Текст в интерфейсе: повышаем доступность сайта
Текст — очень важная часть интерфейса. И дело не только в шрифте и его размере. Элементы и кнопки нужно не только правильно расположить, но и грамотно назвать. Не даром появилась даже целая профессия ux-писатель.
Поговорим о том, как текст улучшает взаимодействие пользователя и интерфейса!
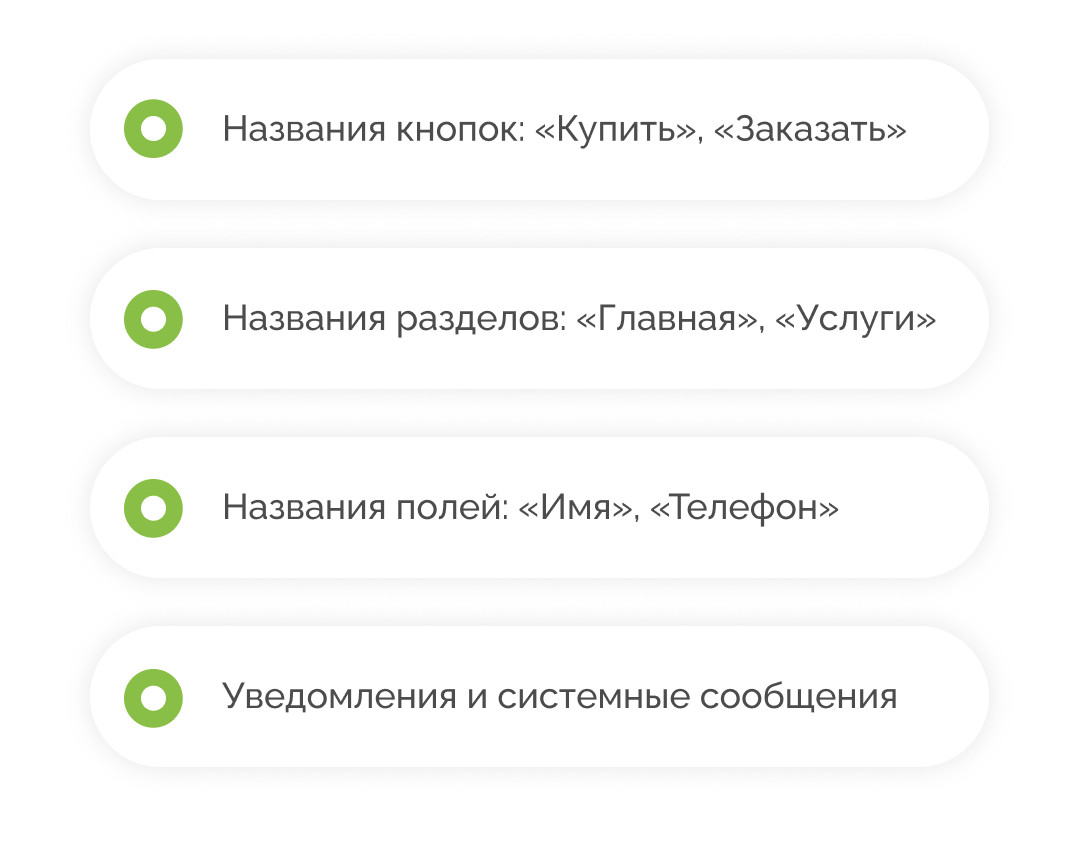
Что мы относим к текстам интерфейса ?

Пишите понятно
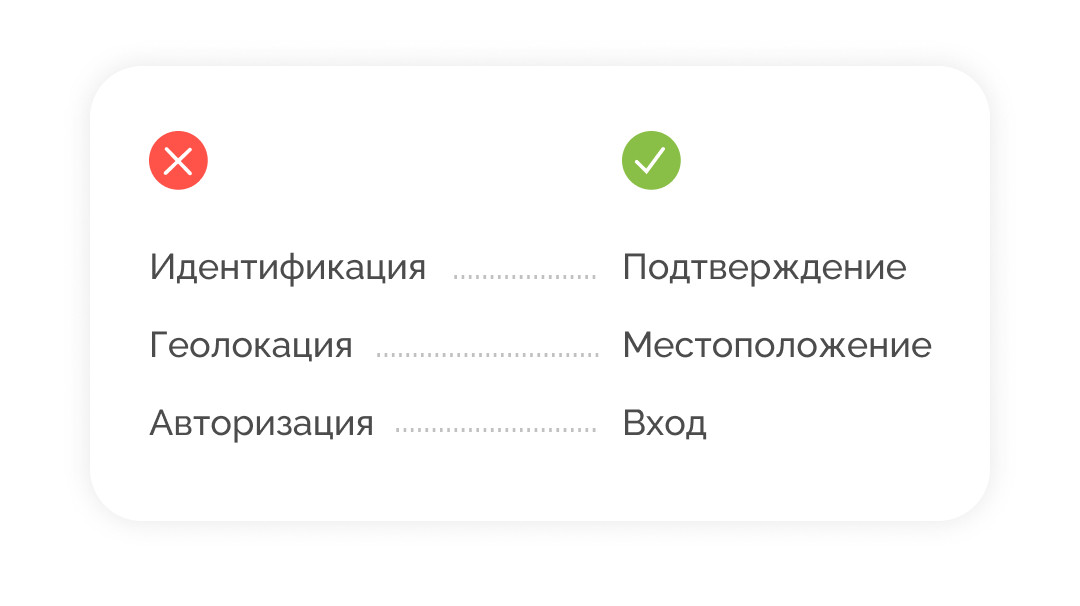
Есть предубеждение, что если мы пишем сложно, мы кажемся умнее. На самом деле, пользователям все равно, насколько вы умные. Им важно, насколько быстро они получат нужную информацию . Используйте простые слова.

Выражайтесь точнее
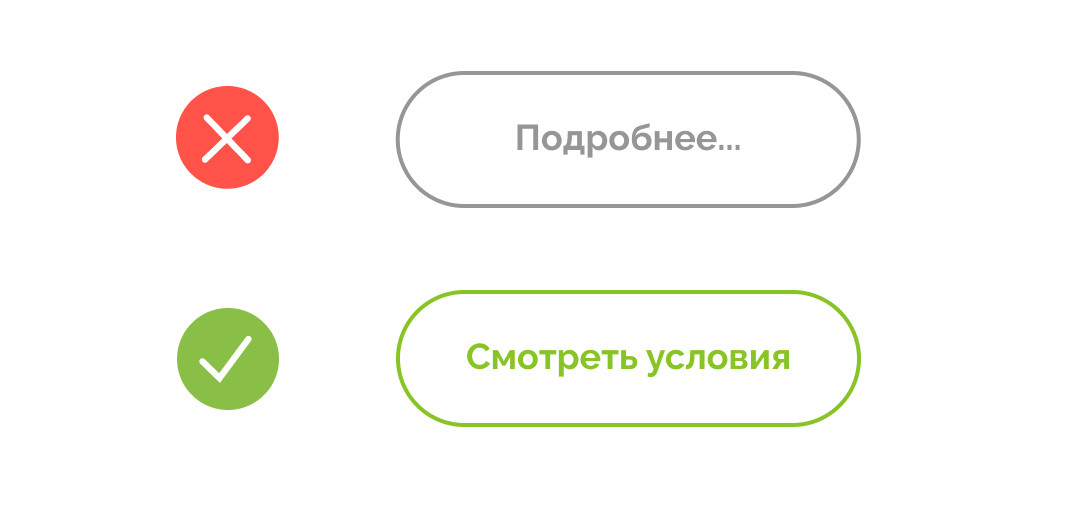
Называйте кнопки и ссылки максимально точно. Пользователь хочет знать, что конкретно произойдет при нажатии.
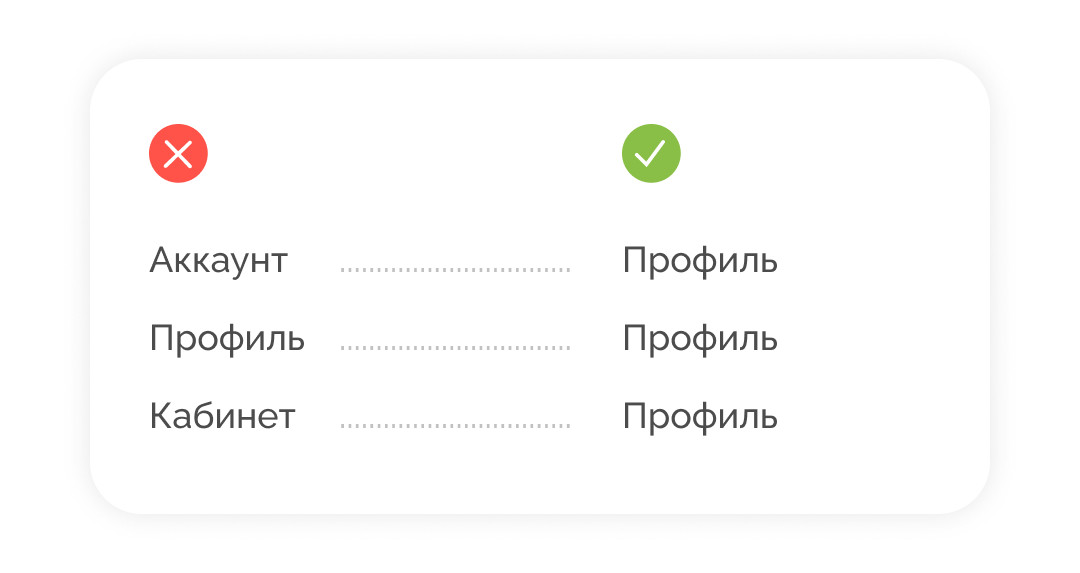
Если вы использовали слово «профиль», пусть оно проходит нитью через весь сайт. Не используйте другие вариации этого слова, такие как «аккаунт» или «личный кабинет». Это может запутать неопытного пользователя.
Будьте однозначны