Разбор формы регистрации на сайте
Авторизация и аутентификация, в чем разница?
Для начала давайте разберем несколько смежных понятий. Самые распространенные и наиболее часто вызывающие путаницу - "авторизация" и "аутентификация". Да, оба эти понятия связаны с взаимодействием пользователя и сервиса, но различаются тем, что "авторизация" - это процесс предоставления прав пользователю на то или иное действие, а "аутентификация" - это процесс проверки пользователя на подлинность, путем сравнения идентификаторов.
Рассмотрим на примере: допустим пользователь уже зарегистрирован на сайте, он открывает форму входа, вводит свой email адрес и пароль и нажимает на кнопку входа/отправки. Сервер принимает email и пароль, которые выступают в роли идентификатора, и ищет по ним совпадения в базе данных пользователей. Как совпадение найдено, сервер генерирует уникальный токен (ключ) и назначает его пользователю. На этом процесс аутентификации закончен, пользователь найден и подтвержден, уникальный ключ присвоен. Далее когда пользователь выполняет какое-то действие, он вместе с данными передает свой сгенерированный сервером токен (но чаще токен хранят в сессии или куках). После получения запроса от клиента, самое первое что должен сделать сервер, это проверить права данного пользователя на запрашиваемое действие. Обычно делается это через поиск пользователя по токену и получение его прав. Вот так проходит процесс авторизации. Это конечно общий пример и есть разные реализации данных методов, но общий смысл один - проверка подлинности пользователя и его прав.
Дружелюбная форма - первый шаг навстречу пользователю
Но вернемся к нашему проекту, у которого тоже есть регистрация. А реализация данной функции - достаточно тонкий момент, и не с технической точки зрения, а со стороны UI и UX (пользовательского интерфейса и опыта). Потому что регистрацию никто не любит, поднимите руки те, кто любит регистрацию... - вот видите, никто не поднял. И это понятно, ведь надо заполнять кучу полей, да и кому охота делиться своими данными с каким-то сторонним сайтом. Поэтому передо мной стояла непростая задача - сделать процесс регистрации максимально простым, быстрым и удобным.
Для начала мы уменьшим количество заполняемых полей до минимума, то есть запросим только те данные, которые просто необходимы для минимальной персонализации пользователя. В итоге у нас получилось всего три поля: email адрес, пароль и имя пользователя. Да, всего три, email и пароль для идентификации пользователя, а имя пользователя для его персонализации среди других пользователей.


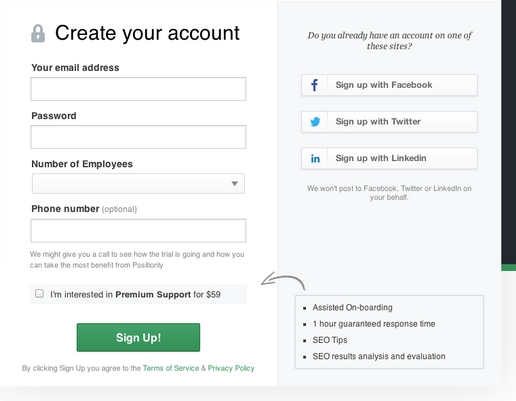
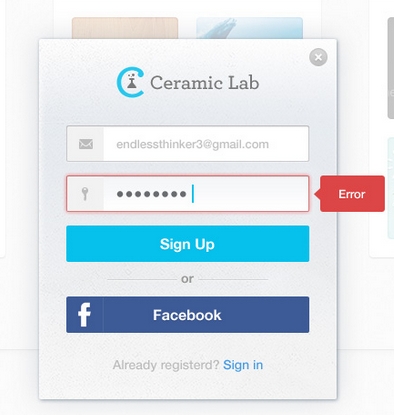
(Примеры форм регистрации/аутентификации)
Всего три поля, уже не плохо. Но количество полей не такой страшный зверь по сравнению с двумя формами. Да, именно целых две формы содержит среднестатистический сайт, ведь уже зарегистрированным пользователям нужно ещё как-то входить на сайт. Поэтому одна форма для регистрации, а вторая - для входа (аутентификации).
Я пересмотрел десятки разных вариаций на данную тему и ни одно меня не устроило. Самые распространенные варианты были: две кнопки рядом, вход и регистрация, которые выводили две разные формы; одна большая кнопка регистрации на лендинге и маленькая кнопка входа где-то в верхнем правом углу; модальное окно с двумя переключателями/вкладками форм регистрации и входа. Больше всего мне не хотелось делать две формы, так как у такого подхода всегда будет один лишний шаг что-бы сменить одну форму на другую.


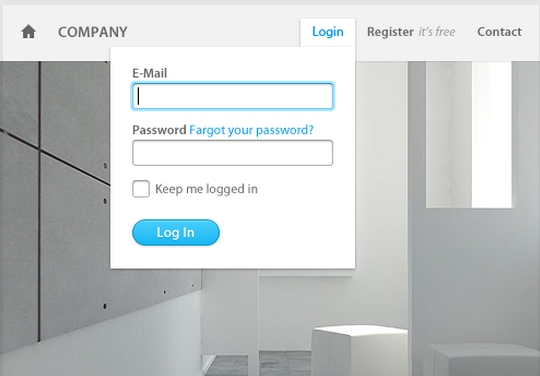
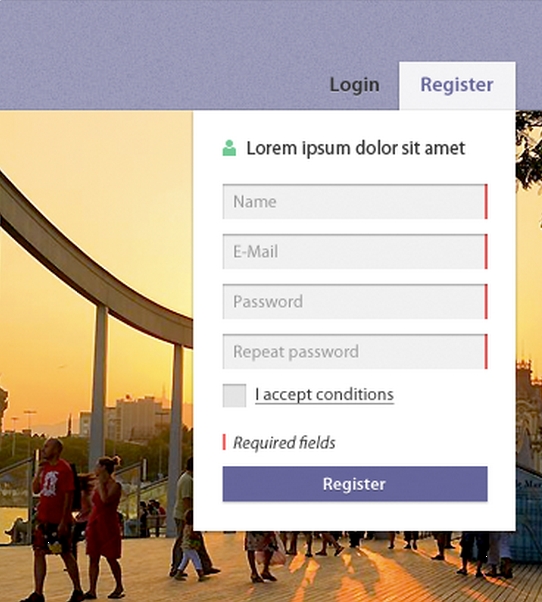
(Примеры формы регистрации/аутентификации)
Собираем готовую форму
Один мой знакомый подсказал, что у них на сервисе (в компании в которой он работает) регистрация/аутентификация реализована следующим способом: Есть одно поле для ввода email адреса. Мы вводим свою почту, нажимаем продолжить, если такой адрес найден в базе, то открывается форма входа, если адрес не найден, то открывается форма регистрации. Такой подход избавляет пользователя от промежуточного шага выбора нужной формы, но не избавляет общий процесс регистрации/входа от двух шагов, даже с автоматическим выбором формы, что ненамного облегчает задачу.
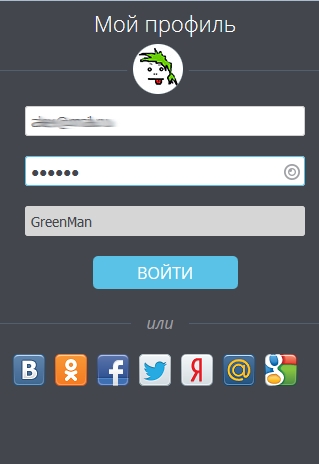
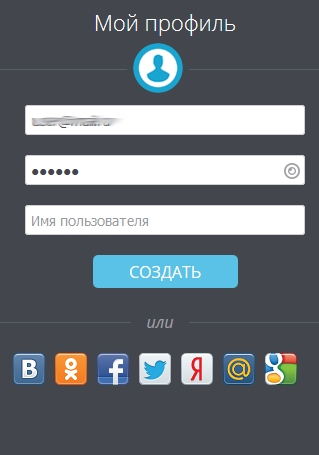
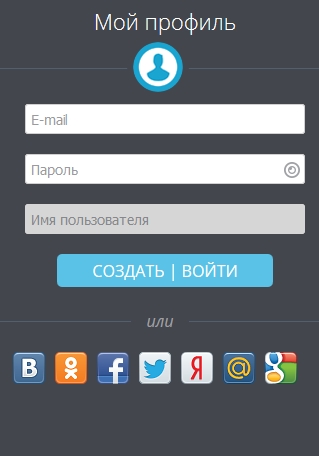
Основная мысль этой идеи мне понравилась, но я решил более автоматизировать и упростить задачу. Страшное название "регистрация" я заменил на более приветливую фразу "мой профиль". В итоге была реализована форма с тремя полями (email, пароль, имя пользователя) и одной кнопкой ("создать | войти"). Причем поле "имя пользователя" изначально заблокировано для ввода. Пользователь вводит свой email и как только переключается на поле пароля (поле email теряет фокус), отправляется запрос в базу данных с введенным email адресом по которому идет поиск среди пользователей. Если совпадение найдено, мы получаем его имя и отдаем клиенту. На стороне клиента имя вставляем в поле "имя пользователя", а кнопка меняет название на "войти". Если же пользователь с таким email адресом не найден в базе, то мы разблокируем поле ввода "имя пользователя" и меняем кнопку на "создать".
Так же я не забыл про пользователей, которые используют для входа соц. сети и другие популярные сервисы. Под формой регистрации располагается блок с социальными кнопками для входа. И ещё одна маленькая, но важная деталь, небольшой переключатель видимости пароля, который показывает/скрывает пароль для более точного ввода.



(Итоговая форма регистрации/аутентификации)
Итог
По моему у нас вышла отличная форма регистрации/входа. Весь процесс занимает заполнение трех, а если пользователь уже имеет профиль, то двух полей и нажатие на одну кнопку. В следующей статье мы рассмотрим архитектуру RESTfull и её реализацию на сервисе (с точки зрения пользователя).
p.s. Социальные кнопки для входа изменят свой внешний вид и возможно поменяется набор самих сервисов.









