Функциональное тестирование сайта застройщика

🚀 Следите за новыми кейсами «Логемы» в Telegram-канале https://t.me/logema
О проекте
Компания-застройщик заказала нам тестирование своего сайта после его полного обновления. Разработка сайта с нуля — большая работа, результат неизбежно содержит ошибки. Часто у подрядчиков в штате нет выделенного QA-инженера, тестирование выполняется силами самих разработчиков, многие недочеты упускается. Как следствие, первый пользователь — заказчик — видит проблемы, передает их на исправление, подрядчик их исправляет, но появляются новые проблемы, и дальше все повторяется.
В этой ситуации разумное решение — заказать независимый аудит, в ходе которого сторонние специалисты, не имеющие отношение ни к владельцу сайта, ни к разработчику, найдут и задокументируют все ошибки. Застройщик заказал эту работу нам.
На первый взгляд, проблем в работе сайта не было. Мы увидели красивый сайт с информацией об объектах недвижимости, фильтром, поиском, статьями и новостями об этапах строительства объектов. Имелись формы обратной связи для сбора заявок. Но мы знали, что на сайте есть проблемы, часть из которых была предоставлена заказчиком в виде списка.
При этом в начале работы у нас не было никакой дополнительной информации о сайте, кроме списка ошибок и того, что доступно пользователям его публичной части. Не была доступна проектная документация, функциональные требования, макеты страниц, описания сценариев взаимодействия. Такие документы помогают понять логику работы сайта и помогают сформулировать план работ по тестированию, однако они редко имеются у заказчика, поскольку, как правило, их приходится оплачивать отдельно.
Нам необходимо было исследовать сайт с позиции пользователя, описать логику его работы и провести функциональное тестирование.
Функциональное тестирование
Функциональное тестирование позволяет убедиться, что сайт выполняет свои функции и работает корректно согласно заданным требованиям и ожиданиям пользователей. В ходе тестирования, в частности, проверяются:
- навигация: проверка работы гиперссылок, меню, кнопок и других интерактивных элементов;
- ввод данных: проверка корректности работы форм, обработки введенных данных, реакции на непредсказуемые действия пользователя (ввод букв вместо телефона, несуществующих номеров и т.д.);
- функциональные возможности: соответствие функций и возможностей сайта заданным требованиям, если такие требования есть;
- совместимость с разными разрешениями экрана: проверка адаптивности дизайна и корректного отображения всех страниц на различных устройствах и мониторах.
Кроме того, функциональное тестирование может включать проверку взаимодействия сайта с базой данных, работу в различных браузерах и операционных системах, безопасность.
Исследование сайта и составления плана тестирования
На первом этапе необходимо составить список задач для тестирования. План обычно оформляется как подробный список тест-кейсов или краткий чек-лист.
Тест-кейсы
Документ с подробным описанием тестов, которые необходимо выполнить для проверки определенных функций. Каждый кейс содержит последовательность действий и ожидаемый результат.
Преимущества тест-кейсов:
- служат подробной инструкцией с описанием всех шагов;
- позволяют тестировать систему даже тем, кто плохо с ней знаком.
К минусам стоит отнести избыточность информации и временные затраты на поддержание актуальности такой документации: с каждым изменением в системе ее необходимо проверять и перерабатывать.
Чек-лист
Список проверок, которые должны быть выполнены в процессе тестирования. В отличие от тест-кейсов, не содержит подробного описания последовательности действий.
Преимущества чек-листов:
- позволяют быстро проверить функционал без погружения в формальные требования;
- полезны для повторяющихся тестов или проверки наличия конкретных элементов интерфейса и работы функций;
- просты в написании, понимании и поддержке.
Минус: чек-листы предполагают знакомство тестировщика с сайтом и понимание логики его работы.
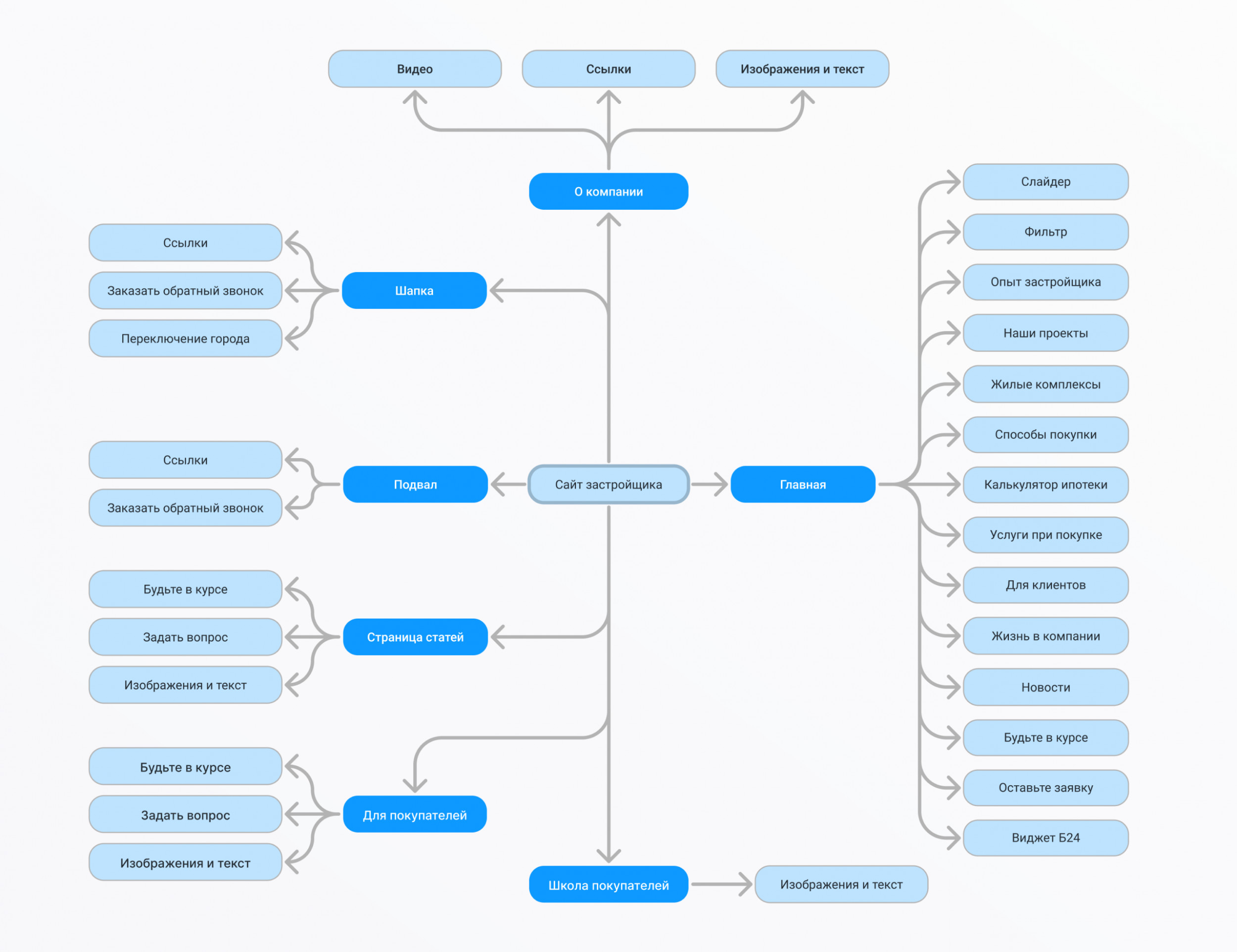
Для составления списка тест-кейсов необходима техническая документация, которой не было. Для чек-листа нужно понимать логику работы фронтэнда. Мы провели исследование и составили mind map (интеллект-карту) сайта — визуальное отображение его структуры. Части сайта, присутствующие на всех страницах (шапка и подвал), выделяются в отдельные элементы на карте. Детализация карты зависит от задач проекта и выделенного на его реализацию времени.

Такую карту можно использовать в качестве чек-листа: инженер проверяет корректность работы каждого блока и связей между ними. Для удобства на каждый блок создается список проверок. При его составлении мы применяли три техники тест-дизайна:
- Метод классов эквивалентности. Основан на предположении, что внутри каждого класса данных поведение программного обеспечения одинаково, соответственно и ошибки будут повторяться. Поскольку в данном проекте у нас не было документации, мы не могли быть уверены, что такие повторяющиеся ошибки происходят в одном и том же участке кода (он мог быть скопирован), поэтому метод использовался только при тестировании поведения сайта на разных разрешениях экрана.
- Метод граничных значений. Тесты для проверки поведения системы на границе между разными эквивалентными классами, так как именно там чаще всего возникают ошибки. Метод применялся при составлении списка проверок для разрешений экрана, а также полей в формах и фильтра.
- Таблица принятия решений. Это структурированный метод разработки тестовых случаев для систем с множеством комбинаций входных данных. В таблице перечисляются все возможные комбинации условий и ожидаемых результатов, которые должны быть протестированы. Таблица принятия решений отлично ложится на переключаемые значения: галочки, выпадающие списки.
Два первых метода применяются при работе с диапазонами и наборами значений. Например при тестировании верстки, мы вручную нашли брейкпоинты (конкретные разрешения), при которых изменяется верстка. А затем использовали эти методы, чтобы не проверять отображение страниц на всех возможных разрешениях.
Например, есть блок, который на разрешениях с 375px до 600px выглядит одинаково, а на 601px его вид изменяется. Значит, достаточно проверить любое разрешение внутри диапазона (400px), значения на границах (375px, 600px), значения на шаг вне границ (374px, 601px), значения на шаг внутри границ (376px, 599px). Это экономит время тестирования без потерь в его качестве.
Кроме плана тестирования, необходимо также определиться с основными типами устройств, браузерами, разрешениями и платформами, с которых на сайт заходит большинство посетителей. Обычно такие данные может предоставить заказчик, но в данном случае использовался инструмент Яндекс.Радар, позволяющий собрать статистику просмотров по определенным регионам.
Тестирование
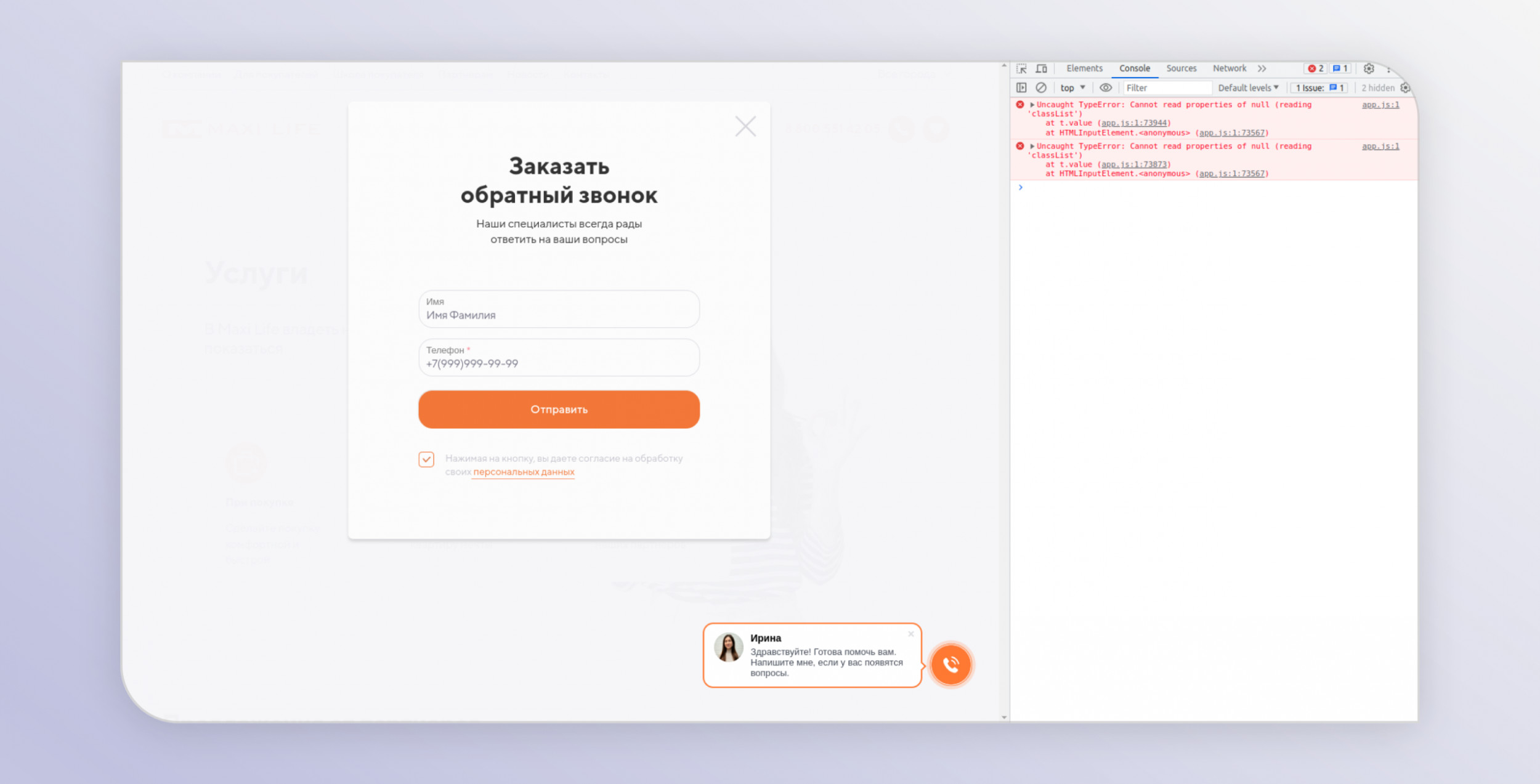
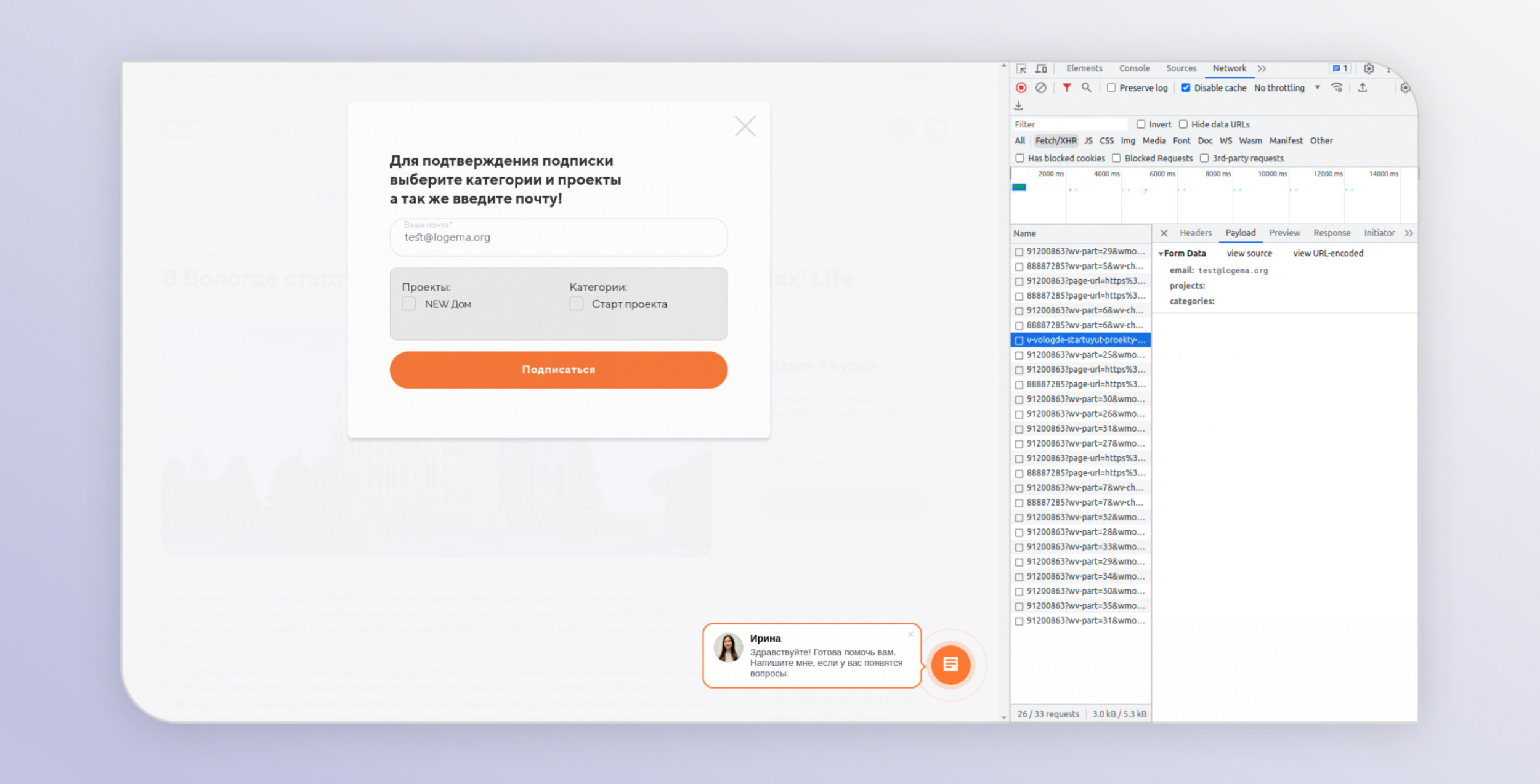
Тестирование проводилось с помощью инструмента DevTools браузера Chrome. Вкладка Elements показывает код страницы, в Network видны отправляемые и принимаемые данные, в Console отображаются ошибки выполнения скриптов. Последнее важно, поскольку такие ошибки не всегда приводят к очевидным проблемам на странице, но могут вызывать ошибки в работе внутренних модулей сайта, к которым у нас не было доступа.

В ходе тестирования использовались следующие пользовательские сценарии.
1. Переход пользователя на сайт
Проверки на главной странице, в шапке и подвале:
- номера телефонов и email должны содержать гиперссылку, по ним можно кликнуть;
- все ссылки работают правильно, не ведут на пустые страницы или страницы с ошибками;
- в формах настроена валидация; если пользователь что-то неправильно ввел — выводится корректное сообщение об ошибке;
- есть кнопка для отправки данных;
- отображается сообщение об успешной отправке данных или ошибке;
- в слайдерах настроено автоматическое и ручное перелистывание слайдов.
Что такое корректное сообщение об ошибке:
- Ошибки у каждого поля должны быть обработаны системой, отображаться должно возвращаемое ей сообщение («Поле заполнено неверно»), а не стандартная ошибка JavaScript (Invalid fieldName);
- Если полей несколько, сообщение об ошибке должно содержать информацию, какое именно поле заполнено неверно;
- Если настроена валидация полей, необходимо добавить текстовую подсказку о том, какой тип данных ожидается, например «Поле может содержать только цифры» (для номера телефона).
2. Формы обратной связи
На сайте заказчика практически на всех страницах есть формы обратной связи (лид-формы), чтобы клиент мог быстро отправить заявку на осмотр понравившегося объекта. Здесь важно проверить следующее:
- в формах настроена валидация: если пользователь ввел данные в неправильном формате или заполнил не все обязательные поля — выводится корректное сообщение об ошибке;
- отправка формы происходит при клике на кнопку «Отправить»;
- отображается сообщение об успешной отправке формы или об ошибке передачи данных.


3. Списки и страницы объектов недвижимости
Цель пользователя, который зашел на сайт застройщика, — найти интересующий объект недвижимости и получить детальную информацию о нем. На странице объектов проверялись:
- корректность работы сортировки и фильтров в списке;
- доступность детальной страницы выбранного объекта;
- возможность просмотра списка проектов;
- корректность работы функции «Добавить в избранное».
4. Информационные страницы
Здесь содержится информация о компании, способах оплаты, ипотечной программе. Проверки:
- верстка страниц;
- отсутствие грамматических ошибок в текстах.
Результат
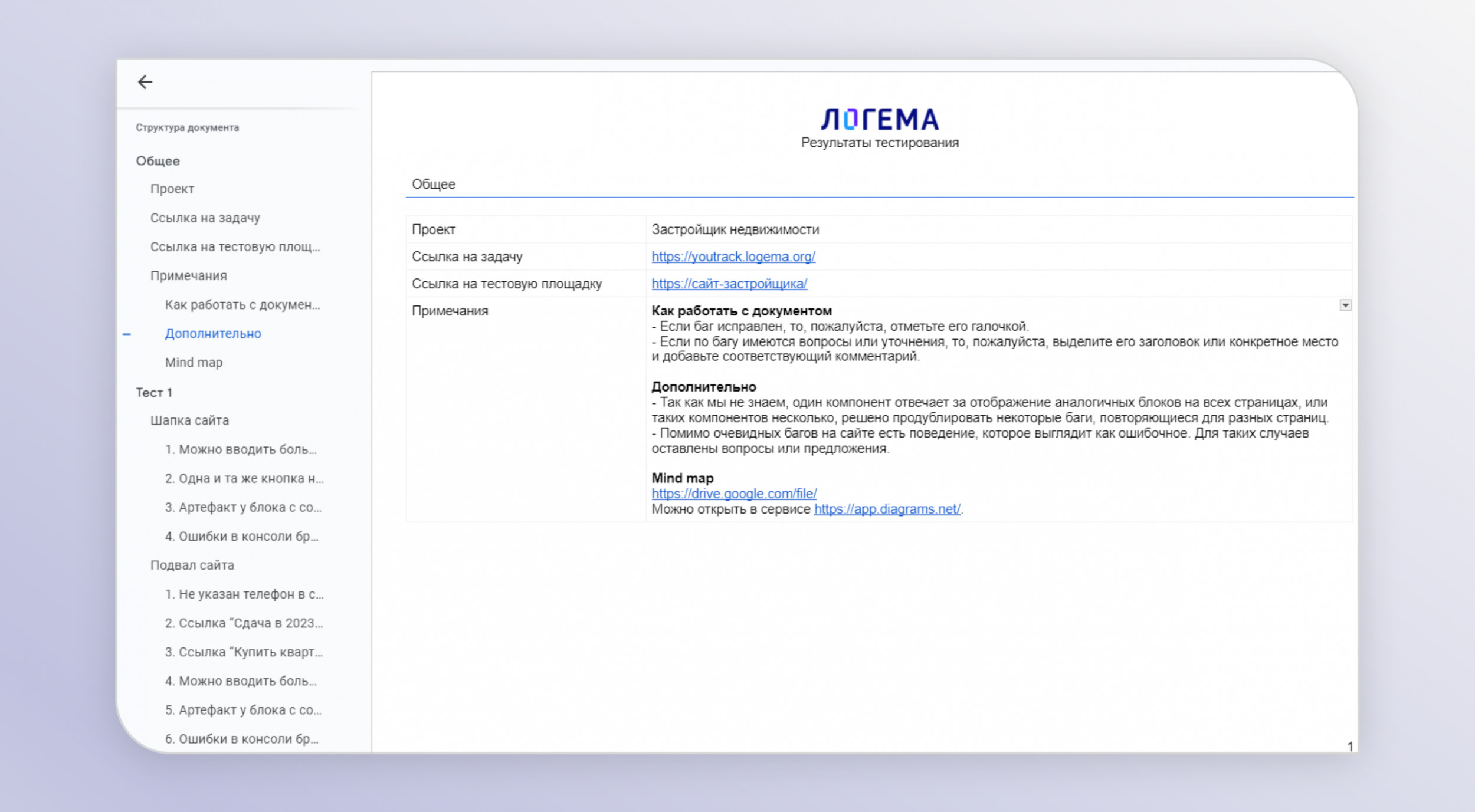
Тестирование было проведено одним QA-инженером за 40 часов. Все найденные ошибки и рекомендации по улучшению сайта были сгруппированы по страницам и собраны в отчет в Google Docs. В среднем было найдено около 15-20 багов на страницу сайта; больше всего на главной — 27, меньше всего на страницах с формами — от 5 до 10. Ошибки были разной степени важности, большинство связано с версткой и валидацией полей. Например, на мобильных и планшетных устройствах формы сильно сжимались, плейсхолдеры (текстовые подсказки) в полях съезжали.
Рекомендации в основном связаны с ошибками в консоли браузера и общепринятыми практиками верстки. Ошибки в консоли не всегда очевидно «ломают» что-то на странице, но это знак, что где-то в системе есть недоработки, требующие устранения.

Тестирование помогло найти неочевидные ошибки в работе сайта, которые могут снизить лидогенерацию. Даже небольшие баги могут стать причиной потерь позиций в поисковой выдаче. Поэтому стоит регулярно проводить тестирование и исправлять выявленные ошибки.


