Искусство минимализма в дизайне интерфейса мобильного приложения
Великая сила в явности формы - минимальный набор графических элементов приносит простоту даже в сложном предмете, конечно же при эффективном использовании.
Если вы хоть немного интересуетесь графическим дизайном, то не могли не слышать про термин «плоский дизайн». Это направление вначале появилось в Вебе несколько лет назад, а в последнее время плоский дизайн "выстрелил" и стал сверх популярным благодаря крупным компаниям, которые стали активно использовать плоский дизайн.
Минималистичный дизайн должен быть лаконичным, ясным и последовательным, дабы внести больше пользы. Взаимодействие системы должно быть полностью направлено на решение проблемы пользователя. Именно поэтому приложения, сочетающие в себе дизайн в стиле "минимализм" и великолепное юзабилити настолько внушительны: простое приложение может стать очень мощным инструментом коммуникации. Для достижения этой цели нужно соблюдать некоторые правила, о которых я Вам расскажу ниже.
Простые цветовые схемы
Слишком много цветов может оказать негативное внимание на пользователя, в то время, как упрощенная цветовая гамма выглядит более привлекательнее и вызывает у пользователя только положительные эмоции. Ощущение спокойствия. Никаких резких перемен. Есть несколько предопределенных стандартных цветовых схем, которые облегчают создание пользовательских интерфейсов, шаблонов сайтов и т.д. Особенно это полезно для новичков, которые еще не достаточно опытны в подборке собственной цветовой гаммы.
Монохромные схема. Монохромные цветовые схемы состоят из различных тонов, в пределах одного оттенка. Изменяя насыщенность и яркость одного цвета, вы сможете создать несколько новых цветов, и эта цветовая гамма не будет никогда резко бросаться и резать глаза.


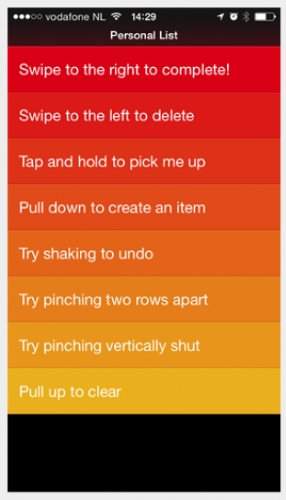
Последовательная цветовая гамма. Последовательная схема создается с использованием трех цветов, которые находятся рядом друг с другом на цветовом круге. Эта цветовая гамма располагается последовательно (самые верхние элементы будут подчеркнуты самыми смелыми, яркими цветами, а ниже по списку цвет будет меняться на более легкий и нежный).Задача последовательной схемы ориентирована на выделение наиболее важных элементов дизайна.


Эффекты размытия
Эффект размытия возникает как логическое решение проблемы, при создании минималистичного пользовательского интерфейса, позволяя дизайнеру играть со слоями и иерархией интерфейса. Этот метод достаточно эффективен при работе с многоуровневым пользовательским интерфейсом, поскольку он дает пользователю четкое понимание решения проблемы создания дизайна и в частности дизайна мобильного приложения.Компания Yahoo! в приложении погода наиболее явно подчеркивает эффективность использование минималистичного дизайна.
Одно приложение, один шрифт
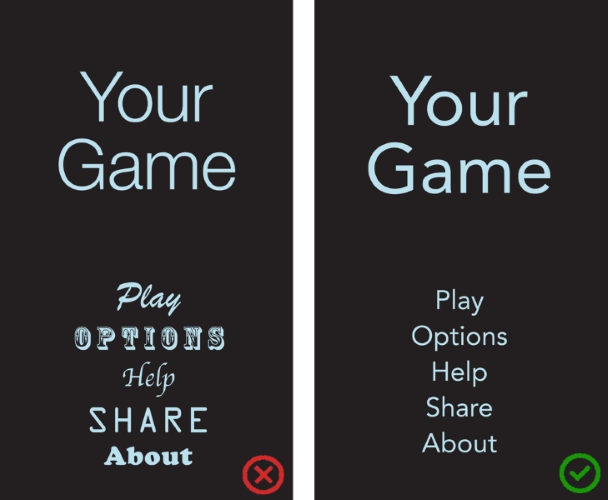
Смешение разных шрифтов может сделать ваше приложение раздробленным и корявым. Наименьшее количество шрифтов на экране может показать силу типографики! При разработке приложения, подумайте, как бы вы смогли сделать типографику мощнее, играя со стилем и размером одного шрифта, и не используя разные.

Центр внимания
Не бойтесь использовать в своих приложениях большой шрифт и яркий цвет, для выделения наиболее важных элементов дизайна. Для общей схемы используйте нейтральные цвета, смешивая их с более контрастными, помогая тем самым сосредоточить внимание пользователя.

Благодаря увеличенному размеру шрифта и цветовому выделению важных элементов, пользователи обращают внимание на определенную область экрана, без каких-либо дополнительных подсказок. Это упрощает сбор информации о пользовательских потребностях.

Деление на элементы и интервалы, а не на линии
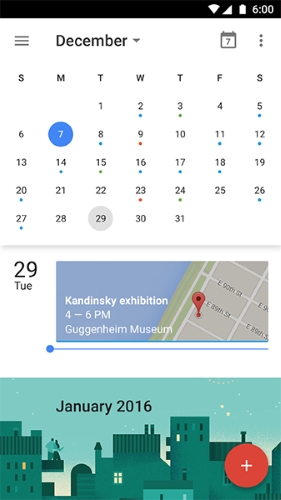
В качестве делителей зачастую используются линии, чтобы четко очертить конкретные разделы или категории на экране. Но добавление слишком большего количества этих элементов может привести к людскому недовольству.Меньше линий придаст Вашему интерфейсу чистый, современный и более функциональный вид. Есть и другие способы разделить контент, например использовать для этого блоки, расстояние или цвет. Приложение "календарь" от Google является хорошим примером того, как использование пространства, и использование тени вместо рисования линий позволит отделить разделы друг от друга в ненавязчивой манере.

Обводка и заливка иконок
Иконография - это визуальный язык, используемый для представления функционала или контента. Иконки должны быть простые, чтобы пользователь взглянув один раз на иконку сразу все понял. Начиная с iOS 7 дизайн стал максимально минималистичным. Изначально иконки были с тонкими линиями (line style), в дальнейшем значки стали с заливкой фона. Здесь мы не будем критиковать саму концепцию, вместо этого я сосредоточу внимание на практическом аспекте.
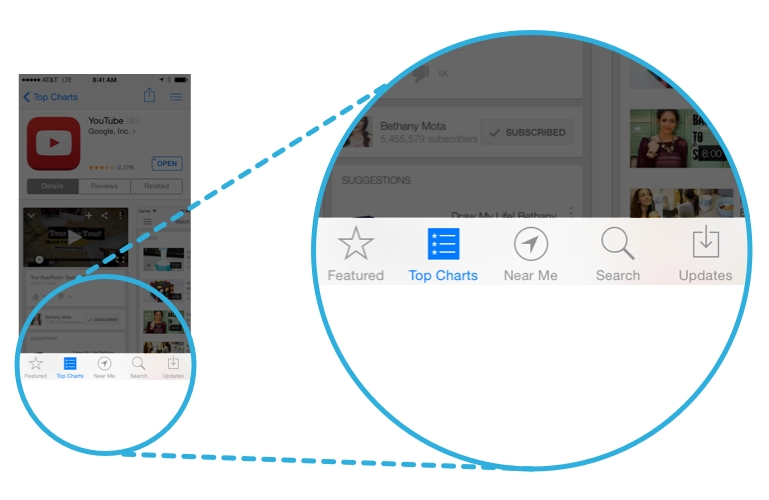
Теперь давайте взглянем на значки во вкладке. Значки панели служат для перехода в другие разделы приложения, и важно, чтобы пользователь понимал, при нажатие на иконку, в каком разделе он находится. Заключение
Заключение
Минимализм интерфейсов и другие дизайнерские приемы, безусловно путь к достижению хорошего дизайна, но они все же не являются конечной целью. Конечная же цель - это упростить интерфейс и сделать его более функциональным и полезным.
Оригинал: Nick Babich
Источник: Hurumbra











