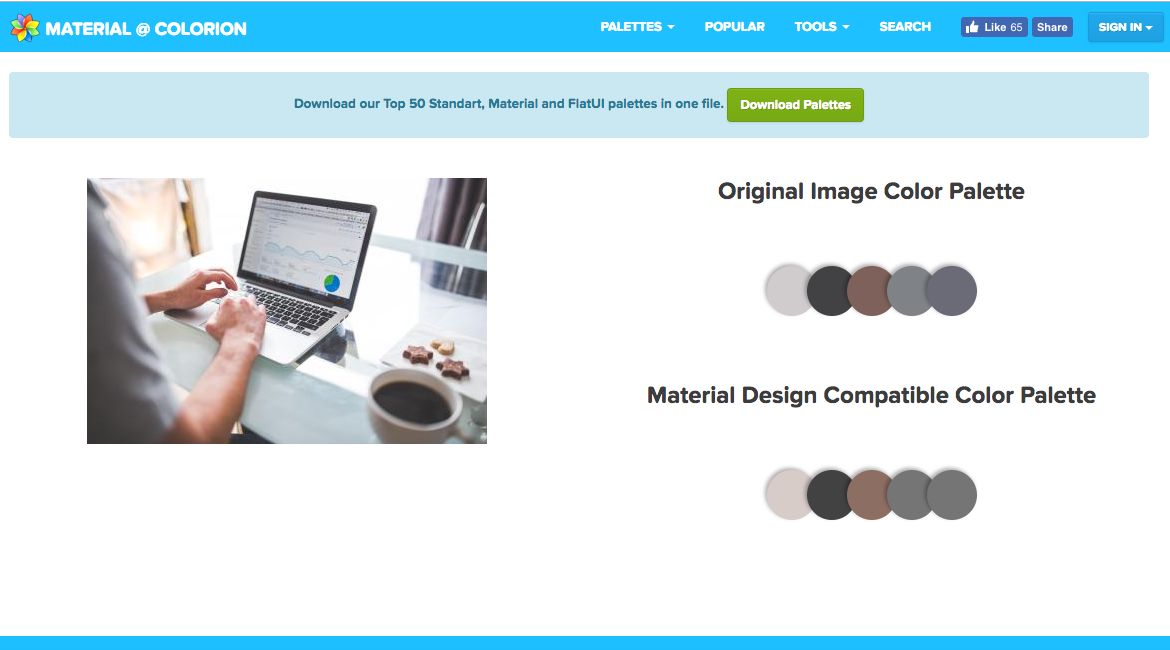
Одним из самых удобных инструментов сайта можно считать подбор цветовой схемы по картинке. Вы загружаете на сайт картинку и он вам выдает два варианта цветовой схемы: стандартная и material design.
 В следующей статье мы расскажем о сервисах, которые помогают нашим фрилансерам заполнять веб-сайты контентом и, надеемся, помогут и Вам.
В следующей статье мы расскажем о сервисах, которые помогают нашим фрилансерам заполнять веб-сайты контентом и, надеемся, помогут и Вам.


