Свой собственный поддомен для веб-формы
Да, именно так! Теперь Вы можете использовать собственный поддомен для своих веб-форм созданных на нашем сайте, вместо formdesigner.ru. Таким образом, публикуя нашу форму на своем сайте, она не будет содержать никаких ссылок на наш домен. Здорово, не так ли?
Мнение автора может не совпадать с мнением редакции
Перед тем, как использовать собственный поддомен для наших форм, его необходимо создать на своем домене, а также необходимо прописать CNAME запись в DNS. Кроме этого, данный функционал доступен лишь для тарифного плана Platinum.
Пошаговая инструкция
- Создайте необходимый поддомен на своем основном домене, например, feedback.mysite.ru
- Добавьте CNAME запись для вашего сервера DNS. Данные изменения обычно начинают работать не сразу и это может затянуться до 48 часов. CNAME запись будет выглядеть так: feedback.mysite.ru. CNAME formdesigner.ru. Обращаю Ваше внимание на точки, в конце доменов. Это не опечатка, их нужно ставить. Замените только feedback.mysite.ru на нужное название поддомена. Если Вы не знаете, где прописываются подобные записи, то лучше обратитесь в тех. поддержку своего хостинг провайдера.
- Зайдите в список проектов на сайте FormDesigner.ru и выберите нужную форму, для которой будет добавлен поддомен.
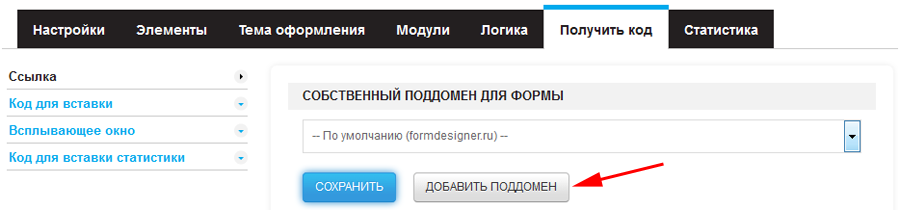
- Перейдите во вкладку «Получить код». Там появился раздел «Собственный поддомен для формы».
 Нажмите на кнопку «Добавить поддомен». Перед Вами откроется всплывающее окно, для ввода поддомена.
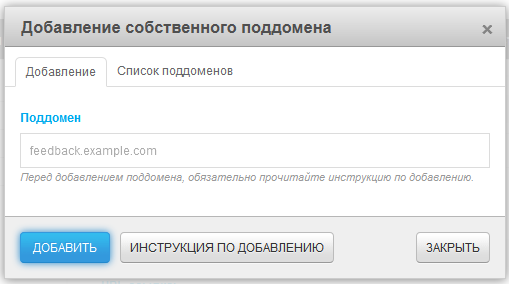
Нажмите на кнопку «Добавить поддомен». Перед Вами откроется всплывающее окно, для ввода поддомена. 
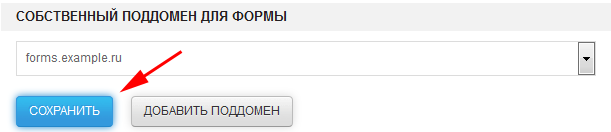
- Введите нужный поддомен и нажмите на кнопку «Добавить». Таким образом этот поддомен будет добавлен в общий список Ваших поддоменов и его можно будет использовать для разных форм. При необходимости его можно будет удалить. Для этого необходимо перейти на вкладку «Список поддоменов». После того, как нужные поддомены добавлены, закрывайте это окно, после чего они появятся в списке поддоменов во вкладке «Получить код». Выбирайте нужный из списка и нажимайте «Сохранить».
 На этом добавление собственного поддомена для формы заканчивается. Теперь Вы можете копировать новый код размещения формы к себе на сайт и убедиться, что форма загружается именно с этого поддомена, а не с formdesigner.ru
На этом добавление собственного поддомена для формы заканчивается. Теперь Вы можете копировать новый код размещения формы к себе на сайт и убедиться, что форма загружается именно с этого поддомена, а не с formdesigner.ru
0

