Борьба на рынке В2С: как привлекать больше клиентов, используя мобильную версию сайта и QR-коды
Не мешайте своим клиентам покупать. Лучше дайте им то, чего они хотят. Директор по маркетингу компании HubSpot Майк Вольп
Что такое QR-код

QR-код или код быстрого доступа появился в 1994 году. Его создатели — компания Denso-Wave — искали альтернативу штрих-коду, который уже не мог вместить нужный объем информации. Он проще для считывания и может содержать 1871 иероглиф, 2953 буквы кириллицы, 4296 латинских букв или 7089 цифр.
QR-коды стали массово использоваться с появлением смартфонов. Для их считывания нужна камера и специальное приложение. Сейчас многие производители смартфонов устанавливают подобные сервисы по умолчанию, так что вы можете не опасаться, что потенциальный покупатель не сумеет расшифровать код.
Конечно, маркетологи не могли обойти вниманием столь перспективный инструмент. Его универсальность открывает множество возможностей для применения в технологиях продаж. Приведем несколько креативных вариантов использования QR-кода, которые помогли привлечь покупателей или повысить популярность продукта.
Виртуальный супермаркет
Первооткрывателями виртуальных супермаркетов — стендов с изображениями товаров, снабженных QR-кодами, — стала крупнейшая сеть продовольственных магазинов Tesco, которой необходимо было зайти на рынок Южной Кореи без колоссальных капиталовложений в открытие традиционных магазинов.
Tesco разместили свои стенды с изображениями товаров на станциях подземки. Для совершения покупки достаточно отсканировать коды продуктов и указать удобное время доставки. Стратегия вывела сеть на второе место в рейтинге супермаркетов Южной Кореи.
Этот прием приобрел массовую популярность и получил собственное название — QR-shopping.

QR-коды и кофе
Достойна внимания история лондонской кофейни Tim Hortons, которая при помощи удачной маркетинговой стратегии за день подняла трафик новостного издания более чем на 40%. Кофейня разместила на одноразовых стаканчиках с кофе QR-код, который вел на страницу со свежими новостями газеты Gulf News. Акция Tim Hortons не только подняла рейтинг издания, но и сама приобрела в Лондоне огромную популярность.
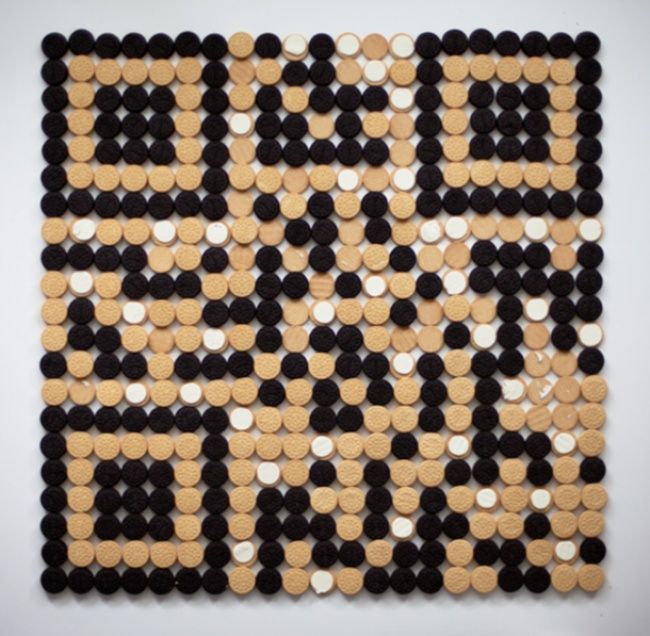
Вкусный QR-код
Производители популярного во всем мире печенья Oreo при помощи QR-кода из 441 печенюшки запустили опрос «Что вам понравилось в Oreo?» Необычный прием помог не только собрать данные для аналитики, но и привлечь дополнительное внимание к бренду.

Никаких ограничений в способе подачи
QR-код — очень гибкий инструмент. В него можно встроить любое изображение — например, логотип компании или фотографию товара. Код может вести на страницу с акцией, содержать прямую ссылку на скачивание, промо-код и многое другое. QR-коды даже наносят на визитные карточки для быстрого доступа к данным о владельце и компании.

Сложно пройти мимо QR-кодов, нанесенных на стены зданий или размещенных на уличных стендах и лайт-боксах, особенно если изображения не дополняются подписью. Их задача — заинтриговать и спровоцировать интерес к продукту или акции. Люди по природе любопытны, поэтому подобные noname-кампании работают. Учитывайте это, когда будете использовать QR-коды в рекламных целях.

Как вы можете использовать QR-коды?
Сгенерировать код можно самостоятельно при помощи специальной программы — чтобы использовать этот инструмент, вам не потребуется помощь специалиста.
QR-код можно использовать:
- В качестве креативной рекламной площадки. Например, сложив код из Lego, вы сможете рассказать об акции, которая проходит в магазине игрушек.
- Как платежный инструмент. Сервис PayQR использует коды для бесконтактной оплаты покупок.
- Как средство маркетингового анализа — как это сделали в Oreo.
- Как решение, которое избавляет от лишних действий при переходе на сайт.
- В акциях и лотереях. Например, клиент может предъявить код со своего смартфона в магазине, чтобы получить скидку или поучаствовать в розыгрыше призов.
- Для предоставления исчерпывающей информации о товаре.
- Как идентификатор подлинности продукта.
- Для обратной связи. Клиент при помощи кода может получить быстрый доступ к службе поддержки.
- В качестве источника контактных данных. Это очень удобно: например, можно сделать так, чтобы при сканировании кода с визитки или рекламной листовки телефон компании автоматически добавлялся в адресную книгу.
В большинстве случаев в QR-коде зашифрован URL: считывая код с помощью смартфона, потенциальный клиент автоматически переходит на сайт. И чтобы он мог без труда купить товар, зарегистрироваться на интернет-портале или узнать условия акции, страница должна быть адаптирована для мобильных устройств. В противном случае все усилия по привлечению клиентов окажутся бесполезными — люди будут уходить со страницы через несколько секунд. А в худшем случае даже не дождутся окончания загрузки.
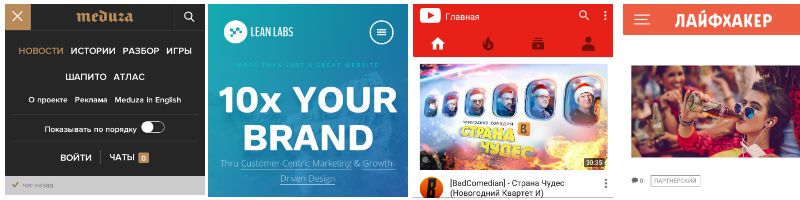
Мобильная версия сайта
Мы покупаем там, где удобно, и читаем новости на страницах СМИ, которые прилагают массу усилий для того, чтобы информация была подана доступно. Над дизайном сайтов, адаптированных под мобильные устройства, стоит работать так же тщательно, как и над оформлением обычных страниц.
Именно сюда перейдет пользователь, который нашел ваш QR-код.
Мобильная страница сайта может в корне отличаться от десктопной версии. Как правило, она предельно минимизирована и упрощена для удобства чтения. Отсутствие лишней информации — кнопок, баннеров, большого количества товарных категорий на главной странице и прочего — зачастую становится решающим фактором для покупателя.

Приемы, которые используют разработчики для удобства пользователей:
- Быстрый доступ к панели поиска
Возможность найти нужный контент без бесконечных переходов между страницами значительно упрощает жизнь. Это особенно актуально для сайтов онлайн-магазинов, при поиске банковских услуг, туров, билетов на поезд или самолет. Одна из основных функций мобильной версии сайта — удобный поиск.
- Пошаговое отображение контента
Главный минус десктопных версий сайтов на дисплее смартфона — перегруженность информацией. Чтобы сделать контент доступным для восприятия, его нужно структурировать. Чем меньше пунктов меню видит пользователь, чем реже ему нужно «проматывать» страницу — тем лучше.
- Минимальная авторизация
Оптимальный вариант для регистрации — email/номер мобильного и пароль. Если клиент примет решение о покупке, то дополнительные сведения — адрес и пр. — у него можно запросить уже на этапе заказа товара или услуги. Десяток полей при первом посещении сайта с вероятностью 90% заставит пользователя бежать от этого магазина, как от чумы.
- Ничего лишнего
Как мы уже говорили, сайт под мобильные устройства должен быть лаконичен. С главной страницы мобильной версии лучше убрать информацию об акциях, специальных предложениях, рекламные баннеры и прочую «красоту». Для подобных вещей лучше использовать отдельные кнопки. В большинстве случаев люди заходят на сайт за чем-то конкретным, а не просто для того, чтобы изучить условия рекламной кампании — для этого есть агрегаторы скидок.
- Контакты
Номер телефона компании не должен быть спрятан так, чтобы отыскать его мог только опытный детектив. Кроме того, лучше, если это будет не просто картинка, а активная кнопка, клик на которую будет означать непосредственный набор номера.
- Оптимизация всех страниц сайта
100% контента любого сайта должны быть адаптированы под мобильные устройства. Хорошо, когда «движок» сайта распознает устройство и оптимизирует картинку под него. В качестве примера такой адаптации можно привести конструктор сайтов и лендингов Flexbe. Клиентам нашего сервиса не нужно задумываться о том, как будет выглядеть их сайт на дисплее смартфона — адаптация автоматизирована.

- Быстрый возврат на главную
Google рекомендует внимательно относиться ко всем пользователям и для особо требовательных размещать в мобильной версии прямой и понятный доступ на главную страницу сайта. Быстрый возврат на главную после большого числа переходов очень важен.

Это базовые принципы — используйте их, чтобы не терять клиентов, которые предпочитают просматривать сайты и совершать покупки в интернете с помощью смартфонов.
Сочетая мобильную версию сайта с QR-кодами, вы сможете превзойти конкурентов и повысить не только продажи, но и узнаваемость бренда. QR-коды сейчас популярны и интересны пользователям, они в тренде и пока не наскучили. Что касается адаптации для смартфонов — то это работа на перспективу, ведь с каждым годом все больше ваших клиентов будут пользоваться мобильной, а не десктопной версией сайта. Так что если вы еще не пробовали продвигать товары и услуги с помощью QR-кодов и не адаптировали свой сайт — пришло время это сделать!