Веб-дизайн в прошлом. Знакомьтесь, Zero UI
Шеф-дизайнер компании AIC Сергей Попков написал для рубрики «Интерфейсы» колонку о новой парадигме интерфейсов — Zero UI: откуда появился термин и к чему в конце концов придет нынешний веб-дизайн. …
Что такое Zero UI
Сам термин предложил Энди Гудман, дизайнер Fjord. Явление очень точно описывает фразой:
Дизайн Zero UI — это дизайн невидимых интерфейсов.
Когда мы говорим "дизайн" или "интерфейс" в контексте Zero UI, речь идет скорее не о веб-дизайне. А о дизайне в широком смысле слова: дизайне продукта, промышленном дизайне. Том самом, который переводится как "проектирование", подразумевает изобретательские компетенции у дизайнера, а не просто наличие навыка рисовать веб-интерфейсы.
Zero UI характеризуют две главные составляющие.
Первая составляющая Zero UI: отсутствие привычного графического интерфейса
Устройства, созданные людьми для повседневного пользования, прошли путь эволюции органов управления: рычаги, физические кнопки, машинный код, командная строка, графический интерфейс, тачскрин.
Последняя технология в свое время перевернула сознание дизайнеров и потребителей с ног на голову — теперь для взаимодействия с устройством нужно было на одного "посредника" меньше: в данном случае атавизмом стала мышь и клавиатура.
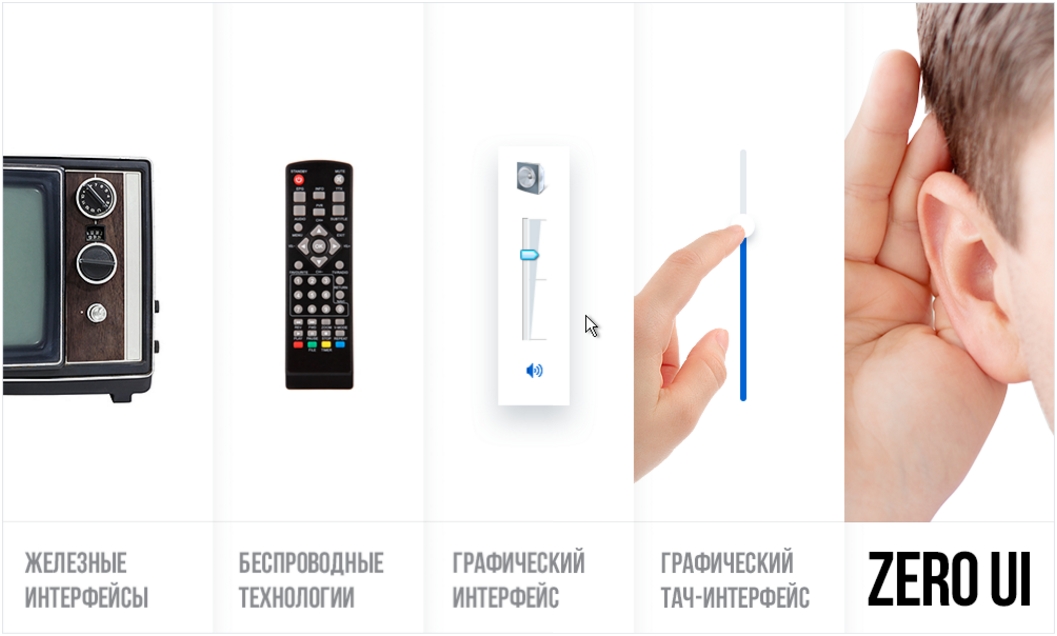
Но все эти интерфейсы продолжали говорить на языке машин, а не людей. Например, что предлагалось сделать человеку, чтобы лучше слышать звук из устройства:

- Подойти к устройству и повернуть ручку
- Взять контроллер и нажать на нем кнопку
- Взять контроллер и нажать на нарисованную кнопку
- Нажать на нарисованную кнопку на экране самого устройства
- Сделать естественный для человека жест: прислушаться
Графический интерфейс (GUI) остается таковым и на экране десктопа, и на тачскрине планшета. Его суть не меняется, как не происходит никаких радикальных сдвигов в плане удобства пользования.
Zero UI — самый естественный способ управлять устройством. Иными словами, это touchless tech, интерфейс без видимой части интерфейса. Из самых известных примеров таких интерфейсов: Microsoft Kinect и Apple Siri, управление жестами и голосом соответственно.
Вторая составляющая Zero UI: упреждающие технологии
Отсутствие визуальной части интерфейса — это только внешняя сторона Zero UI. Внутренняя сторона подразумевает, что часть действий совершается за пользователя, так как устройство "угадывает" его желания.
На самом деле, конечно, ни о какой магии речи не идет, всё вполне приземленно: Big Data, персонализация и машинное обучение.
Интеллектуальный термостат Google Nest запоминает распорядок дня жильцов дома, определяет, когда они уходят и приходят — чтобы автоматически регулировать подачу тепла. При этом у Nest есть и обычный тач-интерфейс для ручной настройки.
Предпосылки появления Zero UI
Краткий список основных технологий и тенденций в дизайне, которые в итоге сделали появление Zero UI неизбежным (в скобках примеры):
Технологии
- Голосовое управление (Siri, Microsoft Cortana)
- Управление жестами (Microsoft Kinect)
- Управление микрожестами (Leap Motion)
- Локализация лиц на фото и видео. Распознавание лиц, отпечатков пальцев
- Беспроводная передача энергии
- Определение точной геолокации пользователя (iBeacon) Интернет вещей (Google Nest)
- VR и AR, виртуальная и дополненная реальность. Big Data, персонализация, машинное обучение
Суммируя:
появилась технологическая база для Zero UI, так как стало возможным управлять устройством без помощи контроллеров-посредников, а также использовать анализ данных для упреждающего действия интерфейсов.
Дизайн
- Минимализм в интерфейсах
- Унификация стилей веб-дизайна (material design: производители ОС диктуют стиль)
- Сокращение вариативности, внешняя типизация интерфейсов
- Популяризация готовых типовых решений (конструкторы сайтов, библиотеки иконок, нет необходимости много ресурсов тратить на графику)
- Мультиплатформенный дизайн (единый интерфейс для разных носителей: сайт, приложение, терминал — требует разработки единого UI Kit)
- Бесшовный опыт (пользователь может выбрать товар с планшета, продолжить покупку с рабочего ПК, а оповещения о доставке получать через push — при этом цепочка не прерывается, для пользователя это единый процесс)
Суммируя:
ценность дизайна как графического искусства снизилась за счет вытеснения ее типовыми качественными решениями. Ориентация на несколько платформ сразу заставила разрабатывать более продуманные дизайн-решения, ценность аналитики возросла.
Общую тенденцию в дизайне на сегодня можно описать так:
Обесценивание графической части дизайна вместе с одновременным ростом ценности проектирования интерфейса. Сильная пре-аналитика, концентрация на удобстве пользователя и использование технологических возможностей
Казалось бы, то же самое говорили много лет назад: когда вдруг в сфере веб-разработки появился термин "юзабилити", а потом UX. Однако по факту у большинства веб-продакшенов за этими словами не стояло ничего: дизайнеры создавали решения "из головы", глубокий научный подход и аналитика не были нужны, так как потребность клиента формулировалось просто: "хотим новый сайт".
Мы подобрались к теме веба
Как Zero UI влияет на веб-дизайн
Влияние парадигмы Zero UI на веб-дизайн — это, в первую очередь, не бесконтактное управление, а именно предиктивность в дизайне. Та часть, о которой мы упоминали ранее: большие данные, персонализация веб-сервиса под конкретного пользователя. Немного раскроем тему на примерах.
Смысл Zero UI в веб-дизайне — предугадать, что пользователь хочет сделать и переместить его сразу в середину пользовательского сценария.
Просто дизайн
- Просто плеер предлагает выбрать музыку по жанрам, исполнителям или включить готовый плейлист.
- Онлайн-журнал Секрет Фирмы не использует push-уведомления для доставки новых материалов. Чтобы получить информацию, пользователь должен совершить действие: зайти на сайт, найти рубрику, открыть новость.
- Навигатор предлагает выбрать адрес назначения и только после этого показывает маршрут.
Дизайн по принципам Zero UI
- Яндекс.Музыка анализирует прослушанные ранее треки, предпочтения людей с похожими вкусами и рекомендует композиции и исполнителей, которые с большой вероятностью понравятся пользователю.
- Онлайн-журнал Slon Magazine присылает push-уведомления в браузер с анонсами самых важных новостей. Происходит "пассивное" потребление информации без дополнительных действий пользователя и даже при закрытом сайте.
- Навигатор автоматически определяет, что водитель, скорее всего, сейчас поедет с работы домой: сам прокладывает маршрут и сообщает, сколько времени займет дорога с учетом пробок.
Можно было бы приводить примеры очень долго и из самых разных отраслей: приложения-навигаторы, онлайн-магазины, сервисы заказа такси и доставки.
Веб-сервисы, отвечающие принципам Zero UI выполняют часть пользовательских сценариев "про себя" — это делает процесс взаимодействия с ними быстрым, удобным и в итоге существенно повышает лояльность клиентов: пересаживаться на веб-сервис с "ручным управлением" после них не хочется
А что потом?
Строить прогнозы — штука неблагодарная, они почти никогда не сбываются. Одно очевидно: Zero UI сегодня выглядит наиболее логичным решением всех наболевших проблем в проектировании интерфейсов. Да и просто данью современному ритму жизни: когда секунды производительности заставляют отказаться от пользования сервисом.
Одними интерфейсами дело не ограничится: стоит ожидать, что названные технологические предпосылки будут находить всё более широкое применение в digital-кампаниях. Сегодня полноценная digital-кампания — это уже не "сайт + промо-приложение + продвижение", бизнес идет к осознанию ценности самого сервиса, а это значит — к трансформации бизнес-процессов. Zero UI — тренд, меняющий сам подход к дизайну. Теперь гипотезы основываются не на опыте конкретного человека и его предположениях, в основе — точные бизнес-показатели, аналитика, постоянное тестирование этих гипотез. Дизайн становится самообучающимся механизмом, а дизайн-команда — прежде всего аналитической командой, меняющей процесс дизайна и процессы самого бизнеса.
Чтобы дать пользователям сервис, откалиброванный специально под них. С персонализацией и по канонам Zero UI.



