Варианты использования вертикальных медиа-запросов в css
Примеры их использования не так очевидны, поэтому я решил поделиться с Вами статьей, в которой я опишу несколько практических ситуаций, в которых без таких запросов не обойтись.Две недели назад, Sara Soueidan написала о «любви» к вертикальным медиа запросам, и тут я вспомнил, что и сам использовал их в некоторых проектах, и задумался над тем, почему бы не написать об этом статью? Так сказать поведать дорогим Спарковцам о своем опыте использования вертикальных медиа запросов.Да-да, все мы любим медиа-запросы. И не говорите что это не так. Без них наш дизайн сайтов не будет таким отзывчивым, каким мы привыкли видеть его на современных интернет ресурсах. Все мы знаем о таких медиа-запросах как min-width и max-width и о том, в каких случаях они применяются. В данной статье я рассмотрю различные случаи использования min-height.
1. Секции

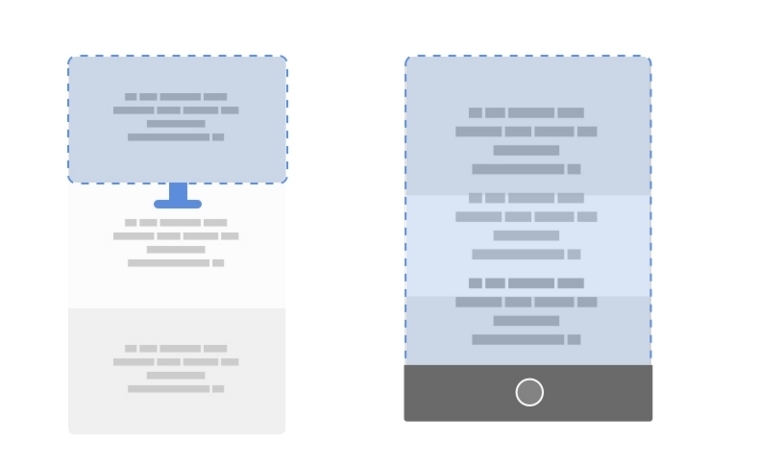
Иногда дизайнер делается такие веб-страницы, которые разделены на несколько разделов, каждый из которых должен занимать всю высоту в области просмотра. В CSS это можно сделать с помощью относительных единиц измерения «Viewport Units» vh, vw, vmin, vmax. Подробнее об единицах измерения можете прочитать здесь. Бывает, что одна секция содержит контент, который почти заполняет область просмотра, а другая секция содержит избыточное количество контента, который переполняет и выходит за грани секции, тем самым перекрывая другое.Проблема в том, что мы применяем 100vh только если высота больше указанного значения.
@media (min-height: 400px) {
.section {
height: 100vh;
}
}
Теперь в секции, высота по умолчанию будет определяться содержанием внутри него, и если высота области просмотра меньше чем 400px и ширина больше 500px, то высота будет ровняться 100vh (100% области просмотра).
2. Фиксированная шапка

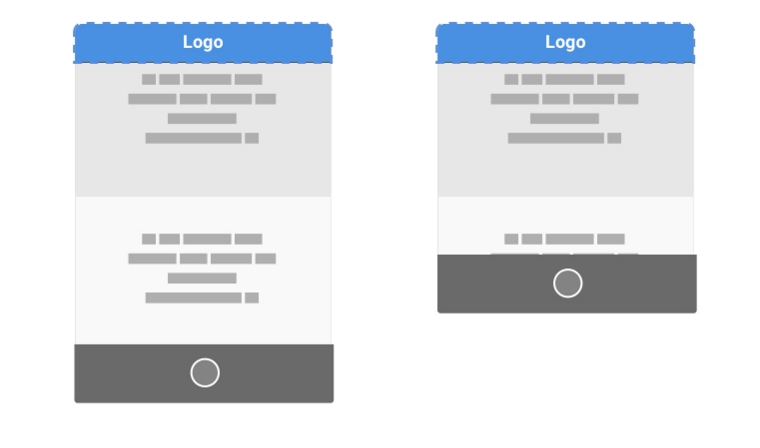
Фиксированные хедеры (header) очень популярны. Мне же лично они не нравятся, потому что оставляют мало место на экране, находясь в «состоянии покоя», особенно если высота таких хедеров достаточно велика. Например, на мобильном устройстве итак не так уж много место, и можно было бы убрать фиксацию хедера. В моем примере я сделал фиксацию хедера только в том случае, если видимая область больше 600px, во всех остальных случаях хедер не будет фиксированным. Меньше слов — больше примеров!
@media (min-height: 600px) {
.site-header {
position: fixed;
}
}
3. Фиксированный подвал сайта (Sticky footer)

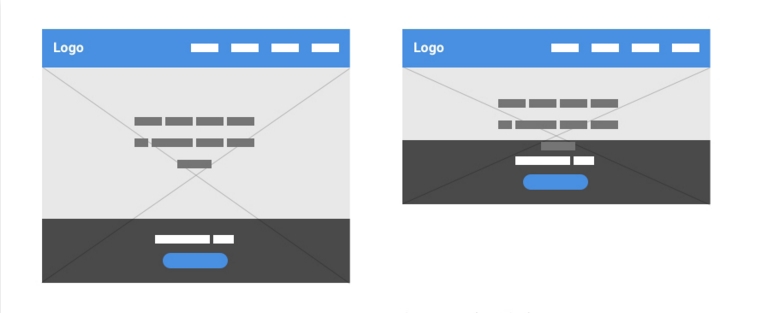
С футером дела обстоят точно так-же. Когда у Вас есть фиксированный футер в дизайне Вашего сайта и Вы хотите сделать так, чтобы при прокрутке на экранах с высотой менее 600px он перестал быть фиксированным, опять таки воспользуемся min-height
@media (min-height: 600px) {
.promotion-bar {
position: fixed;
}
}
4. Модальное окно

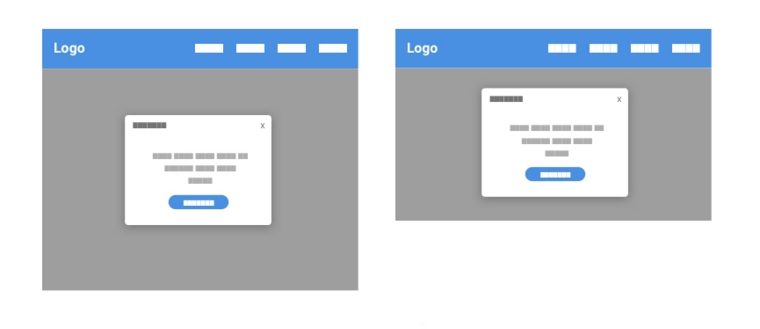
Как правило модальное(диалоговое окно) должно быть расположено по центру экрана. Цель этого в том, чтобы как можно больше привлечь внимание пользователя. К сожалению, на небольших дисплеях просмотр модального окна бывает не всегда удобен, так как верхний и нижний край могут быть очень близко расположены к вертикальным краям экрана. В этом случае лучше сделать модальное центрирование только по вертикали, оно будет прилипать к верхней части окна.
.modal {
position: absolute;
left: 50%;
top: 30px;
transform: translate(-50%, 0);
}
@media (min-height: 800px) {
.modal {
top: 50%;
transform: translate(-50%, -50%);
}
}

