Как не обвалить трафик издания-миллионника
Мы работаем с поисковой оптимизацией интернет-изданий уже три года. В начале 2017 два сайта перезапустились на Single Page Application, на фреймворке Angular 2, чтобы ускорить загрузку страниц.
Домены и названия изданий не можем назвать из-за NDA. Условимся, что site1.ru – глянцевое издание для мужчин, а site2.ru – для женщин.
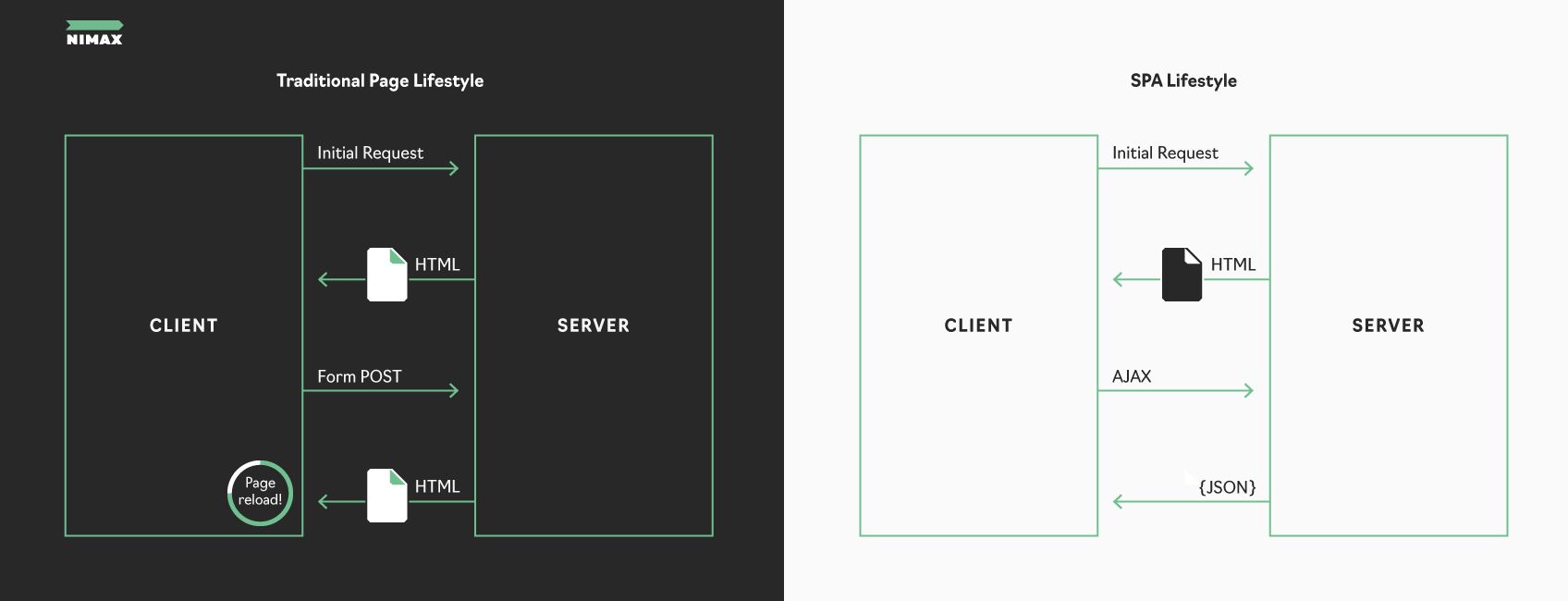
Что такое SPA
Вкратце о SPA (Single Page Application) для тех, кто не сталкивался. Большинство сайтов в интернете – статичные, есть сайты с динамической подгрузкой – сделанные на AJAX. А есть SPA, где страница строится на стороне пользователя, а не сервера, и это ускоряет взаимодействие. Такой тип работы фронтенда используют Яндекс.Карты, Gmail, Meduza, Airbnb, Coursera, Netflix.
Опасность для SEO
Разработчики ценят Single Page Applicatio за уменьшение времени переходов между страницами, нагрузки на устройство и сервер.
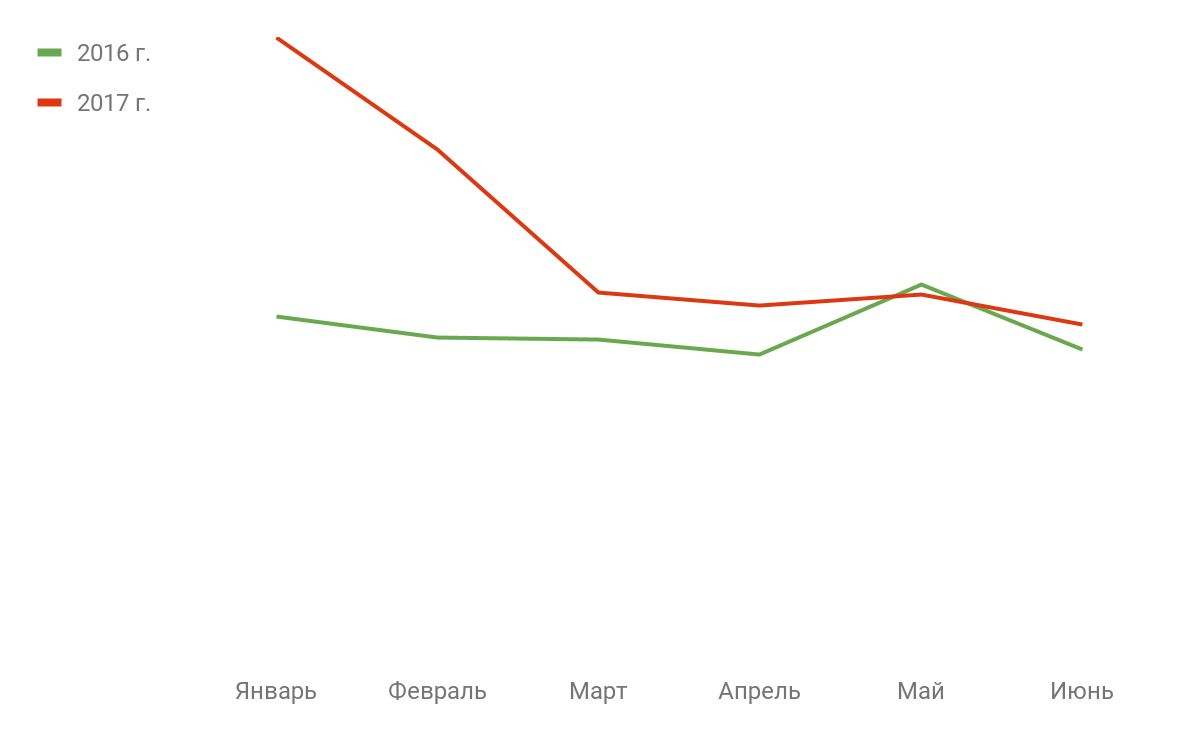
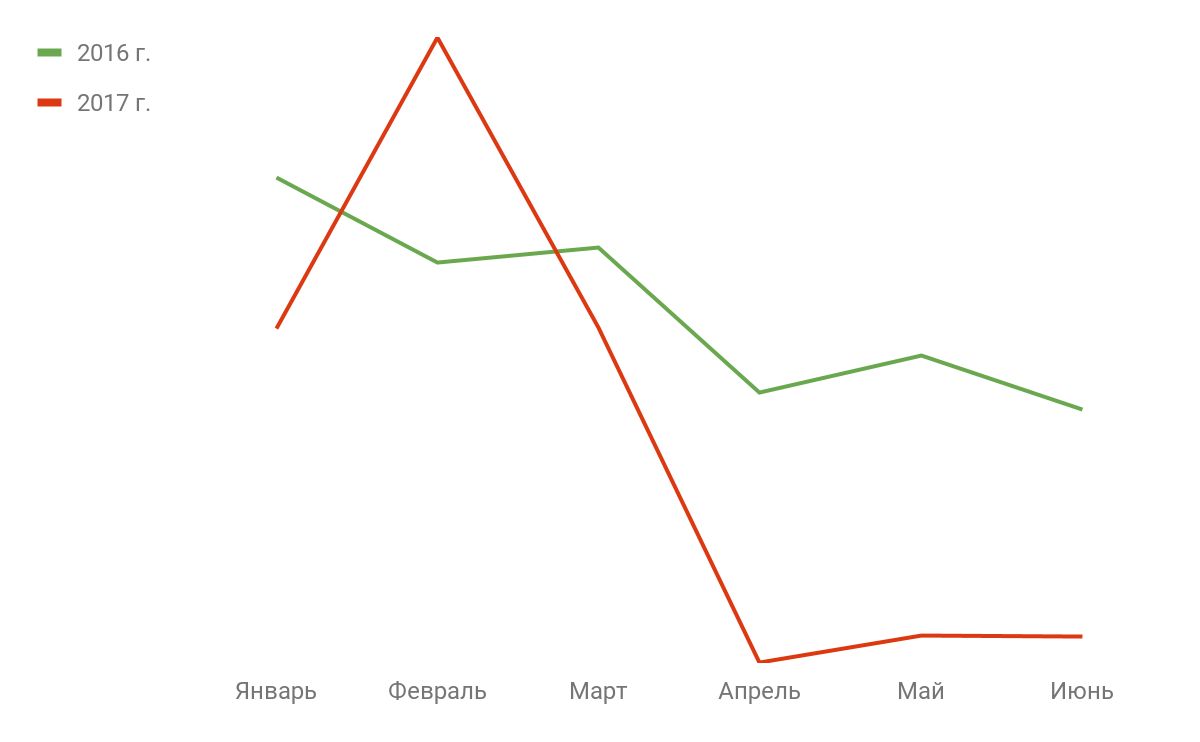
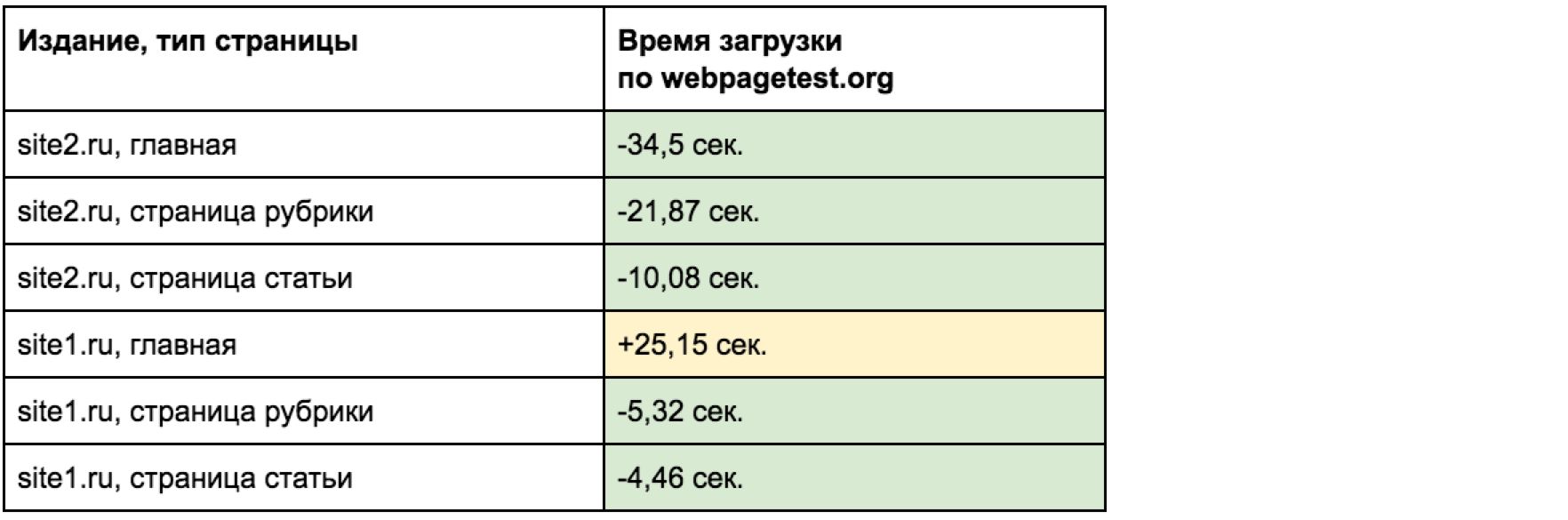
Страницы после перезапуска сайтов действительно стали загружаться быстрее:

Но далеко не всегда такие технологии успешно работают в связке с поисковыми системами.
Чем отличаются сайты на Single Page Application от традиционных
Сайты на Single Page Application сложно индексировать. Контент, который видит пользователь, отсутствует в пригодном для индексирования виде, – он подгружается отдельно через JavaScript. В итоге страницы не попадают в поиск, поскольку поисковый робот не видит контент, либо индексируется только главная страница.
Чтобы выработать рекомендации для перезапуска site1.ru и site2.ru, мы искали сайты, которые работали изначально на SPA или перешли на него и получили в итоге больше трафика, чем было. Таких примеров не нашли и обратились к справке поисковых систем.
Официальные рекомендации поисковых систем
Яндекс рекомендует использовать ?_escaped_fragment_= в URL и метатег в коде динамической страницы, чтобы сообщить боту о наличии HTML-версии страницы. Чтобы проиндексировать http://site1.ru/example/, боту нужна страница http://site1.ru/example/?_escaped_fragment_= с идентичным содержимым.
Google утверждает, что умеет обрабатывать страницы SPA-сайтов и без ?_escaped_fragment_=. На момент принятия решения у нас не было четкой уверенности, что это на 100% так, поскольку на форумах писали о проблемах с индексацией. Решили не рисковать трафиком.
Теоретически, можно определять user-agent и отдавать им разные варианты: «Яндексу» и Mail.ru – с ?_escaped_fragment_=, Google – без. Динамические версии тогда будут отличаться наличием или отсутствием , но нам это показалось лишним усложнением.
В итоге мы дали разработчикам рекомендации использовать ?_escaped_fragment_= в URL и метатег в коде динамической страницы для всех поисковых систем.
Трафик после перезапуска
Сайты перезапустили, частично внедрив рекомендации и несколько позже исправив технические ошибки. Трафик не только не вырос – он упал.
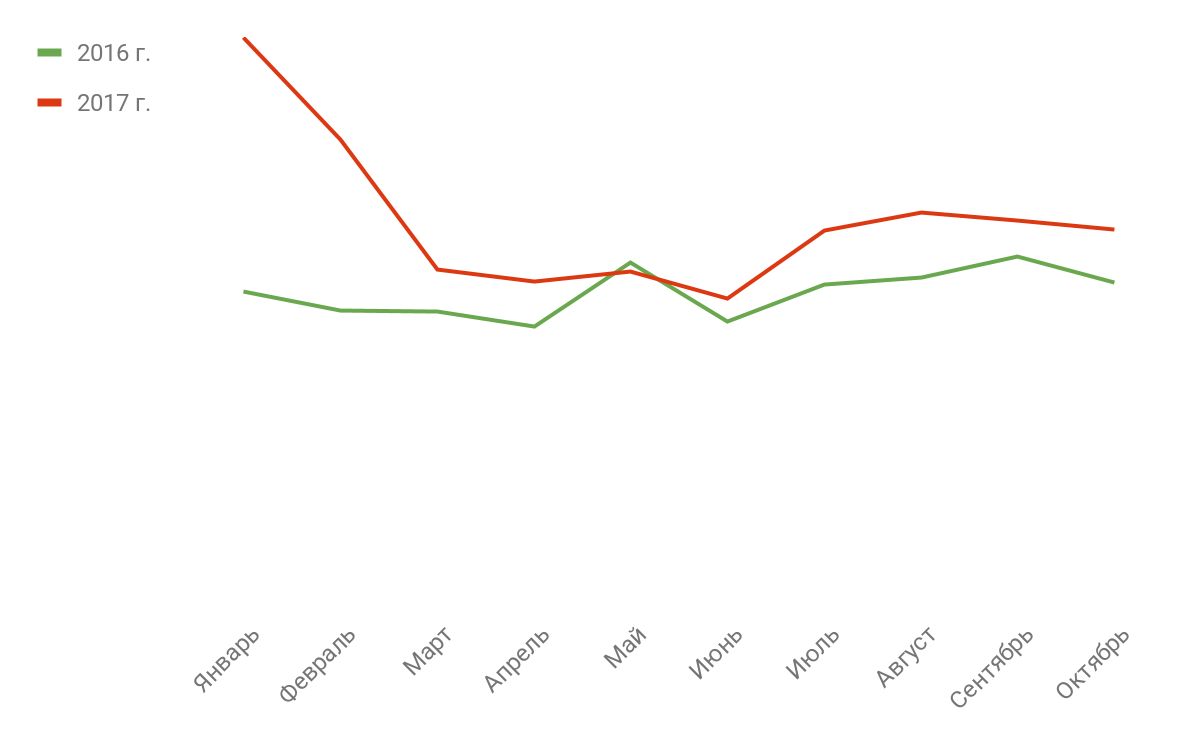
На site1.ru в январе 2017 г. небрендированный трафик увеличился на 78,42% по сравнению с тем же месяцем прошлого года. Сайт перезапустили 17 февраля. В мае 2017 трафик ушел в минус на 2,55%.
На site2.ru трафик упал более резко и драматично. В феврале 2017 г. был прирост небрендированного трафика на 23,64% по сравнению с 2016 г. Сайт перезапустили 10 марта. В мае 2017 трафик ушел в минус на 29,27% (по сравнению с 2016 г.).
Почему трафик упал
Корень всех бед – некорректный рендер страниц и использование ?_escaped_fragment_=.
HTML-версии обновлялись редко – раз в одну-две недели. Контент выходит, ссылки на новые статьи появляются на страницах рубрик и главной, но долго индексируются, поскольку бот просто не видит их на неактуальных HTML-снимках. В итоге, недополучили трафик по свежим материалам.
У некоторых архивных материалов и страниц-тегов HTML-версия была пустой – такие страницы просто выпали из поиска и, соответственно, перестали приносить трафик.
Сайты медленно индексировались не только из-за задержки рендера рубрик и главной страницы. Рекомендуемая «Яндексом» схема индексации с использованием ?_escaped_fragment_= затрудняет обход сайта: на одну статью – два URL, краулинговый бюджет расходуется быстрее, и свежий контент относительно долго не попадает в поисковую выдачу.
Нашли решение
Отказались от ?_escaped_fragment_= и по адресу динамической страницы стали отдавать ботам Яндекс, Google и Mail.ru сразу HTML-версию страницы.
На site1.ru также внедрили HTTP-заголовки Last-Modified и If-Modified-Since.
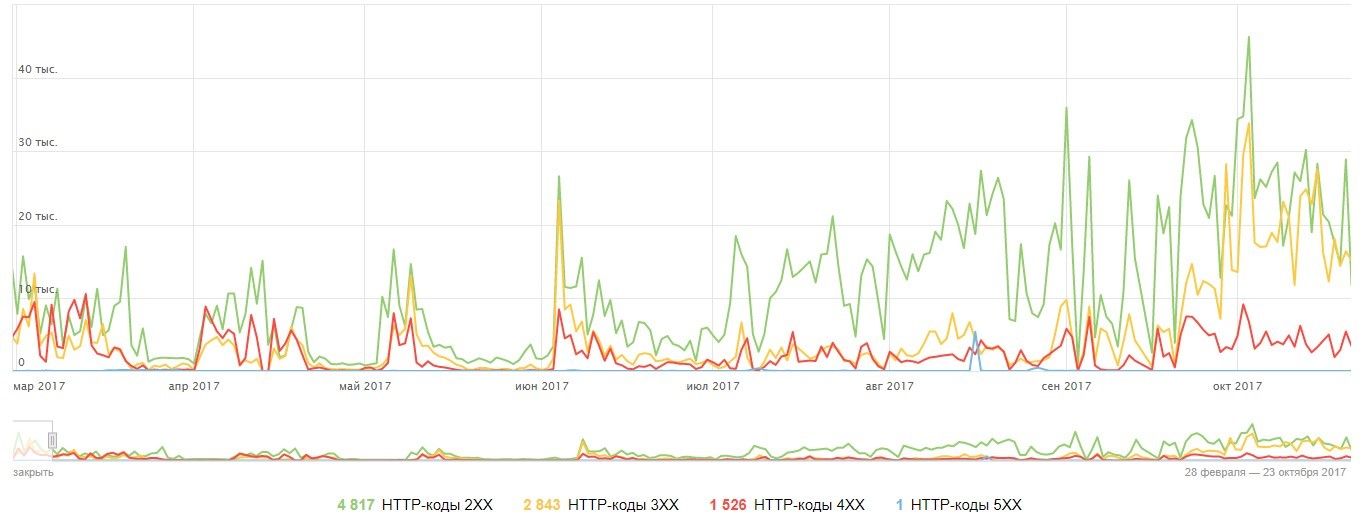
Вкупе это положительно повлияло на обход страниц ботом.
Бот успевает обойти больше страниц, и трафик вырос (см. период с июня по октябрь).
Советы по продвижению сайта на SPA
- URL-адреса сохраняйте в текущем виде. Не заморачивайтесь с ?_escaped_fragment_= и по адресу динамической страницы отдавайте ботам Яндекс, Google и Mail.ru HTML-снимок.
- Чтобы не использовать ?_escaped_fragment_=, при выборе фреймворка ориентируйтесь на то, поддерживает ли он серверный рендер. Спойлер: поддерживают почти все. Реализация серверного рендера для Angular, React, Vue.
- Проверяйте ответы заголовков сервера. Ответы 200 и 404 должны корректно отдаваться для существующих и несуществующих страниц, соответственно.
- На страницах разделов добавьте ссылки на пагинацию в отрендеренных версиях страниц. А на страницах пагинации – например, http://www.site.ru/example/page-2/ – должна быть ссылка на начальную страницу раздела как на каноническую в виде тега <link rel=”canonical” href=”http://www.site.ru/example/”>.
- Если будет происходить кэширование, обновляйте кэш на хабовых страницах (главная и разделы) после каждого выхода свежего контента. Если нельзя – не менее 4–5 раз за сутки. Это поможет быстро индексировать новые страницы.
- Используйте инструмент «Посмотреть как Googlebot» в Search Console, чтобы понять, корректно ли бот видит страницу и какие компоненты JS или CSS ему недоступны.
- Подумайте над решением, которое позволит вовремя находить страницы с проблемами рендера. Мы столкнулись с тем, что некоторые страницы рендерятся, но при этом пустые и отдают код 200 OK. Можно реализовать механизм, который будет, например, проверять наличие заголовка H1 на странице после рендера и отправлять разработчикам уведомление, если его нет.
- Если ваш сайт еще не на SPA, и вы только готовитесь к перезапуску, делайте все на тестовом домене, закрытом от индексации. Не переносите на основной, пока не убедитесь, что все рекомендации корректно реализованы.
Выводы
Прежде чем решить, использовать ли SPA, взвесьте за и против. Подумайте, так ли важны конкретно для вас его преимущества, есть ли время и кадры на оперативную реализацию технических задач. Если да, то почему бы и нет – нюансы вы уже знаете.
Полезные ссылки
- Константин Носов про некоторые подводные камни Angular Universal.
- Презентация Рамазана Миндубаева «Продвижение сайтов на базе Single Page Application».
- Дмитрий @mrded про переход на SPA c Drupal и откат обратно.
- Список сайтов, использующих фреймворк React.