Как мы делали дизайн приложения для компании «ТрансТехСервис»
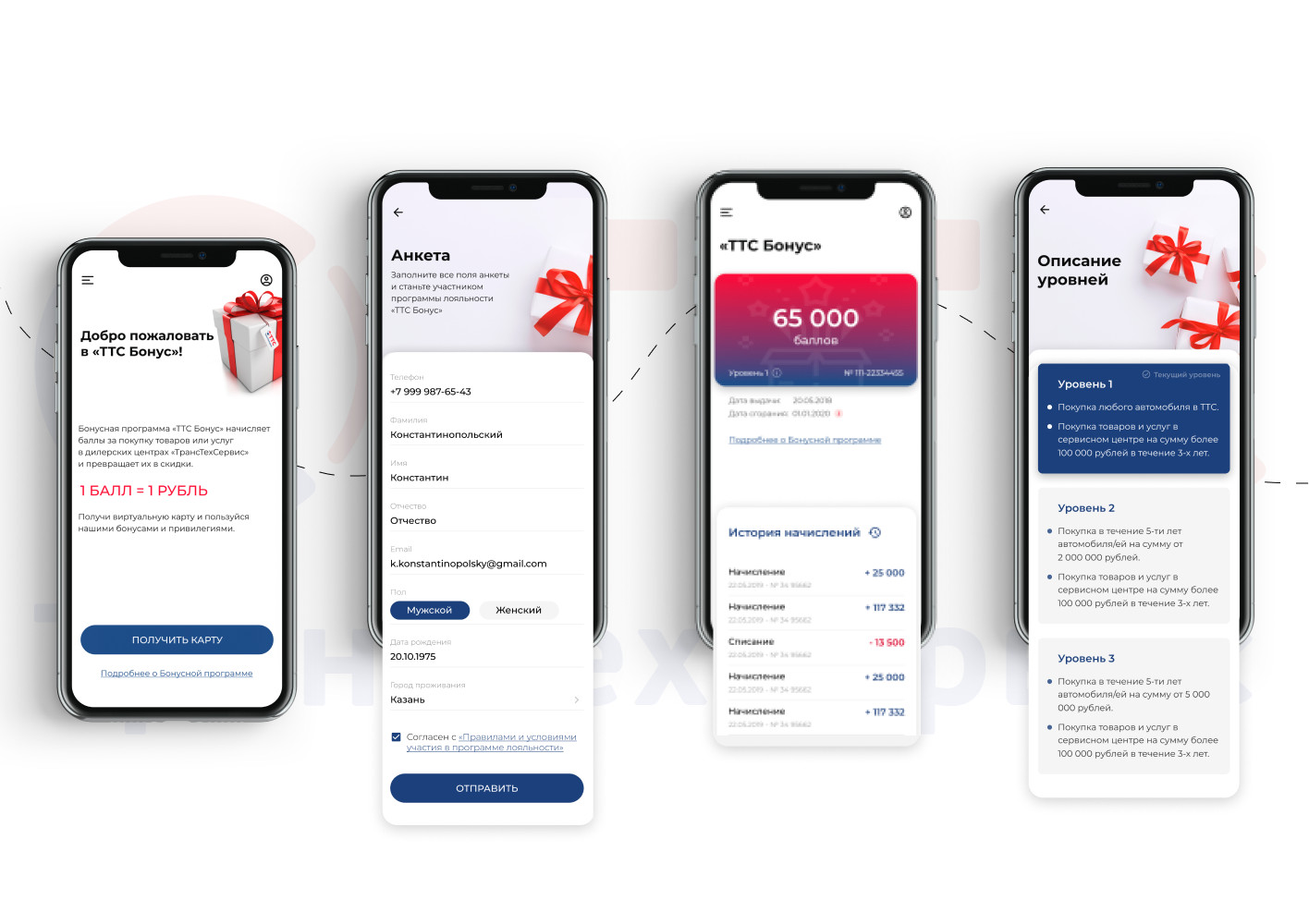
Работа началась с дизайна программы лояльности. Нужно было продумать дизайн раздела так, чтобы все было просто и понятно для пользователя, заполнение анкеты не занимало много времени, но при этом компания получила нужные ей данные о клиентах.
Суть нового раздела — предоставить клиенту возможность быстрого выпуска виртуальной бонусной карты, отображение актуальной информации о начисленных баллах и истории списания.
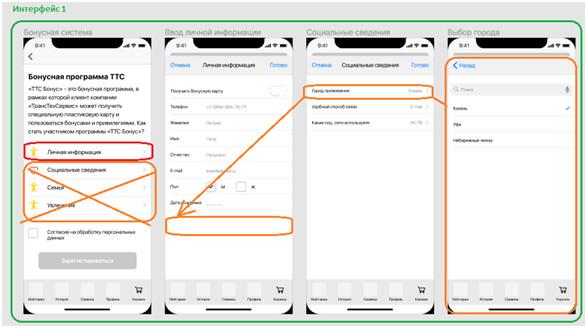
Заказчик предоставил прототипы со своим видением реализации задачи.

Мы проанализировали их на удобство использования и подготовили предложения по улучшению:
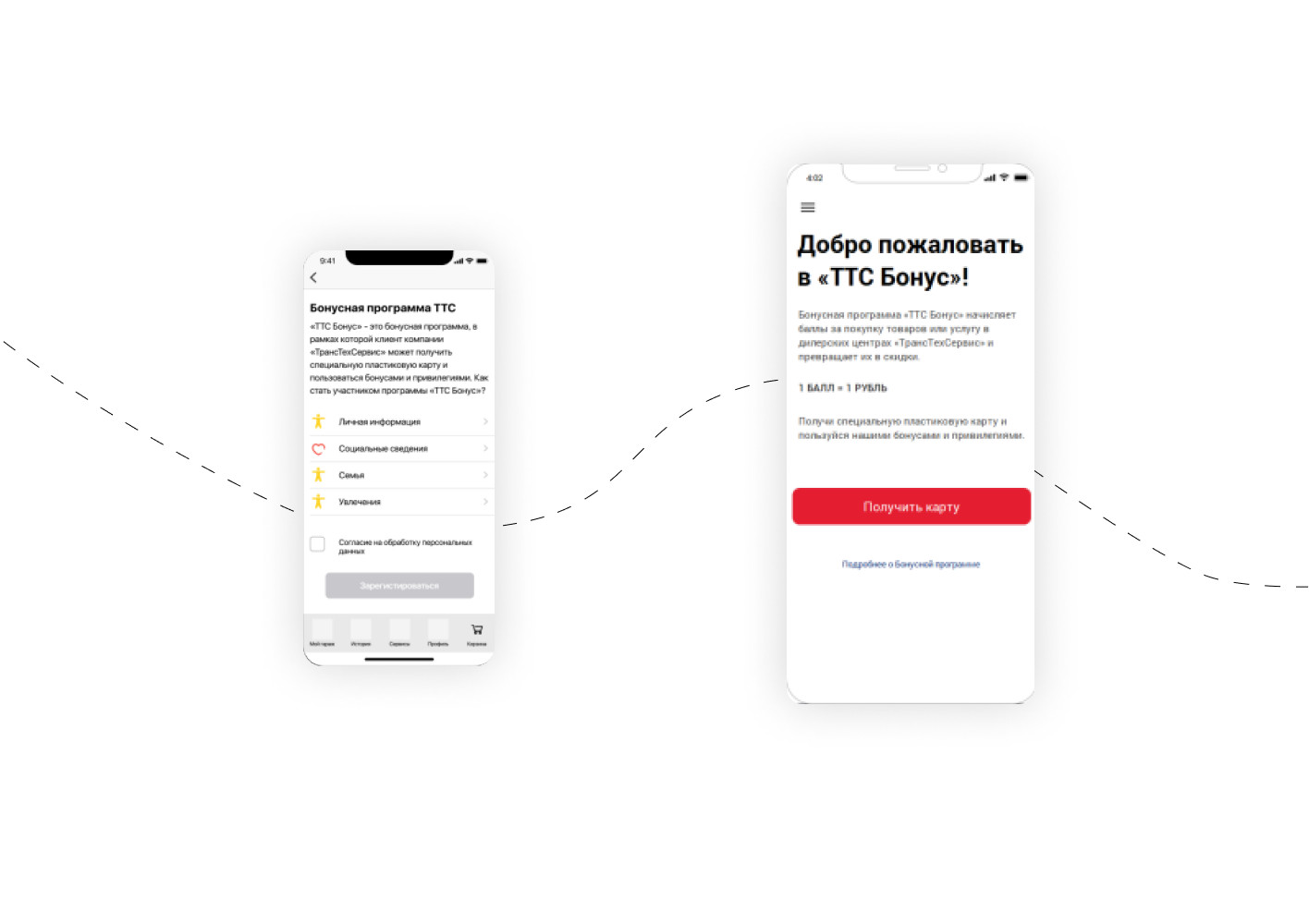
- Страница зарегистрированного пользователя должна отличаться от экрана незарегистрированного пользователя. Если человек не авторизован в системе, ему нужно предложить заполнить анкету для получения бонусной онлайн-карты.
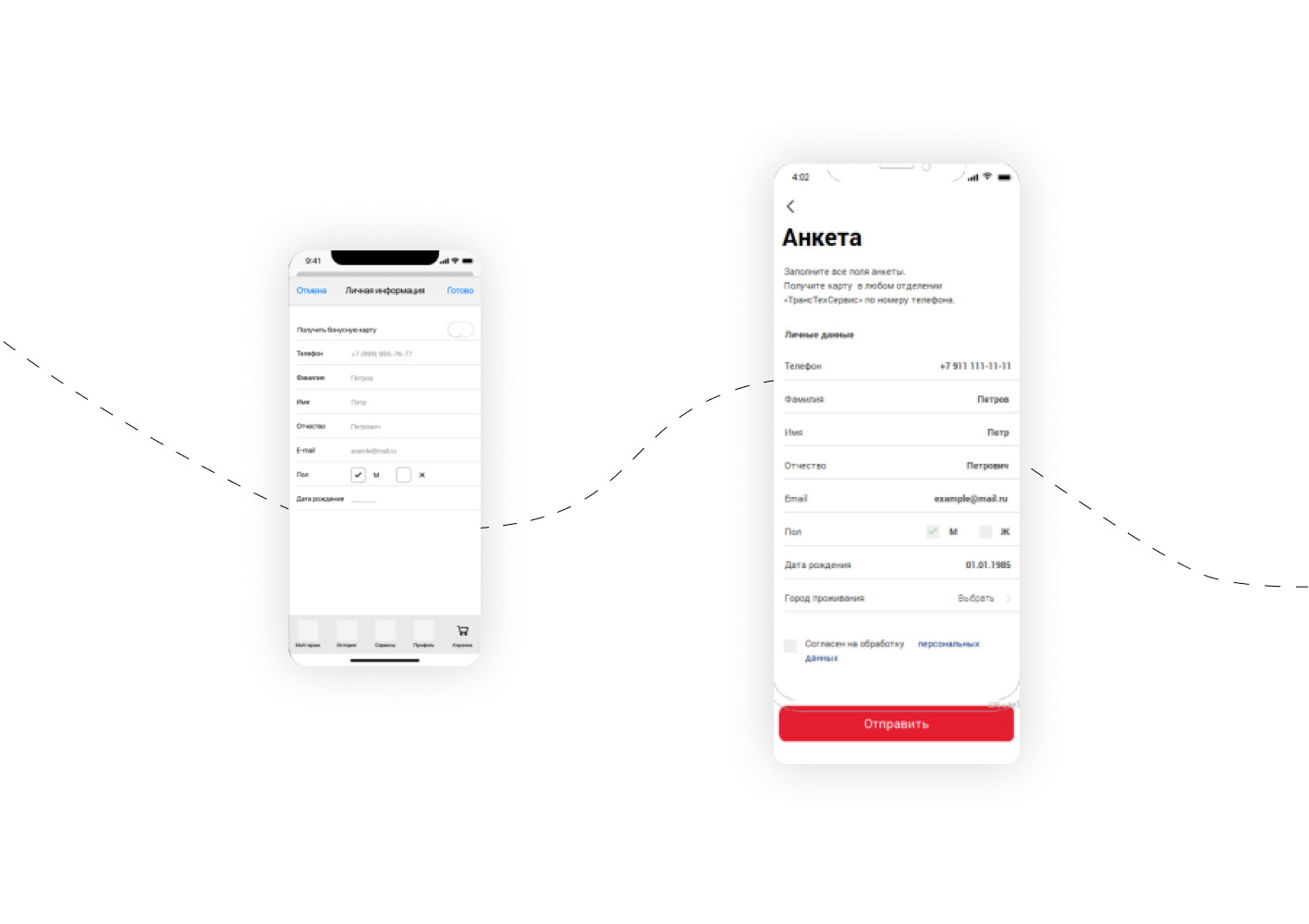
- Нужно продумать Анкету таким образом, чтобы пользователь охотнее её заполнял — не перенасытить вопросами, никто не любит вводить большое количество данных и выполнять большое количество действий. Если разделить Анкету на личную информацию и другие данные (о семье, увлечениях и соц. сведения), то вероятность, что пользователь зайдет на все экраны — небольшая. Даже если эта информация будет обязательная к заполнению, это создаст неудобства для клиента и уменьшит вероятность регистрации бонусной карты.
- Решить, какой вариант бонусной карты предпочтительнее — реальный «пластик» или онлайн-карта.
Заказчик принял предложенные правки и мы приступили к работе.
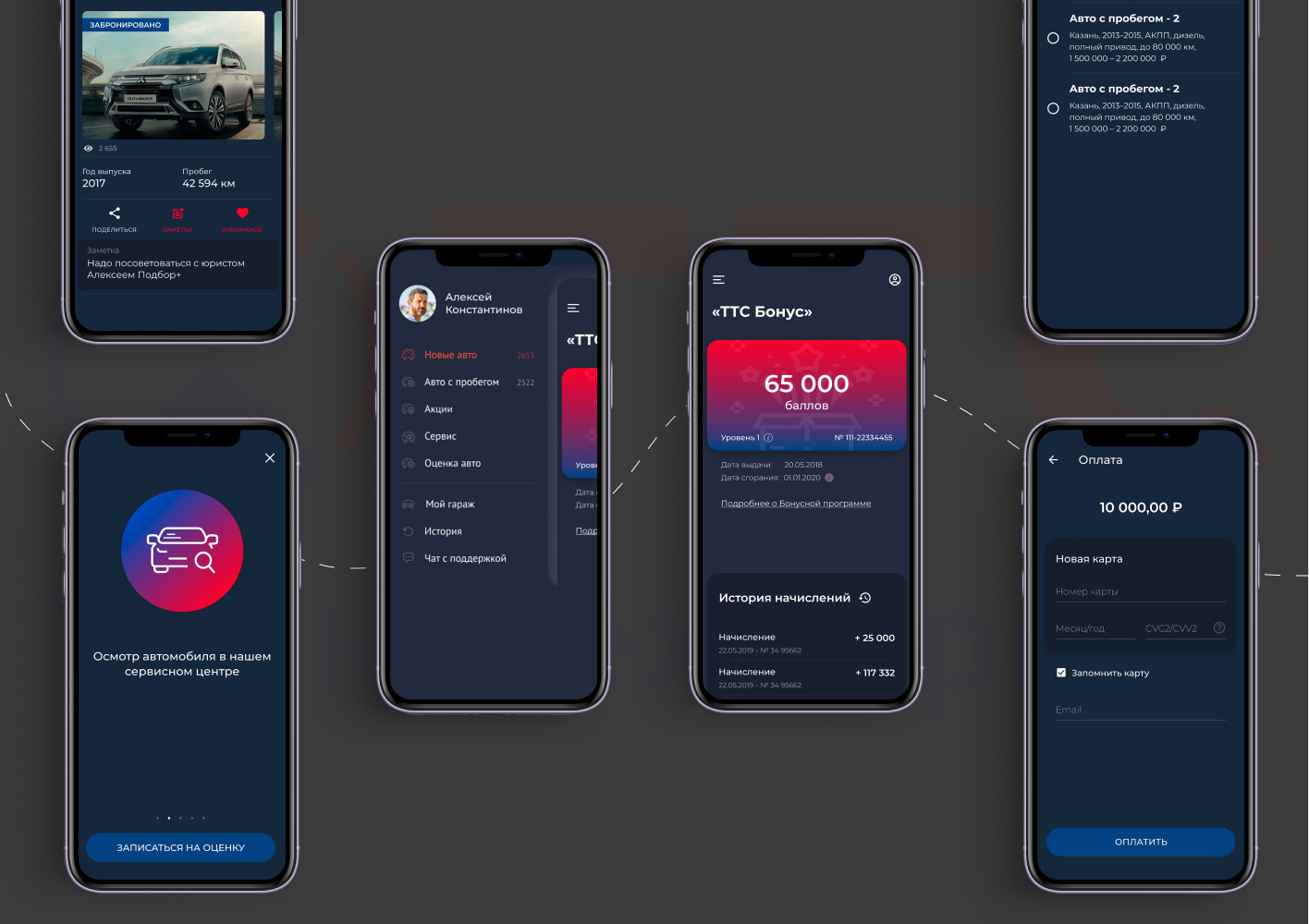
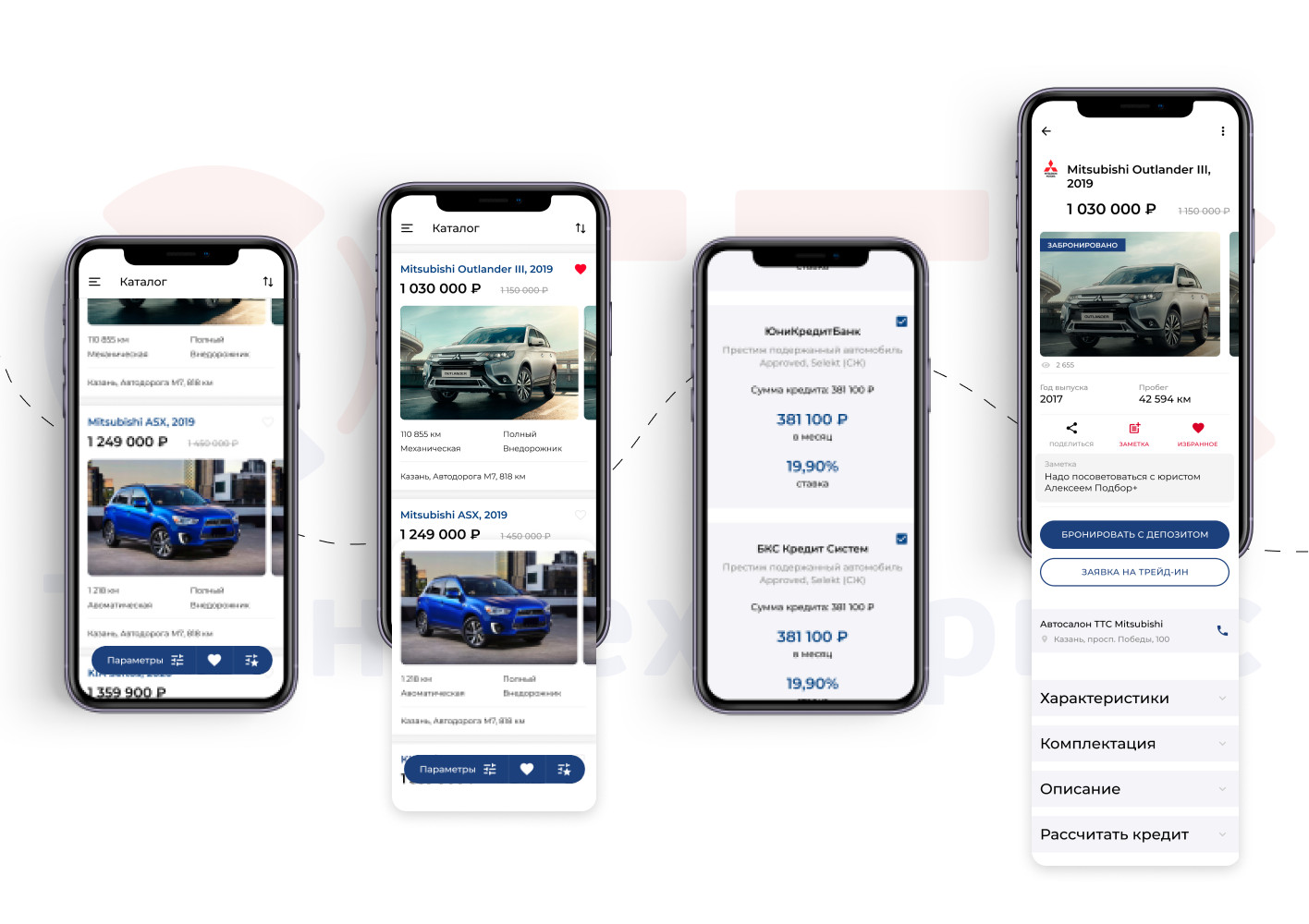
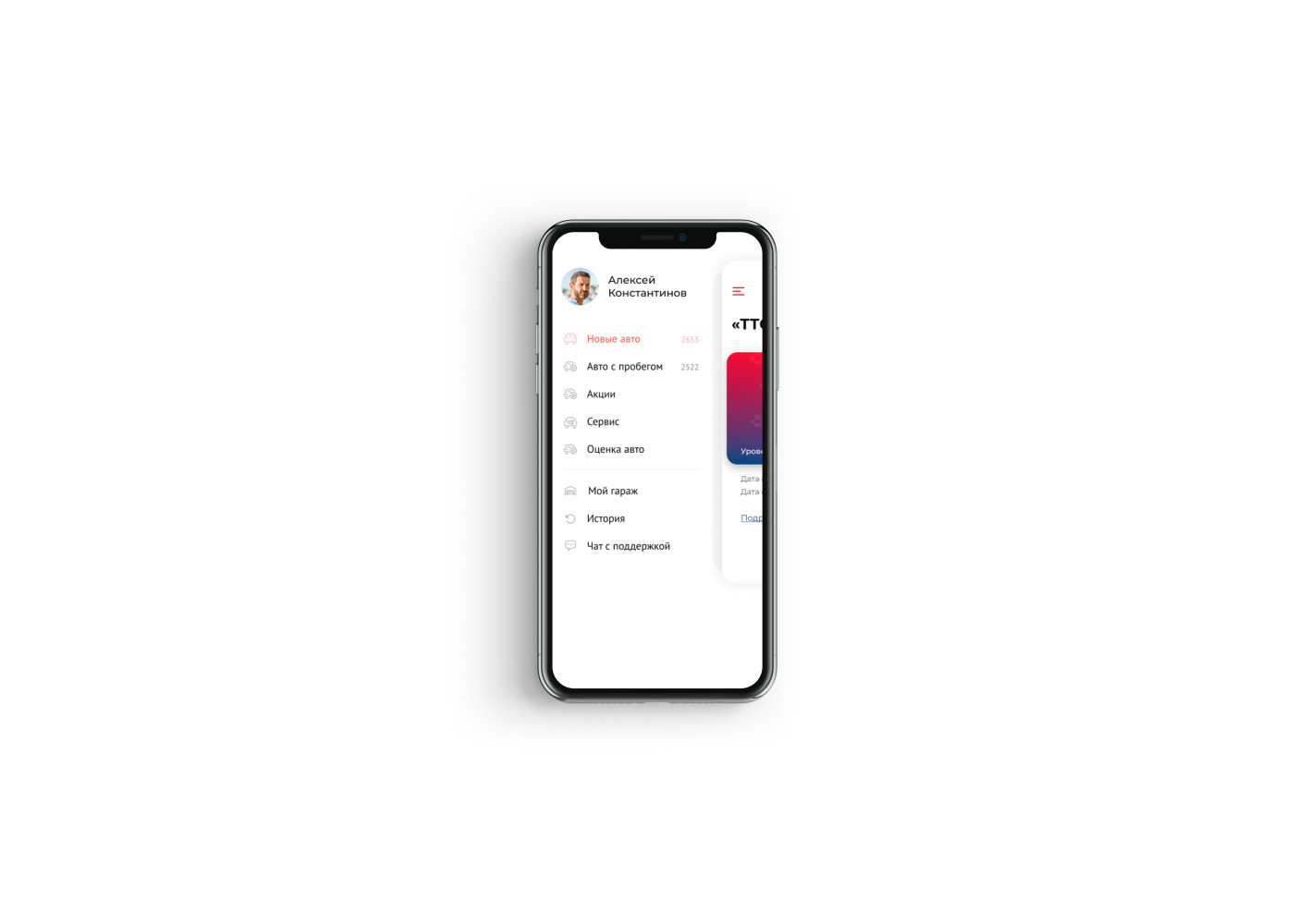
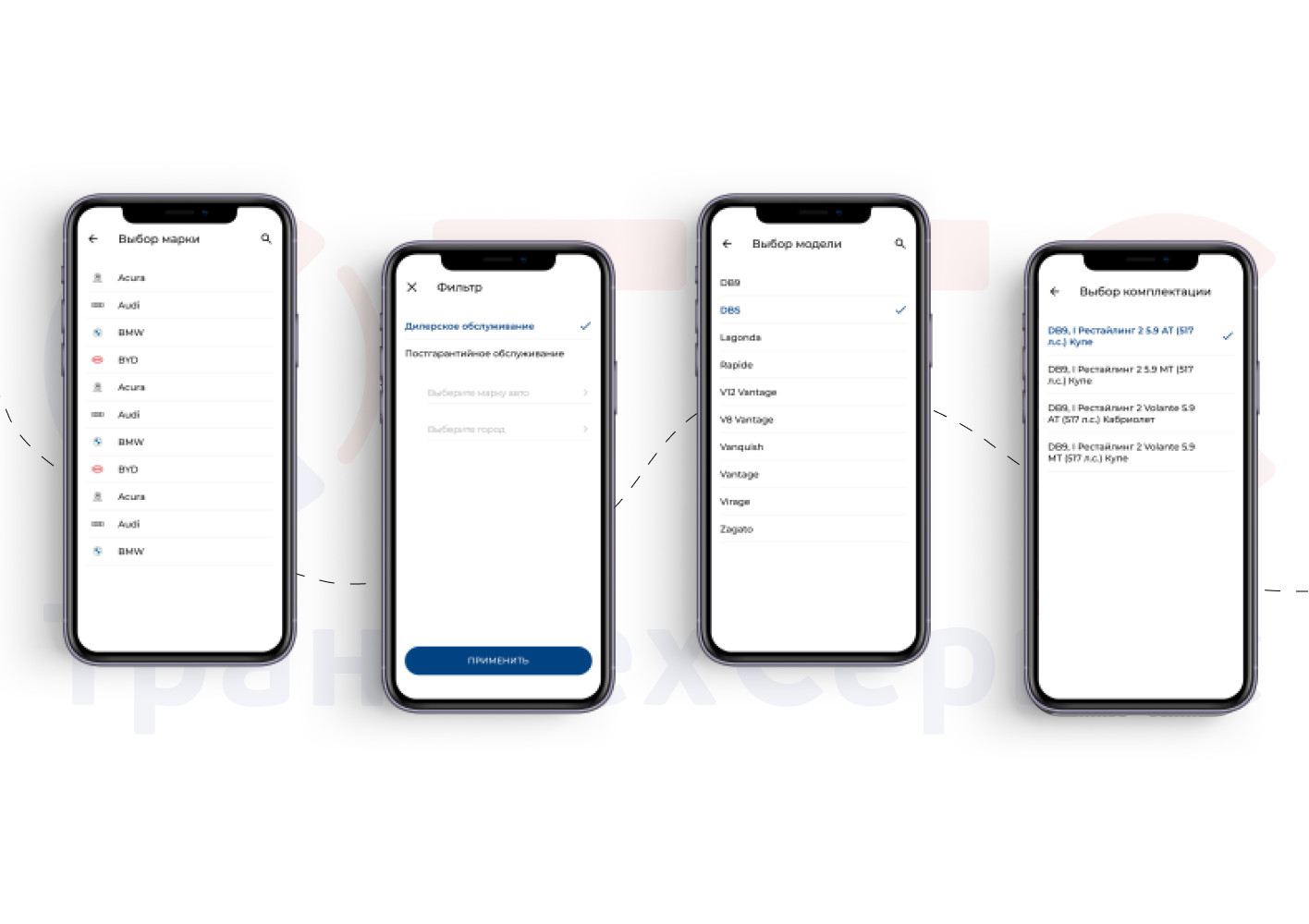
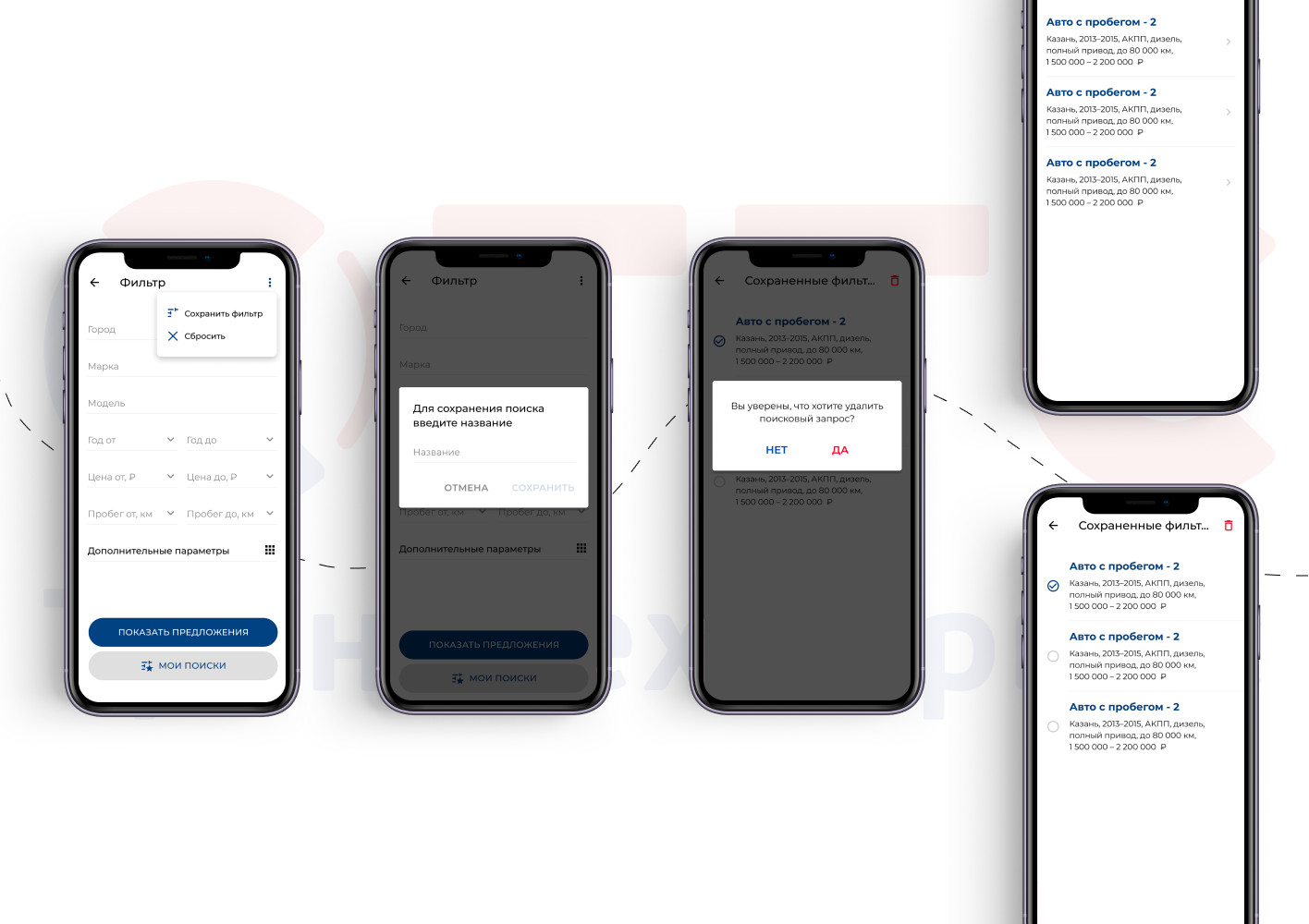
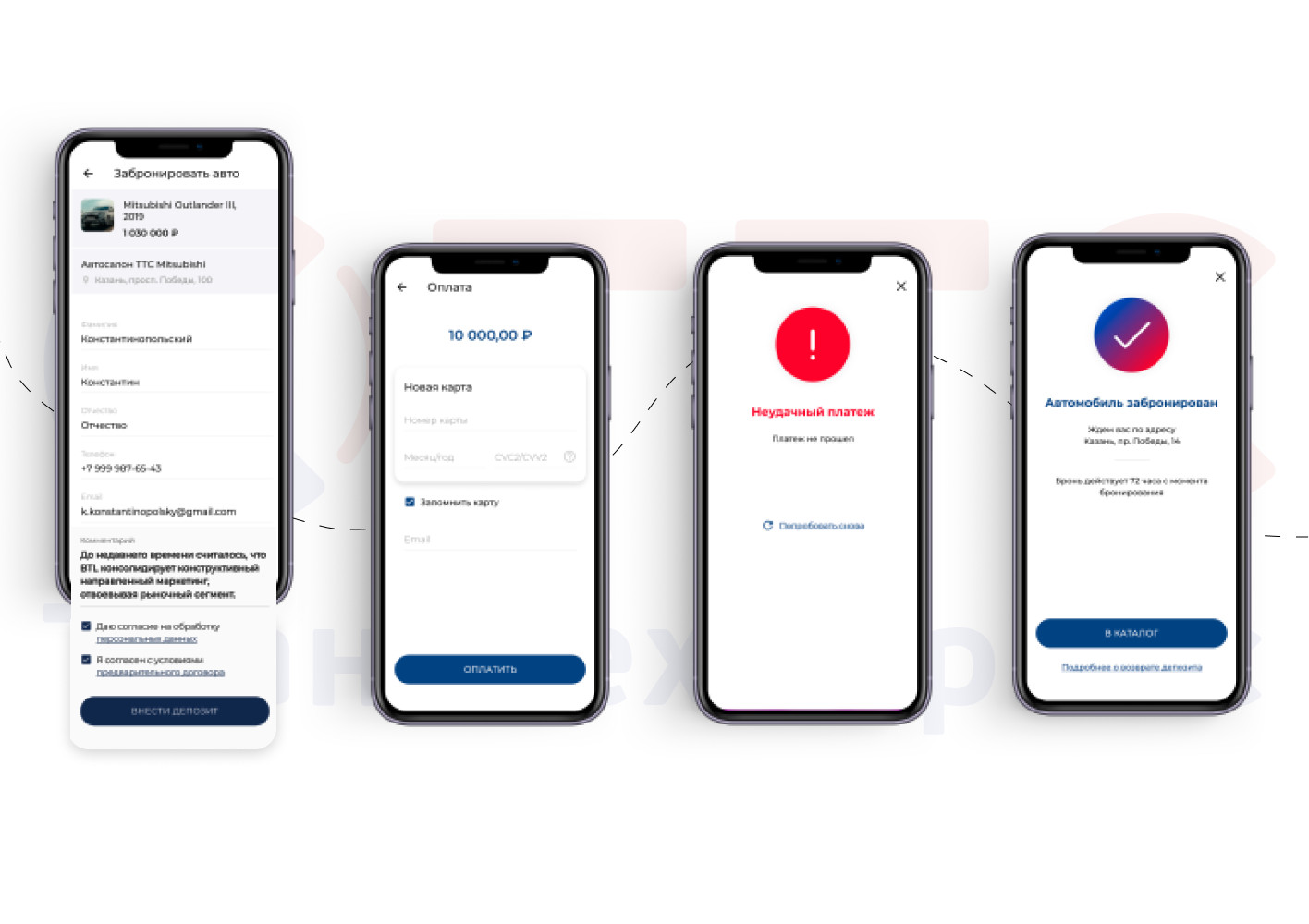
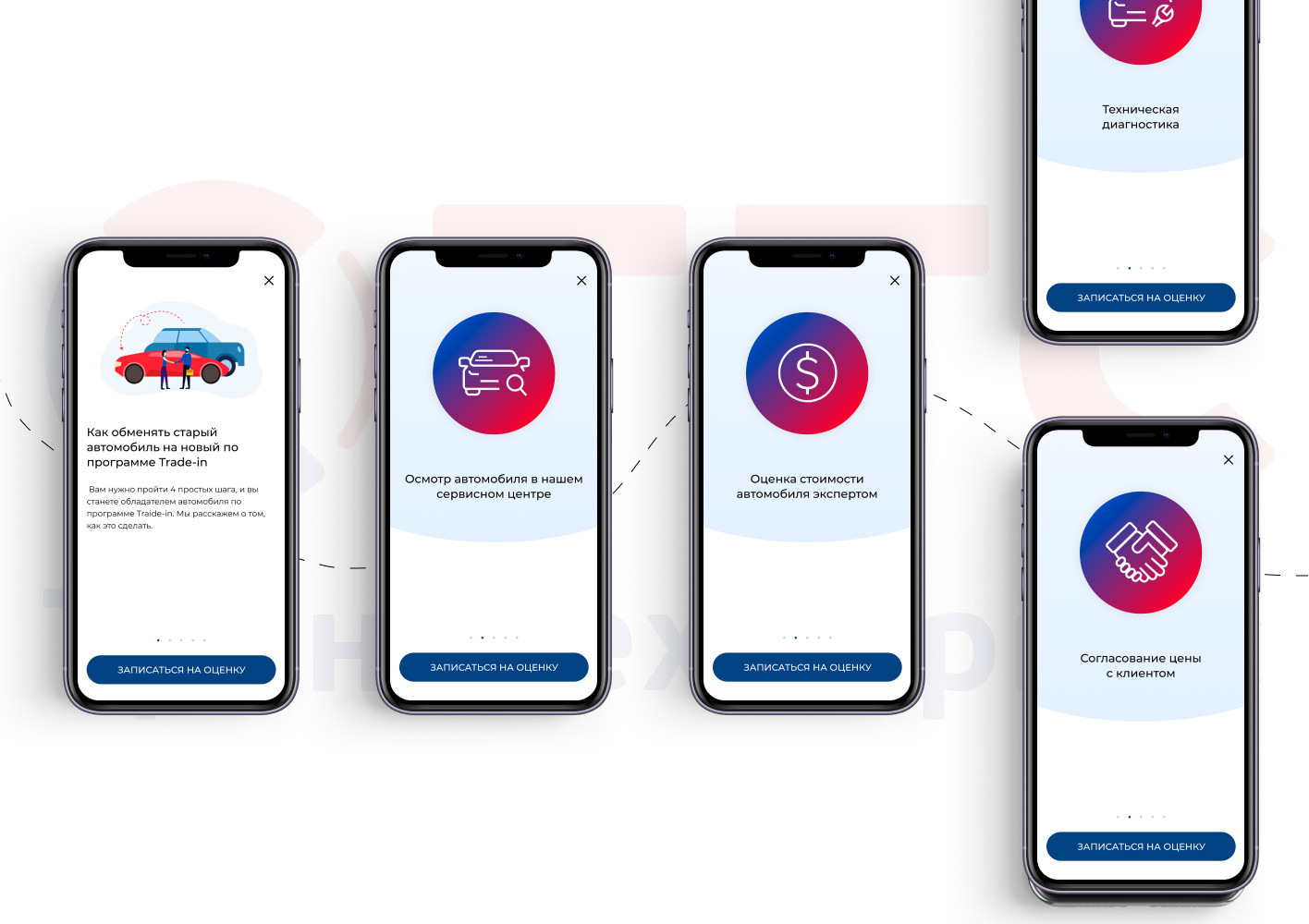
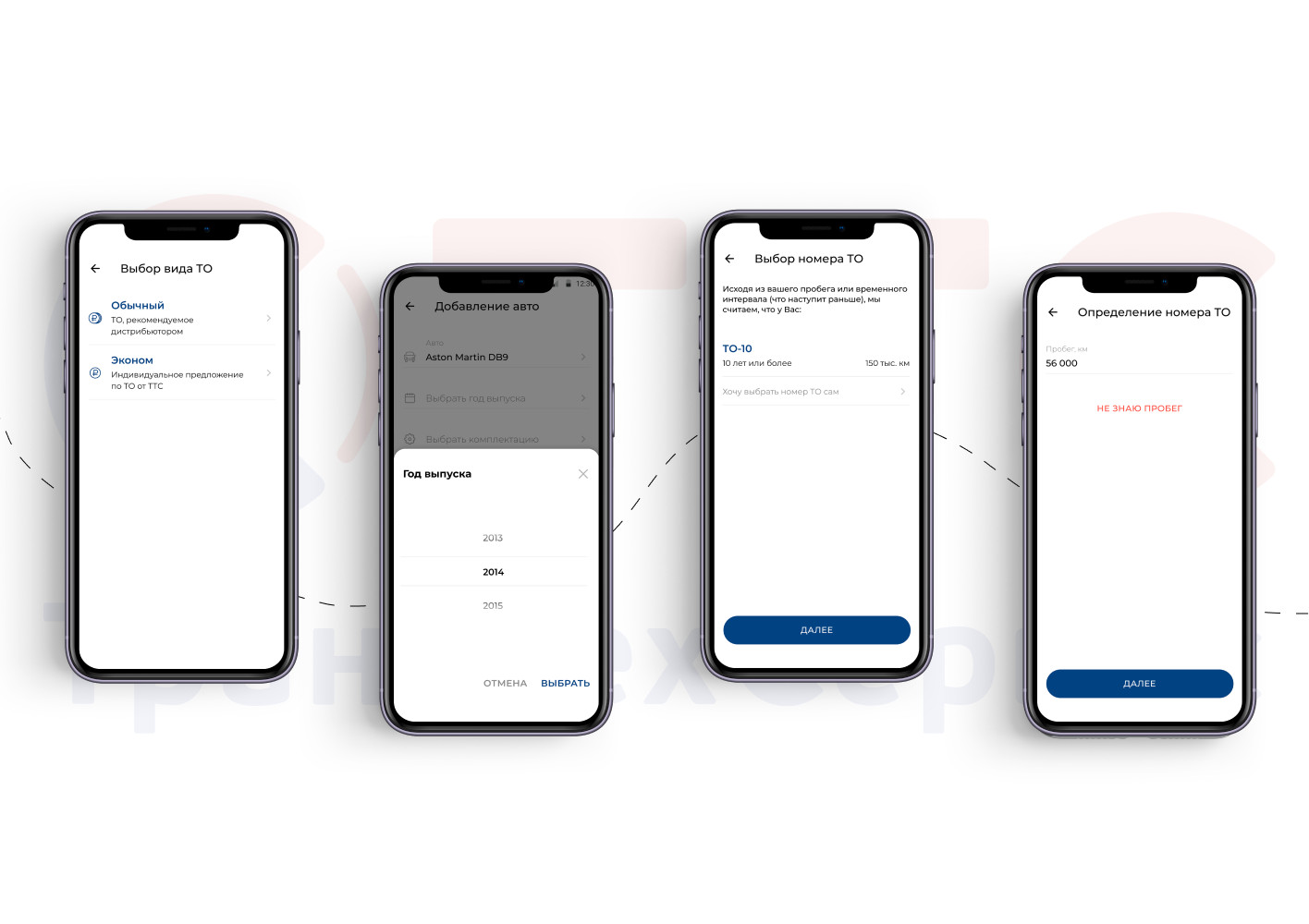
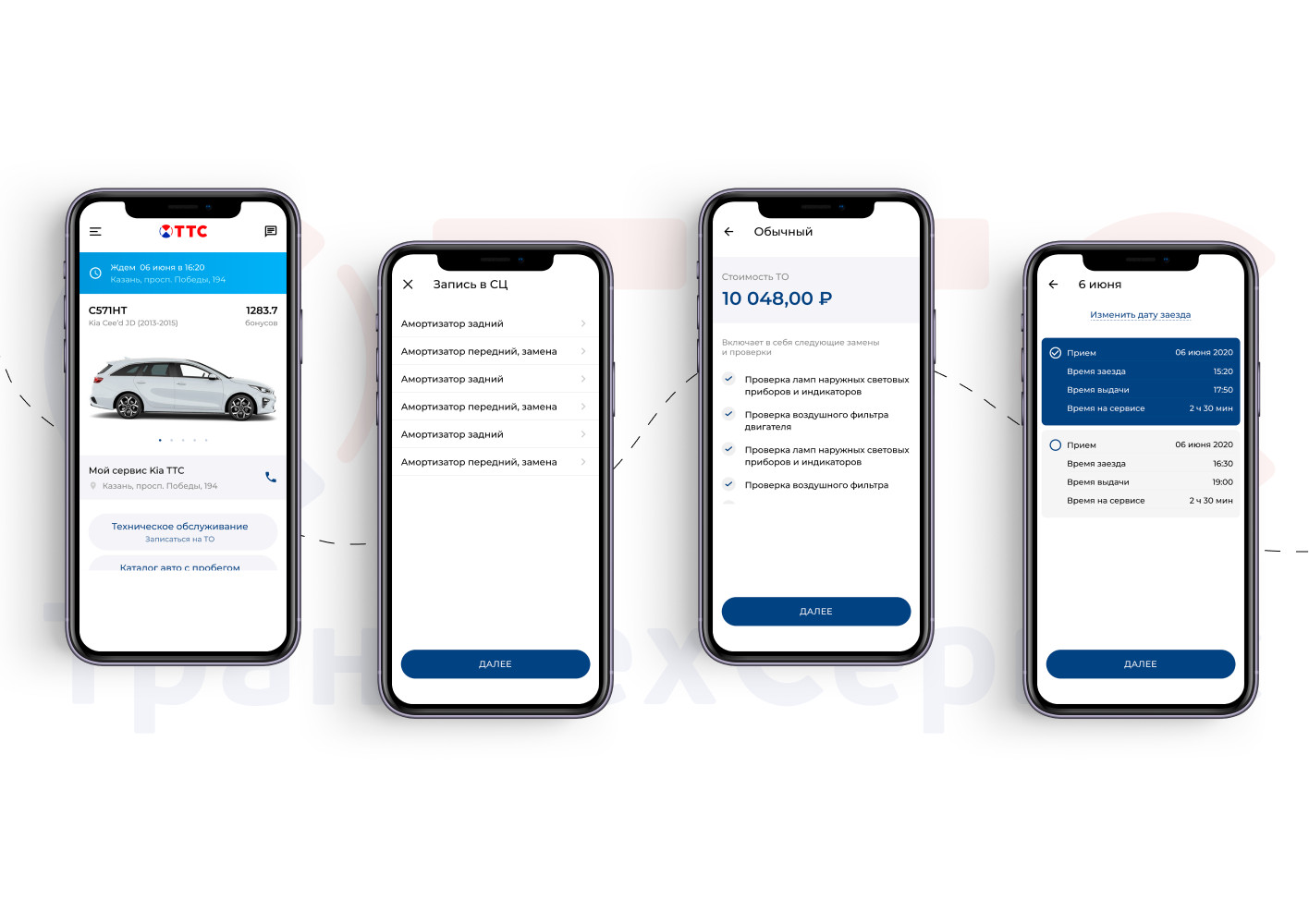
Для нового пользователя убрали со стартового экрана переходы к заполнению личных данных, оставили только одну кнопку — «Получить карту». Так пользователь сразу понимает, какое целевое действие от него ожидается. Для тех, кто уже пользуется виртуальной бонусной картой, на стартовом экране отображаются данные карты, количество баллов, история начислений. По ссылке «Анкета» можно дополнить или изменить личную информацию. Убрали разделение данных при заполнении Анкеты. Такое деление создает неудобство для клиента: ему нужно зайти в раздел, заполнить Анкету, нажать «Сохранить» и вернуться назад. И так по каждому пункту — получается 12 кликов. Вероятность, что пользователь заполнит все данные, в таком случае небольшая. После того как мы убрали заполнение данных со стартового экрана и объединили Анкету, количество кликов уменьшилось до одного! Решили использовать виртуальную карту, так как такой вариант будет еще удобнее для пользователя: ему не нужно носить карту. Плюс, это дополнительный стимул иметь установленное мобильное приложение. Проработали новый дизайн каталога. На каждой карточке автомобиля отображена следующая информация: модель, год выпуска, пробег, система привода, коробка передач и тип кузова. Реализовали левое меню для более удобного взаимодействия с приложением. Для удобства пользователя при выборе автомобиля предусмотрели фильтр с большим количеством критериев. Например: марка, модель, ценовой диапазон, год выпуска, пробег и т.д. Выбранные параметры фильтра можно сохранить. Через приложение можно забронировать автомобиль и внести предоплату за него. Компания «ТрансТехСервис» предлагает своим клиентом воспользоваться услугой Trade-in. Подготовили 4 экрана для каждого шага записи на оценку автомобиля. Через приложение можно записаться на техническое обслуживание. Для записи нужно указать марку машины, выбор вида ТО, пробег, комплектацию, модель. Затем автоматически рассчитывается какой номер обслуживания необходим, его можно выбрать вручную. Это уже привычная для нас работа, подобные функции мы уже делали в приложениях iCherga и АвтомойкиРУ. Перед подтверждением записи появляется экран с перечнем услуг и общая стоимость ТО. Когда пользователь записался, на экране выводится напоминание о записи: адрес сервиса, дата и время. После того как, были реализованы экраны светлой темы на обе платформы (Android и IOS), проработали дизайн приложения и в темной теме.


Остальные экраны








Темная тема