Микросервис на Laravel для рассрочки платежей в интернет-магазине

🚀 Следите за новыми кейсами «Логемы» в Telegram-канале https://t.me/logema
О проекте
К нам обратился интернет-магазин дизайнерских украшений. Компания хотела дать клиентам возможность оплачивать покупки в рассрочку, чтобы товары не задерживались надолго в корзине, а выручка выросла.
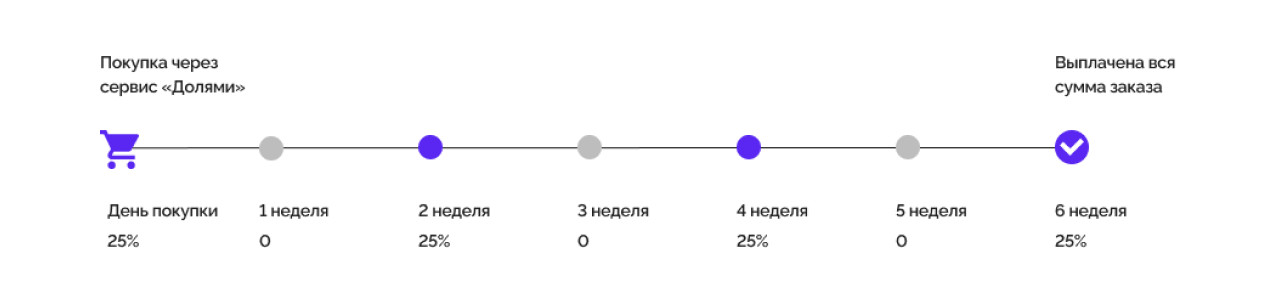
Сервис BNPL (Buy Now Pay Later) «Долями» от банка «Тинькофф» предлагает такую возможность. По условиям банка сразу после оформления покупки списывается четверть суммы покупки, а затем каждые две недели с карты клиента списывается еще по 25%. Магазин же сразу получает деньги за товар за вычетом процента банка.
У сервиса есть несколько готовых модулей для интеграции с популярными CMS-системами, такими, как «Битрикс», OpenCart, Tilda и другими. Сайт заказчика представляет собой собственную разработку на PHP (фреймворк Laravel), наше решение должно было интегрироваться именно с ней. Готовые модули от «Тинькофф» достаточно глубоко интегрированы с соответствующими CMS, их переписывание заняло бы больше времени, чем разработка своих микросервисов. К счастью, техническая документация «Долями» достаточно подробно описывает возможность подключения сервиса с помощью API.
Алгоритм работы с сервисом «Долями»
Сервис «Долями» работает почти так же, как обычный платежный шлюз для обработки оплаты банковскими картами. Поскольку рассрочку предоставляет не магазин, а банк, даже фискальный чек создается по правилам обычной продажи. Единственное существенное отличие состоит в том, что банк может отказать клиенту в рассрочке, и такой отказ придет в систему в виде отдельного статуса заявки.
Как и в случае платежного шлюза, обмен данными между магазином и банком осуществляется с помощью http-запросов и вебхуков:
- http-запросы отправляет магазин, с их помощью он инициирует и подтверждает сделку. Банк сразу присылает ответ со статусом заявки и необходимыми для дальнейших действий данными;
- вебхуки присылает банк на специальный адрес, предоставляемый магазином. Это сообщения о ходе обработки запроса: одобрение или отказ заявки, успешное или неуспешное списание средств. Вебхуки необходимы, поскольку между запросом и конкретным действием проходит неопределенное количество времени: клиент заполняет форму, банк принимает решение о предоставлении рассрочки и т.д.
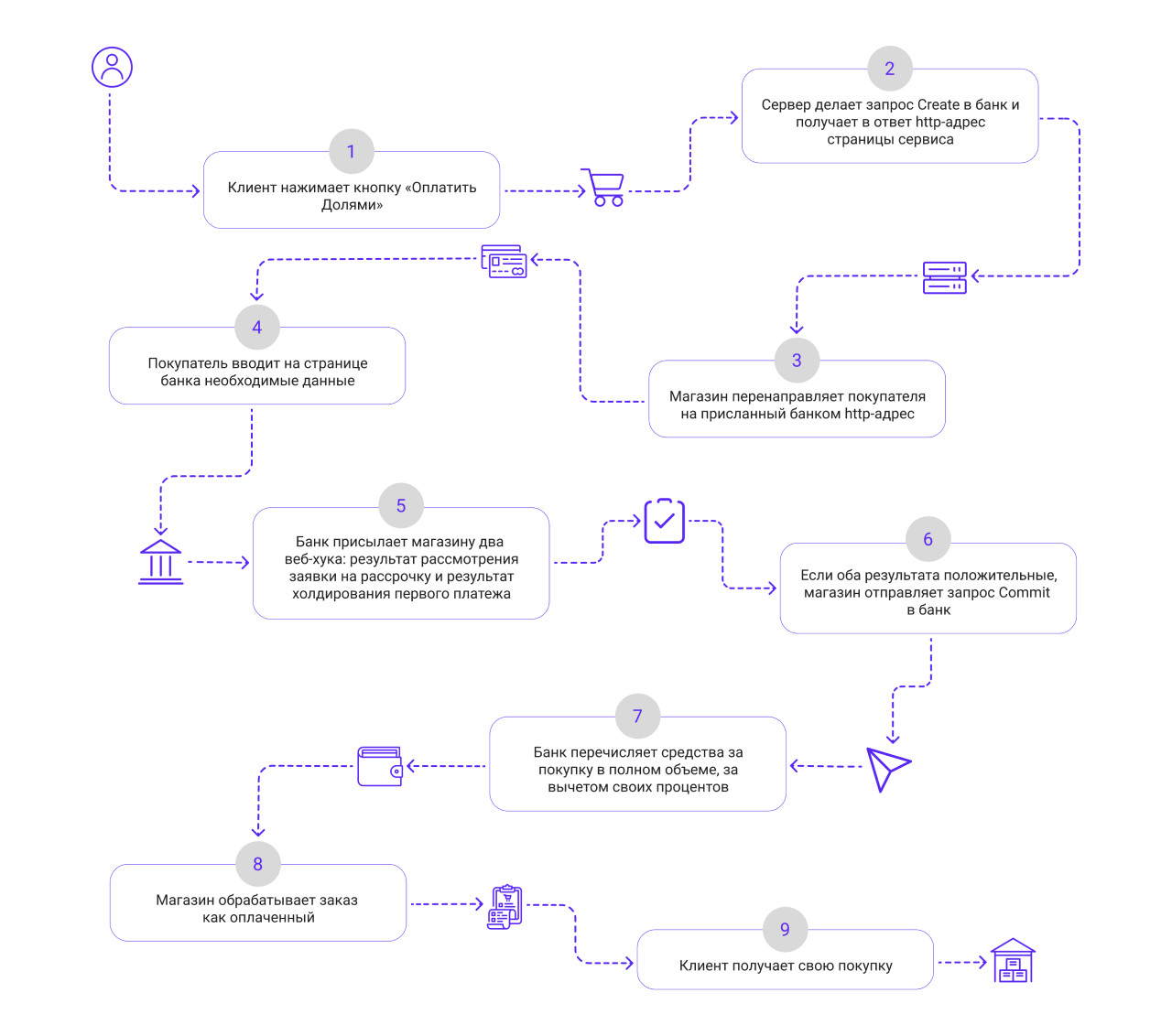
Алгоритм работы системы в случае успешной покупки выглядит так:
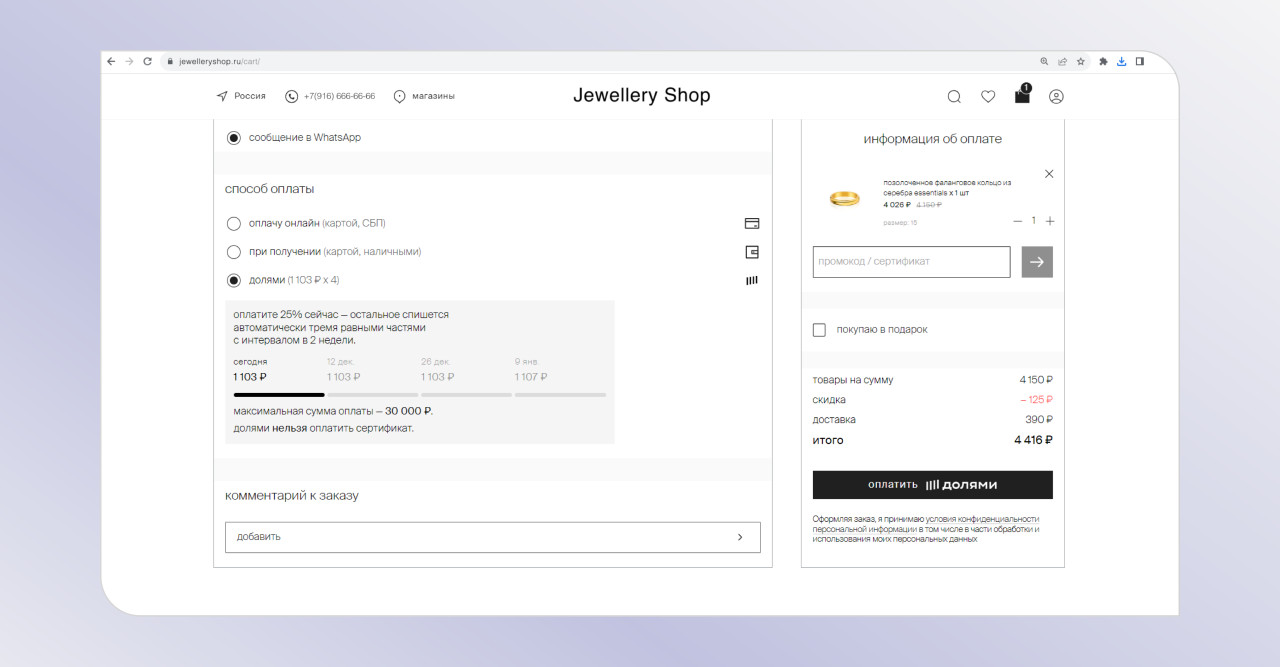
- Когда клиент выбирает опцию «Оплатить долями», магазин отправляет в банк запрос на создание транзакции (API-метод Create). Запрос содержит уникальный идентификатор заказа, информацию о его составе и стоимости, имеющиеся данные клиента, а также три веб-адреса: страницы, куда сервис перенаправит клиента после успешной и неуспешной оплаты, а также ссылку, по которой придет http-нотификация после обработки запроса (вебхук).
- В ответ на запрос сервис присылает ссылку на страницу ввода личных данных и оплаты, сайт перенаправляет клиента на нее. Таким образом, магазин не имеет доступа к личным данным клиента, всю информацию пользователь вводит на странице банка.
- После того, как клиент введет необходимые данные, сервис последовательно пришлет два вебхука на предоставленный адрес для html-нотификации. Первый сообщит о том, что заявка клиента одобрена, второй — о том, что четверть стоимости заказа была захолдирована.
- После получения второго вебхука магазин отправляет запрос на подтверждение транзакции (метод Commit).

Если все прошло хорошо, то после подтверждения банк переведет магазину всю сумму за вычетом своих процентов и возьмет на себя дальнейшие финансовые взаимоотношения с клиентом. Бизнесу же останется только зафиксировать прибыль.
Подключение сервиса
Работа по подключению «Долями» была разбита на несколько этапов.
1. Изучение технологического стека проекта.
Проект магазина написан на связке Laravel и Vue, что дает возможность легкого расширения существующего функционала — компонентами фронтенда и API-микросервисами для бэкенда.
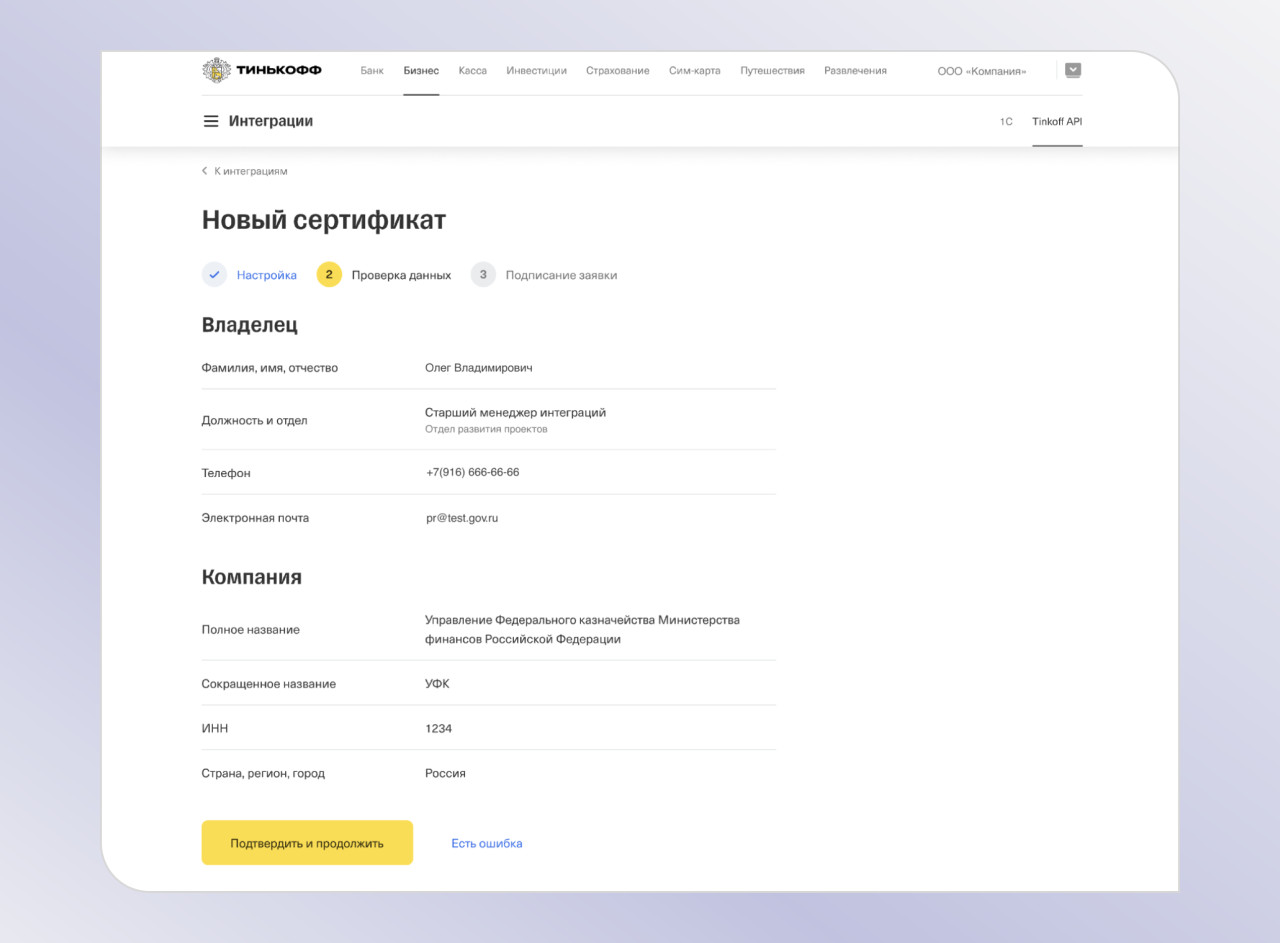
2. Выпуск сертификата.
Поскольку MTLS-сертификат необходим уже в первых тестовых запросах, создаваемых вручную, его необходимо выпустить в первую очередь. Делается это с помощью предоставляемой банком утилиты.

3. Разработка решения.
На первом этапе была продумана архитектура решения и написана его бета- версия, содержащая основные модули и обеспечивающая работу базового функционала.
- Основной API для работы с «Долями»: микросервис, принимающий заявки от клиентского приложения на инициацию платежа, контролирующий их статус и отправляющий запросы в банк.
- Внешний API для вебхуков: отдельный микросервис, принимающий уведомления от сервиса о движении заявки и передающий эту информацию в основной API.
- Новый функционал фронтенда: при добавлении товаров на определенную сумму в корзине появляется опция оплаты «Долями».
- Автотесты: проверка правильного функционирования логики в автоматическом режиме.

4. Рефакторинг.
Убедившись, что решение работает, мы собрали комментарии по коду от коллег, глубже изучили техническую документацию сервиса и особенности его работы, а также посмотрели, как реализованы готовые модули для его интеграции с CMS. После этого провели рефакторинг: повысили надежность кода и его читаемость для удобства доработок в будущем. Решение передается клиенту, у него должна быть возможность легко вносить изменения и новый функционал.
5. Тестирование.
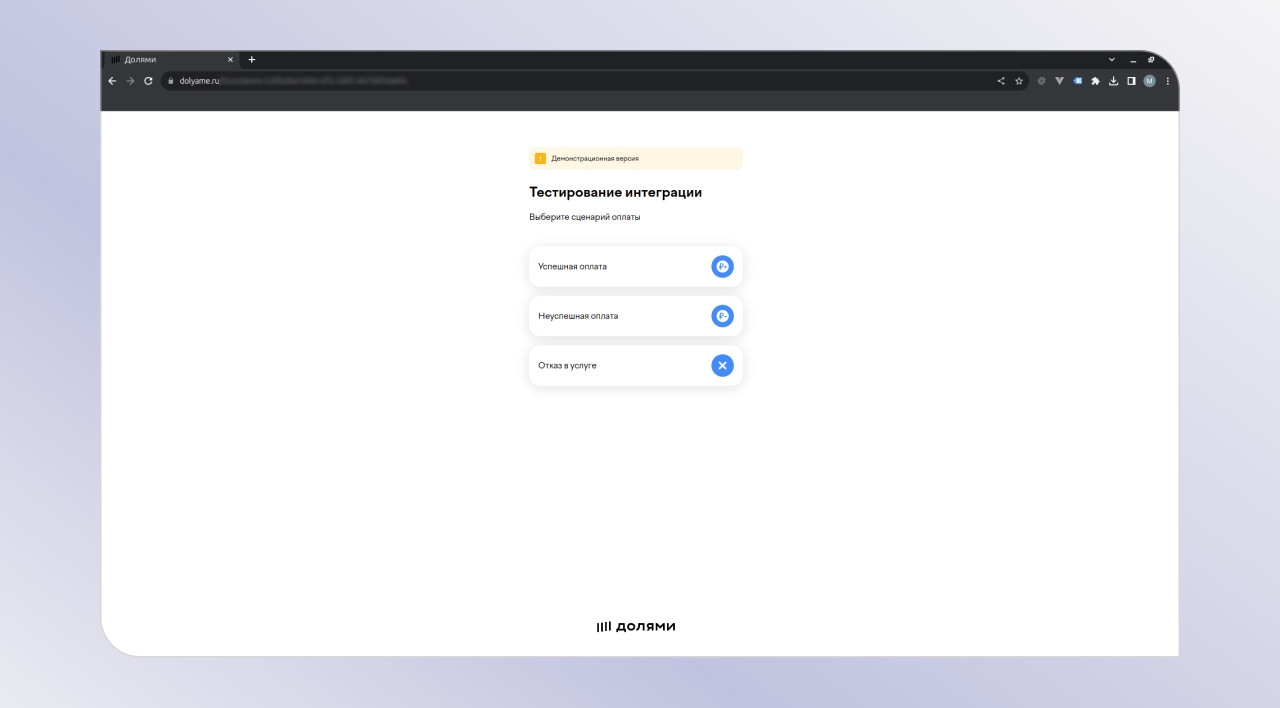
Сервис «Долями» предоставляет тестовый контур для испытания написанного решения перед его внедрением.

Первое тестирование проводилось разработчиком. Оно не заменяет полноценного, но позволяет выявить основные проблемы кода и убедиться в базовой работоспособности. Выяснилось, что тестовый контур «Долями» не всегда работает в соответствии с документацией, некоторые моменты пришлось уточнять у техподдержки. Также были выявлены и исправлены баги интерфейса на фронтенде.
Второе тестирование проводил тестировщик на тестовом контуре. Здесь отрабатываются и документируются все возможные сценарии взаимодействия с решением.
Наконец, финальное тестирование было проведено уже после переноса решения на боевой контур «Долями». Здесь важно было убедиться, что оплаты верно отображаются в панели управления, а денежные средства поступают в нужном объеме на указанные счета.
Результат
Разработка решения продолжалась с марта по июнь 2023 года. Всего на нее ушло 165 человекочасов, включая работу фронтендеров и тестировщиков. Непосредственно разработка микросервисов бекенда осуществлялась в два этапа: базовая версия и ее интеграция с сайтом магазина заняла 45 часов, рефакторинг, тестирование и финальная интеграция — 52 часа. Такой небольшой срок разработки стал возможен благодаря использованию микросервисной архитектуры. Нам не пришлось ничего менять в коде бэкенда самого магазина, наши модули работают отдельно и подключаются к нему с помощью API.
В результате внедрения решения пользователи получили возможность делать покупки в рассрочку без оплаты процентов за кредит. Магазин получил потенциальную возможность увеличения количества заказов, среднего чека и повышение лояльности клиентов.

Стоит учитывать, что за пользование сервиса платит бизнес — от 4.9% от суммы покупки. Такая комиссия может быть нерентабельной для магазинов с низкой маржой. Кроме того, формат рассрочки и график ее погашения формирует банк.
Мы считаем, что использование сервиса «Долями» может быть целесообразно для значительного количества интернет-магазинов, поскольку увеличивает продажи и снижает количество брошенных корзин. Рассрочка помогает клиенту решиться на покупку прямо сейчас, при этом магазин сразу получает денежные средства. Сервис позволяет не вкладываться в разработку отдельных решений для реализации программ по кредитованию покупателей, а его внедрение может быть проведено достаточно быстро даже в случае, когда магазин не использует одну из поддерживаемых CMS.

