Как спасти иллюстрацию, если кажется, что она г**** (не очень)
Если тебе знакома милая мордашка моего кролика то ты знаешь что я веду самые крутые курсы для графических дизайнеров. Если не знаешь — то теперь знаешь.

А теперь к нашей теме.
Одной из трех главных задач композиции является управление вниманием зрителя. Дизайнер отделяет главный объект от второстепенных, чтобы показать «кто тут главный». Делает он это с помощью контраста.
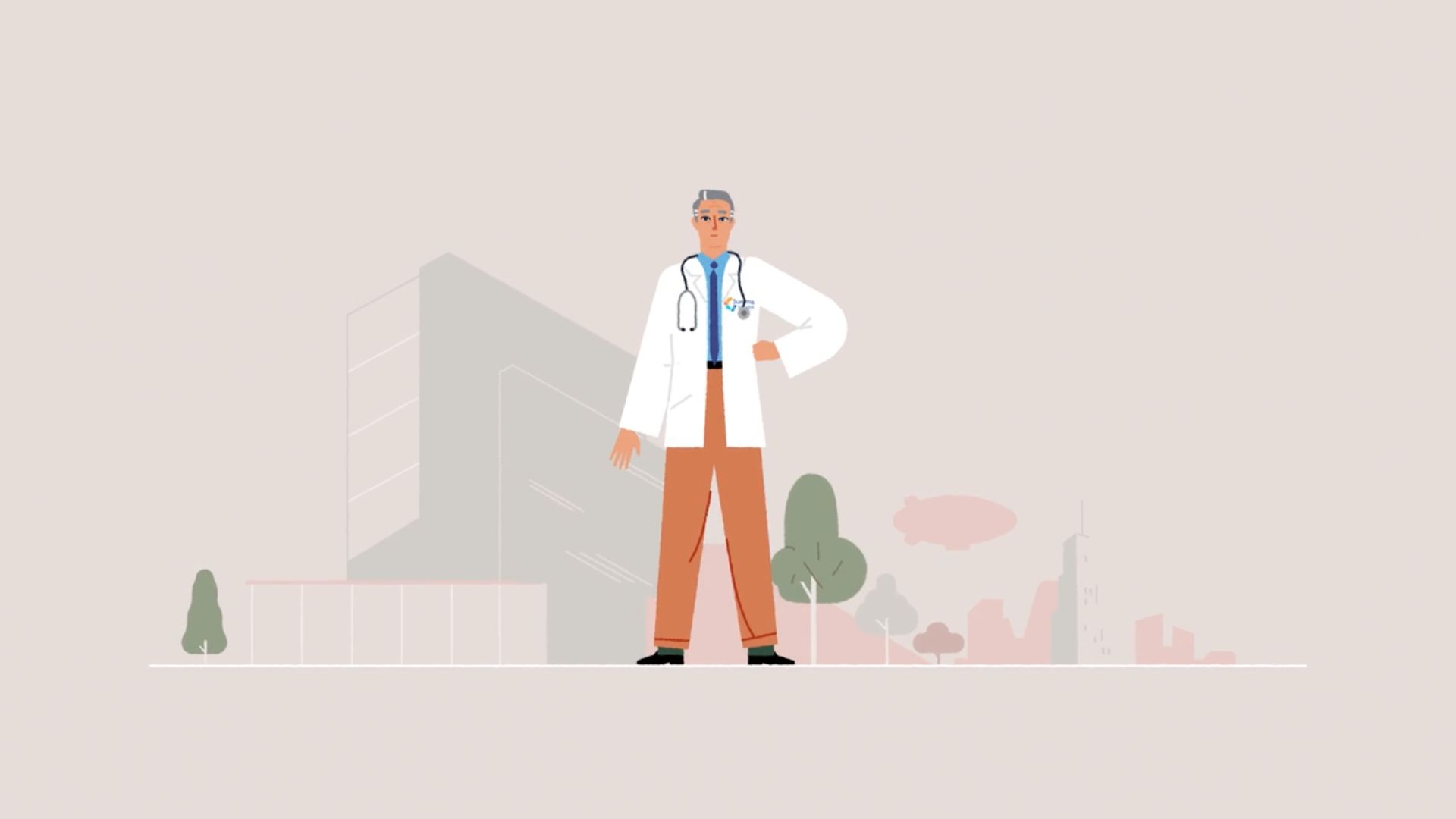
Благодаря контрасту мы отличаем объект от фона (см. рис 1).

рис. 1 “Summa “Health QB” (https://vimeo.com/218799874)
Когда в иллюстрации есть только главный объект и фон, проблем с контрастом нет. Но такая иллюстрация будет не особо интересной для рассматривания. Интереснее, когда есть второстепенные объекты (см. рис 2).

рис. 2 “Summa “Health QB” (https://vimeo.com/218799874)
Теперь контраст есть не только между главным объектом и фоном, но и между главным и второстепенными объектами.
Бывает ситуация, когда объектов много, но среди них нет главных и второстепенных (см. рис.3).
 рис. 3“Community Standards — Facebook” (https://vimeo.com/227242248)
рис. 3“Community Standards — Facebook” (https://vimeo.com/227242248)
В примере выше контраста между объектами нет, они все равномерно распределены по переднему плану и однаковы по важности. Подобный прием используется, когда мы хотим показать, что все объекты композиции равнозначны по смыслу.

рис. 4 “Community Standards — Facebook” (https://vimeo.com/227242248)
Однако на рис.4 появляется иерархия. Для объектов на переднем плане используются яркие насыщенные цвета, объекты заднего плана в свою очередь выполнены в менее насыщенных цветах они и больше сливается с фоном. Появляется эффект глубины.
Его можно усилить, если добавить еще один передний план (в примере выше это уже частично сделано) и увести его в силуэт (см рис. 5).

рис. 5 “The Great New York State Fair” (https://vimeo.com/230576650)
Подобный эффект как бы «погружает» нас вглубь иллюстрации.
Фокус находится на среднем плане, где происходит основное действие, передний же план расфокусирован, за счет чего деталей почти не видно, а различим лишь общий силуэт передних объектов. Фотографы меня сейчас отлично понимают.
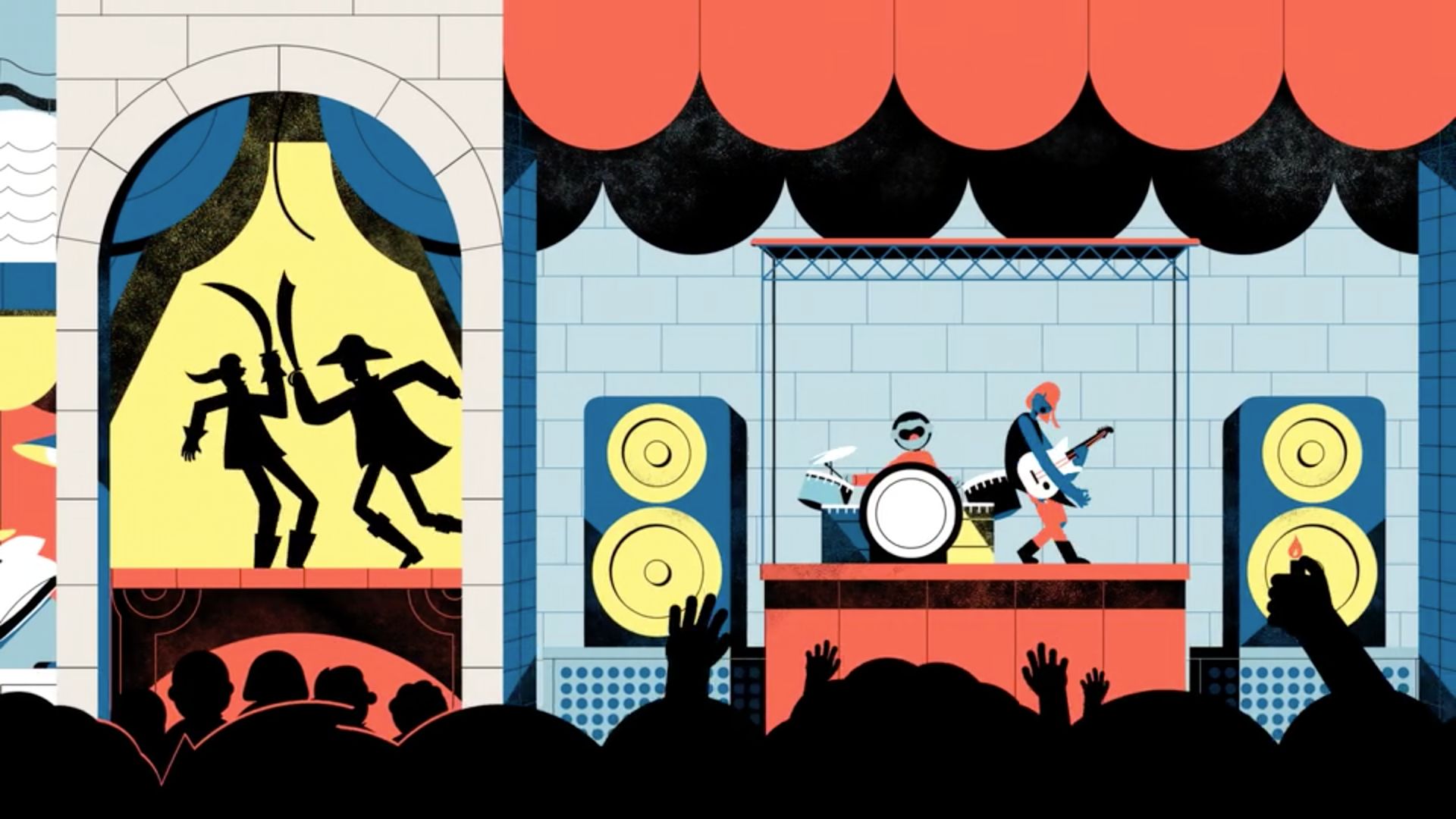
Иногда можно нарушать правила и делать объекты на переднем плане «в фокусе», т.е. детализированными (см. рис. 6).

рис. 6 “Summa “Health QB” (https://vimeo.com/218799874)
Но в таком случае — объекты на переднем плане должны по цветам выделяться от объектов на среднем, иначе может получиться каша. В пример выше в некоторых местах объекты переднего и среднего плана сливаются (например, задняя рука медсестры-музыканта слева на переднем плане сливается с белым халатом мужчины).
Пример ниже я считаю более удачным (см. рис. 7).

рис. 7 “GarageSocial” (https://vimeo.com/181049571)
Для заднего плана на обоих иллюстрациях выше использован эффект тонирования. С помощью тонирования можно усилить контраст между двумя планами (см. рис 8).

рис. 8 “Norwegian Rewards Overview” (https://vimeo.com/229136547)
Суть этого приема заключается в том, что мы задаем второстепенным объектам цвет близкий к фону, а главные объекты акцентируем с помощью контрастных цветов .
Этот прием можно использовать, например, когда нам важно показать, что персонаж едет на машине, но акцентировать саму машину не имеет смысла (см. рис. 9).

Рис. 9 “MyTaxiMatch” (https://vimeo.com/238918295)
Или когда мы показываем объекты на карте (см. рис. 10).

Рис. 10 “MyTaxiMatch” (https://vimeo.com/238918295)
Или когда без заднего плана будет скучно (см. 11).

Рис. 11 “Tarasov management school explainer” (https://vimeo.com/168671843)
Такие композиции выглядят привлекательно, потому что на них акцентированы важные элементы сцены, а второстепенные уведены на второй план. Эффект глубины становится более выраженным.
Однако можно пойти дальше и сделать визуальный вес объектов на заднем плане еще меньше (см. рис. 12).

рис. 12“Vagisil 1 in 5” (https://vimeo.com/111857044)
Для этого все второстепенные объекты рисуются контуром.
С помощью подобного приема можно не только разделять передний и задний план, но и создавать иерархию объектов на плоскости по степени важности (см. рис 13).

рис. 13 “社創基金 SIE FUND — EP1” (https://vimeo.com/196532329)
Важные объекты оставляем цветными, второстепенные — уводим в контуры.
Интересного эффекта можно добиться комбинируя эти приемы (см рис. 14).

Рис. 14 “Summa “Health QB” (https://vimeo.com/218799874)
Но без должной сноровки может получиться не очень.
Cамого сильного контраста (если, конечно, не прибегать к черно-белой цветовой схеме) можно добиться добавив в композицию направленный источник света. (см. рис. 15).

рис. 15 Louise Neys
А теперь самое интересное.
Бывают ситуации, когда контраст попросту не нужен.
Например, когда мы показываем общий фон без привязки к его конкретным элементам (см. рис 16).

рис. 16 “WeWash. Shine Bright.” (https://vimeo.com/184010480)
Или когда объект и фон одинаково важны для повествования и неотделимы друг от друга (см. рис. 17).

рис. 17 “WeWash. Shine Bright.” (https://vimeo.com/184010480)
Или когда у нас плиточная композиция (см. рис 18).

рис. 18 Man Seeking Woman (https://vimeo.com/116876108)
Все зависит от смысла, который мы хотим передать. Контраст— лишь вспомогательный инструмент, а не панацея. Экспериментируйте и находите лучшие решения.
Успехов во всех начинаниях!
Хочешь стать успешным коммерческим иллюстратором и рисовать крутую плоскую графику, но плаваешь в этой теме не как рыба в воде, а скорее как Томми Версетти из ГТА: Вайс Сити?Не стесняйся, просто напиши мне. Я тебе помогу.
P. S.
Еще больше статей — в моем блоге Вк
Так же мои советы в режиме нон-стоп выходят в ТГ канале. Но будьте осторожны: риск передозировки очень велик.







