Динамический QR-код за 3 шага

Динамический QR-код
Динамический Qr-код — это один из самых современных маркетинговых способов привести клиентов и потенциальных клиентов из оффлайн в онлайн (на нужную посадочную страницу, группу в социальных сетях, на карточку e-mail, на pdf-документ и т.д.). До блокировки Инстаграма динамический QR-код был смещен на второй план из-за популярных инста-визиток, инста-меток и инста-вывесок, а сейчас снова набирает популярность.

Динамический QR-код — это простой QR-код (может быть с индивидуальным дизайном, красивый с логотипом или стандартный), но ведущий на специальную страницу-прокладку, где её владелец (например, вы) может в любой момент времени бесконечно менять данные: например, добавить или удалить ссылку на какие-то социальные сети, добавить номер телефона, изменить логотип или скорректировать описание.
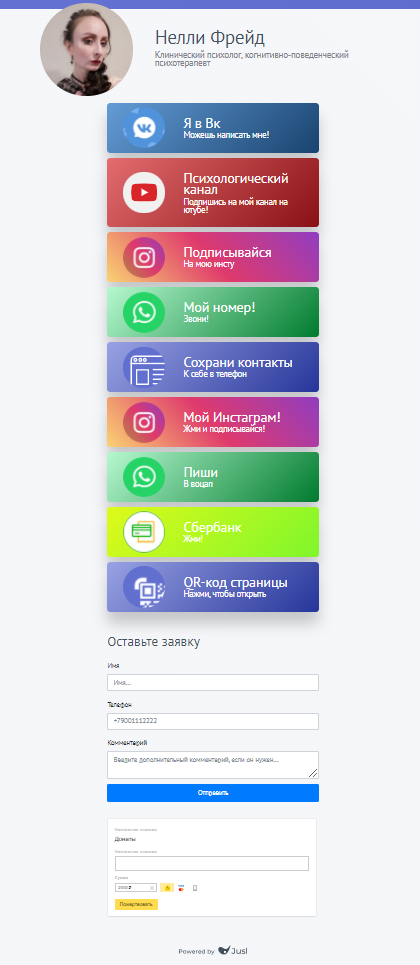
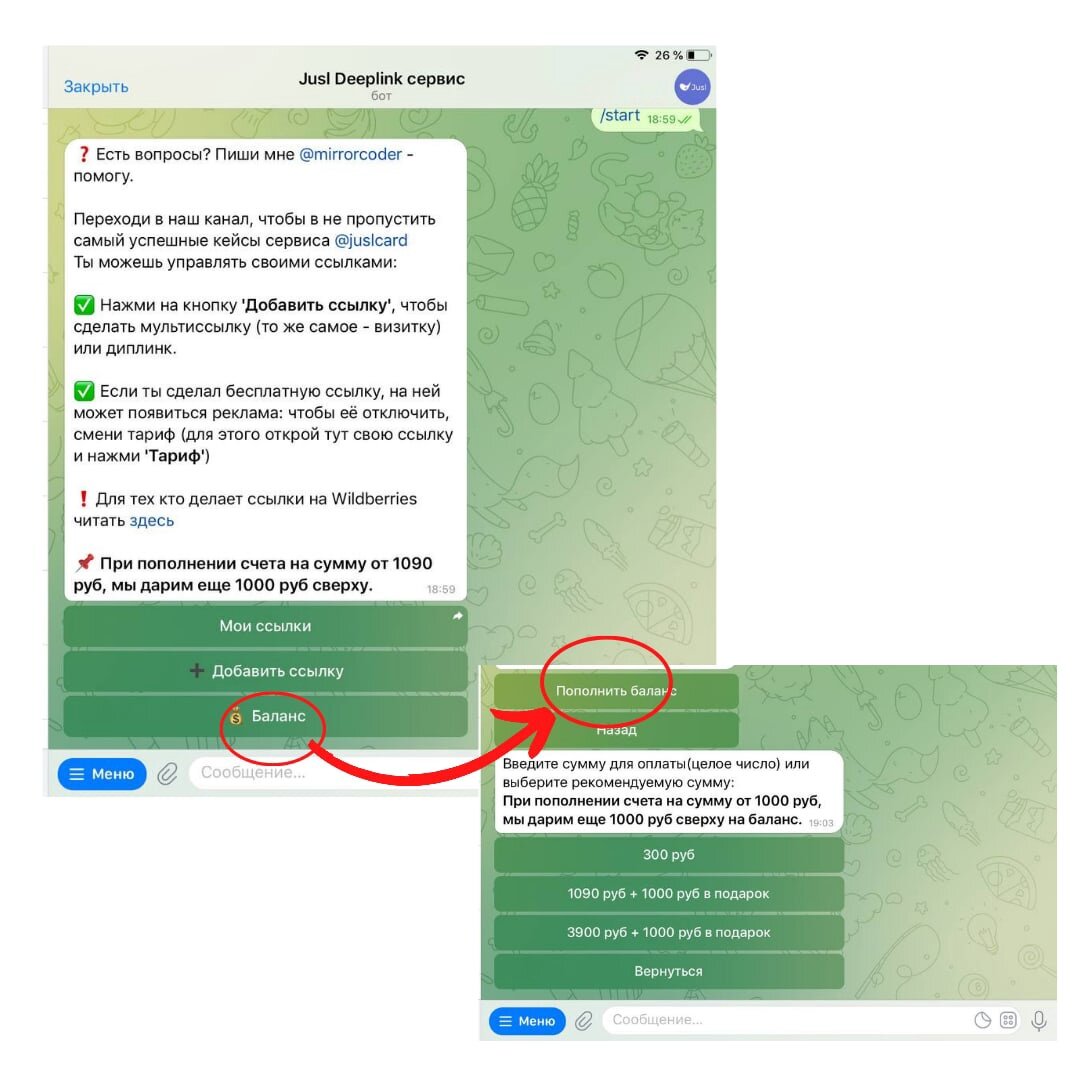
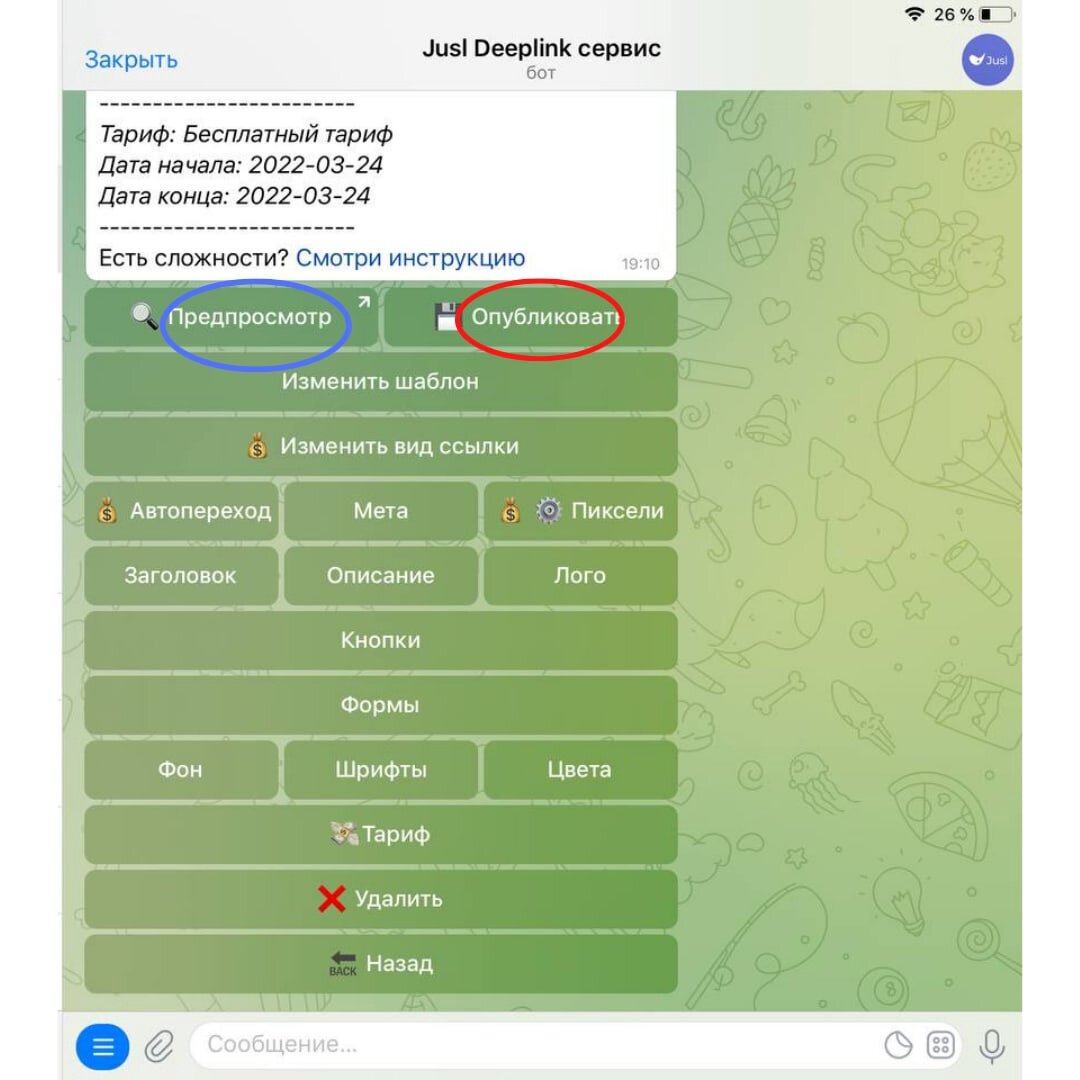
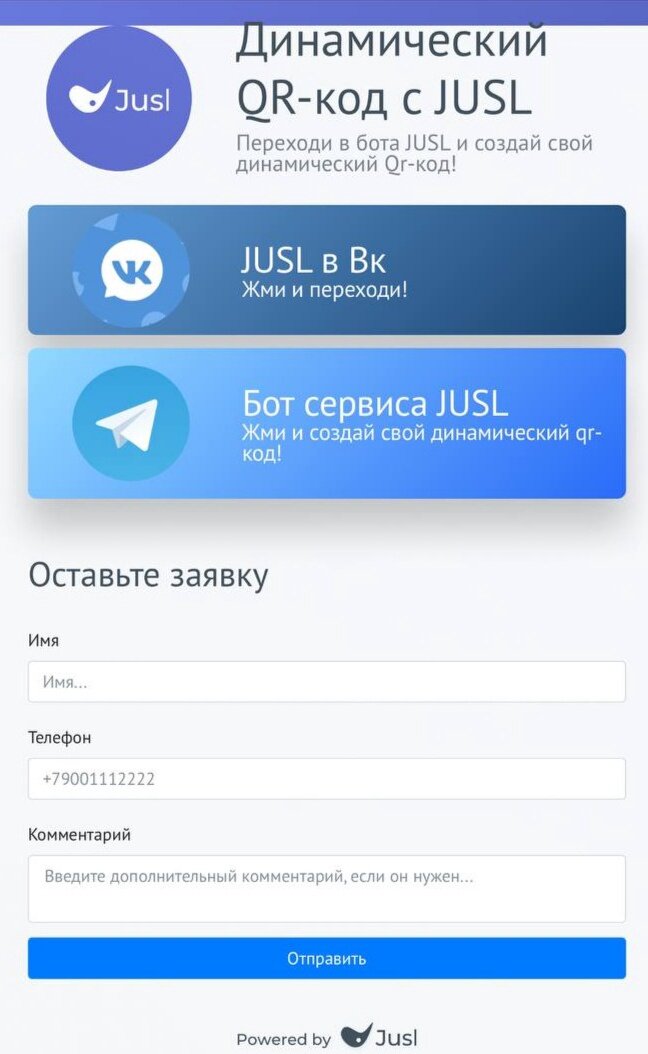
Можно изготовить вывески с динамическим QR-кодом. А можно сделать и визитки с QR-кодом по аналогии с инста-визитками. В общем-то изготовить табличку или напечатать визитку можно у любого мастера, а вот что до создания самого динамического QR-кода — тут лучше самому выбрать сервис, ведь не везде получится потом изменить данные. Поэтому я порекомендую для его создания сервис Jusl — он позволяет создавать такие страницы, где есть возможность самостоятельного редактирования данных, к тому же есть широкие возможности в плоть до приема безналичной оплаты и сбора заявок, не говоря о размещении на странице всех социальных сетей и любых ссылок. Вот, к примеру, страница изготовленная, с помощью этого сервиса, на которую может привести Qr-код с визитки: Давайте теперь я расскажу, как можно создать аналогичный динамический QR-код за 3 шага. А. Переходим в бота от Jusl; Б. В Джасл есть бесплатный тариф, но он очень ограничен возможностью добавить только одну кнопку и автосохранение контактов, а чтобы добавить больше кнопок и форму обратной связи как у IFC нужно изменить тариф, поэтому нажмем «Баланс» и пополним его. Я пополню на 3900, потому что так я смогу сделать ссылку навечно. В. Выбираем «Добавить ссылку» и далее — «Добавить визитку» и отправляю первую ссылку на источник, например, на группу в Вк. Г. И теперь нажимаю на «Тариф» и выбираю «Навечно». Мы активировали учетную запись в личном кабинете Jusl. Теперь создадим и сохраним полноценный микролендинг, на который будет вести QR-код. А. Чтобы добавить кнопки на микролендинг жму на «Кнопки»: тут я могу отредактировать название и описание кнопки-ссылки, которую уже отправила, нажав на нее, а, так же, могу добавить номер телефона и другие источники, используя функцию «Добавить кнопку», и могу добавить автосохранение контактов с помощью кнопки «Добавить vCard». Б. Чтобы добавить форму обратной связи, как, мне нужно вернуться и нажать на «Формы», далее — на «Добавить Lead-форму» (у меня будет форма с запросом телефона. А чтобы добавить форму безналичной оплаты обратитесь к этой статье. В. Теперь я вернусь и оформлю всю страницу: добавлю лого, с помощью функции «Лого», добавлю заголовок и описание с помощью функций «Описание» и «Заголовок». Г. Чтобы проверить, все ли в порядке, воспользуйтесь кнопкой «Предпросмотр», а по завершению проверки обязательно нажмите «Опубликовать», иначе настройки не сохранятся. Вот такая у меня страница получилась: Копируем ссылку на нашу получившуюся страницу и отправляем её в выбранный нами в генератор qr-кодов, например, в Вк и создаем qr-код: Вот такой простой код я сделала — можешь его отсканировать для теста: Ну, вот и все теперь мы можем использовать получившуюся ссылку и получившийся qr-код для создания визитки или таблички! А заказать визитку с qr-кодом можно тут.



Создать динамический QR-код за 3 шага
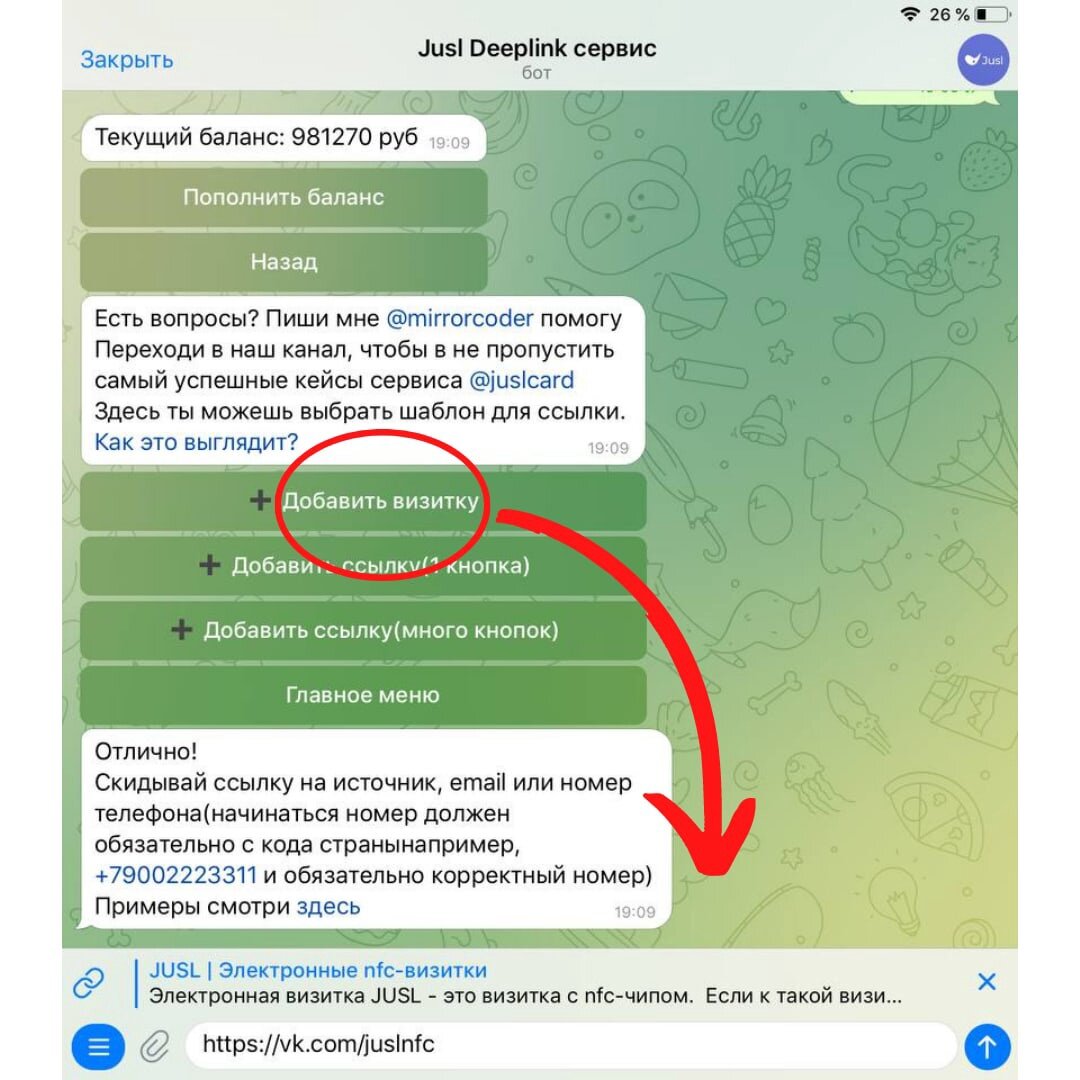
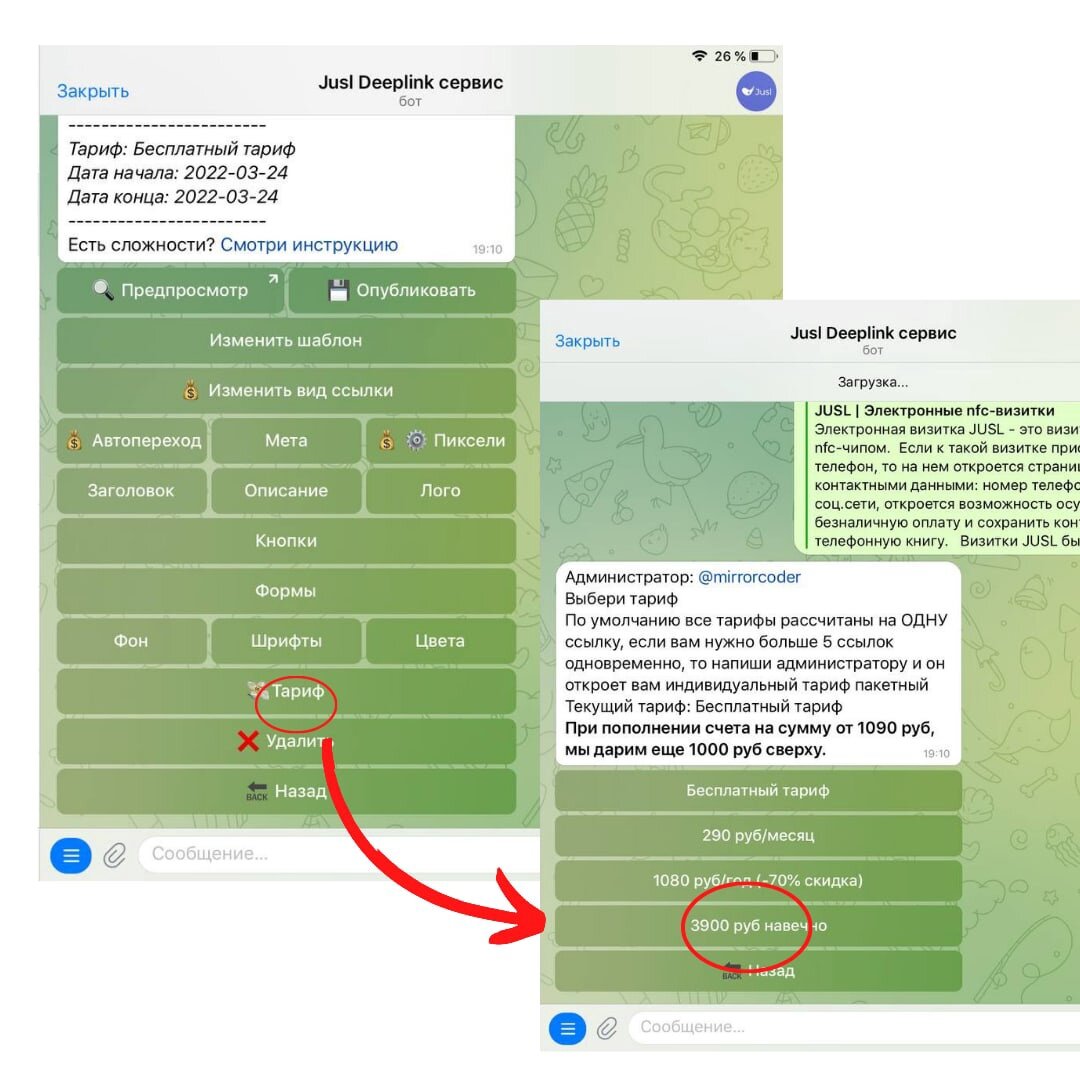
1. Активируем учетную запись в личном кабинете Jusl



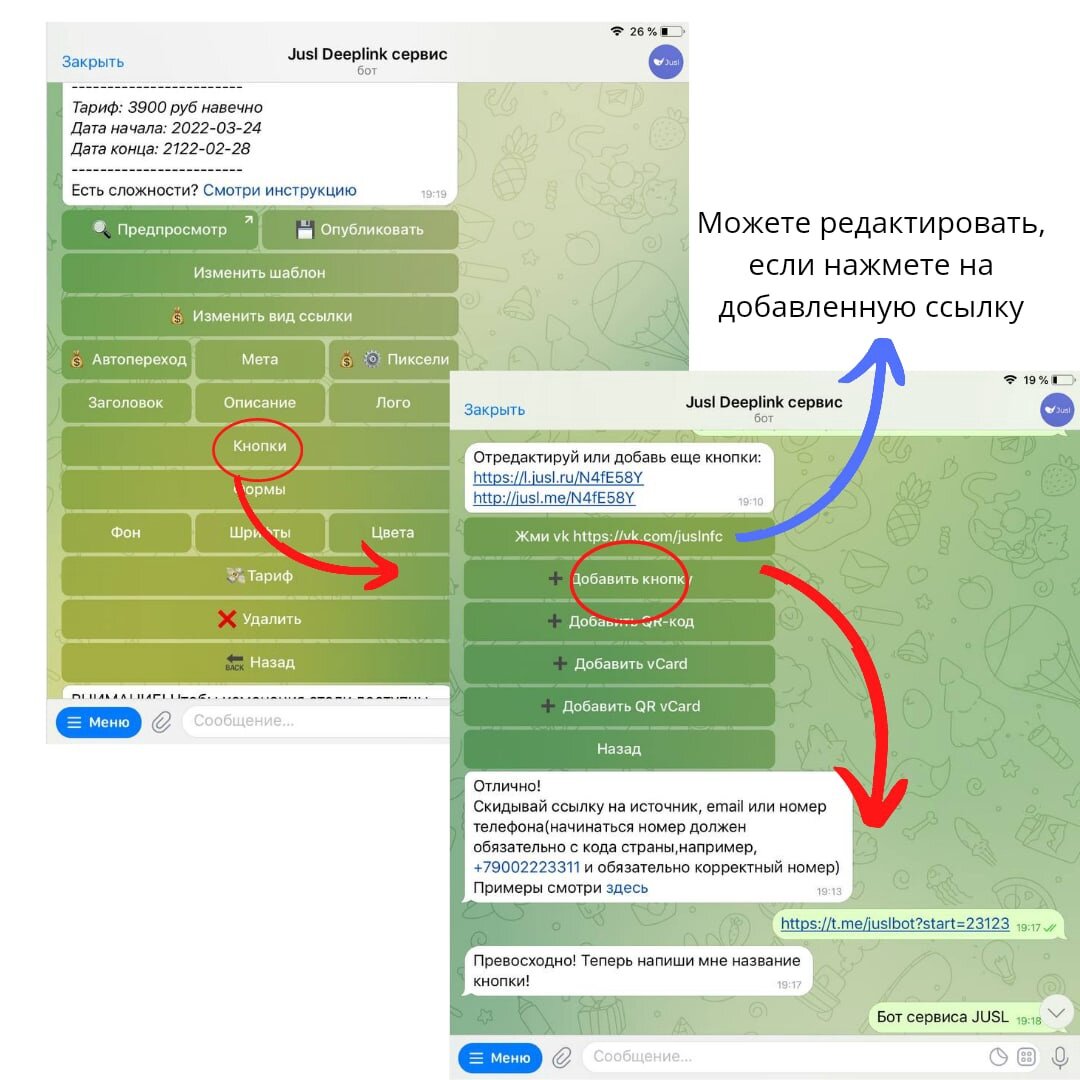
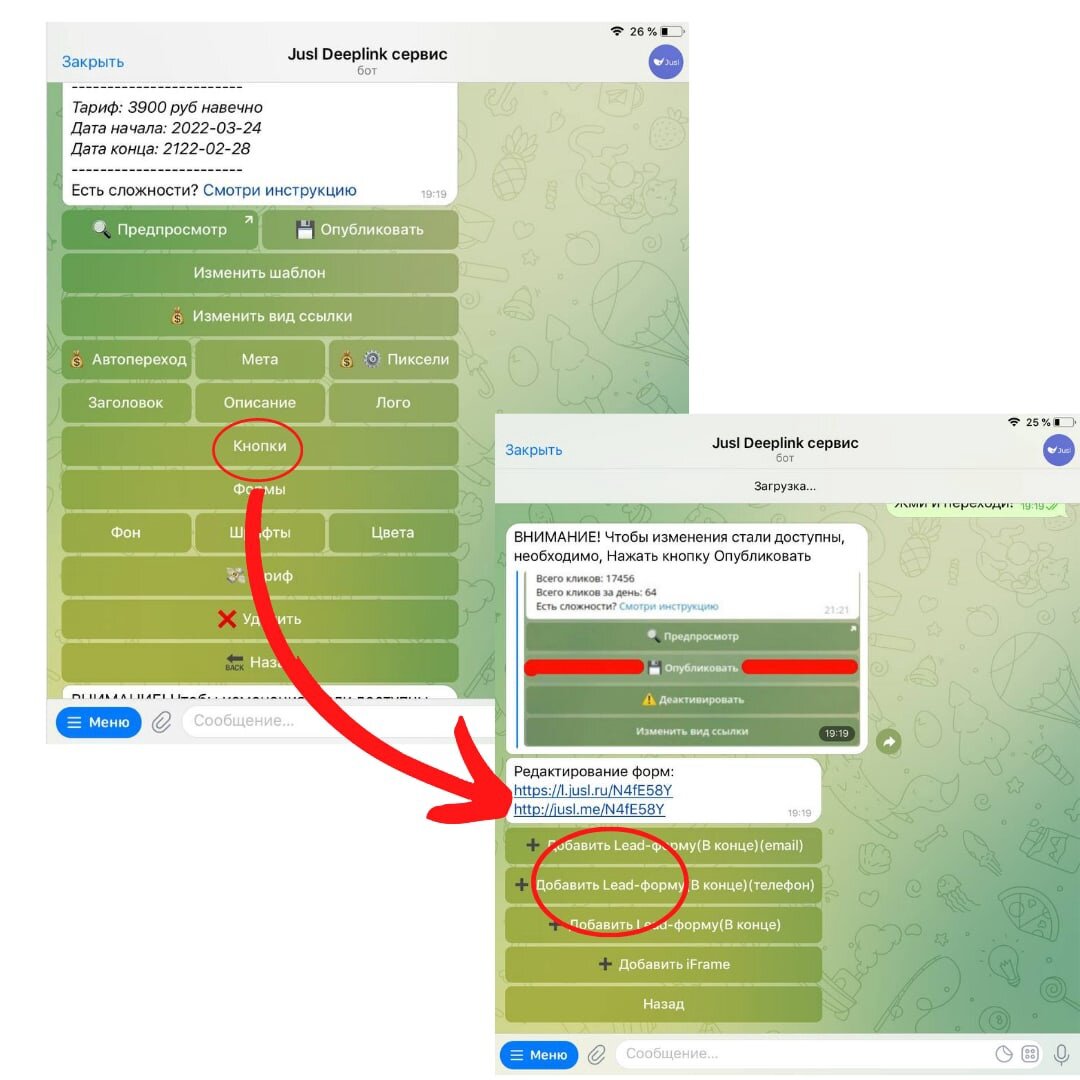
2. Сохраняем микролендинг и копируем ссылку




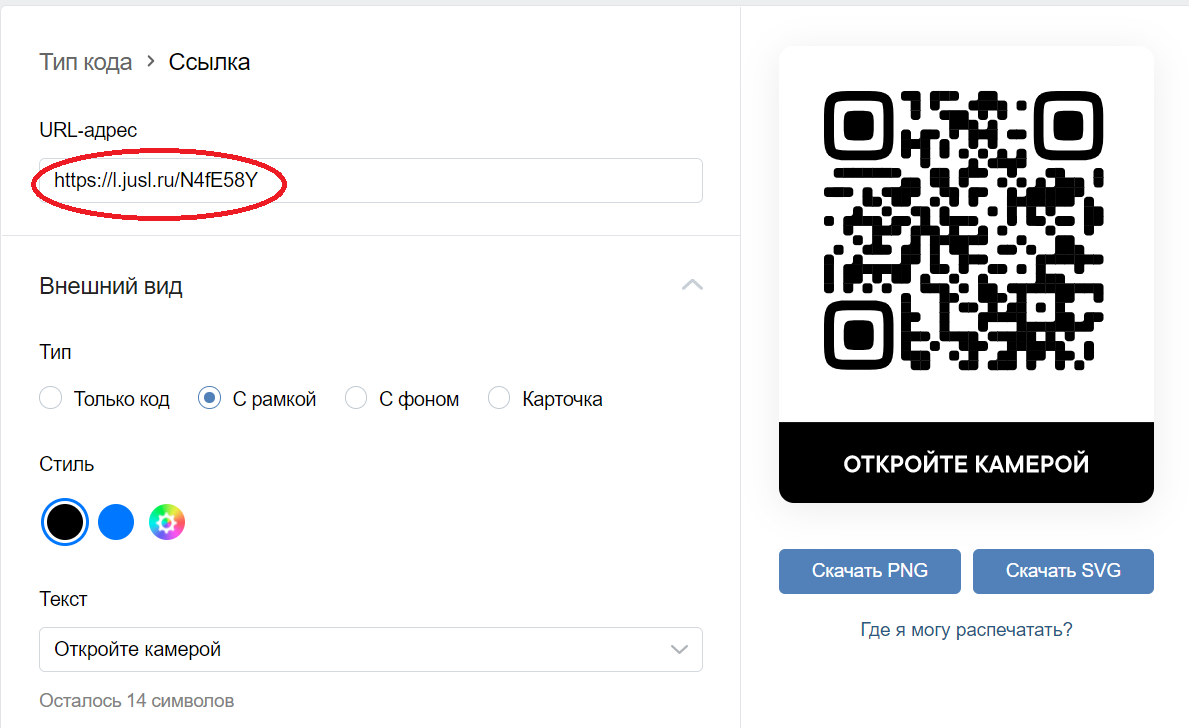
3. Создаем QR-код