Must have вебмастера или 40 сервисов для совершенствования сайта
Требования поисковых систем постоянно меняются, обновляются алгоритмы, вебмастеры придумывают новые “фишки” для попадания в ТОП. Но есть несколько важных (фундаментальных) факторов, которые должны быть учтены на Вашем сайте. Рассмотрим эти факторы и сервисы, которые помогут в нелегком деле по настройке сайта.
Новичкам будет полезно сохранить эти программы и сервисы в закладки, а опытным - еще раз вспомнить всё.
Создание логотипа и узнаваемого фирменного стиля
Прежде всего, ваш сайт должен быть выполнен в одном стиле. Выберите определенную цветовую гамму и следуйте ей в оформлении различных элементов сайта: меню, кнопок, блоков, фона и т.д. Логотип необходим для представления компании и создании ассоциаций с сайтом. Не обязательно быть дизайнером, чтобы создать логотип для сайта. Ниже приведены сервисы, которые помогут сделать лого для сайта самостоятельно.
www.logaster.ru - сервис создания логотипа онлайн.
www.logomaker.com - зарубежный сайт для самостоятельного создания лого.
Из логотипа сделайте фавикон - маленькое изображение, которое будет показываться во вкладке браузера и в выдаче поисковых систем.
Сервисы быстрого создания фавикон онлайн из изображения:

Чтобы сайт не выглядел безликим, сделайте баннеры с акциями или яркие изображения для слайдера на сайте. В поиске картинок помогут фотостоки:
Структура сайта, навигация, карта сайта
В процессе создания сайта, понадобится четкое понимание его структуры. Поэтому сервисы для проектирования наглядно покажут структуру сайта: главное меню, боковые меню, переходы по страницам, “хлебные крошки” и т.д.
www.gliffy.com - сервис создания блок-схем, структур, диаграмм и т.д.
www.mindjet.com - интеллект-карты для проектирования сайта.
После того, как структура сайта воплощена в жизнь, не забываем создать карту сайта. Очень полезная вещь для поисковых машин.
Xenu - десктопная программа для оптимизации сайта, включает в себя функцию создания сайтмапа.
xmlsitemapgenerator.org - онлайн генератор карты сайта.
Проверка контента и наполнение
Когда дело доходит до наполнения сайта контентом, не забываем основные правила:
- уникальность;
- правописание;
- оптимизация.
Уникальность текста должна быть не ниже 80%. Ошибки не добавляют “плюсов к карме”, поэтому проверьте текст на орфографию и опечатки. Оптимизация текста поможет поисковикам полюбить ваш сайт: употребляйте в тексте ключевые слова, разбейте его на абзацы, используйте заголовки Н1, Н2, Н3, маркированные списки, добавьте изображения в текст.

изображение orfogrammka.ru
advego.ru/plagiatus - десктопная программа для проверки текста на уникальность.
glvrd.ru - анализ текста на соответствие стилю, чистка от словесного “мусора”.
pr-cy.ru/audit/ - проверка оптимизации страницы.
audit.megaindex.ru/audit/relevant_page/getpage - анализ релевантности страницы определенному запросу.
advego.ru/text/seo/ - семантический анализ текста онлайн, “тошнота”, стоп-слова, орфографические ошибки.
text.ru/spelling - проверка орфографии онлайн.
orfogrammka.ru - онлайн сервис проверки грамматики и пунктуации.
Метатеги, перелинковка
От контента переходим к оптимизации всего сайта. Прописываем тайтлы и метатеги для всех страниц сайта. Если у вас большой каталог товаров, то быстро сформировать заголовки и описания страниц помогут так называемые “маски”. Вставляем в заготовки различные переменные - это могут быть название товара, цена, регион, какие-либо характеристики.
Не забываем про перелинковку. Связать между собой статьи, товары, услуги помогут блоки: читать далее, с этим товаром покупают, смотрите также, интересное по теме и т.д.

Служебные разделы необходимо закрыть в файле для поисковых систем robots.txt.
В проверке оптимизации сайта помогут следующие сервисы и программы для аудита:
audit.megaindex.ru - полный аудит сайта (метатеги, перелинковка, ошибки на сайте и многое другое).
netpeak.ua/software/netpeak-spider/ - программа для проверки метатегов, кодов ответа страниц, заголовков и т.д.
www.page-weight.ru/soft/page-weight/pw-desktop/ - проверка перелинковки и распределения условного веса по сайту.
seolib.ru/tools/generate/robots/ - формирование файла robots.txt
Микроразметка
Для создания микроразметки используют популярные языки Open Graph и Schema.org
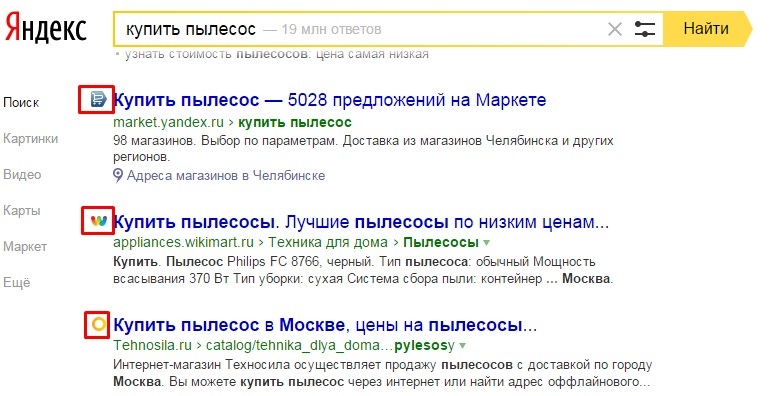
Open Graph поможет создать превью сайта при публикации ссылки на него в соц.сетях. А Schema.org служит для настройки привлекательного сниппета в выдачи поисковых систем.

yandex.ru/support/webmaster/schema-org/what-is-schema-org.xml - возможности микроразметки.
yandex.ru/support/webmaster/yandex-indexing/validator.xml - валидатор микроразметки.
developers.google.com/structured-data/testing-tool/ - валидатор микроразметки Google.
Обратная связь
Обратная связь с пользователями сайта просто необходима, чтобы быстро реагировать на их вопросы и обращения. Сейчас появилось множество различных сервисов и виджетов, которые помогают общаться с пользователями сайта. Это и формы обратного звонка “успеть за n-нное кол-во секунд”, онлайн чат с клиентом на сайте, другие виджеты (оставить заявку, заказать звонок и тд.).

uptocall.com - виджет обратного звонка.
www.jivosite.ru - чат с посетителями сайта.
www.siteheart.com - бесплатный онлайн чат.
witget.com - большой выбор виджетов и форм коммуникации для сайта.
http://cackle.me/ - набор инструментов для сайтов (комментарии, отзывы, опросы, онлайн консультант)
Валидность верстки
Для правильной работы сайта необходимо пройти процедуры по валидации и верификации кода. Это важно для правильного отображения сайта и его корректной работы. Убедитесь, что сайт во всех браузерах выводится корректно.
validator.w3.org - проверка кода HTML, XHTML, XML, CSS, RSS.
browsershots.org - проверка кроссбраузерности онлайн.
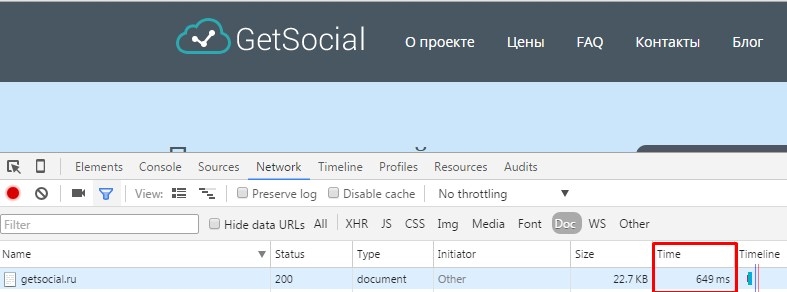
Скорость загрузки сайта
Никому не нравится, если сайт долго грузится. Современные пользователи не готовы долго ждать. Поэтому если у сайта проблемы со скоростью, то вы теряете клиентов.
developers.google.com/speed/pagespeed/insights/ - проверка скорости загрузки страниц от Google на различных устройствах.
mainspy.ru/skorost_zagruzki_sajta - пакетная проверка нескольких сайтов.
pr-cy.ru/speed_test/ - еще один сервис для теста скорости загрузки сайта.
Парочка сервисов по предложению комментаторов - неплохие инструменты, дают много информации о сайте:
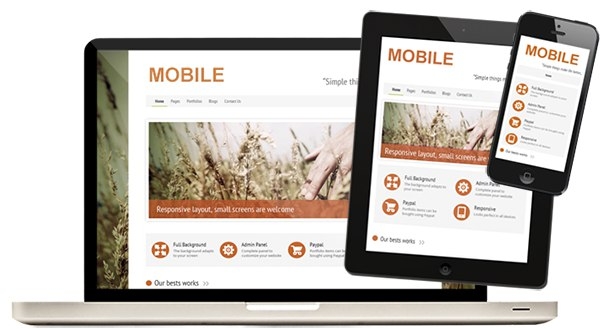
Мобильность сайта
Мобильная версия сайта или адаптивная верстка завоевывают популярность всё больше и больше. Поэтому, если вы планируете привлекать трафик на сайт с мобильных устройств, то ресурс должен корректно отображаться на смартфонах и планшетах.
www.google.com/webmasters/tools/mobile-friendly/ - проверка удобства просмотра сайта на мобильных устройствах от Google.
ipadpeek.com - сервис наглядно показывает, как ваш сайт выглядит на экранах iPhone или iPad.
www.mobilephoneemulator.com - этот инструмент продемонстрирует сайт на различных телефонах: Sumsung, HTC, LG и тд.

Добавление в панель вебмастера
Перед началом продвижения сайта, зарегистрируйте сайт в кабинете для вебмастеров в поисковых системах. Так вы сделаете сразу две вещи: сообщите поисковикам о новом сайте и получите много полезных инструментов для работы с сайтом.
webmaster.yandex.ru - сервис Вебмастер.Яндекс.
www.google.ru/webmasters/ - инструменты для вебмастеров от Google.
webmaster.mail.ru - панель вебмастера в Мейл.
Вместо заключения
Надеемся, что данный список оказался полезным для вас. Хотите узнать о чем-то подробнее - пишите нам на почту info@getsocial.ru или создайте обращение в техподдержку. Мы учтем ваши пожелания, на самые интересные вопросы ответим в следующей статье.
Источник: https://getsocial.ru