редакции
Фишки IDEA. Часть 1

Фишек и возможностей набралось так много, что пришлось делить весь список на две части. Сегодня поговорим о настройке экрана и организации рабочего пространства. А под конец напомним про множественные курсоры. А в следующий раз речь пойдет об оптимизации рабочего процесса.
Настройка экрана
IDEA допускает гибкую настройку интерфейса. Но тратить время на ковыряния в конфигурации имеет смысл, только если вопрос принципиальный. В ходе наших обсуждений таких вопроса всплыло три:
- адаптация отображения под широкий монитор;
- непереносимость вкладок;
- режим максимального сосредоточения на коде.
Широкий монитор
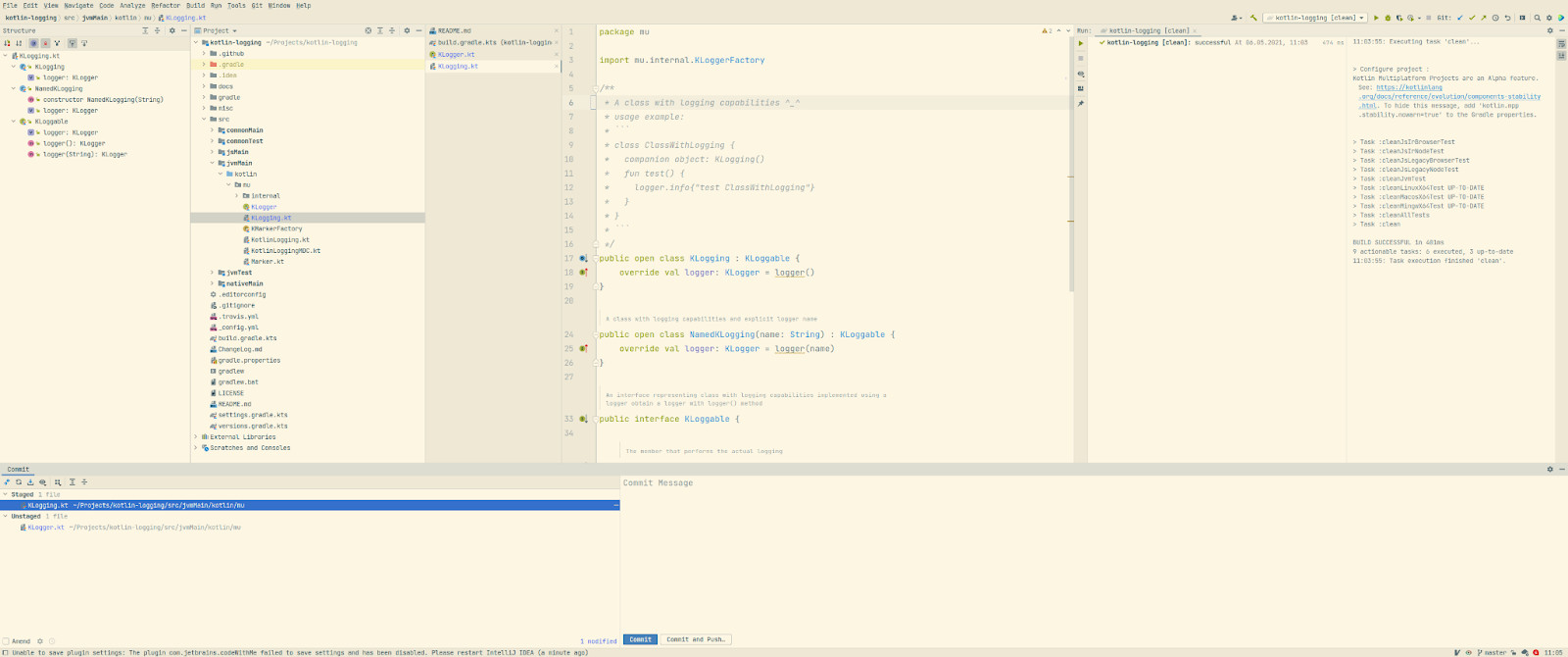
Для тех, кто использует не два, а один широкий монитор, в IDEA предусмотрена настройка Widescreen tool window layout (ее легко найти в Preferences -> Appearance & Behavior -> Appearance -> Widescreen tool window layout).
Если ее включить, нижняя панель по ширине будет ограничена основным экраном. Боковые инструменты при этом можно вывести вертикально с нужным количеством столбцов. Отличный пример, как это работает, есть в официальной документации. IDEA позволяет изменить стандартное отображение вкладок с открытыми файлами. Скрыть вкладки в IDEA можно через Preferences -> Editor -> General -> Editor Tabs -> Tab placement -> None. Чтобы без вкладок перемещаться по файлам, по Ctrl+E (или Command+E на Mac) можно открыть список последних отредактированных. Также есть горячая клавиша для перемещения на один файл назад (Command + [). Альтернативный путь скрыть вкладки из верхней панели — вывести панель с любой другой стороны — слева или справа в виде списка, а по необходимости даже снизу. Для тех, кому нужен более аскетичный вид кода, есть zen mode. Для перехода в этот режим нужно выбрать View -> Appearance -> Enter Zen Mode (инструкцию по переходу в Zen Mode можно найти в документации). Этот режим убирает лишние окна, оставляя на экране только код, чтобы не на что было отвлекаться. В отличие от полноэкранного отображения код оказывается посередине, а не сбоку. Это удобно при использовании широкоэкранного монитора. На время дебаггинга, когда нужно прыгать между файлами, этот режим легко отключается. IntelliJ IDEA позволяет собрать все проекты, над которыми вы работаете, в одном окне (в одном списке Projects). Для этого необходимо создать в IDEA пустой проект и импортировать в него свои рабочие проекты через Git -> Clone. IDEA сама сложит все в дочерние папки. Чтобы не плодить новых окон, на вопросе о том, где запустить проект, необходимо прервать мастер и выбрать File -> New module from existing source. Дальше достаточно открыть build.gradle.kts в проекте. Проекты не перепутаются. Каждый из них будет смотреть на свой branch, а управлять ими можно будет через меню Git Branches. Если модулей станет слишком много, их количество можно изменить в меню Load/Unload Modules. Unload позволяет временно выгрузить некоторые корневые модули из проекта. IdeaVim — не опция самой IDEA, а сторонний плагин, но его можно отнести к стандартным. Он добавляет горячие клавиши, которые облегчают перемещение по коду. Например, можно двигаться через 5 строк вниз или вверх, быстро искать нужный фрагмент текста. У IdeaVim есть отдельный буфер под сохраненные фрагменты текста, отличающийся от буфера ОС, а также много других полезных вещей. Список команд можно найти в репозитории плагина. Если команда использует YouTrack, IntelliJ IDEA можно интегрировать с этим инструментом через плагин, который расширяет функционал стандартного таск-менеджера. Интеграция позволяет подписаться на изменения в существующих и назначение новых тикетов. В этом случае IDEA будет показывать обновления в собственных уведомлениях. Если работа постоянно идет в IDEA, то это удобнее, чем получать те же уведомления по электронной почте. Также через интеграцию можно подтягивать открытые задачи и прямо из их списка создавать changelist-ы и ветки. Интеграция настраивается в File -> Preferences -> Tools -> Tasks -> Servers. В разделе YouTrack можно указать все необходимые данные и правила поиска нужных тикетов. Правда, если имя тикета в YouTrack будет на русском, кириллическое название подтянется и в проект. Автоматическую подстановку имени задачи в название папки в этом случае можно отключить. IDEA поддерживает ввод множественными курсорами. Штука это не новая, но оказалось, что этим не все пользуются. Множественные курсоры открывают довольно обширные возможности при работе с большими списками параметров. Как их включить и пользоваться, хорошо описано в официальной документации. Например, из списка вроде такого:aaa
bbb
ccc
ddd можно сделать такой:'aaa', 'bbb', 'ccc', 'ddd', Это работает, даже если элементы списка имеют разную длину. Для этого при выделении можно использовать сочетание Ctrl + Shift + стрелку вправо. Это сочетание каждым из курсоров выделяет целое слово, вне зависимости от его длины. После этого Ctrl+C копирует в буфер обмена все выделенные слова. В результате из такого списка:aaaaa
bbbb
ccc
dddddd Получаем готовый кусок кода:aaaaa = params['aaaaa']
bbbb = params['bbbb']
ccc = params['ccc']
dddddd = params['dddddd'] Множественные курсоры очень помогают, когда элементов списка сотня или даже больше — не нужно тратить время на монотонное повторение одних и тех же операций. На сегодня все. В следующий раз расскажем о том, какие инструменты удобно использовать для управления коммитами, а также почему нам проще тестировать и профилировать именно через IDEA. Статья написана по материалам внутреннего вебинара Максилект. P.S. Мы публикуем наши статьи на нескольких площадках Рунета. Подписывайтесь на наши страницы в VK, FB, Instagram или Telegram-канал, чтобы узнавать обо всех наших публикациях и других новостях компании Maxilect.



Борьба с вкладками
Только код

Организация всех проектов в одном окне


IdeaVim
Интеграция с YouTrack
Множественные курсоры

