8 примеров хороших и плохих фильтров в интернет-магазинах одежды
Фильтры могут казаться маленькой и незначительной частью сайта. Но в действительности именно фильтры обеспечивают тот самый бесшовный опыт покупки. Сегодня смотрим на лучшие образцы в отрасли и подмечаем интересные решения (и недостатки тоже).
Итак, к нашим примерам.
H&M
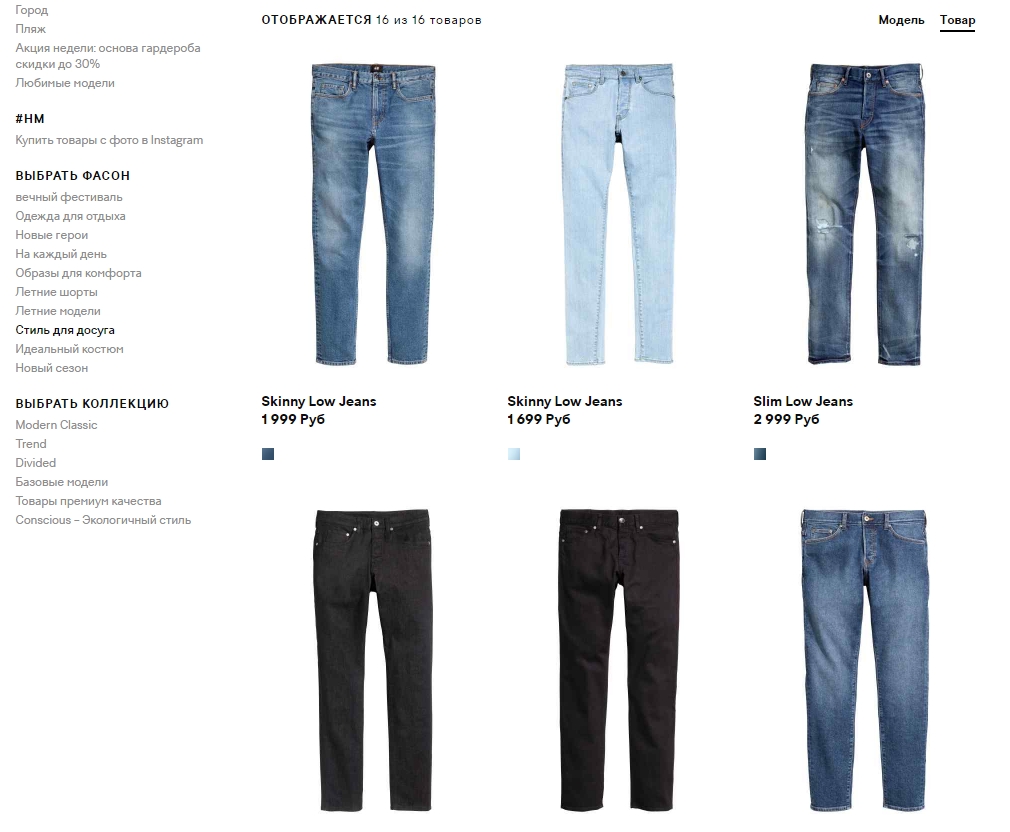
Ритейлер добавил с виду полезный фильтр про фасону — он в теории должен помогать посетителям сузить круг поиска. Вот только с формулировками получилось не очень: угадайте, что означает фасон «новые герои», «образы для комфорта» и «вечный фестиваль» (в оригинале, кстати, просто Festival Fashion или «фестивальная мода»).
Кстати, «стиль для досуга» — это ничто иное, как обычные джинсы. Кажется, упрощение формулировок точно пошло бы на пользу магазину.

В то время, как к классическому фильтру претензий нет: все очень удобно, выбираешь категорию, потом цвета-размеры и коллекцию, настраиваешь сортировку.

Идем дальше.
River Island
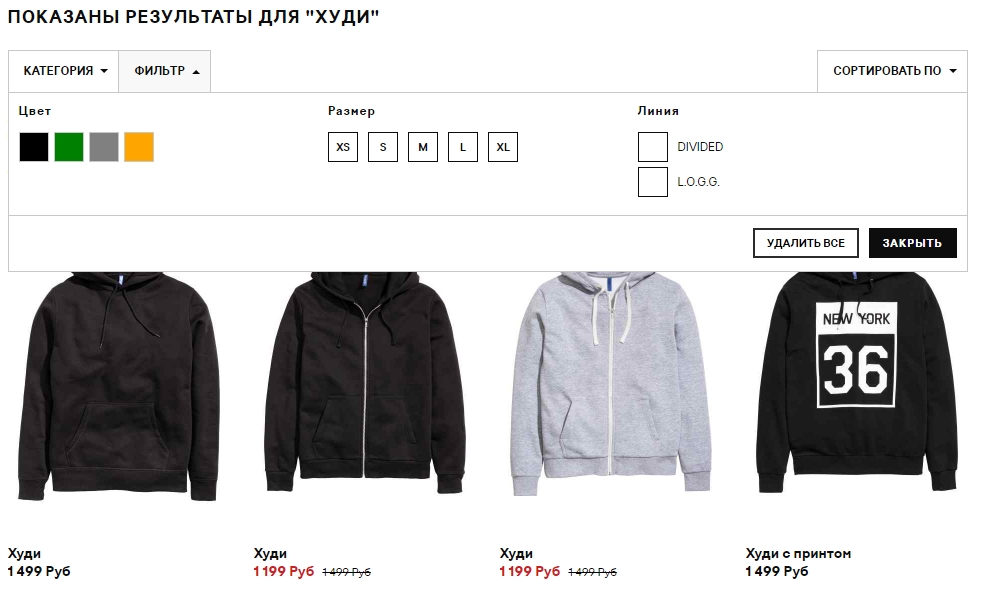
У фильтра есть существенный недостаток: в нем можно поменять только 1 параметр за раз. Один! Настроили ползунки с диапазоном цены, выбрали цвет — тадам! — каталог отфильтровался по цвету, страница обновилась, а ваши настройки цен сбросились.

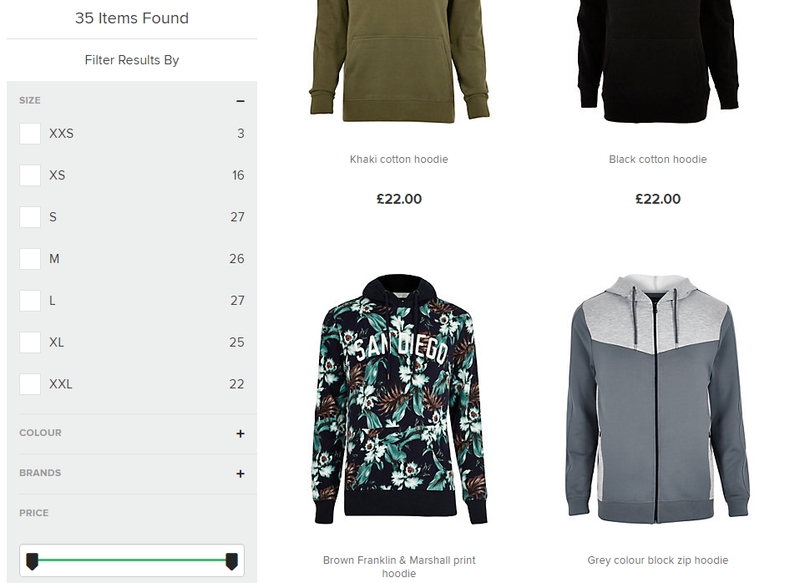
Из хороших находок этого фильтра — рядом с каждым параметром фильтра показывается количество результатов. То есть я сразу знаю, что для моего размера L отыщется 27 толстовок, а не 0. Ок, можно искать с уверенностью.

Zara
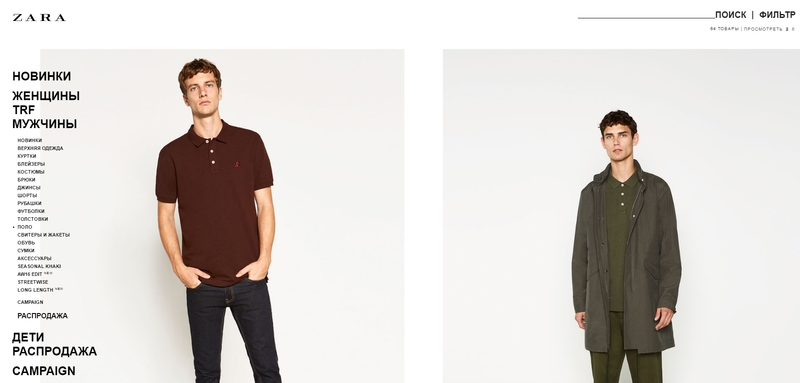
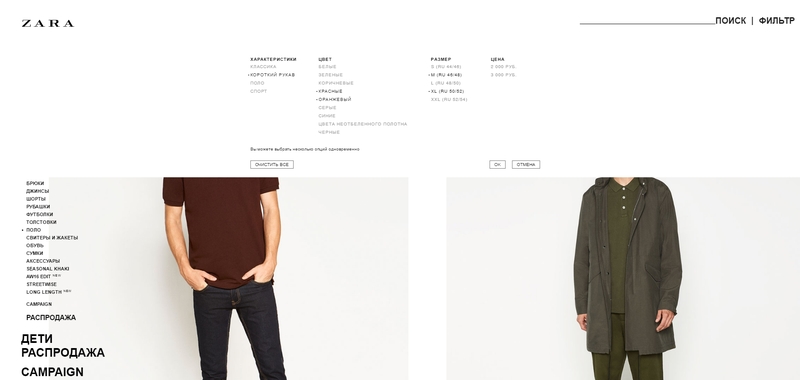
Zara, конечно, поражает своей необычностью. Здесь практически нет интерфейса, настолько он легкий и не оттягивает внимание на себя. Большие профессиональные фотографии — чистой воды шоурум в интернете, находка для модников.

С другой стороны сразу возникает вопрос: а где фильтры? Под каждой рубашкой есть переключалка с моделями разных цветов, это ок. А где размеры, модели, фильтры по цене? Начинаешь думать, что их просто не положили в сайт — но нет, просто вы не заметили невзрачное слово «фильтр» в верхнем правом углу. Как и я не заметил.

Ted Baker
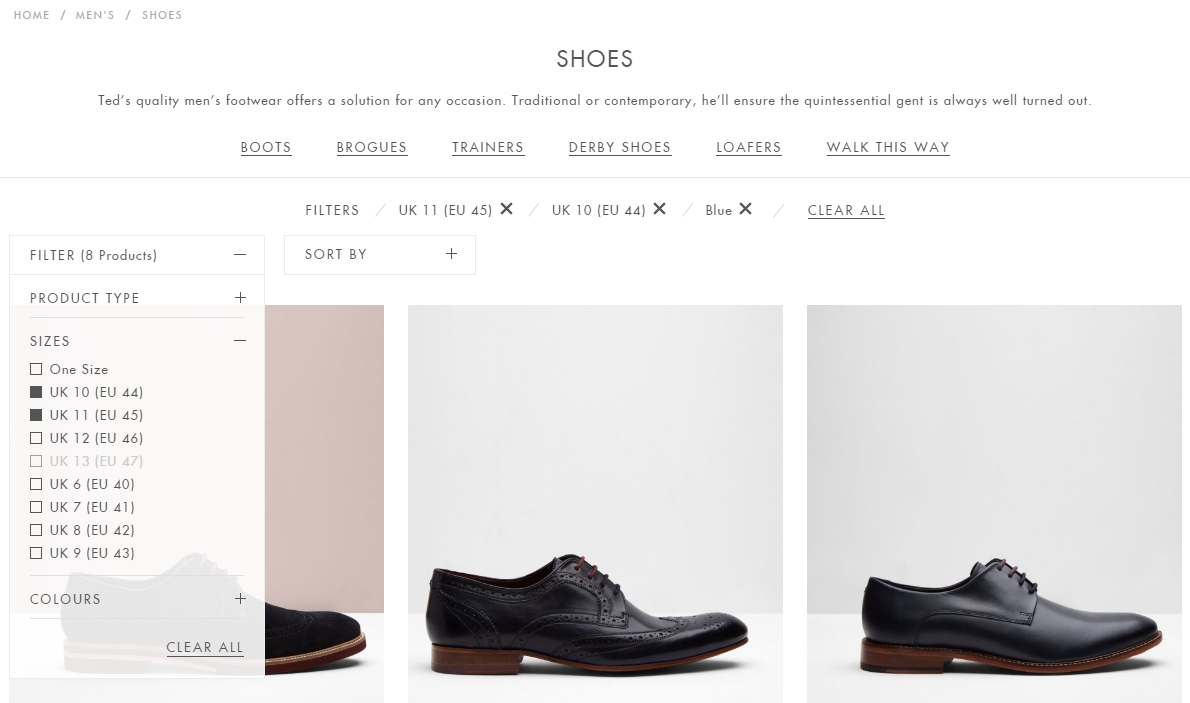
Приятный момент: фильтр делает неактивными те пункты, в которых вы все равно ничего не найдете. Например, выбрали цвета «синий» и «серый», но такие туфли с размером 43 отсутствуют на складе — фильтр подскажет, что там искать нечего.

А вот недостаток уже нам знакомый: каждый раз, когда вы будете выбирать новый параметр, страница будет обновляться, а фильтр сворачиваться. Это чистый ад, когда нужно выбрать больше 1-2 параметров: количество кликов растет в геометрической прогрессии.
В общем, если у вас такая же беда на сайте — нужно срочно исправлять.
Hunter
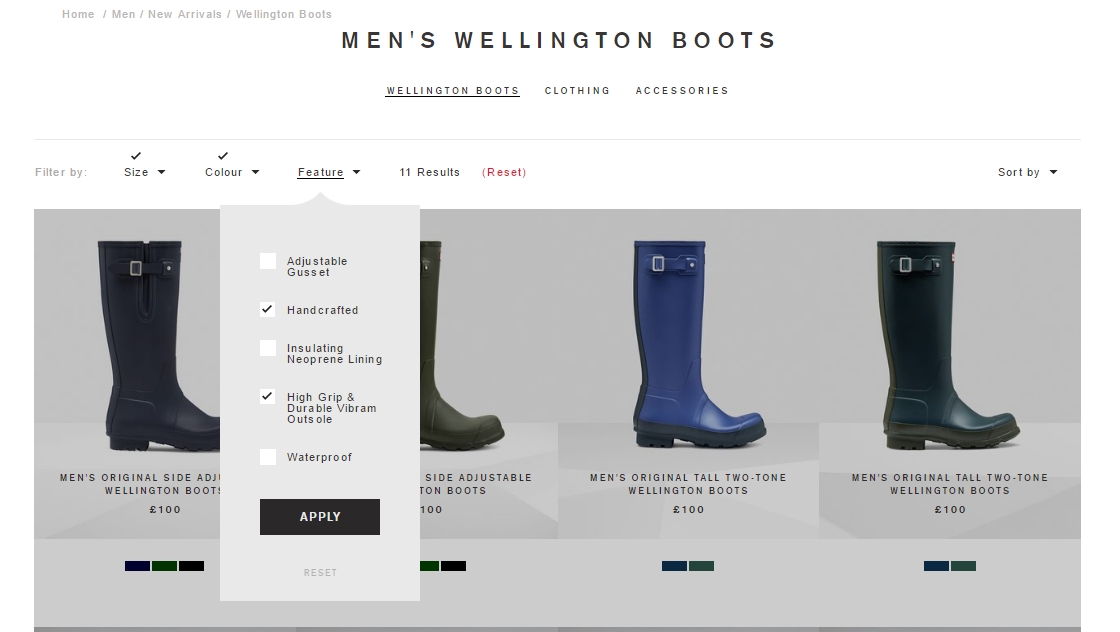
Здесь, в отличие от магазинов собратьев, фильтр работает, как надо. По крайней мере, можно спокойно выбрать пять цветов, обновить страничку, выбрать размеры, снова обновить, добавить особые параметры. Не супер-удобно, но хотя бы не раздражает — особенно учитывая, что обновление происходит довольно быстро.

Еще приятная мелочь: рядом с тем пунктом, по которому вы уже выбрали параметры фильтрации — появляется галочка. Удобно.
Marks and Spencer
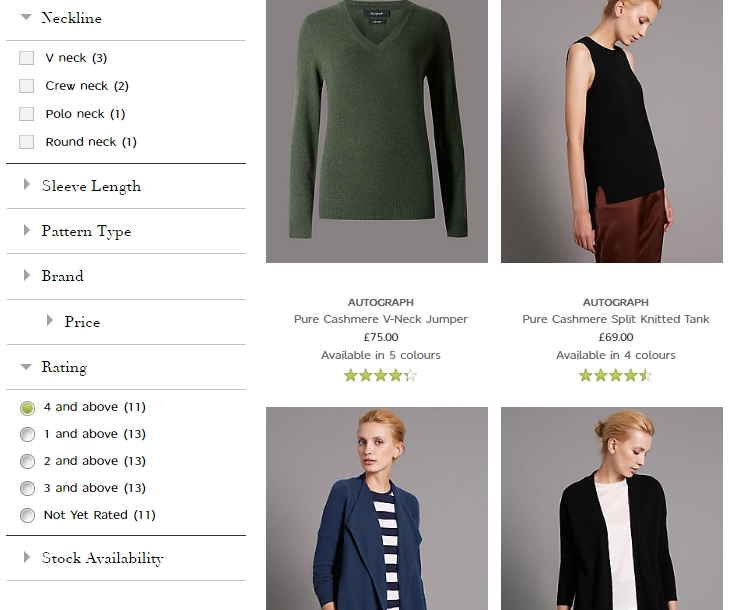
Мода — это та сфера жизни, в которой единицы разбираются, а тысячи прислушиваются к мнению единиц. Поэтому рейтинги и отзывы для магазина одежды — крайне полезное приобретение. Как и фильтры по рейтингу:
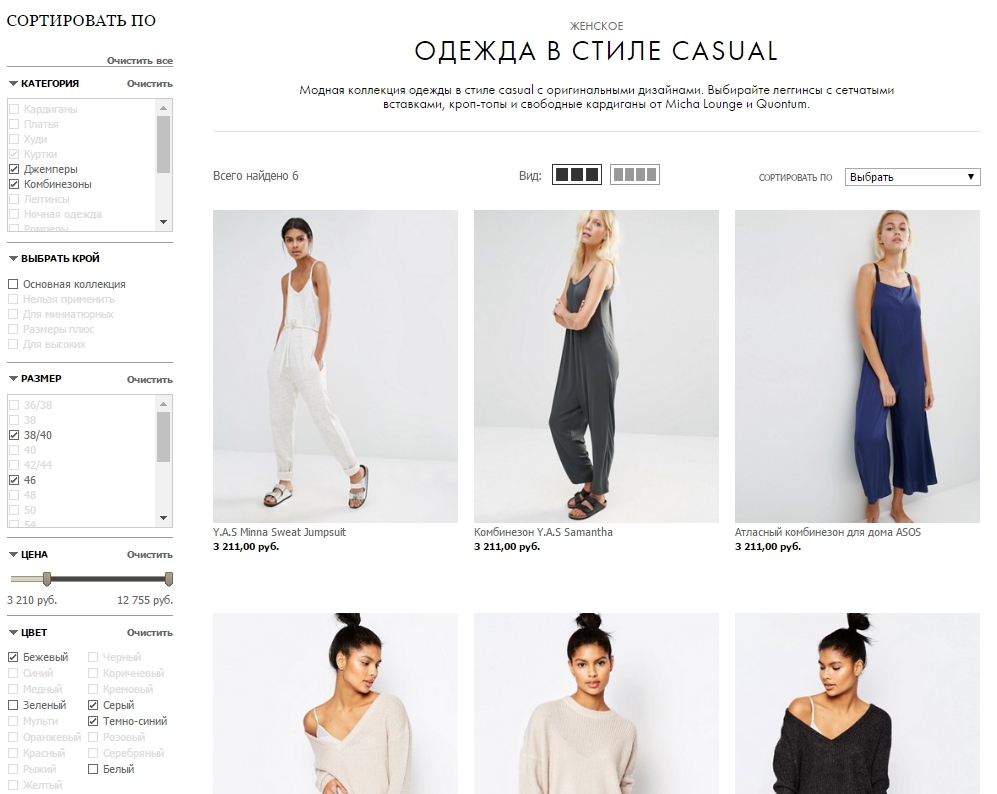
В российском представительстве магазина фильтр спрятали поглубже — в параметры сортировки. Разумное решение, учитывая факт того, что ассортимент значительно беднее, а товаров с оценкой — и того меньше.

Suit Supply
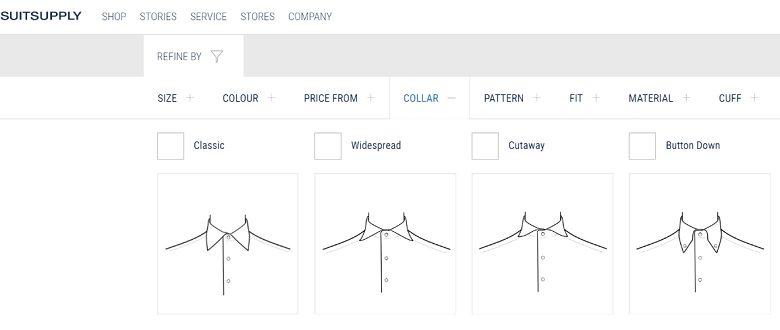
Помните пример из начала статьи с H&M и его туманными названиями для параметров фильтра? Этот магазин поступает в корне иначе: вместо слов используя визуальные образы. Да, прямо в фильтре. Не все понимают, где воротник «баттен-даун», а где «французский», а вот стильно выглядеть хочется каждому. Решение — не писать, а рисовать параметры фильтра.

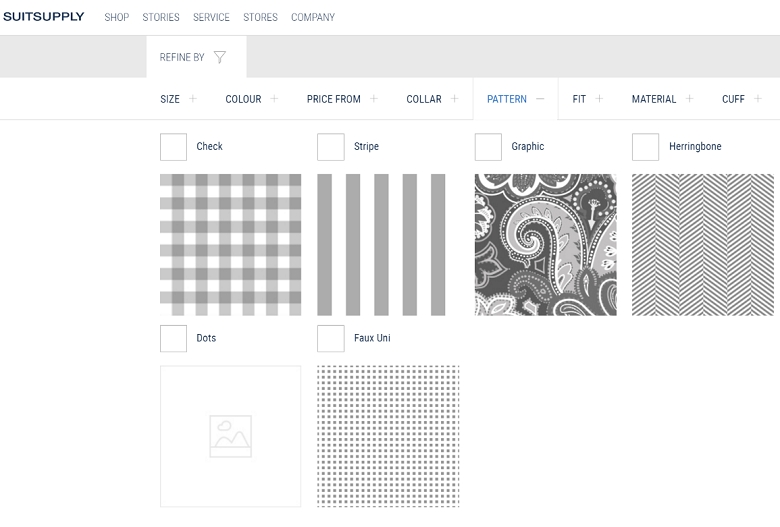
Аналогично — для узоров на тканях: все параметры фильтра сразу с примерами:

Сказка, а не фильтр.
Asos
Самый технически совершенный фильтр: выбираешь новый параметр — страничка каталога обновляется моментально, при этом фильтром можно продолжать пользоваться: они работают независимо друг от друга.

Выводы
Даже у лидеров рынка с технологиями порой не все в порядке — это хороший повод научиться чему-то на чужих ошибках. И сделать в своем магазине по-настоящему удобную фильтрацию.
Не забывайте, что фильтры фильтрами, но иногда посетитель просто не знает, с чего начать поиски — в этот момент вспомните про старую добрую персонализацию.ЕЩЕ ПО ТЕМЕ

