Дизайн-системы с нуля: инструкция по разработке
Коротко о главном
Проектирование интерфейса — невероятно трудоемкий процесс. Чтобы продуктом было легко пользоваться, дизайнер должен отлично разбираться в UX и UI, особенностях человеческой психологии, работать с архитектурой проекта и доводить до совершенства множество мельчайших деталей. Эту работу отчасти помогает оптимизировать дизайн-системный подход.
Дизайн-система — это не библиотека шаблонов или гид по стилю. Это сборник компонентов, которые структурируют и придают digital-продукту смысл. Это то, благодаря чему пользователи узнают продукты компании, а дизайнеры и разработчики не тратят время на создание одинаковых элементов. За счет хорошей дизайн-системы компания может сэкономить время и финансовые расходы. Использование единых элементов делает проект чище и проще в разработке новых элементов дизайна.
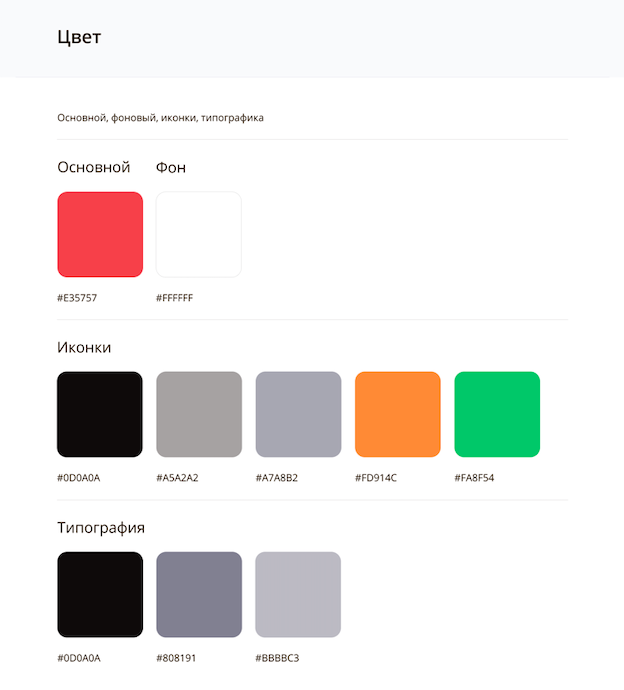
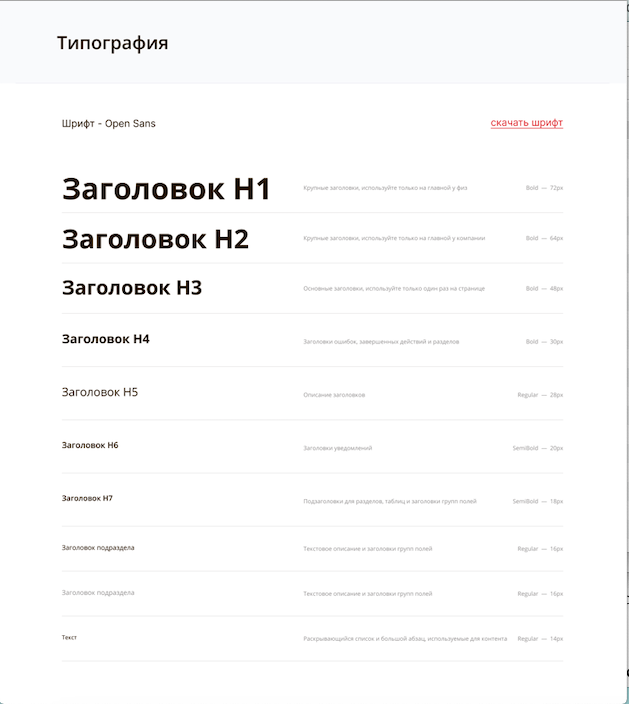
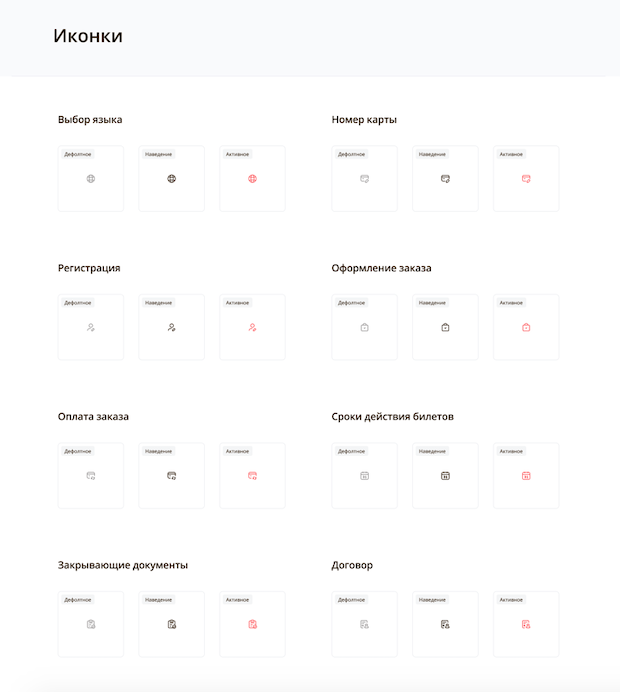
Первые инструкции по визуальной идентификации бренда стали появляться еще в середине 1950-х годов. С приходом диджитал-продуктов формат статичного, написанного руководства устарел. Система отражает подвижный, меняющийся характер проектов. Это и база сгруппированных элементов оформления, и одновременно руководство — как они должны выглядеть, взаимодействовать между собой. Дизайн-система стала нужна, когда требуется оптимально масштабировать продукт. Поэтому многие ведущие мировые бренды уже давно используют этот инструмент в работе. Их дизайн-системы объединяют брендинг, цвет, стиль изложения материала, типографику, анимацию, визуализацию данных и многое другое, чтобы сформировать собственный язык дизайна. Дизайн-системы есть у Apple, IBM, Airbnb, Atlassian, Microsoft, Trello, BuzzFeed и многих других крупных зарубежных игроков. Яркий пример дизайн-системы в России — Яндекс с его огромным количеством проектов: музыка, блоги, афиша, почта и другие. Дизайн-системы используют такие крупные компании, как Тинькофф Банк, Mail.Ru Group, Сбербанк и другие. Как создать дизайн-систему? Когда компания приходит к пониманию того, что она готова к созданию дизайн-системы, возникает логичный вопрос: «С чего начать?». Чтобы ответить на него, мы подготовили пошаговое руководство разработки дизайн-системы, включающего в себя 4 основных этапа. Сразу хотим сказать, что речь пойдет не создании масштабной дизайн-системы для корпорации. Мы расскажем про разработку дизайн-системы для среднего или крупного бизнеса, который только начал делать первый шаги к цифровой трансформации. ШАГ № 1 Проведите совещание Перед тем, как приступать к разработке собственной дизайн-системы, вам нужно провести внутреннюю встречу всей команды и четко распределить роли среди специалистов. Казалось бы, очевидный шаг, но многие его почему-то пропускают. На совещание должны быть приглашены не только дизайнеры. Мы привели список тех, кто будет принимать непосредственное участие в дальнейшей работе и кого следует позвать: Дизайнеры. Желательно сразу определить лид-дизайнера и тех, кто будет работать над созданием дизайн-системы. Например, в нашей команде над разработкой одной дизайн-системы обычно работают не более трех дизайнеров, включая лида. Такой команды вполне хватает для создания дизайн-системы для крупного или среднего бизнеса. Фронтендеры. Специалистов по фронтенд- разработке следует сразу ввести в курс дела, обозначить задачи клиента и собрать требования по передаче макетов, чтобы на этапе реализации не было сюрпризов. Они смогут подсказать дополнительные параметры, которые им потребуются при реализации, например набор различных отступов. Синхронизация на старте позволит избежать ненужных исправлений и оптимизировать загрузку специалистов в компании. Менеджеры продукта. Специалист на этой позиции будет лидировать создание удачного продукта. Поэтому менеджер продукта естественно должен быть мотивирован не меньше других участников команды, чтобы на выходе получить тот результат, который требовался. ШАГ № 2 Аудит существующего дизайна — сбор требований, целей Этот этап станет переломным для компании, когда подход к разработке визуала разделится на «до» и «после». Выделите все элементы дизайна продукта: шрифты, значки, цвета, макеты, компоненты, карточки, — все, что нужно унифицировать. Определите нужные стили. Вы даже можете создать своего рода каталог UI компонентов и различных визуальных элементов, которые в дальнейшем и лягут в основу вашей дизайн системы. На данном этапе следует глубоко погрузить в процесс проверки, чтобы не захватить с собой большое количество артефактов. По наблюдениям Graphene, многие компании, которые начинают только вставать на путь цифровой трансформации, зачастую почти полностью пропускают аудит существующего дизайна. Это ведет к дополнительным финансовым и временным затратам компании, т.к. в работу над созданием дизайн-системы приходится брать только базовые принципы фирстиля или и вовсе создавать его с нуля. Сбор требований при создании дизайн-системы поможет точно сформулировать цели ее создания, тогда весь процесс перестанет быть «трендом современности» и станет понятным для каждого участника команды. Например, у дизайнеров не будет путаницы при работе над разными проектами одной компании. Дизайн-язык станет четким и при создании новых продуктов у них не возникнет лишних вопросов. Фронтендеры смогут так же создать свою собственную дизайн-систему и упростить процесс разработки, избавившись от лишнего кода. Основная радость менеджеров будет заключаться в сокращении сроков и упрощении разработки новых продуктов. Очевидно, что этот шаг значительно упростит жизнь всем участникам процесса. ШАГ № 3 Создайте стили дизайн-системы В большинстве случаев часть стилей уже определена и присутствует в бренд-буке. Их остается только скопировать и дополнить. Под основными стилями дизайн-системы понимаются: цвета, типографика (шрифт, размер, интервалы, иконки, форма (для блоков, кнопок). Разберем чуть подробнее каждый из пунктов: Цвет Как правило компания выбирает 1-3 основных цвета и ряд вспомогательных цветов, которые будут использоваться для разделителей, текста, неактивных блоков, также для визуализации статуса действий. Например, когда пользователь в мобильном приложений успешно произвел операцию, чаще всего появляется иконка зеленого цвета с соответствующим текстом. Если допущена ошибка — красная. Но для удобства пользователей, мы рекомендуем выбрать какой-то один цвет для кнопок и ссылок, чтобы не создавать лишний визуальный шум. Типографика В большинстве дизайн-систем определяются 1-2 шрифта. Один используется для заголовков, второй — для ключевого текста. Далее выделяются основные пути применения того или иного стиля (второстепенный заголовок, подсказка, текст и т.д.) и выбираются нужные параметры: сам шрифт, размер, жирность, межстрочный интервал, межбуквенный интервал. Интервалы Многие забывают про данный параметр и используют везде разные. Задав интервалы для отступов между блоками, вы сильно упростите разработку продуктов. Зачастую выбирается кратная система отступов. Конечно, интервалы могут периодически отличаться от заданных параметров. Все будет зависеть от того, для чего этот проект: web, ios или android. Иконки Перед созданием иконок обязательно нужно заложить стили, например: толщина линий, количество цветов, размер, формы. Да, вы потратите на это дополнительное время, зато в дальнейшем работа над созданием визуалов значительно упростится. Форма Это в первую очередь углы и границы форм, стиль разделителей, теней тех или иных блоков. Их советуем тоже задать уже во время разработки. ШАГ № 4 Организуйте библиотеки компонентов На предыдущем этапе мы создавали основной дизайн-код, сейчас же нам предстоит на их основе собрать основные элементы, которые будут постоянно использоваться: кнопки, формы, поп-апы и тд. Если у элементов есть несколько состояний, например, активная кнопка, не активная кнопка, ошибка, то стоит уже сейчас заняться их проработкой. _____ Дизайн-системы — глобальный шаг вперед в мире дизайна. Компании, которые их применяют, несомненно, занимают ведущие позиции. Команды экономят рабочие время, а бизнес — деньги. Совместная работа дизайнеров и разработчиков становится эффективнее, а сам продукт — «роднее» для клиента. Это только то, что на поверхности. Плюсов гораздо больше. Но перед созданием дизайн-системы важно взвесить все за и против, оценить затраты времени и сил. А после, главное — суметь правильно разработать дизайн-систему. Теоретические принципы не всегда легко и так, как хотелось бы, даются на практике. К тому же, хорошие дизайн системы постоянно должны развиваться и адаптироваться под пользователя. Если у компании недостаточно ресурсов или нет необходимой экспертизы, лучше обратиться к внешней команде и воспользоваться экспертным опытом дизайн-студии. Если ресурсы есть, то не стоит пренебрегать внешними консультациями. Свежий взгляд извне поможет сфокусироваться на главном и создать максимально эффективный продукт.