Как создать фавикон для сайта: пошаговая инструкция от А до Я
Что такое фавикон?
Для тех, кто не знает, что такое фавикон, дадим небольшую справку, которая позволит войти в курс дела. Фавикон – это небольшая иконка размером 16х16 или 32х32 пикселей, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Фавикон выполняет следующие функции:
- Брендинг.
- Идентификация сайта пользователем (удобство использования).
- Придает сайту профессиональный вид.
Остановимся более детально на основных преимуществах использования фавикон.
Узнаваемость бренда
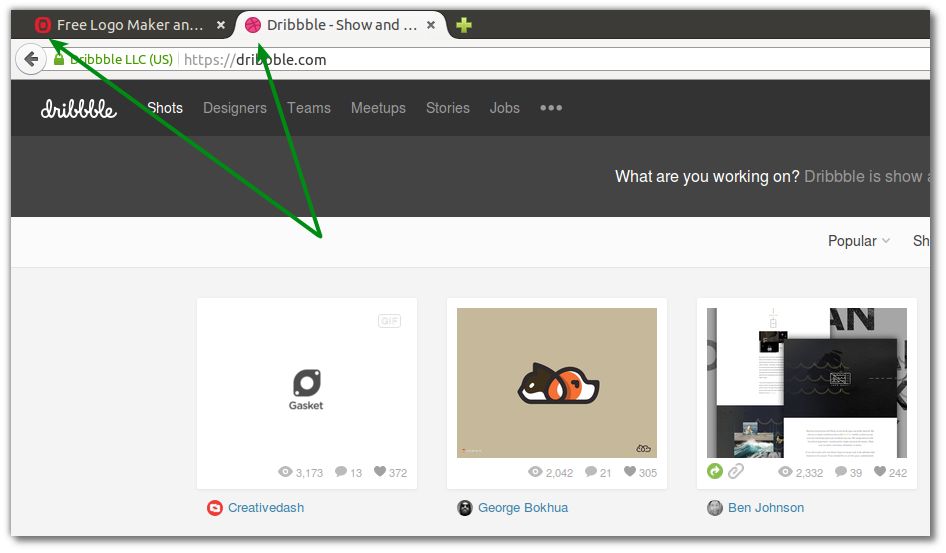
Фавикон – как маленькое удостоверение сайта. Как было сказано во вступительной части, фавикон помогает пользователю запомнить ваш сайт среди множества просмотренных сайтов. Будь то история просмотра, результаты поиска в Google или список закладок сайтов в вашем браузере, фавиконы помогут пользователю легко узнать ваш сайт и зайти на него.
Доверие
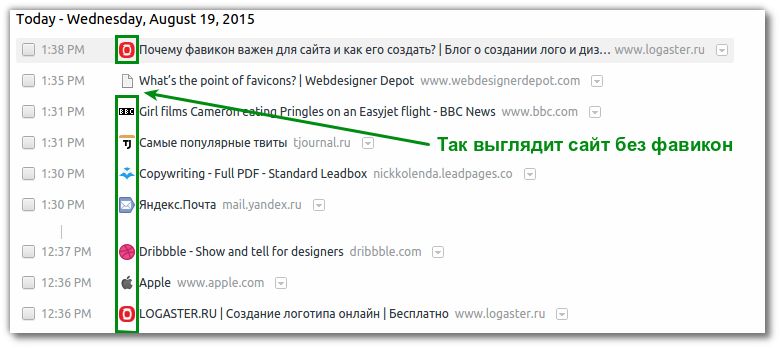
Пользователи, как правило, судят о продавцах товаров и услуг в Интернете на основании того, насколько профессионально сделан их сайт. Небрежность в виде отсутствия фавикона (поисковые системы отображают сайт без фавикона иконкой пустого документа) легко может привести к потере доверия, особенно, когда пользователи сравнивают вас с конкурентами.
Повторные посещения
Известно, что люди лучше реагируют на изображение, чем на текст. Теперь предположим, что посетитель вашего сайта торопился, когда впервые посетил его, и решил добавить его в закладки, чтобы вернуться позже. Допустим, этот человек впоследствии решает снова посетить ваш сайт, для чего обращается к своим закладкам. Вам повезло, если у вас есть узнаваемый фавикон, такой, как заметная и уникальная буква G у Google и пользователь найдёт вас. Если фавикона нет, вас могут даже удалить из списка закладок.
Экономит время пользователя
Фавиконы экономят время, затрачиваемое пользователем на идентификацию сайта в закладках, истории или других местах, где браузер помещает фавикон для быстрой идентификации. Это просто облегчает жизнь среднестатистическому посетителю вашего сайта.
Преимущества для SEO
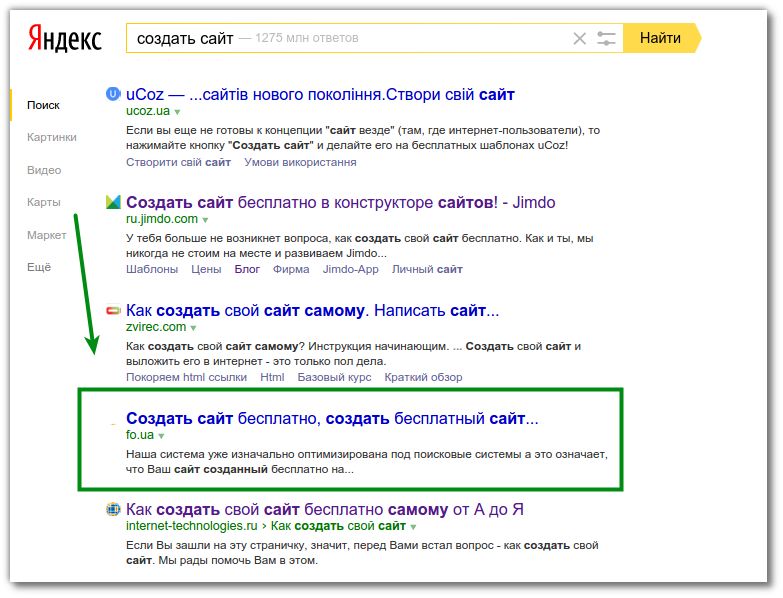
Если ваш сайт имеет фавикон, вы будете видны лучше в поисковой выдаче, чем сайты, в которых его нет, и следовательно, сможете привлечь больше посетителей.
Есть много инструментов, позволяющих создать фавикон за считанные минуты. Если у вас нет навыков дизайна или вы не знаете, как это делается, то можете попытаться сгенерировать фавикон, используя Logaster.
Для этого следуйте пошаговой инструкции:
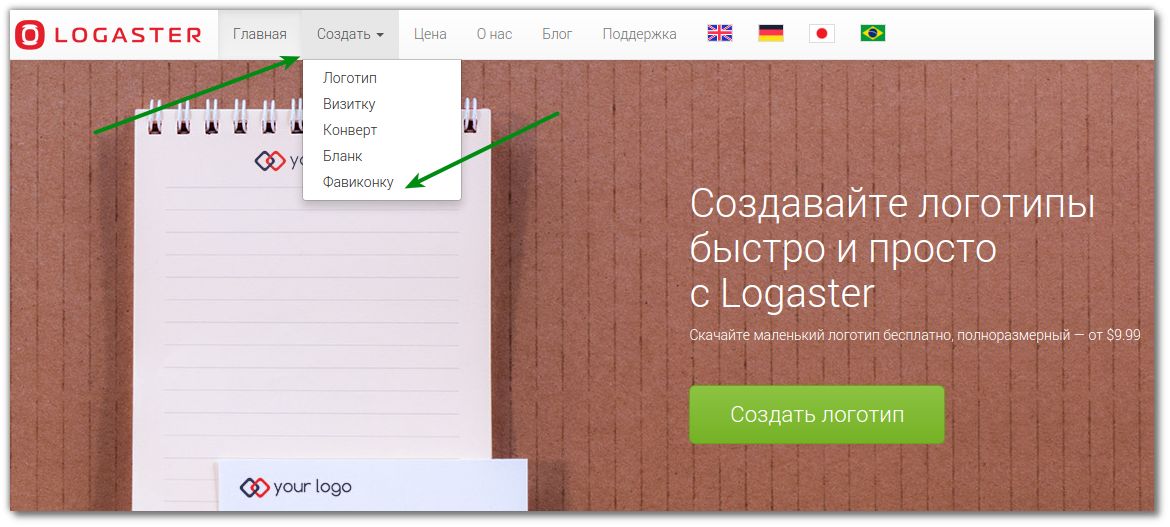
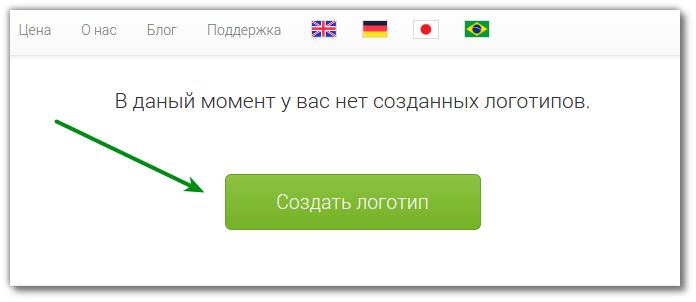
Шаг 1. Зайдите на Logaster и нажмите «Создать фавикон»
Шаг 2. Создайте логотип
Logaster – это онлайн-генератор логотипов, поэтому для создания фавикона вам нужно сначала создать логотип. На основании вашего логотипа, Logaster предложит именно те фавиконы, которые вам нужны. Но не беспокойтесь, это не займет много времени и сил.
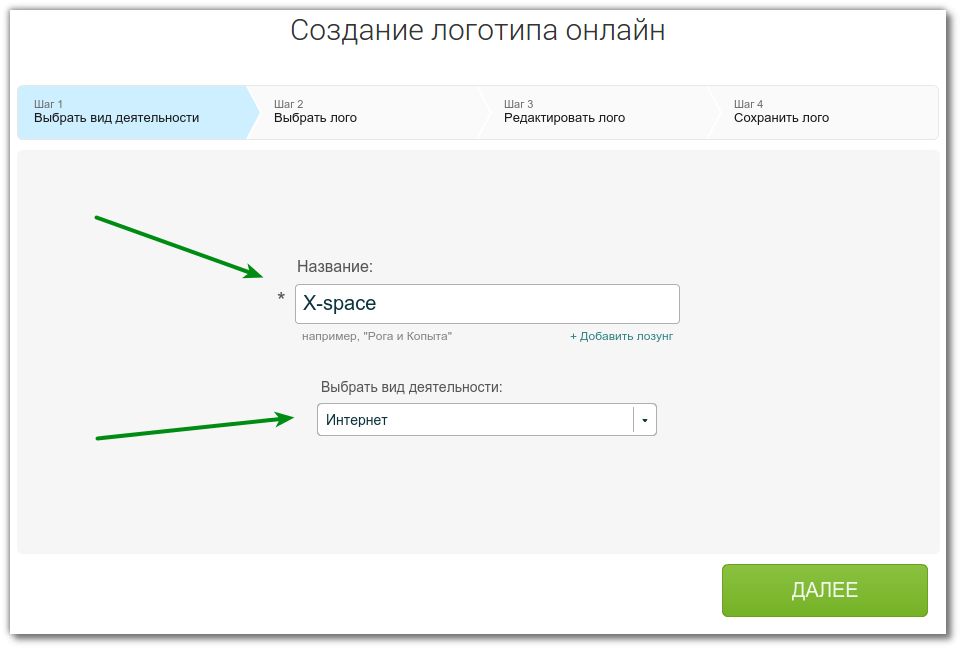
Шаг 3. Введите название вашего сайта (или компании), выберите тип бизнеса
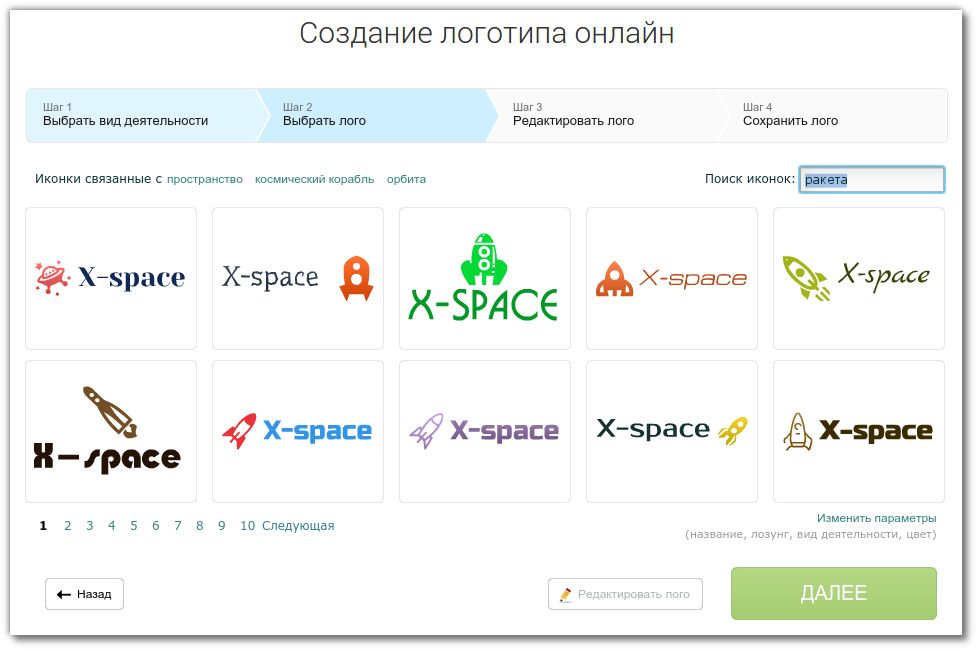
Шаг 4. Выберите понравившийся логотип
После предоставления всей необходимой информации, Logaster сгенерирует несколько десятков логотипов. Выберите один из предложенных.
Как выбрать правильный дизайн?
Прежде всего, вы должны понимать, что логотип, который послужит основой для вашего фавикона, может быть несовершенен. Наша цель — создать фавикон, а доработать логотип можно и позднее.
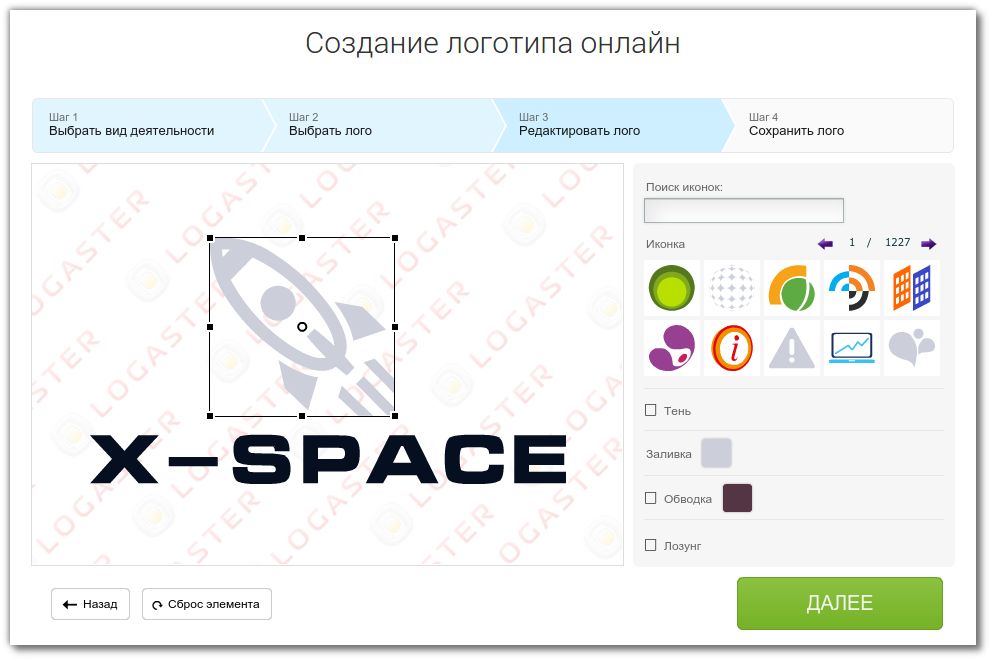
Обратите внимание на иконку, именно ее чаще всего используют в качестве фавикона. Если нужно выбрать другой цвет или шрифт, вы можете отредактировать эти элементы дизайна (шрифт, цвет, текст) на 3 шаге создания логотипа. Как редактировать логотип, вы можете узнать здесь.
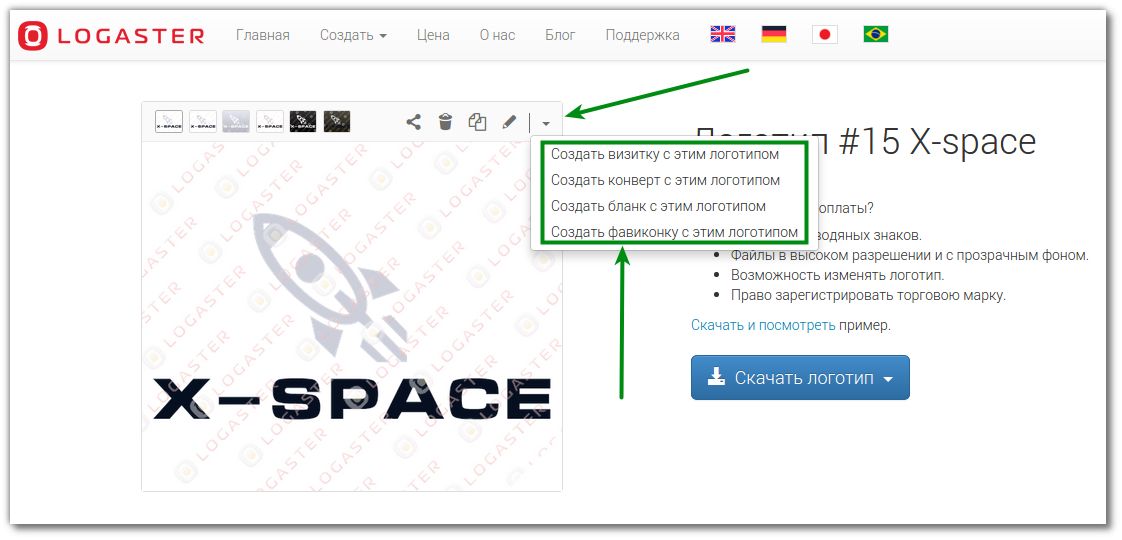
Шаг 5. Создайте фавикон
Теперь, когда у вас есть логотип, нажмите «Создать фавикон с этим логотипом» на странице логотипа.
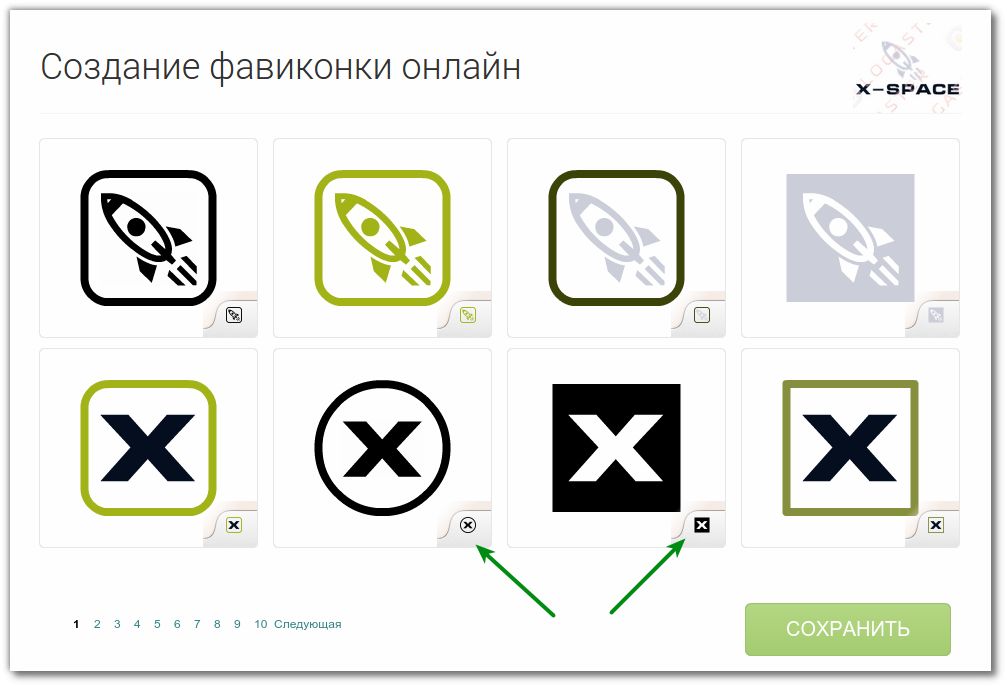
Шаг 6. Выберите необходимый дизайн фавикона
Как и в случае с логотипом, Logaster сгенерирует несколько десятков красивых и готовых к использованию фавиконов. Выберите понравившийся дизайн. Предварительный просмотр позволит увидеть, как ваш фавикон будет выглядеть на сайте.
Если вам нужно изменить фавикон, то сделать это можно через редактирования логотипа, так, как фавиконы создаются на основе дизайна логотипа. Поэтому, если вы хотите, например, другой цвет фавикона, вам нужно вернутся на страницу логотипа, изменить его цвет, а затем создать фавикон снова.
Найти вдохновения для фавиконки можно на сайтах:
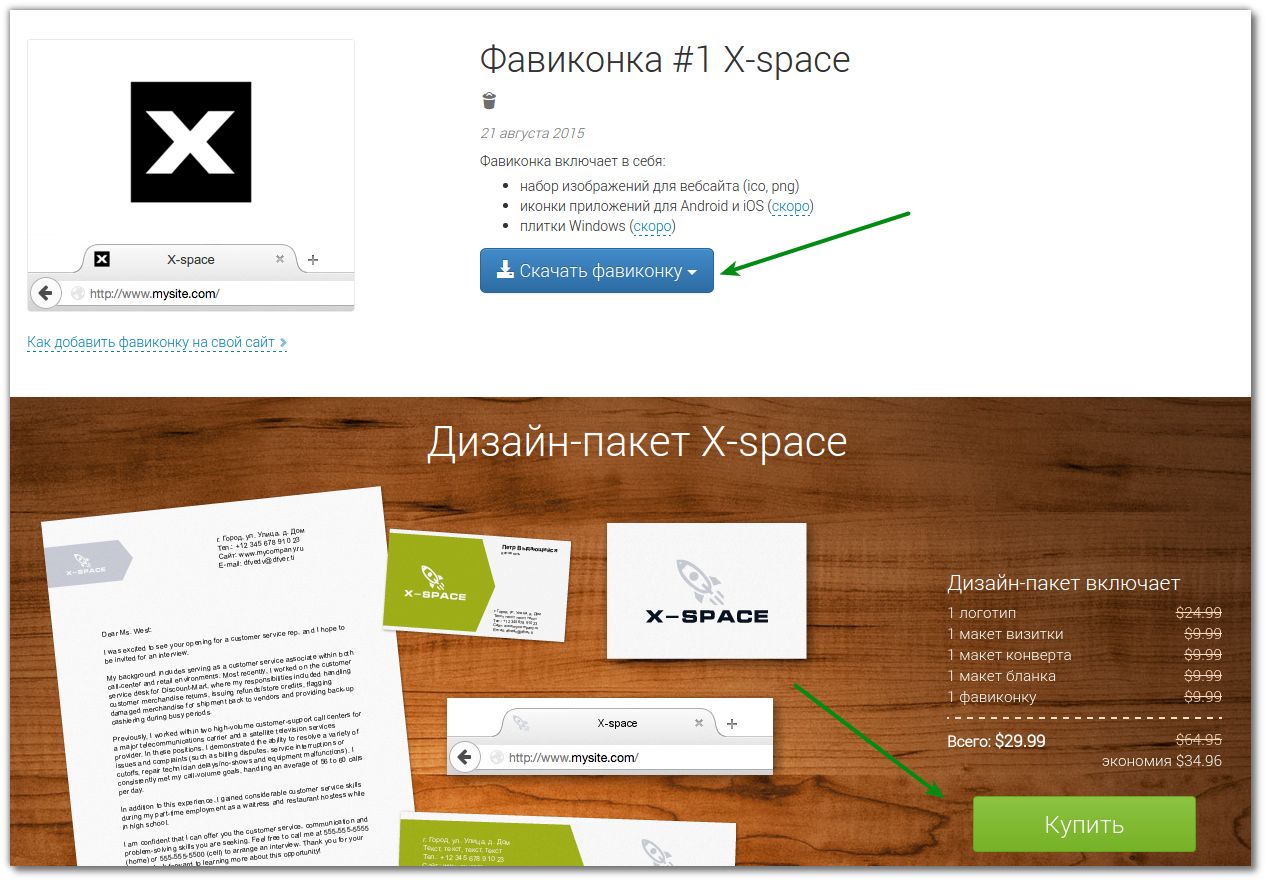
Шаг 7. Скачайте фавикон
Вы можете приобрести фавикон отдельно, по цене 9.99$ или купить Дизайн-пакет, который включает в себя не только фавикон, но и логотип, визитную карточку, конверт и фирменный бланк. Как купить Дизайн-пакет, вы можете узнать здесь.
После оплаты вы можете скачать фавикон в форматах ico и png.
 Где я могу использовать фавикон?
Где я могу использовать фавикон?
Вы можете использовать фавикон:
- на сайте;
- мобильных устройствах. Пользователь может добавить фавикон на домашний экран своего устройства (нечто вроде закладки) — Android, IOS, Windows Phone и т.п;
- программах и приложениях для РC/Mac.Как установить фавикон на сайт?
После того, как вы получили фавикон, его установка на сервер займет не больше пары минут и выполняется в два этапа. Для этого вам потребуется доступ к корневому каталогу вашего сайта и текстовый редактор, чтобы изменить HTML-код сайта.
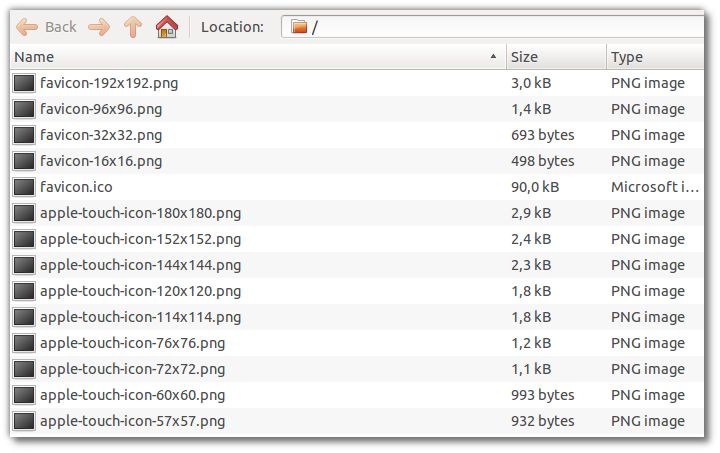
Шаг 1.Вам необходимо загрузить файл favicon.ico на сервер. Чтобы это сделать, вам нужно скачать и установить ftp клиент, например, FileZilla. Затем ввести логин и пароль и загрузить файл. Более подробную инструкцию как загрузить файл фавикона вы можете прочитать здесь.
Шаг 2.Теперь вам нужно отредактировать HTML-страницу вашего сайта, чтобы помочь браузерам находить изображение вашего фавикона. При открытом окне FTP, найдите и скачайте с сервера файл index.html или header.php.
Перед правками кода, рекомендуем сделать копию файлов, чтобы можно восстановить файлы если вы допустите ошибку.
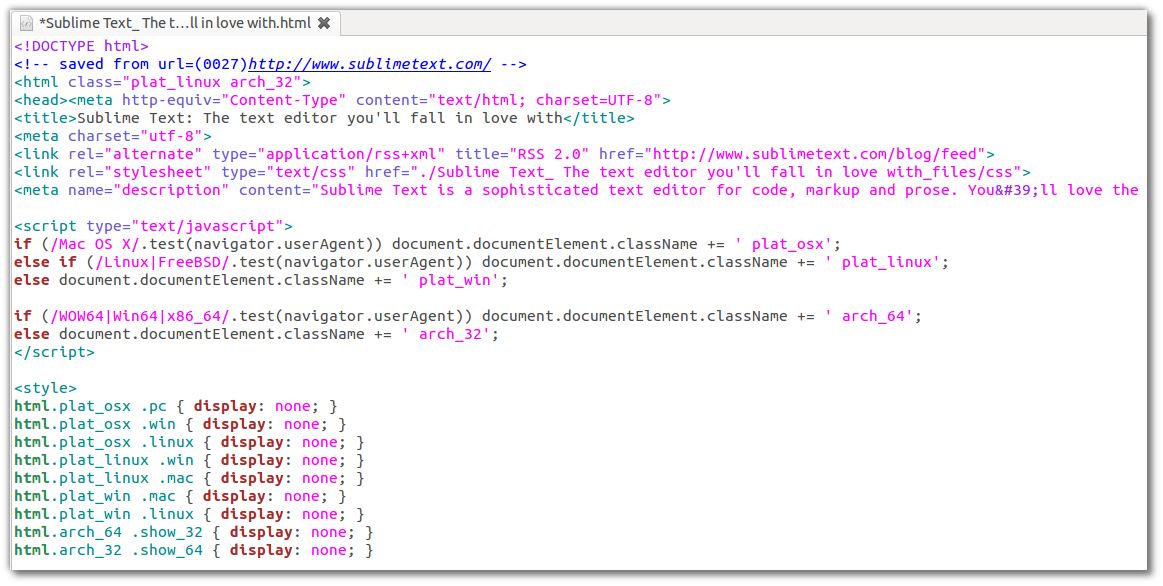
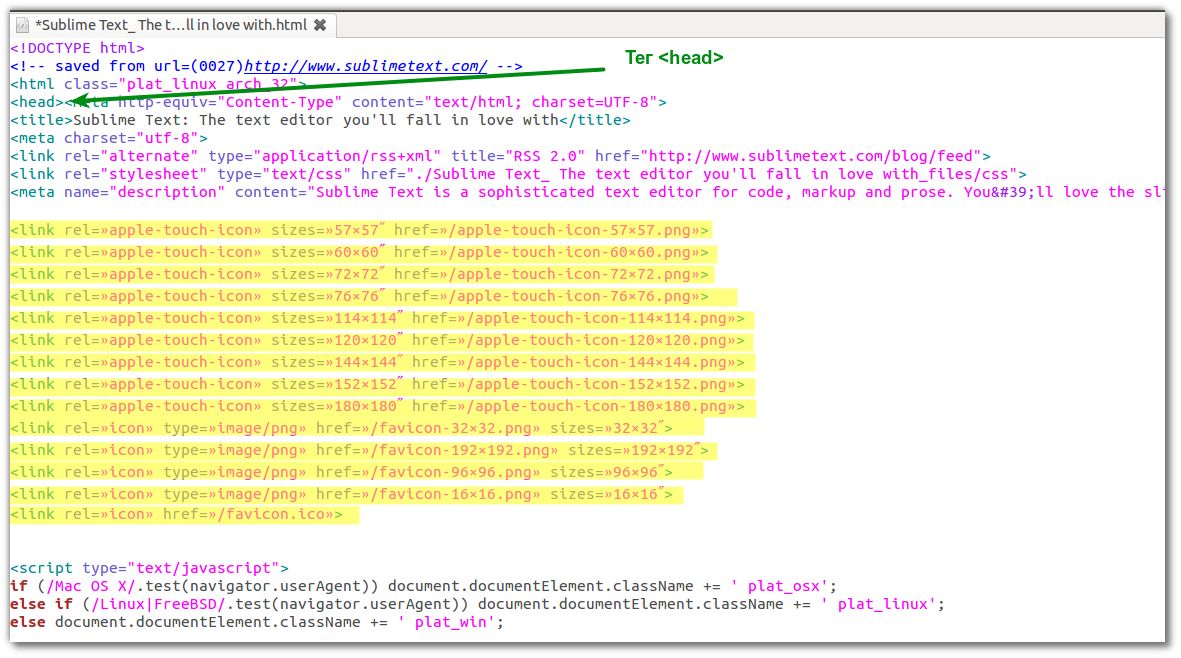
Откройте файл index.html в текстовом редакторе — Блокнот, Notepad++, Sublime Text.
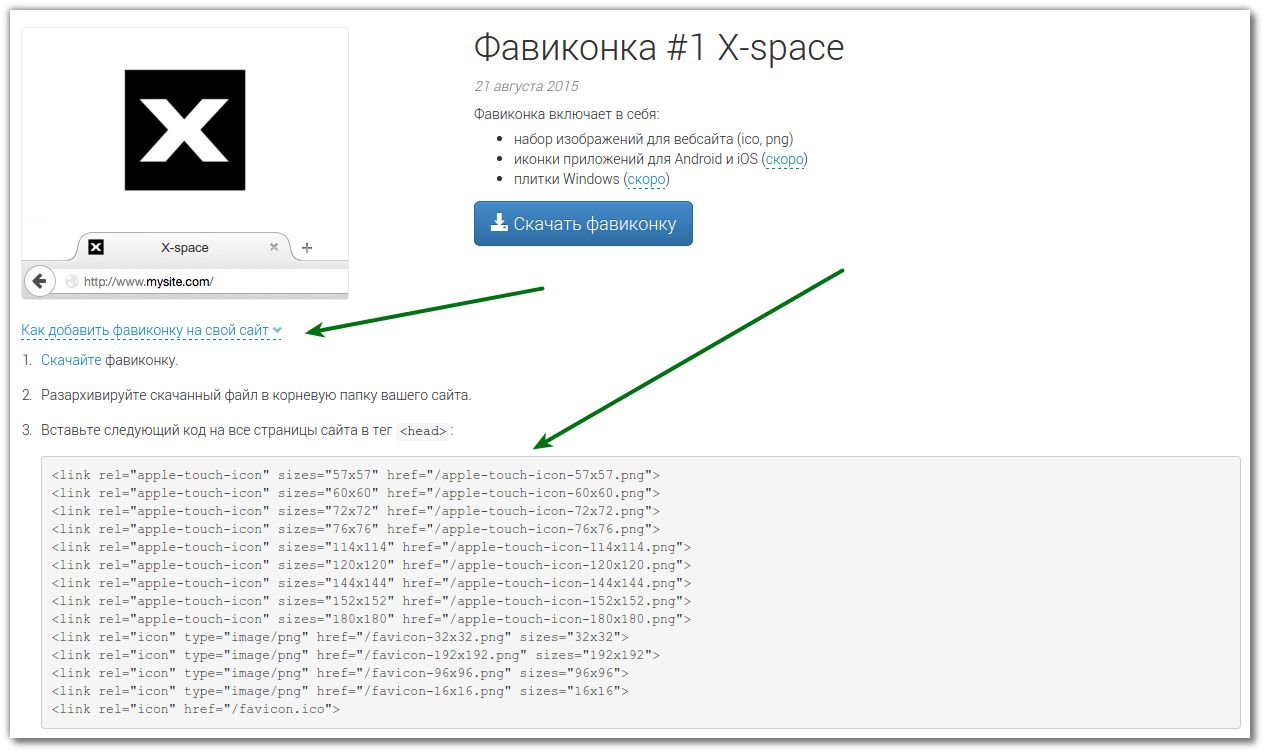
Если ваш сайт содержит чистый HTML, вставьте специальный код в область HEAD файла index.html.
Код можно скопировать на странице фавикона на сайте Logaster.
Если вы используете WordPress, вставьте приведенный ниже код в область HEAD файла header.php.
Сделав это, загрузите файл обратно туда, где вы его взяли. Готово! Перезагрузите страницу вашего сайта, чтобы увидеть фавикон.
Большинство современных браузеров достаточно умные и умеют находить файл фавикона даже без такого кода, но только если фавикона имеет изображение формата 16х16 пикселей, название favicon.ico и сохранен в корневом каталоге вашего сайта.
Надеемся, что эта статья дала вам некоторую полезную информацию, которая поможет создать фавикон, который сделает ваш сайте более успешным и привликательным.