4 совета, как настроить виджеты на сайте
Самые частые проблемы с виджетами, которые мы видим у наших клиентов:
- виджеты показываются всем скопом и перекрывают контент, ради которого пользователь зашел на сайт;
- виджеты нерелевантны, то есть, например, запрашивают данные, которые клиент уже оставлял.
Естественно, у человека это вызывает только одно желание — покинуть сайт. А должно быть наоборот.
Виджет — это отличный инструмент, если разобраться с интеграцией, а не просто бросить на все страницы по дефолту. Он дает возможность получить максимум от пользователя, который пришел через один из каналов рекламы. С помощью них можно:
- Получить данные (контакт, дата рождения, пол, возраст). На эту задачу работают стандартные виджеты, в которых мы предлагаем человеку ввести информацию и получить что-то взамен, например, скидку или лид—магнит.
- Рассказать клиентам об акциях и товарах. Такой виджет имеет смысл показывать, если в магазине идет крупная акция или скидка на товар, чтобы привлечь клиента.
- Донести важную информацию, например, об использовании cookie или об обновлении сайта.
Поделюсь советами, как правильно настроить виджеты, чтобы они задерживали пользователей на сайте и увеличивали CR, а не раздражали.
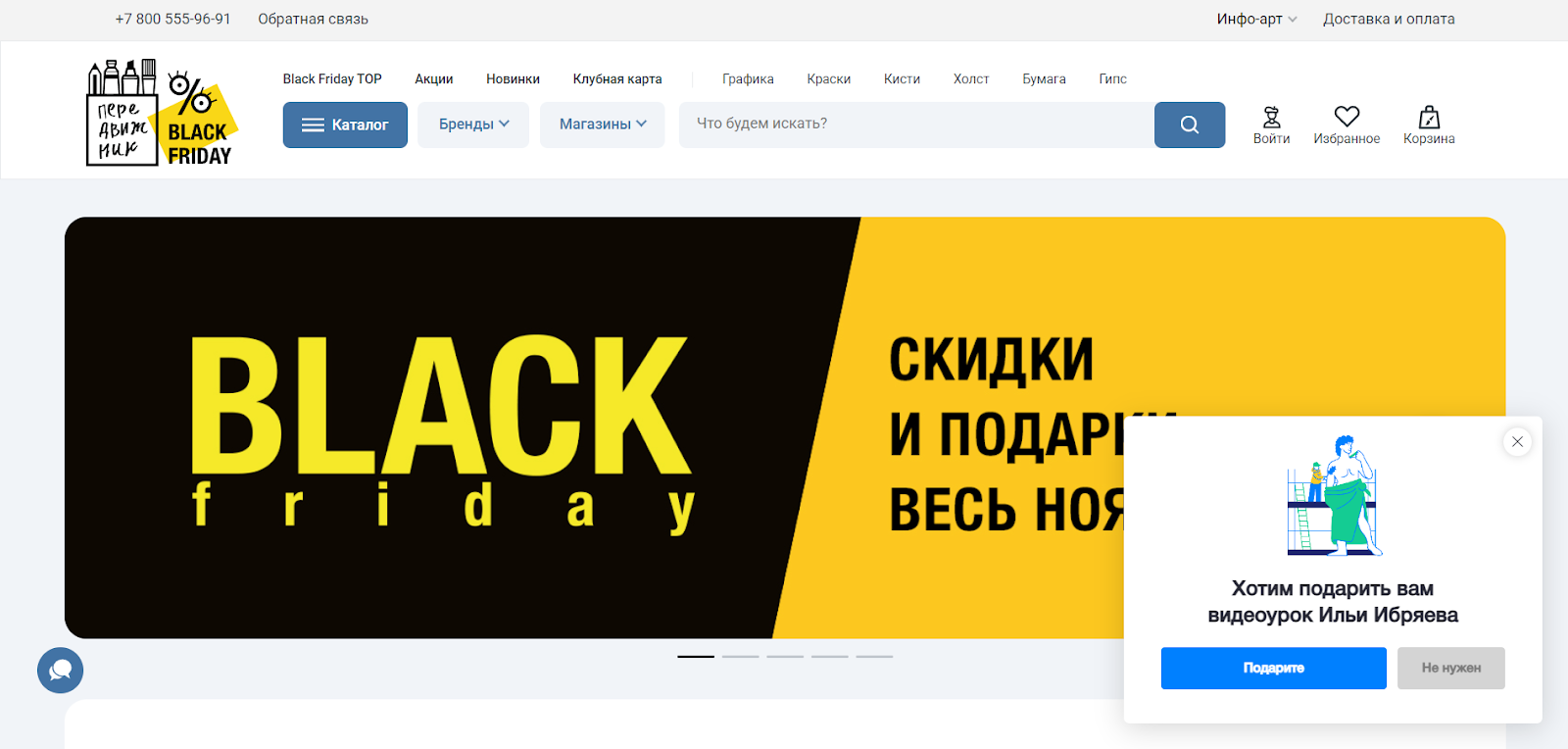
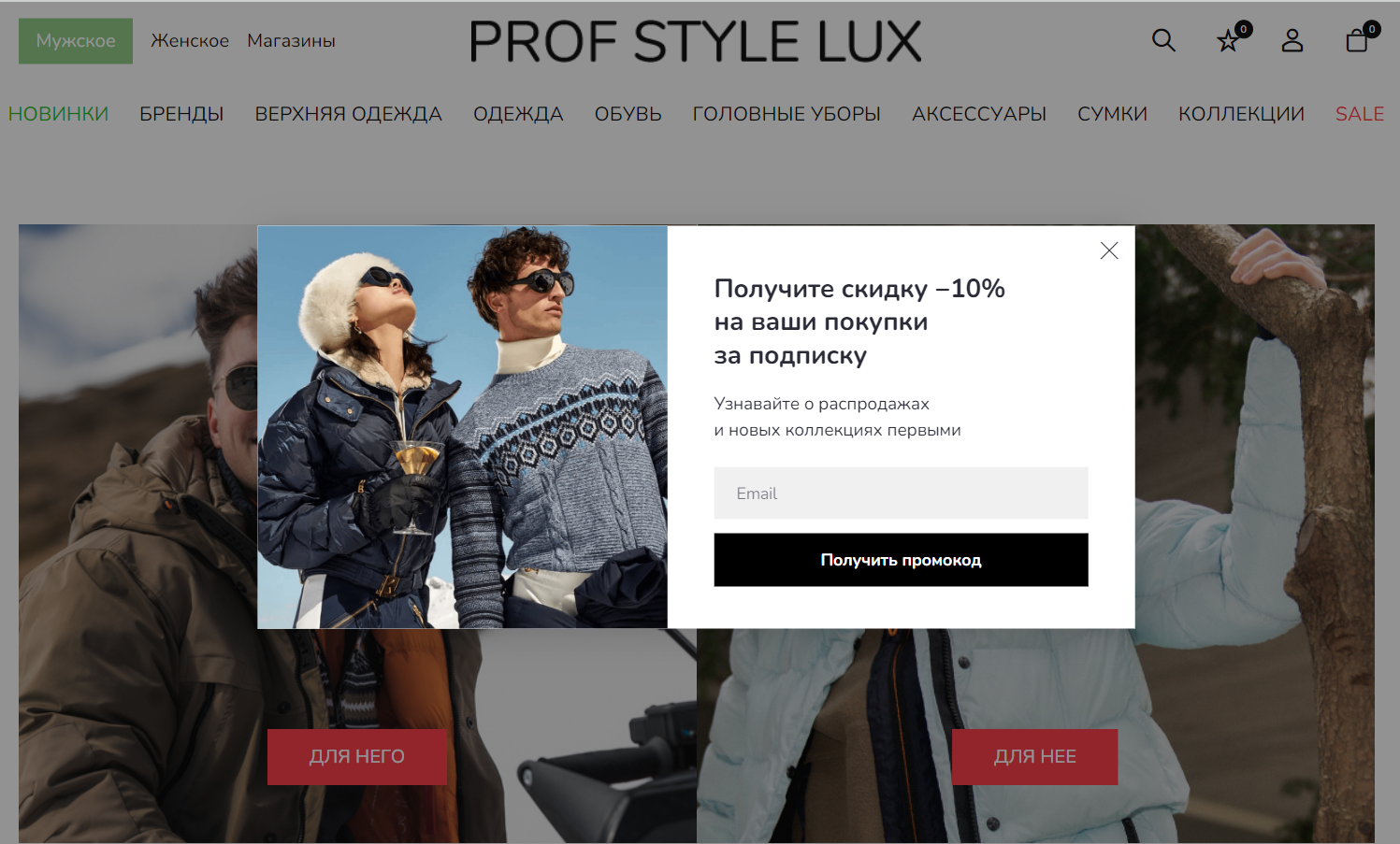
Совет 1. Не показывайте большие виджеты на первых страницах — это отпугнет пользователя
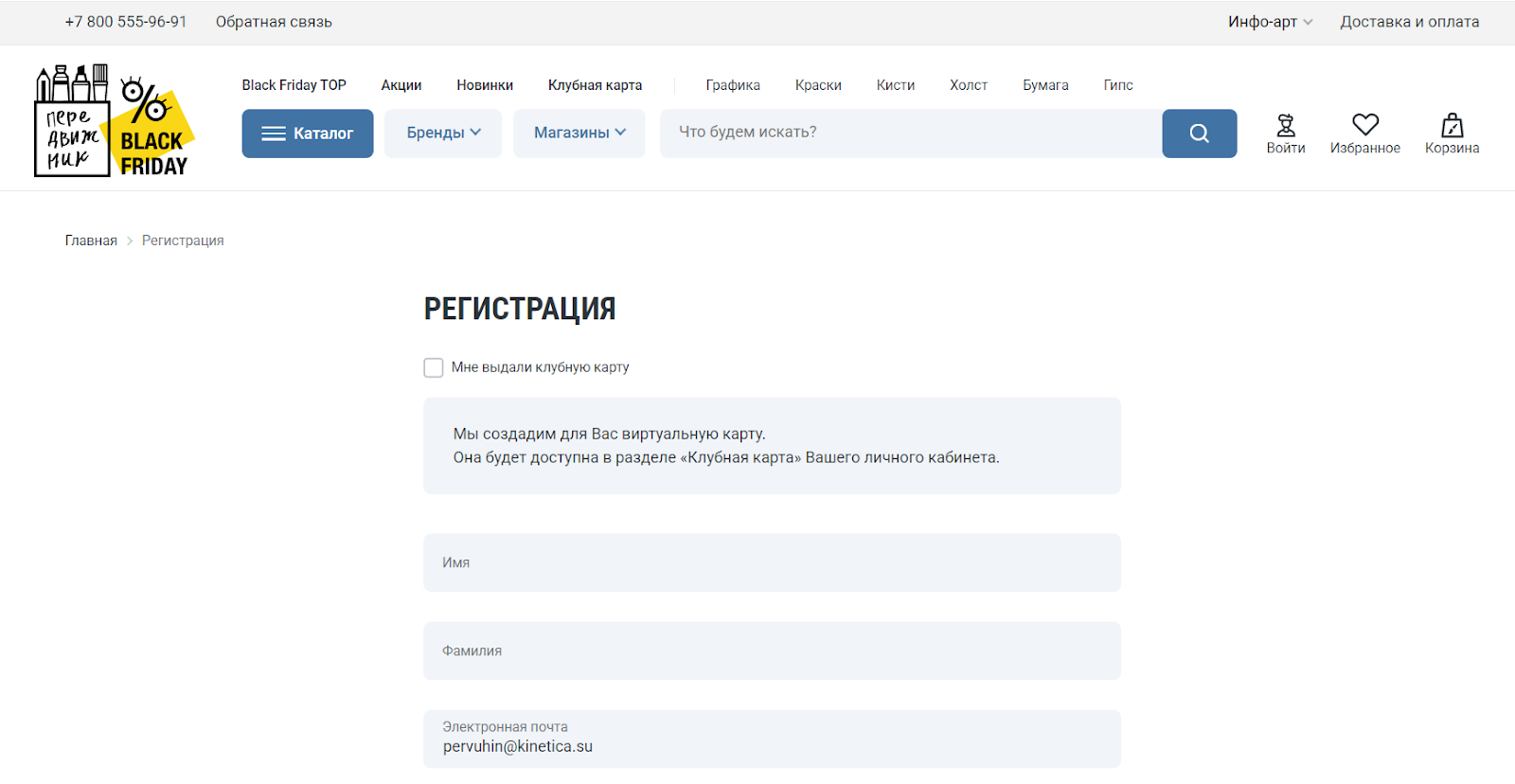
Большие виджеты, которые занимают значимую часть экрана, эффективны, если надо запросить у пользователя данные, обратить внимание на акцию или вовлечь в интерактив. Но они перекрывают часть контента и другие элементы. Поэтому не показывайте их с первой страницы. Когда человек только заходит на сайт, у него еще нет мотивации подписываться на рассылку ни за скидку, ни тем более бесплатно. Виджеты будут только раздражать. Поэтому мы убираем их подальше от начала сессии. Пользователь должен сначала зайти на сайт, посмотреть несколько товаров, понять, что они ему подходят. И только после этого получить оффер за подписку — то есть в тот момент, когда предложение стало актуальным. На какой странице показывать крупный виджет, зависит от сайта, поэтому на каждом проекте лучше проводить A/B-тестирование. Мы делали замеры на разных проектах и выяснили, что оптимальным является демонстрация через 5-7 страниц от начала визита. Это касается многостраничных сайтов. Вот результаты теста на сайте интернет-магазина художественных товаров со статистической значимостью 99%: То есть если не показывать виджет сразу в лоб, а дождаться, когда пользователь разогреется, конверсия будет больше в 1,5 раза. На наших проектах мы показываем ярлык вообще всегда. Как только пользователь закрывает большой виджет, у него сразу появляется миниатюра в правом нижнем углу. Конверсия в клик по одному ярлыку достигает 10%. Представьте ситуацию: вы зашли на сайт и ввели свою почту, чтобы подписаться на рассылку и получить скидку. Но после этого вам предлагают ввести адрес еще раз во время оформления заказа. Скорее всего, лояльные пользователи всё равно совершат покупку, но неприятный осадок от использования сайта останется. А те, кто особо не был замотивирован на заказ, могут уйти, снизив коэффициент конверсий. Чтобы избежать этого, всегда запоминайте адрес, который ввел пользователь во время отправки формы. И не спрашивайте его повторно при оформлении заказа. Сделать это просто — данные сохраняются в LocalStorage. А не провоцировать раздражение клиента — бесценно. На картинке — пример, как это работает на одном из наших проектов. В форме заказа уже заполнена почта. Если пользователь зарегистрировался, сделал заказ или вошел на сайт с utm_medium=email, нам не нужна его почта, мы и так ее знаем. Поэтому в таких случаях нужно перестать показывать все виджеты, которые предлагают оставить адрес. Когда пользователь находится на сайте, мы отслеживаем каждое его действие и записываем информацию в cookie. Например, мы запоминаем что: Также мы видим все UTM-метки, с которых человек переходил на сайт, и другие важные данные, которые помогут таргетировать виджеты. Так мы не надоедаем пользователям и делаем их опыт пользования сайтом максимально комфортным. Это наш главный принцип на всех проектах. Когда вы используете виджет для получения данных пользователя, то помните, что конверсия зависит от мотивации. Просто так никто не оставит свои контакты и не будет отвечать на вопросы анкеты. Поэтому важно сделать действительно ценное предложение. Это может быть скидка на заказ, промокод на определенную сумму, подарок за заполнение формы. Оффер должен быть релевантным. Скидка в 100 рублей при покупке дорогостоящих товаров вряд ли замотивирует делиться персональными данными. Важно помнить, что информация нужна вам, а не пользователю, поэтому процесс не должен излишне напрягать. Виджеты сильно влияют на конверсии и поведение пользователей на сайте. На один и тот же элемент, показанный в разное время, можно получить противоположную реакцию. Поэтому на всех проектах мы всегда вставляем виджеты максимально кастомно и проводим тестирования по изменению поведения на сайте. Если хотите подробнее узнать об этом, пишите нам в Телеграм, обсудим ваш проект.

«В остальное время до и после большого виджета рекомендую показывать ярлыки. Они не перекрывают важные элементы, но при этом постоянно сопровождают пользователя. С помощью ярлыка можно получать более дешевые подписки от уже горячей аудитории и не терять людей, которые во время появления большого виджета еще не готовы были подписаться».

Совет 2. Не спрашивайте одно и то же несколько раз. Это раздражает!

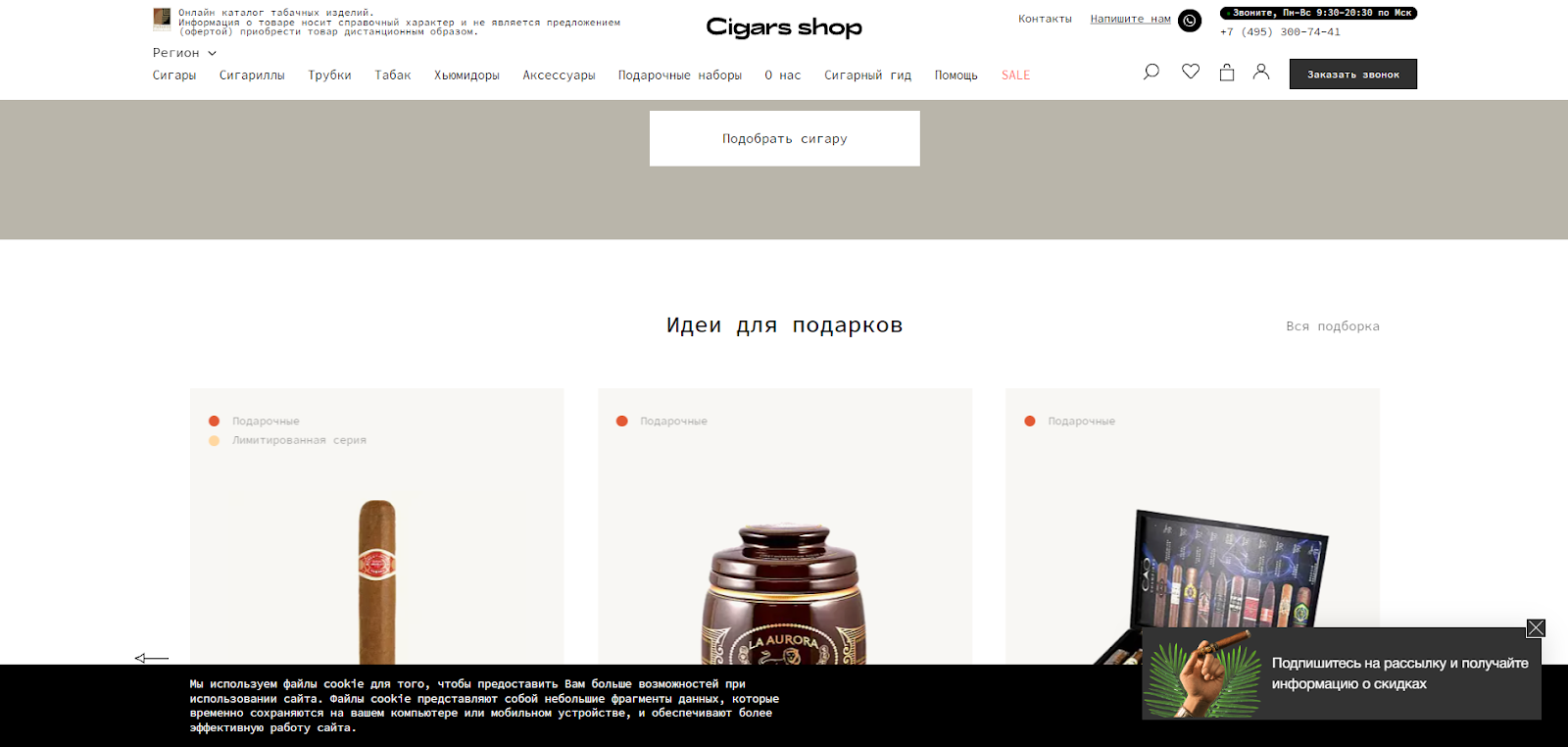
Совет 3. Таргетируйте виджеты, чтобы они были актуальны для пользователя
Совет 4. Придумайте интересный оффер, если хотите получить данные пользователя

«Если вы хотите получить не только email, но и другую информацию о человеке, сделайте простую анкету с минимумом вопросов. Не просите сразу полное Ф.И.О., адрес, телефон, почту и девичью фамилию матери :) Остановитесь на том, что действительно нужно для сегментации аудитории. Например, если нет необходимости делить ЦА по полу, не надо зря его спрашивать».
Подытожим

![Первухин Артем [KINETICA]](/upload/startups/l_55531c7c5c526.jpg)
