6 советов по созданию эффективного дизайна иконок
Команда онлайн-сервиса для быстрого создания векторных иконок Iconsflow, собрала воедино 6 советов о создании иконок: от скетча до выбора стиля будущих иконок.

1. Аудитория
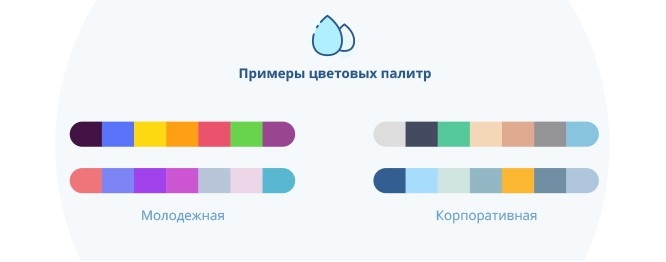
При создании иконок очень важно помнить о культурных различиях, поскольку цвета, образы и символы могут отличаться в разных странах. Например, в Японии черный цвет — это цвет радости. Еще один важный момент это принимать во внимание возраст целевой аудитории. Кричащие и дерзкие иконки подойдут для молодой аудитории, но корпоративные иконки должны быть в классических или пастельных тонах.

2. Простота всегда актуальна
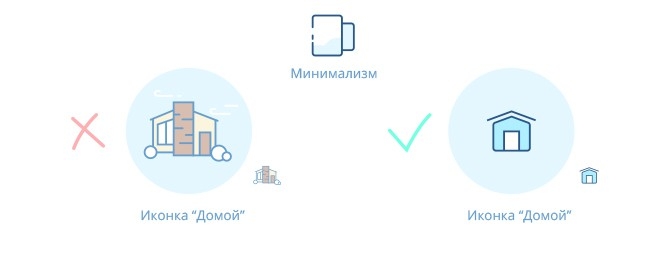
Иконки должны передавать пользователям очень четкое послание. Стильные и простые иконки помогут им понять содержание. Избегайте использования большого количества элементов в дизайне иконки, это может запутать пользователей.

3. Стиль иконок
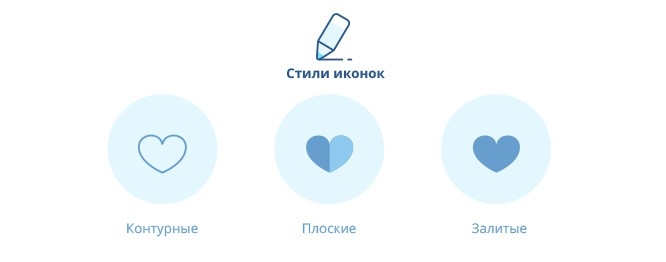
Перед тем, как погрузиться в процесс создания дизайна, убедитесь, что вы выбрали правильный стиль иконок. За последние пару лет мы видели быстрые изменения в дизайне программного обеспечения и интерфейса приложений — от сложного до стиля флэт и минимализма. Поэтому прежде чем приступать, определитесь, какой стиль иконок вам подойдет: контурные, компактные или плоские.

4. Сервисы для создания иконок
Для того, чтобы стать успевающим дизайнером, нужно работать эффективно. Сайты для создания иконок улучшат ваш рабочий процесс, сэкономят время и дадут больше пространства для экспериментов над новыми решениями. Эти полезные инструменты будут очень кстати, когда нужно переделать дизайн, изменить размер или внести правки в набор иконок в последний момент.
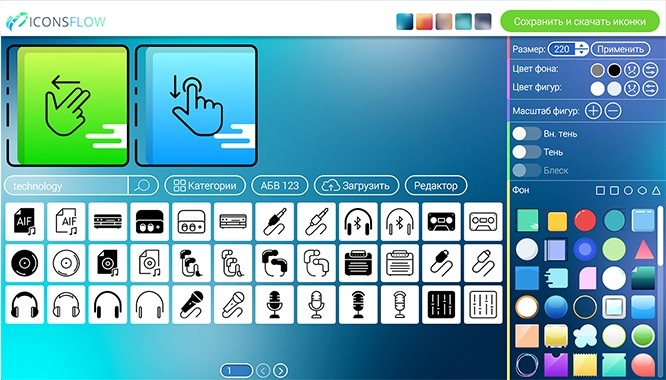
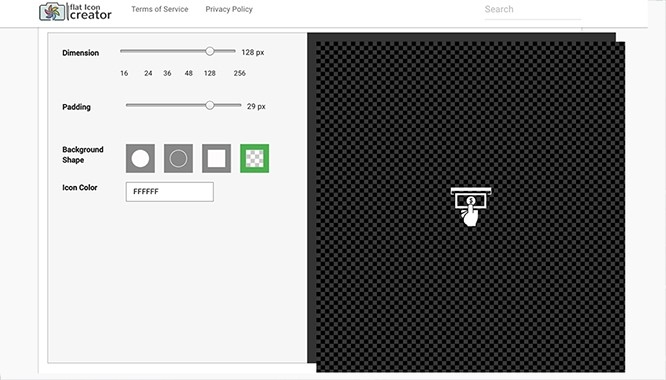
Вот некоторые из сайтов для создания иконок:

Это онлайн редактор с множеством актуальных стилей иконок, многие из которых доступны бесплатно любому желающему. С помощью этого сервиса вы можете начать создание дизайна без знаний Photoshop или Illustrator.
Давайте перечислим некоторые удивительные функции этого онлайн редактора:— экспорт SVG (вектор), ICO и PNG;— возможность персонализации иконок;— загрузка ваших иконок;— встроенный векторный редактор и т.д.

FlatIcons помогает персонализировать, задавать размеры и выбирать цвет. Вы можете создавать иконки до 128 px и скачивать их в формате PNG.
5. Наброски
Все мы совершаем распространенную ошибку, когда дело касается дизайна — придерживаться первоначальной идеи. Но в конце процесса создания иконки часто бывает так, что первоначальная идея не так уж и хороша, как была в начале и приходиться делать много правок.
Поэтому перерисовывать иконку с набросков намного легче, чем с нуля создавать ее в редакторе.Мозговой штурм и наброски — это лучший способ создавать разные варианты дизайна иконки.

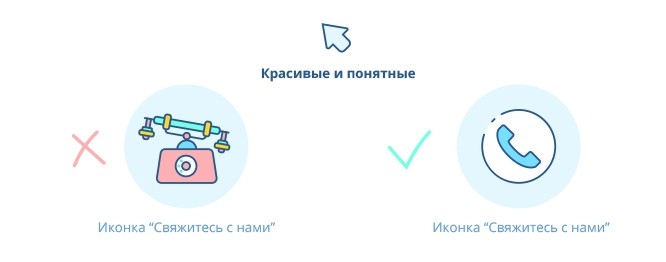
6. Креативность и функциональность
Когда люди заходят на ваш сайт или открывают приложение, вы хотите, чтобы они нашли ваш сервис удобным и возвращались еще. Поэтому ваш дизайн должен быть творческим, но функциональным. Спросите себя, что облегчит жизнь вашего пользователя.
Наш совет — создавайте понятные, простые и заметные иконки. Излишняя креативность иногда дезориентирует и разрушает все впечатление.

Вот и все!
Мы надеемся, что вы узнали что-то новое об иконографике и это поможет вам создавать профессиональные и удобные для пользователя иконки.
Авторы: команда Iconsflow




