Главные тренды UX/UI дизайна в 2021 году
Мы поговорили с нашим ведущем дизайнером Евгенией, изучили, о чём сейчас говорят в дизайнерских сообществах, и теперь готовы поделиться с вами идеями, которые помогут вам взять лучшее от современных трендов. Берите на вооружение!
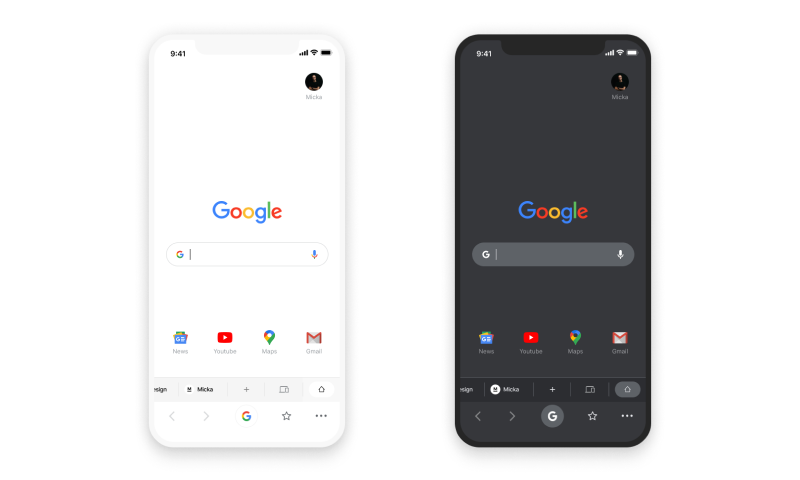
Тёмная тема
Безусловно, одна из главных тенденций 2020 года, тёмная тема, не потеряет свой актуальности в грядущем 2021. Вслед за Apple и Android на поезд Dark Mode «запрыгнули» и другие крупнейшие игроки рынка (среди них Google, What’s App, Instagram).
Тёмная тема популярна по нескольким причинам:
- выглядит эффектно и стильно;
- позволяет выделять другие элементы дизайна, которые не заметны в обычной версии;
- экономит расход батареи для OLED и AMOLED экранов, что актуально в эпоху mobile friendly;
- снижает напряжение глаз при плохом освещении.
Большинство приложений предоставляют пользователям возможность в любой момент активировать тёмную тему. Некоторые предлагают автоматическое переключение, которое можно настроить заранее.
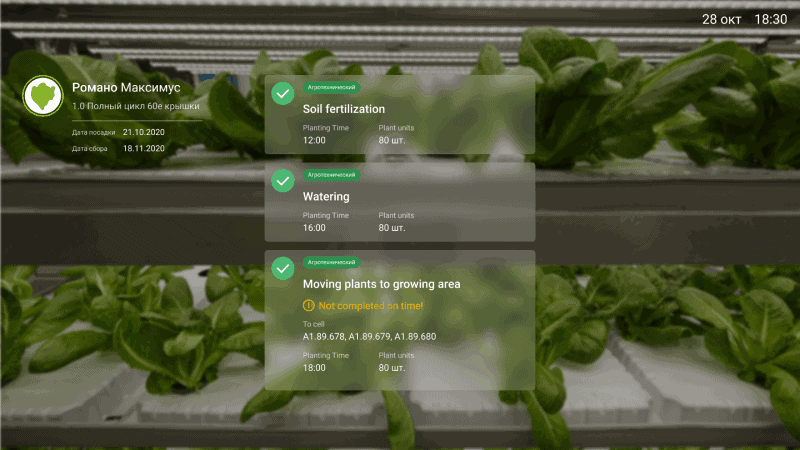
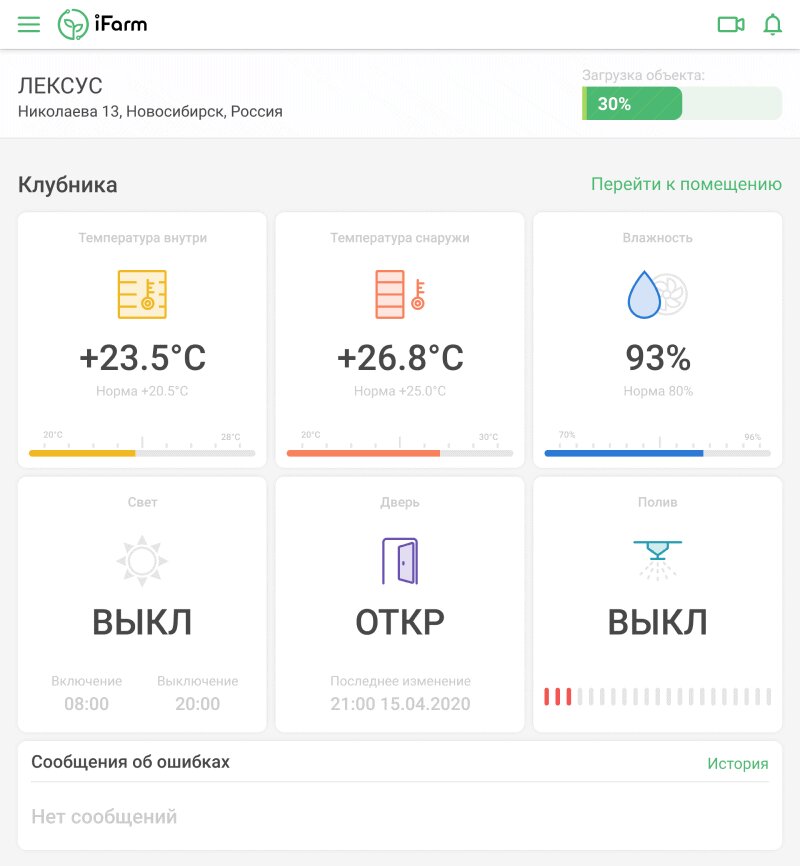
Как однажды сказал американский дизайнер и программист Алан Купер: «Как бы ни был хорош ваш интерфейс, было бы лучше, если бы его было меньше». В 2021 минимализм и простота не выходят из моды и будут продолжать набирать обороты, а мы — видеть меньше беспорядка на сайтах и в приложениях. Минимализм может показаться неоригинальным, но нет сомнений в том, что он эффективен. Это особенно актуально в цифровом пространстве, когда пользователи пытаются выполнить определенную задачу. Преимущества минимализма: Пример минималистичного интерфейса для системы iFarm Growtune Тени и градиенты были актуальны и ранее, но с течением времени они изменились в сторону большей воздушности, легкости и мягкости. Они дополняют минимализм и не перегружают интерфейс. Вместо линейного градиента стоит использовать микс из нескольких цветов и наложение. Переходы между цветами стали более плавными. Такие градиенты называются mesh gradients. Чтобы добиться подобного эффекта, советуем использовать более приглушенные и пастельные цвета и оттенки для теней и градиентов. Элементы 3D дизайна привлекают пользователей на протяжении нескольких лет. Они притягивают внимание, вовлекают и побуждают пользователей оставаться дольше, увеличивая среднее время сеанса. Чтобы успешно внедрить трехмерную графику на ваш сайт, нужно обеспечить высокую производительность пользовательского интерфейса. Если же ваша платформа прогружается недостаточно быстро, она не сможет плавно отображать элементы. Неоморфизм — относительно новое явление в дизайне, которое сочетает в себе черты двух направлений: Таким образом неоморфизм имитирует реальность и оживляет интерфейсы с помощью физических элементов c плоским дизайном и применением мягких теней. Интерфейсы в стиле неоморфизма получаются более чистыми, футуристичными и реалистичными. При использовании этого стиля важно не забывать об удобстве и комфорте пользователей. Игра света, теней и объемов может ввести в заблуждение по поводу того, что является кликабельным, а что нет. Чтобы не допустить ошибок, дизайнеру необходимо соблюдать основные принципы создания элементов, а также внимательно продумать их дополнительные состояния. Глассморфизм — новый тренд в дизайне интерфейсов, о котором всё больше говорят в дизайнерских сообществах. Но как известно, всё новое — это хорошо забытое старое: этот приём был впервые широко представлен в Windows Vista и iOS7. Сейчас подобный стиль можно увидеть в системах Mac OS Big Sur и Microsoft Fluent Design. К характеристикам глассморфизма относятся: Глассморфизм отлично подходит для минималистичных дизайнов. Все потому, что элементы пользовательского интерфейса теряют гравитацию и приобретают легкость. Правильное использование эффекта стекла поможет избежать тяжелых элементов в интерфейсе и его захламление. Как создание продукта невозможно без дизайна, так и UX-копирайтинг станет неотъемлемой частью UX/UI-дизайна в 2021 году. Тренд, появившийся на стыке дизайна и копирайтинга, развивающийся последние пару лет, становится отдельным направлением. UX-копирайтинг нацелен на создание диалога между пользователем и сайтом. Он помогает пользователю взаимодействовать с интерфейсом. Это включает написание текстов для кнопок, меню, сообщений об ошибках и так далее. Когда вы пишете лаконично, последовательно, понятно и дружелюбно, вы помогаете пользователю сформировать отношение к продукту и принять решение о покупке. Поскольку люди имеют четкое представление о том, на что способен продукт и как они могут получить от него пользу. Несмотря на то, что AR технологии изначально применялись в основном для развлечения (Snapchat маски, PokemonGo), с каждым годом их сферы применения расширяется. Согласно прогнозу Global Market Insights, мировой рынок AR продуктов вырастет на 85% и достигнет значения $165 млрд долларов США. Инвесторы готовы вкладывать средства в технологию и ожидают от нее высокой рентабельности. Сейчас каждая отрасль от здравоохранения до образования осознает потенциал AR для разработки бизнес-решений, которые были немыслимы ещё несколько лет назад. Например, Lamoda внедрила функционал виртуальной примерки кроссовок. Покупателям стало проще понимать, как товар будет выглядеть в реальности. Как следствие, конверсия в этой категории увеличилась на 8-9%, а время перед покупкой сократилось на 10-15%. В рамках проекта iFarm (система для автоматического управления вертикальными фермами) мы создали дизайн интерфейса AR-очков для растениеводов. Дополненная реальность позволяет растениеводу видеть активные задания при взгляде на полку и отмечать выполненные без переключения внимания на веб-приложение. Растениеводы iFarm ежедневно получают более 200 заданий по уходу за растениями в помещении с 1000+ полками. С помощью нового интерфейса растениевод эффективнее выполняет свои задачи. Вы познакомились с главными долгосрочными трендами UX/UI дизайна по версии Azoft. Надеемся, что наша подборка вдохновит вас на новые дизайн-решения! И помните о главной цели UX/UI дизайна — помогать пользователям решать их задачи.

Минимализм и простота

Тени и градиенты

3D элементы

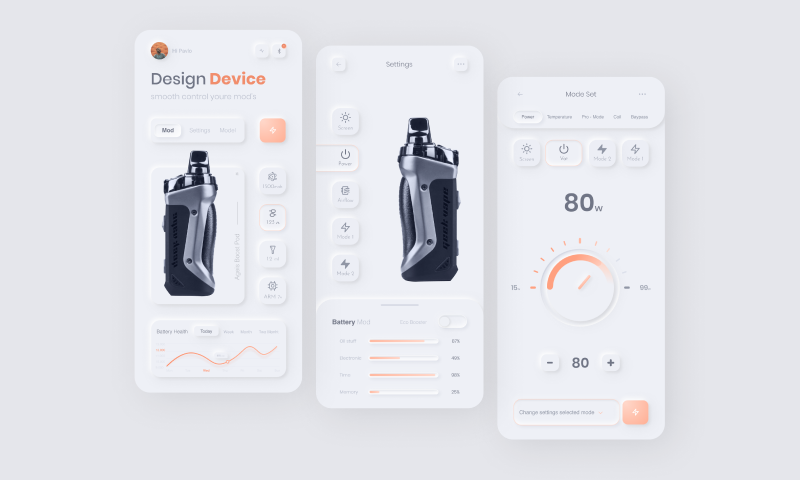
Неоморфизм

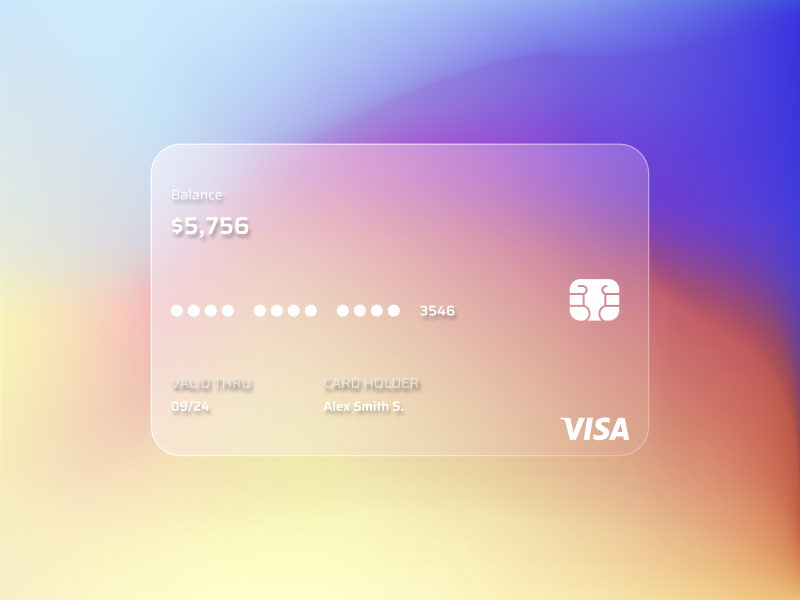
Глассморфизм

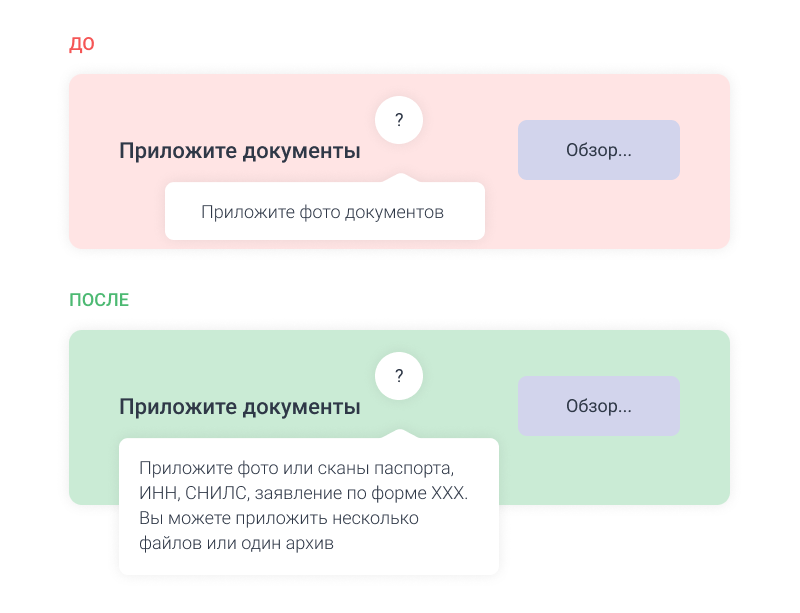
UX-копирайтинг

AR дизайн