Что должно быть в «первом экране» рассылки?

В сервисе EmailFactory любое письмо (в том числе и стартовый экран) собирается из различных блоков с заданным оформлением, которые вы можете наполнить контентом и использовать без знания верстки. И если уж что-то вам в блоках не нравится, вы можете подключить своего или стороннего верстальщика («Открыть доступ»), чтобы он доделал ваше письмо.
Но сегодня мы поговорим о том, как сделать привлекательный стартовый экран своей рассылки и что нельзя забывать при этом. Итак, какие элементы влияют на эффективность первого экрана письма?
Pre-header

Это не совсем тот блок, что привлекает внимание читателя после открытия письма, но именно он влияет на факт этого открытия (и количество открытий). В нем должна быть короткая фраза о содержании письма – вот прямо самая ключевая мысль письма. Можно попробовать выразить то, к чему вы ведете подписчика.
- Прехедер должен быть логичным продолжением темы письма: «Александр, вы не заходили на наш сайт» / «У нас появились новые возможности»
- Блок должен располагаться в самом начале письма, чтобы именно этот текст попал на превью почтовых систем и мобильных приложений
- Не забудьте поставить ссылку – прехедер всегда имеет неплохой CTR
- Не ставьте туда фразу – «Откройте, чтобы посмотреть в браузере»
В сервисе можно воспользоваться одним из блоков Text / Link или Header / Logo + Link
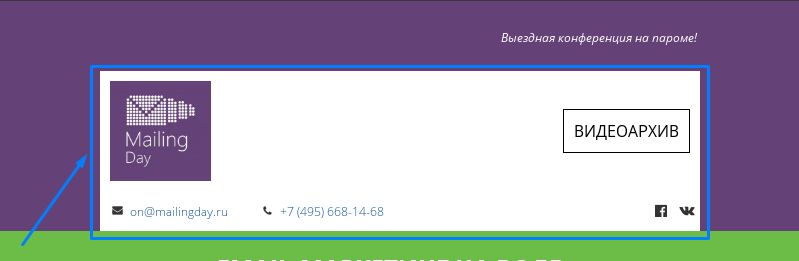
Header

Блок, который определяет ваше письмо, идентифицирует отправителя. Ваш подписчик должен с одного взгляда понять, кто отправитель этого письма. Для этого можно использовать логотип или название компании. Чаще всего, многие авторы писем этим и ограничиваются. Но не забывайте о тех людях, кто еще пользуется телефоном. Возможно, именно эти люди, после прочтения письма, будут искать ваш телефон или контакты в верхней части письма (по привычке, как на сайте)
- Не забывайте ссылку на логотип, особенно если не ставите контактные данные
- Настоятельно рекомендуем поставить свой телефон и email для связи
- Добавьте при желании ссылки на свои страницы соцсетей или чат-боты
- Не «растягивайте» заголовок – его задача вас «представить»
- Иногда можно поставить меню и кнопку рядом с логотипом (см. изображение выше)
В EmailFactory есть более десятка вариантов блока Header. Их можно ставить по одиночке или группировать друг за другом. Дополнительно можно поставить блок Menu / Logo + Menu
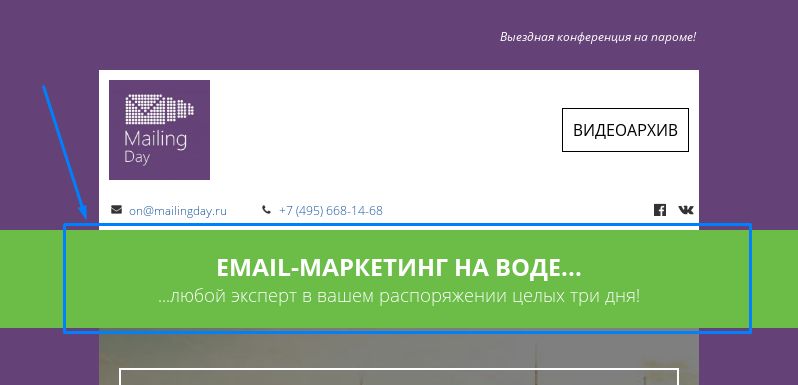
Title

Крупный заголовок, который должен привлечь внимание читателя и «заставить» его прочитать все, что есть в рассылке. Он может быть оформлен в виде промо-блока или просто крупным текстом – решать вам. Но наше изучение статистики в Яндекс.Постофисе (например), показывает, что с текстом процент «прокрутки» письма выше, чем с промо-блоком.
- Одна фраза. Что вы ожидаете от читателя? Заголовок статьи, который он должен прочитать или побуждение узнать о чем-то новом
- Логическое продолжение темы письма и прехедера
- Можно попробовать сменить шрифт и выделить шрифтом
В работе с EF используйте блоки Text / Title или Text / Title + Announce. Но можно выбрать и более «красивые» варианты Text (с фоновым изображением, например)
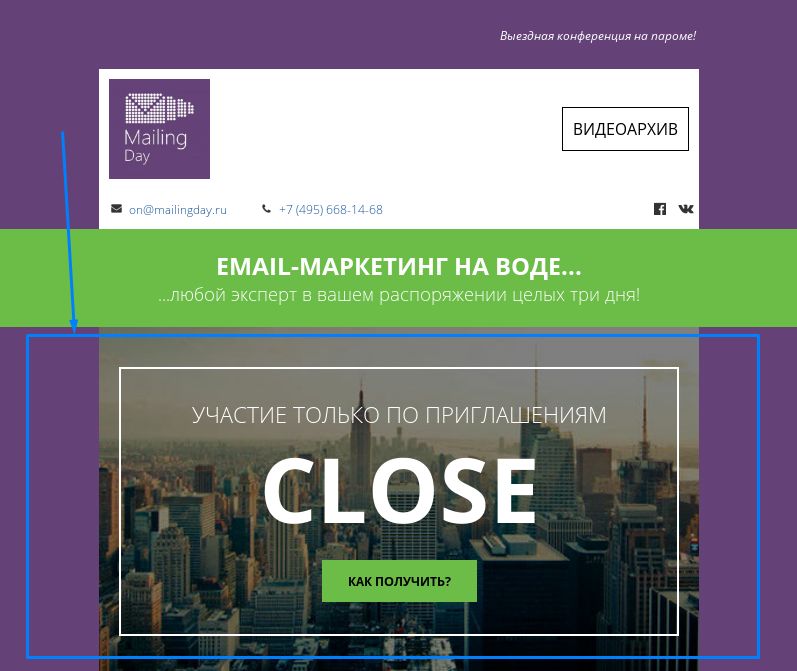
Banner

Еще один блок, который должен попасться на глаза читателю в первый же момент открытия письма. Именно яркое изображение или крупные цифры могут привлечь внимание больше, чем заголовок. Цель этого блока – чтобы человек нажал на кнопку или картинку, чтобы ушел на сайт за подробностями. Именно это является показателем успешности блока.
- Подбирайте яркие и привлекательные изображения
- Проверяйте, что блок «влезает» в первый экран – лучше уменьшить его высоту, если это возможно
- Проверяйте письмо в таких почтовых системах, как Outlook, где могут не отображаться изображения или фоны – посмотрите, как будет выглядеть письмо в разных системах и браузерах
Раздел Banner или Blocks в Фабрике писем даст вас массу вариантов, как оформить этот блок. Используйте тексты, картинки, комбинации с фоновыми картинками и многое другое, чтобы привлечь внимание читателей.
Выводы
Первый экран - это «одежка», по которой встречают. А содержание письма - это «ум», по которому будут провожать. Но если вы не встретите своего подписчика правильно, он может не оценить ваше содержание.
Если у вас есть примеры писем, где на первом экране есть другие блоки, оставляйте их в комментариях, будем рады дополнить статью и свои наборы для верстки.
Если вы хотите потестить EmailFactory и получить полный бесплатный доступ для одного проекта в августе, напишите на team@emailfactory.pro или попросите в комментариях
В следующей статье покажем письмо с «идеально» правильным наполнением. Чтобы не пропустить, подпишитесь на наш блог на Spark.ru (кнопка ниже). Было полезно? Поставьте плюсик, мы будем еще пополнять блог полезными
материалами

