редакции
Оптические эффекты на пользовательские интерфейсы

Не только дизайнеры букв используют оптические приемы для создания удобочитаемых и сбалансированных шрифтов, но также и другие дизайнеры — для создания более читабельных интерфейсов и оптимизации взаимодействия с пользователями.
В 1920-х годах была разработана гештальт-теория зрительного восприятия. Объяснение, как наши глаза обрабатывают различные изображения и как их интерпретирует наш мозг.
Возможно, вы слышали о принципе близости или принципе подобия. Эта статья разъясняет некоторые пункты теории Гештальта и на практических примерах дополняет научные исследования.
Метрика против Оптического размера
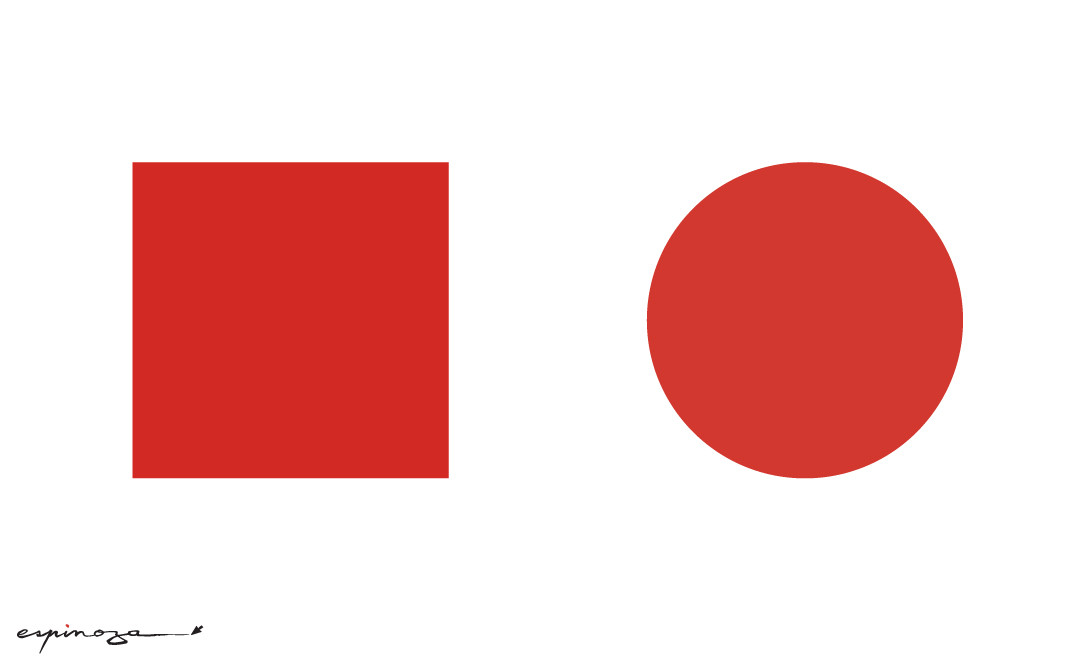
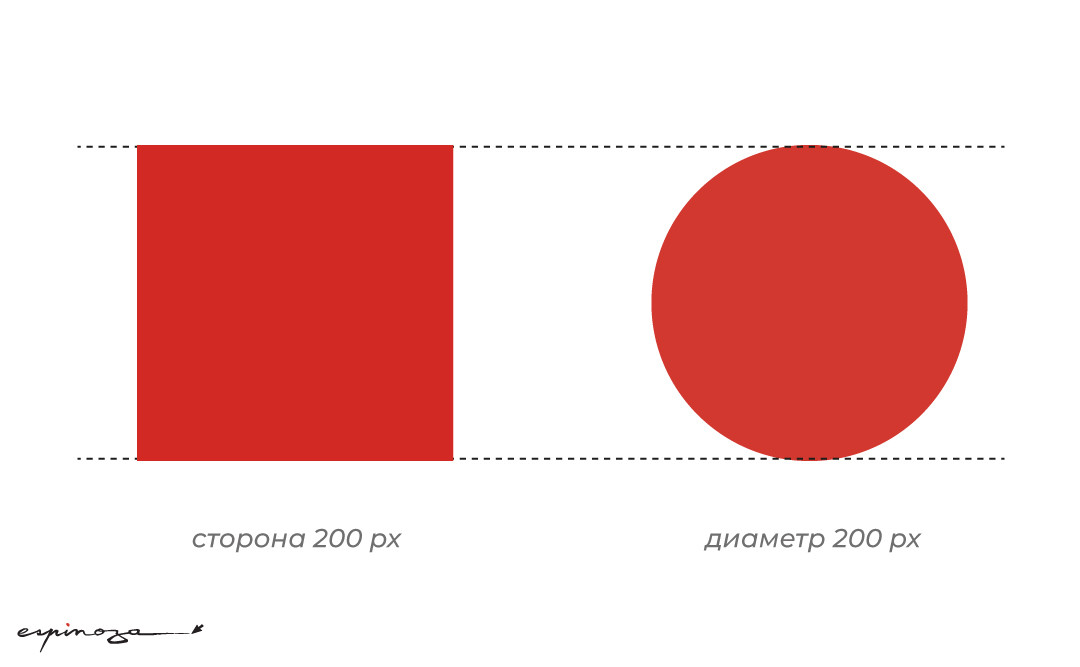
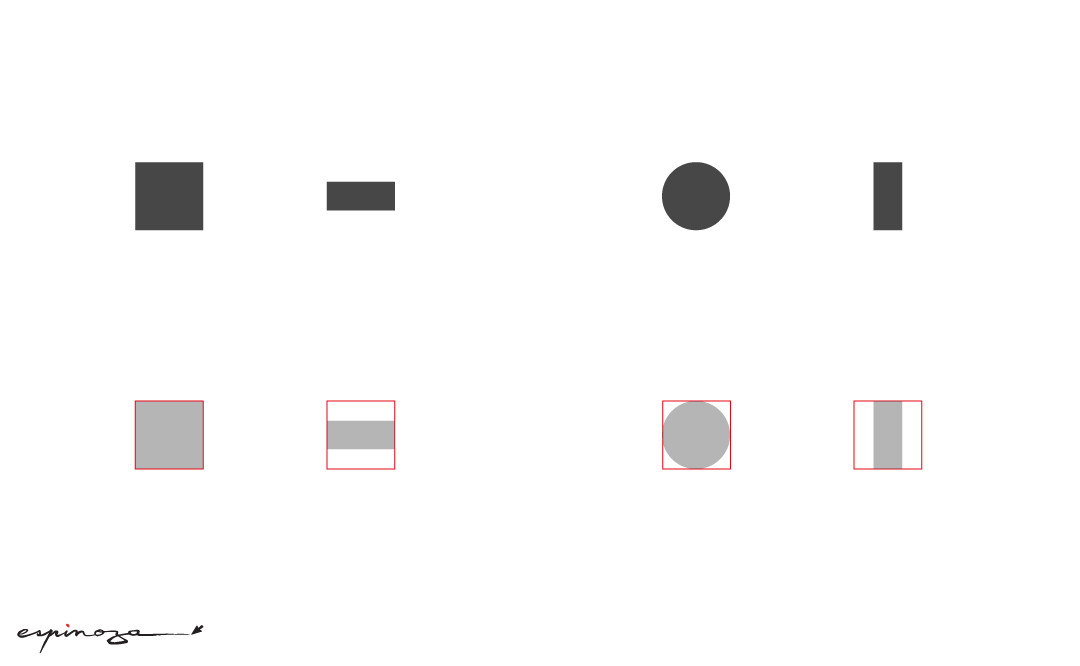
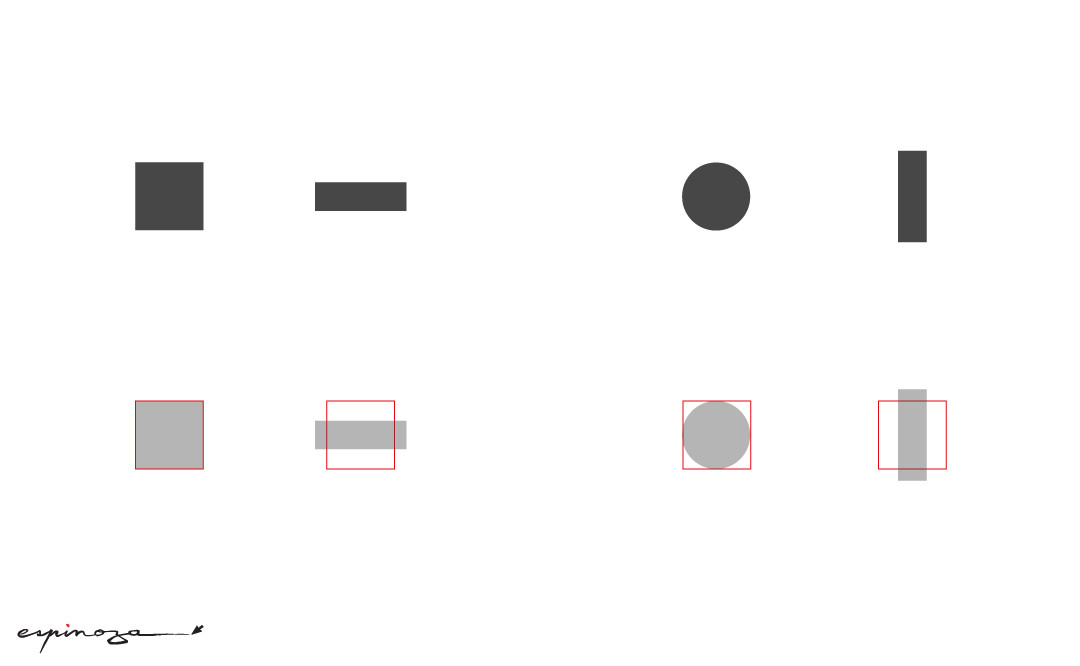
Что больше: квадрат 200 пикселей или круг 200 пикселей?
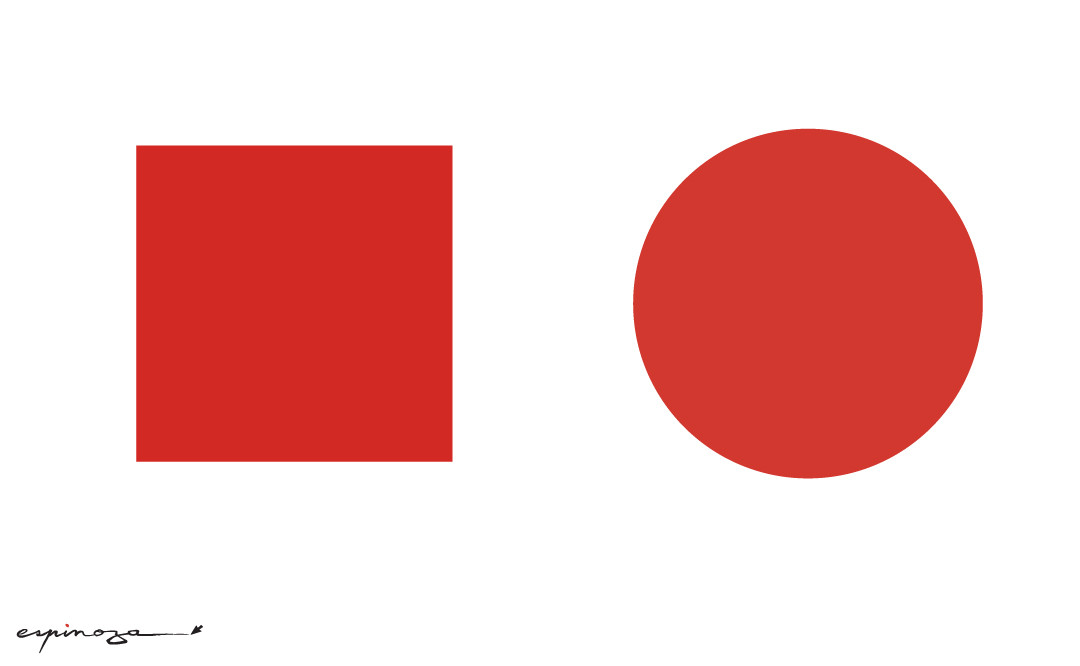
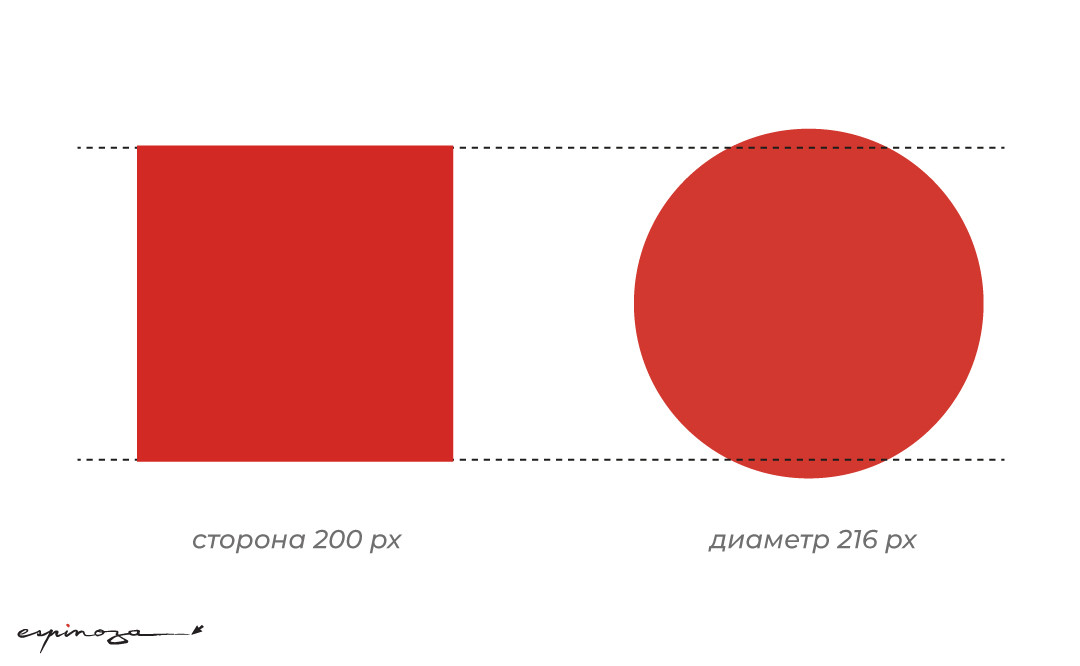
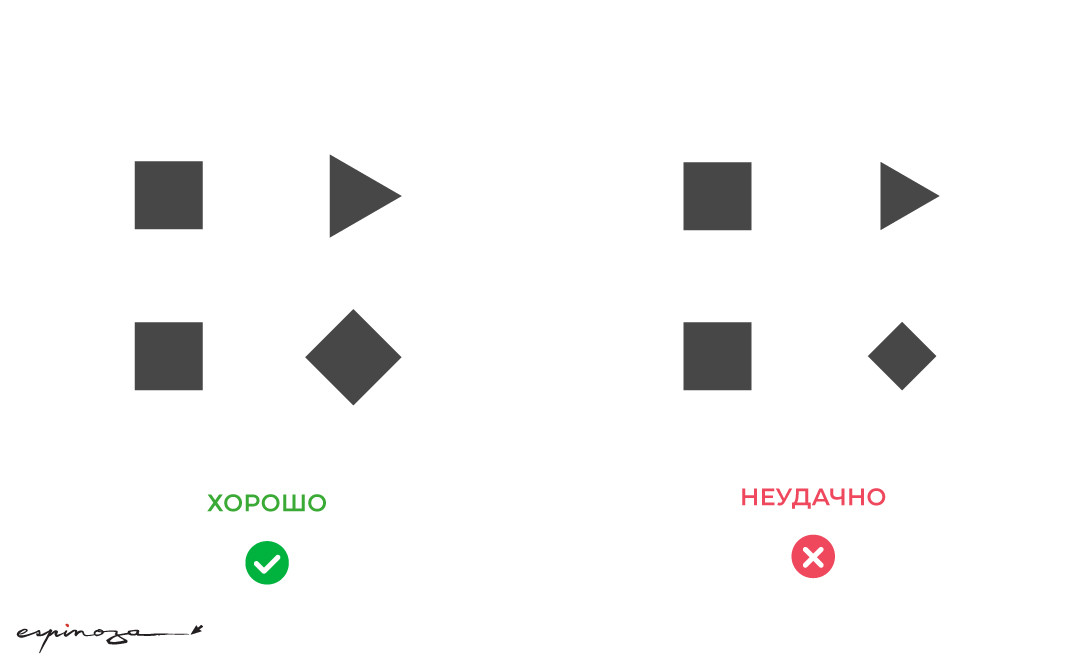
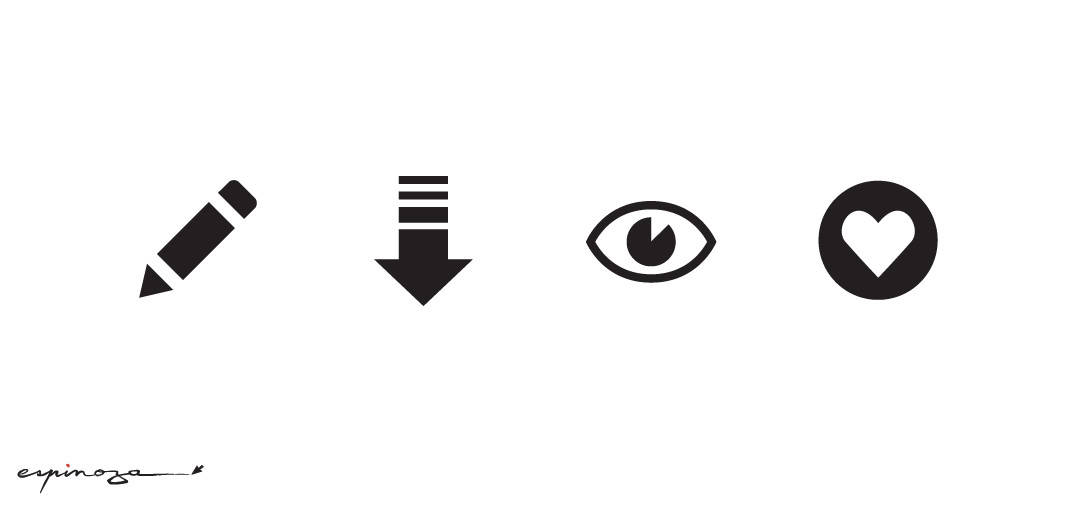
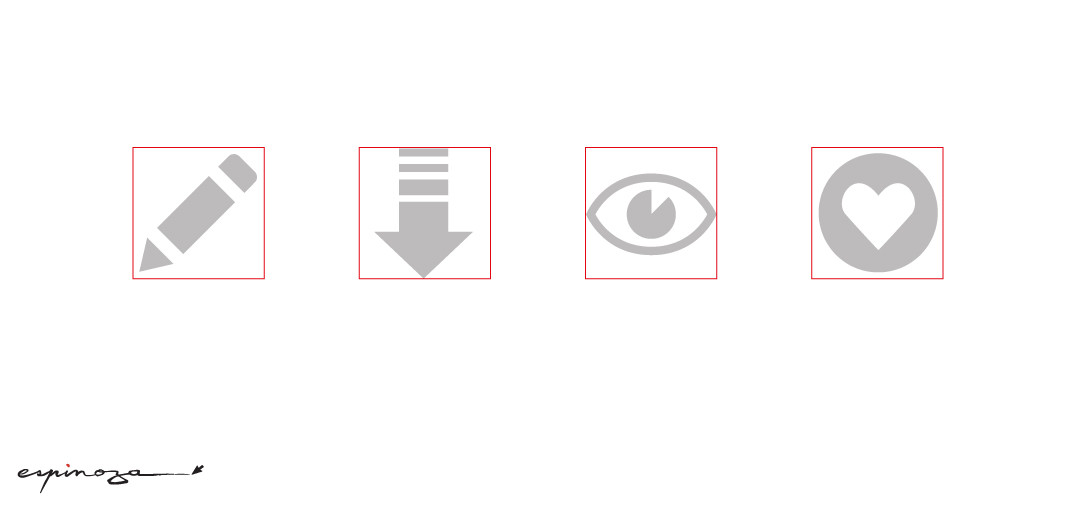
С геометрической точки зрения, его ширина и высота одинаковы. Но посмотрите на изображение ниже. Наши глаза сразу обнаруживают, что квадрат больше круга. Вот версия с руководствами. Давайте посмотрим на еще одно изображение с квадратом и кругом. С точки зрения визуального веса, они одинаковы? Трудно понять сразу, что здесь больше другого. И не удивительно: диаметр круга был увеличен. Мы можем наблюдать тот же эффект с ромбами или треугольниками. Чтобы достичь визуального баланса с квадратами, они должны быть шире и выше, тогда их области будут одинаковыми. Как мы можем использовать эту функцию в интерфейсах? При использовании набора значков важно позаботиться о визуальном балансе, чтобы ни один значок не выделялся слишком сильно или не выглядел слишком маленьким. Если мы визуализируем значки в квадратных областях, более квадратные значки будут выглядеть больше. Рекомендуется компенсировать вес значков, которые имеют разные пропорции, позволяя визуально меньшим значкам выступать за пределы метрической области и оставляя пространство между визуально более тяжелыми значками и метрической областью. Пример некоторых реальных оптически сбалансированных иконок. Теперь понятно, почему область значков всегда больше, чем тело значка, просто чтобы не квадратные значки помещались и не выглядели меньше, чем квадратные значки. Оптический вес — это то, как человеческие глаза воспринимают размер и важность объекта, и он не обязательно равен его размеру или площади пикселя. Круги, ромбы, треугольники и другие неквадратные формы должны быть выше и шире, чтобы оптически сбалансироваться с квадратными формами. В областях для значков должно быть место, зарезервированное для оптического баланса. Это очень важно для наборов иконок, которые следует видеть последовательно. Оптические эффекты нужно учитывать всем дизайнерам, особенно тем, кто разрабатывает интерфейсы и другие визуальные решения для программистов. Дело в том, что дизайнеры часто полагаются на визуальный баланс и не всегда учитывают математику. То, что является правильным визуально, часто отличается от метрических параметров. Как вы видите из статьи, «центрированный» и «выровненный» не всегда визуально сбалансированы, ведь наш взгляд воспринимает это в большей степени на основе пропорций.









Возьмите на заметку:


