Telegram Instant View для каждого сайта — 5 минут, 0 сложностей и ограничений
Я начинал делать Кладовую 404 (@kldv404) и заканчивал большой проект сайта строительной компании. Времени искать не было, а описанное решение ставилось гаданием одной кнопки и задачу плохо, зато решало.
Отсутствие выбора, ограниченность бесплатного тарифа wordpress.com, привязка к их площадке, платный тариф сопоставимый по стоимости с Битриксом — намекают, что решение не более чем «костыль» призванный закрыть издержки отсутствия хоть какой-нибудь вменяемой инструкции на русском.
Тем временем, вопросы боту Кладовой на тему полноценной связки сайта с Инстантвью Телеграм не утихали. Пришлось вернуться к реализации работы технологии, задуманной Дуровым. Как оказалось, быстрой, простой и без ограничений. Всё как вы любите. Обидно, что всё это время я просто не обращал на неё внимания проходя мимо.
Документация Инстанта на официальном сайте— первая ссылка, которую выдаёт поиск (Instant View Telegram). В официальном блоге Телеграм, посмотрев на многостраничный гайд по пользованию разметкой на английском, желание разбираться самому пропадает. Но я обещал не отказывать в помощи читателям, поэтому вперёд. Начинаем поиск решения с начала.
Вводные данные
Имеем технологию мессенджера, которая незаменима для авторов. Сайт, не обязательно на Вордпресс, и документация на английском.
На выходе желаем получить заветную кнопку Instant View при публикации любой ссылки в Телеграм. В прошлый раз я неверно определил задачу и полез в админку CMS. А задача сводится всего лишь к разработке индивидуального шаблона (template) для нужного сайта.
Руководство
Документация предлагает разбить работу с шаблоном на четыре шага. Бегло просмотрев текст, может показаться, что разберётся только программист, но это не так.
Изменения шаблонов производятся в новом интерфейсе, который представлен тут же, на официальном сайте проекта. Ищем список ссылок справа, видим «Мои шаблоны» и переходим. Или по ссылке https://instantview.telegram.org/my/
После авторизации, просто скопируйте ссылку ссылку на статью или карточку товара и вставьте в пустое поле.

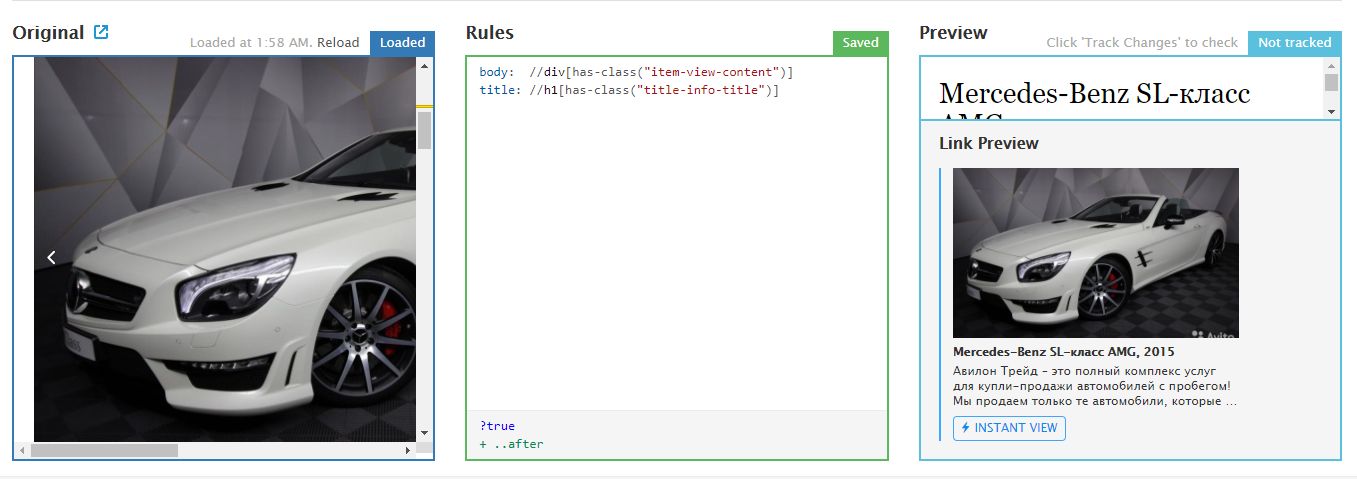
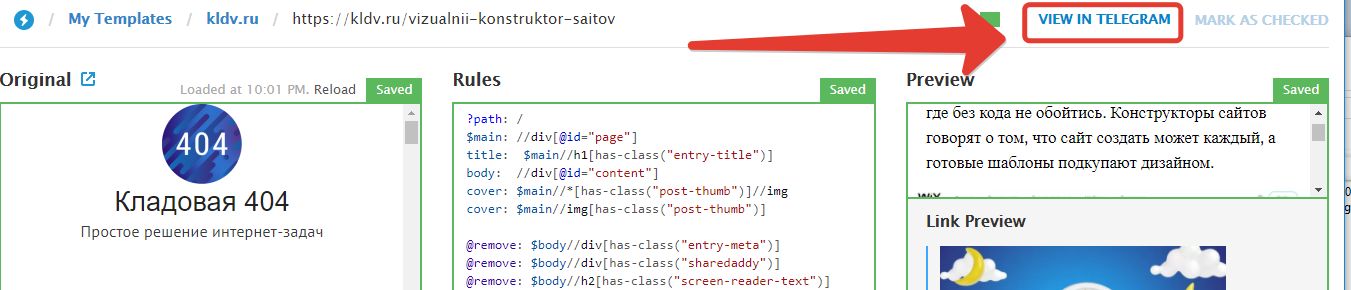
Слева (1) — текущий вид страницы, ссылку на ней мы только что вставили.
В центре (2) — шаблон для быстрого просмотра.
Справа (3) — отображение в мессенджере, учитывая контент и шаблон.
Дальше пошагово
1. Сайт
Ремарка, которую стоит отметить отдельно — настройка редактируемой страницы сайта, для которого создаём шаблон, должна быть завершена. Элементы, которые будут отображены в результате, после начала работы лучше не менять (меню, сайдбары, кнопки репоста, форма или что-то ещё).
Шаг можно считать нулевым — фактически настройка шаблона чаще всего уже произведена на этапе сборки сайта. Лучше всего мгновенный просмотр страниц в телеграм работает с статическим контентом, анимация, в первый раз может вызвать сложности.
Редактирование элемента странице сайта или в шаблоне редакторе шаблонов команды Телеграм, меняет параметры отображения в Instant View.
Также, назначайте уникальный айди (id) и клас (class) для каждого элемента отдельно.
2.Ваш шаблон Instant View
Прелесть редактора в том, что изменения, которые придётся внести, минимальны — обязательны только два параметра: тайтл (Title) и боди (Body) они помогают ориентироваться телеграм-боту, который будет анализировать содержимое. Первый идентификатор метит заголовок страницы, второй метит контент.
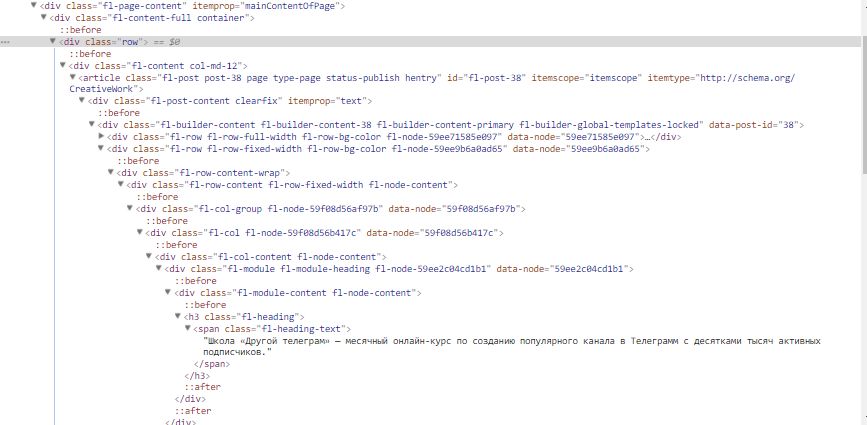
Узнать идентификатор элемента можно стандартной опцией браузера — Посмотреть код страницы. Не нашли — поставьте Хром и нажмите правой кнопкой мыши на любом содержимом.

Например, классы элемента div class и div id в коде страницы:
//div[@id="page"] //div[has-class("content")]
Любой сайт? — Любой!
Например, возьмём Avito — шаблоном разработчики пока не озадачились.
Открываем → Комипуем → Авторизуемся → Ищем → Копируем → Вставляем
body: //div[has-class("item-view-content")] title: //h1[has-class("title-info-title")]

Полный список команд и примеров на официальной странице команды Телеграм (https://instantview.telegram.org/docs)
Если body и title добавлены, а мгновенный просмотр не работает, обязательно выполните пункт три.
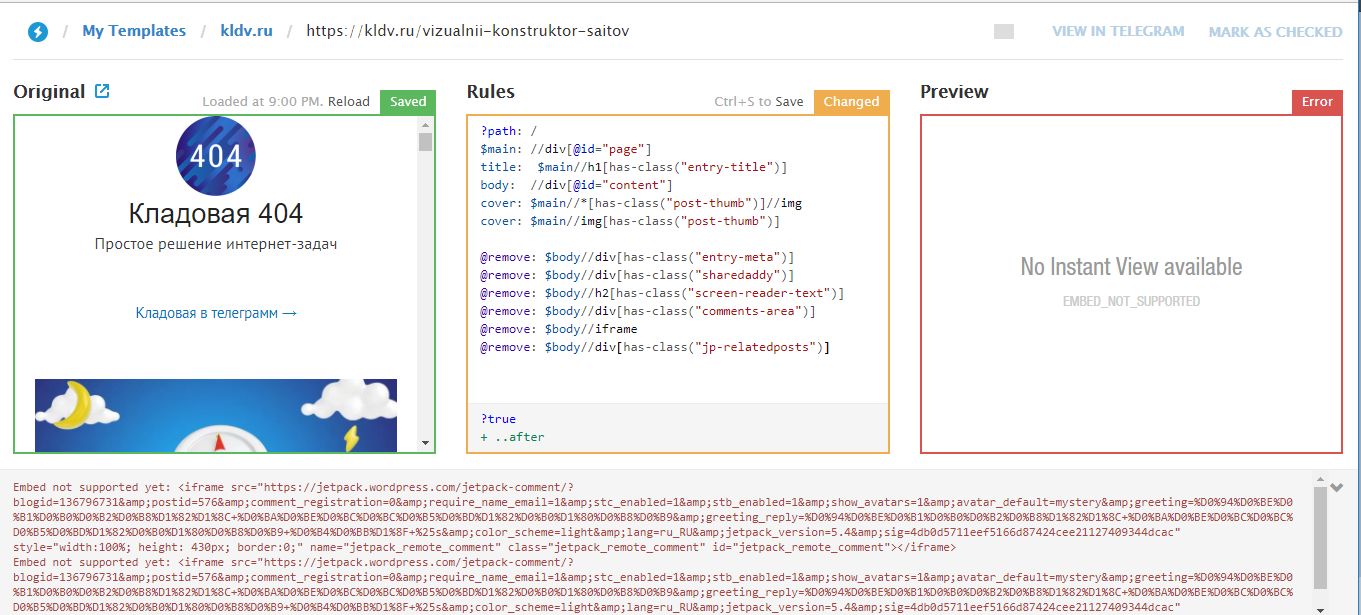
3. Не работает — чистим
Неподдерживаемые элементы, лишнюю информацию, старые куски кода в шаблоне надо найти и удалить.
Без паники, не пытаемся идти в корень сайта — всё меняем в редакторе.
Чтобы найти мусор использйте команду @remove. Как узнать код элемента смотрите выше.
Например:
@remove: $body//div[has-class("entry-meta")]

Смотрим и чистим, нашли, удалили (iframe) — всё заработало.
4. Переменные и сборка
Приведу основные переменные. Для быстрой реализации их достаточно. Метим нужное содержимое и радуемся.
Полный список – в документации (https://instantview.telegram.org/docs).
?path: / – помечает страницы к которым применять шаблон.
subtitle – подзаголовок
author – автор
author_url – ссылка на автора
published_date – время публикации
description – описание
image_url – изображение
document_url – документ, превью ссылки
channel – ссылка на канал в Телеграм
cover – аудио и видео содержимое (фото, видео, аудио).
background_to_image – задать фоновое изображение.
5. Публикация и отображения
Для публикации нажимаем «View in Telegram»

На этом этапе получим такую ссылку:
https://t.me/iv?url={ссылка вашей страницы}&rhash={Уникальный хэш код }
Чтобы шаблон был доступен всем без уникальной ссылки придётся потратить время.
Сверьте результат с чеклистом и рекомендациями (https://instantview.telegram.org/checklist) и высылайте на модерацию (https://instantview.telegram.org/contest).
На сегодня всё.
Понравилась статья — подписывайтесь на канал в телеграмме или читайте статьи на сайте.








