Почему 68% клиентов покидают сайт через 3 секунды
Вы возможно не задумывались о том каким должен быть дизайн сайта пока сами были покупателями товаров и услуг
И вот сейчас Вы оказались по ту сторону. И важно сделать так чтобы ваш сайт заинтересовал клиента, внушил уверенность в качестве и важности данного продукта или услуги.
Продажи через интернет очень похожи на продажи в реальности. Мысленно выстройте цепочку действий, шагов, которые вы проходите вместе с клиентом до того как он скажет «Я согласен! Беру»
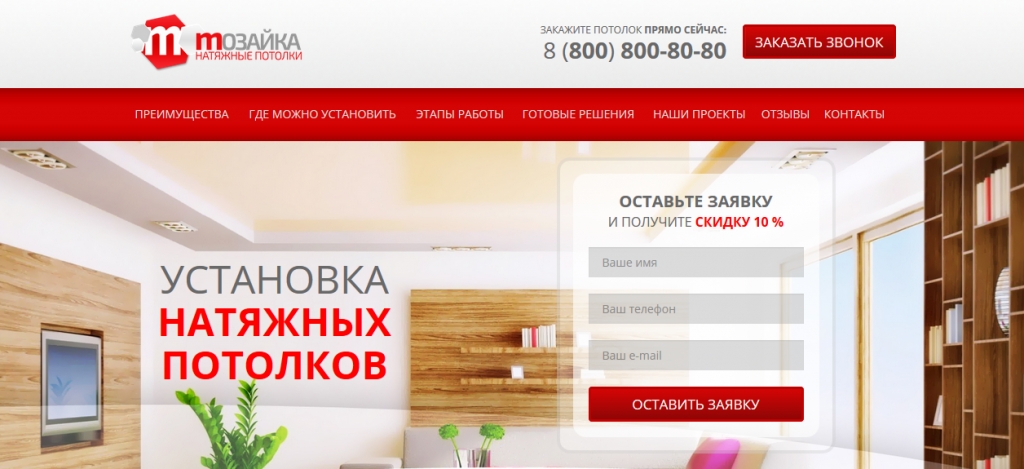
Первый экран
Это самое первое что видит посетитель, заходя на сайт. Он должен быть простым и очевидным. Никаких странных надписей и «туманных» заголовков, только все самое необходимое, чтобы клиент понял что перешел правильно и как ему совершить покупку.
Главные элементы дизайна сайта:
- Заголовок на первой странице (четкий, понятный, «выгодный»)
- Ваш логотип или название компании
- Контактный телефон для связи + заказ обратного звонка
- Фоновая картинка согласующаяся с заголовком и предложением
- Форма захвата: Почему нужно заказать прямо сейчас + кнопка с действием
Важно так же учесть:
- Форма заявки не должна содержать много полей для заполнения, чем меньше тем лучше
- Картинка не должна быть большой и «тяжелой» — среднее время загрузки не более 3 секунд. Просто откройте ее с вашего планшета или мобильного телефона и засеките время.
- Уберите все лишнее, на сайт не должно быть ни чего что не влияет на принятие решение клиентом
- Не используйте «жаргона» — специфических слов. Это вводит в непонимание и отталкивает. Пишите проще