Создание сервиса. Выбор оптимального пути!
Представьте, что Вы хотите запустить какой-нибудь сервис, предположим, что это будет сервис бронирования круиза (в новом окне). Для того, чтобы сэкономить на создании сервиса необходимо сэкономить максимально время на это самое производство. Я не думаю, что мы откроем большую тайну для студий, которые используют такой же подход, однако, для тех кто планирует заказать будет очень полезно узнать, как можно сэкономить средства на разработке увеличив скорость и не потеряв в качестве!
Основные этапы разработки можно представить так:
- Подготовка ТЗ.
- Разработка прототипа сервиса + админки + e-mail уведомления.
- Дизайн
- Адаптивная верстка сайта.
- Программирование
ТЕХ.ЗАДАНИЕ
Как делают обычно везде - начинают писать Тех. задание или это делает клиент, но, дело в том, что для стартапа это может быть тратой времени, более чем достаточно описания, но, мы, для ускорения, используем другой подход = интервью с клиентом, лучше 1 раз позвонить и задать все необходимые вопросы. Как показывает наш опыт в течении 2-х часов общения по скайпу можно получить всю необходимую информацию о проекте без особых проблем и данный подход мы используем в разработке последнее время. Но, если у Вас есть ТЗ - это только плюс!
РАЗРАБОТКА ПРОТОТИПА
Это то на чем мы делаем основной упор в разработке сервиса. Нам очень важно реализовать качественный сервис за минимальную цену и в приемлемые сроки.
Многие веб студии используют различные scrum, kanban… основная проблема в том, что они не позволяют увидеть картину в целом, соответственно во время разработки получаются технические накладки когда приходится много дорабатывать, переделывать и вносить изменения в уже существующие страницы, многие могут с нами в этом поспорить, но, боюсь, что с финансовой точки зрения мы будем правы.
Мы считаем:

Очень хорошая проработка прототипа, который позволит клиенту и команде проекта понимать как он будет функционировать и мы больше не останавливаемся на вопросах связанных с функционалом.
Да, мы очень много время тратим на проработку функциональной составляющей сервиса, чтобы максимально быстро пройти остальные этапы.
Разработка прототипа занимает около 0,5-1 час на 1 страницу, т.е. 75 страниц сайта можно сделать за 40-60 часов. В нашем случае эта часть заняла 52 часа, 1 неделя и мы знаем, что необходимо по сервису!
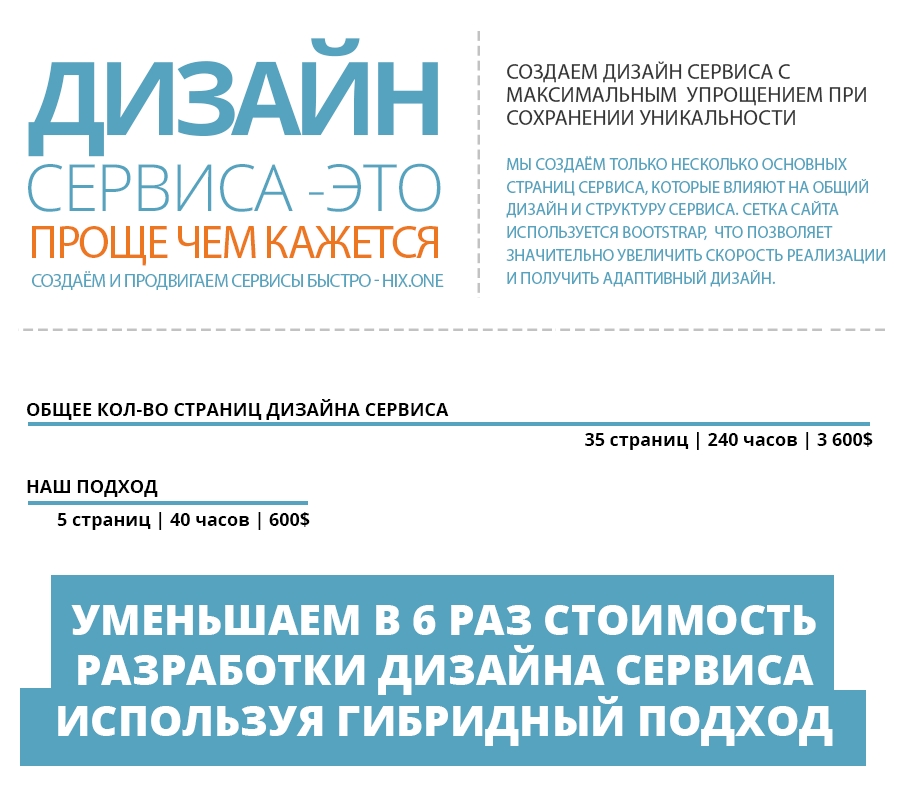
ДИЗАЙН СЕРВИСА
Подавляющее большинство проектов (>90%) не требуют дизайн “с нуля”, т.е. когда мы прорабатываем всю сетку сайта целиком и все страницы сервиса, где каждый элемент уникальный и где требуется очень сложная UI проработка. Как работаем мы?
Мы разрабатываем уникальный дизайн на основе сетки будстрапа(можно выбрать и другой вариант), получая уникальный и, что очень важно, адаптивный дизайн сайта уже на этапе проработки дизайна. Так для сервиса бронирования круизов мы реализовали 5 страниц дизайна основных из 75, которые были реализованы.
Минусы такого подхода?
- дизайн не полностью уникальный
- сетка так как и у всех (но это и плюс, т.к. не нужно пользователя учить).
Плюсы такого подхода
- Экономиться 80% финансовых ресурсов на разработке дизайна и верстке проекта
- 5 страниц дизайна вместо 25+/-.
- Основные элементы интерфейса отрисовываются отдельно и очень просто интегрируются в сетку будстрапа.
Если говорить по делу:

У Вас явно возник вопрос: “стоп, а где же дизайн остальных страниц?”- всё просто, дизайн НЕ делается, мы делаем только самые важные страницы сервиса, понятное дело, что в каждом сервисе это количество может быть разное, но, основных на порядок меньше. Остальные страницы мы сразу верстаем на основе дизайна уже существующих страниц, а прототип показывает нам какие элементы необходимо размещать на страницах. Сетка bootstrap позволяет нам значительно ускорить разработку, но, об этом дальше.
Некоторые стартапы упрощают и этот пункт делая сервисы используя шаблоны и это приводит к очень печальному результату когда данное шаблонное решение приводит к угрюмому виду.
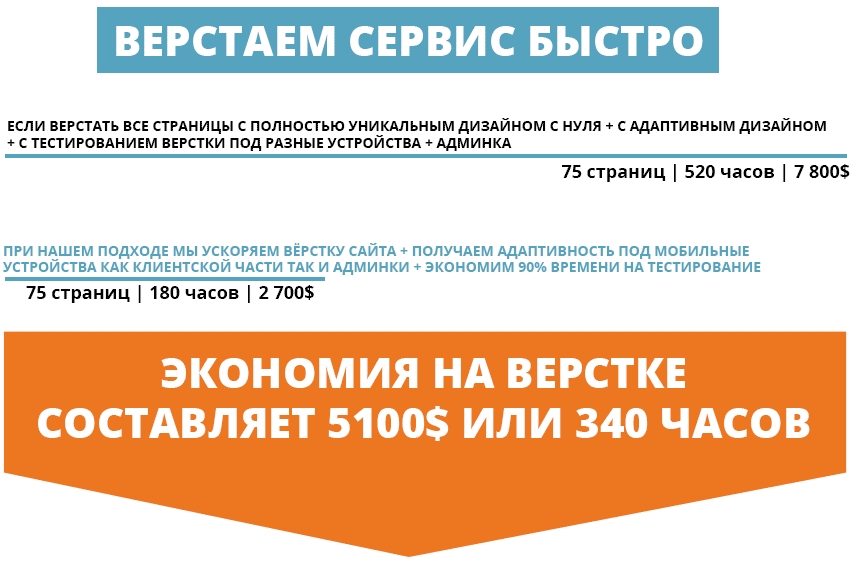
ВЁРСТКА СЕРВИСА
Вот здесь мы еще экономим и при этом получаем очень хорошую адаптивность, скорость разработки и 90% экономие на тестировании верстки! Да, мы реально достигаем крутых результатов экономя значительное время.
Теперь представьте, что у Вас 35 страниц дизайн, которые необходимо сверстать, потом реализовать мобильную верстку и потом еще исправить огромное кол-во багов, сколько это может стоить? Правильно, дорого!
И так, в нашем случае у нас 5 страниц, которые задают тон всему сайту, мы используем сетку bootstrap, что позволяет нам экономить время на верстке и экономить на тестировании, теперь живые цифры.

Здесь нужно заметить, что мы считаем верстку "с нуля" с адаптивностью и с админ.частью. Конечно, цифры для разных проектов могут отличаться и отличаться могут серьезно, но, при разработке сервиса очень важно выбирать оптимальный подход, который позволит быстро и дешево запустить проект и при этом сохранить высокое качество.
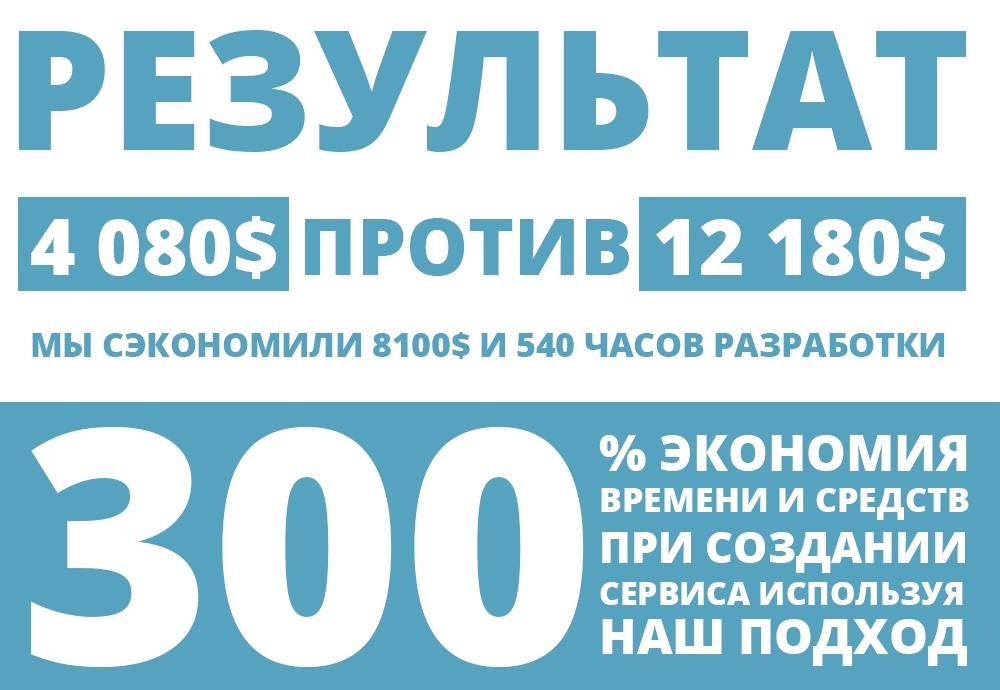
Подведем итог

Здесь важно отметить, что качество дизайна и итоговой верстки для большинства проектов не отличается, а многие стартапы и без нашей статьи используют такой подход.
ПРОГРАММИРОВАНИЕ
Самая дорогая часть любого сервиса
Вот здесь многие компании делают по-своему, есть несколько основных направлений:
1. Это использовать какую-нибудь распространенную CMS, но это можно использовать, наше мнение, для информационных сервисов (новостные сайты) в остальных случаях мы не используем данный подход, т.к. очень много лишних элементов только усложняют жизнь.
2. Использовать Framework - это наш подход, который позволяет значительно ускорить разработку и сделать сервис легко масштабируемым, быстрым и, что немаловажно, безопасным. Мы используем Framework YII2 являющийся одним из самых популярных систем.
3. Разработка с нуля. Самый дорогой подход, может кто-то еще и использует, но, это решение одно из самых спорных и применять его необходимо для каких-нибудь суперпуперкрутых сервисов :)
Здесь конечно сэкономить можно только на подходе, а кол-во часов которое необходимо для программиста зависит только от разрабатываемого сервиса и, согласитесь, что для удобства программирования лучше представлять сразу, что будет в сервисе и как это будет работать, а не когда программист вынужден менять логику работы, вносить корректировки и изменять уже существующий код в процессе.
Если рассматривать разрабатываемый нами сервис бронирования круиза в партнерстве с простыми инвесторами, то мы еще не закончили программирование. Это самая дорогая часть проекта.В следующих статьях:
Запускаем стартапы не боясь провала!Правильное ценообразование
С уважением, команда HiX.ONE





