редакции
Гайд: подготовка ссылки для мессенджеров. Методические рекомендации по составлению сниппета сайта для дизайнеров и ПМов
Данный материал основан на внутреннем регламенте нашей студии. Я заметил, что многие разработчики сайтов и фрилансеры пренебрегают сниппетом и не уделяют ему должного внимания, хотя это базовая вещь. Надеюсь, что эту статью вы сможете использовать и для своей работы, чтобы в интернет-пространстве было больше продуманного для людей людьми.
Мы рассмотрим вопрос комплексно и предоставим методические рекомендации по составлению заголовка и описания, а также по дизайну картинки.
Оглавление
Ссылка это первое «касание», это важно?
Заголовок (Title)
Описание (Description)
Картинка для ссылки
Методические рекомендации по дизайну картинки
Тесты и отладка
Для разработчиков
Термины в статье
- Title (Заголовок) — текст, который отображается на вкладке браузера, в выдаче поисковой системы и как заголовок к ссылке
- Description (Описание) — краткое описание содержимого страницы, отображаемое в выдаче поисковой системы и как описание к ссылке
- Open Graph — протокол метаданных, который позволяет управлять отображением ссылок на сайте в социальных сетях и мессенджерах
- CTA (Call-to-Action) — элемент на веб-странице, который призывает пользователя к определенному действию.
- Head — секция HTML-страницы, содержащая метаданные о странице.
- Кэш — временное хранилище данных, которое ускоряет доступ к ним в будущем.
То как выглядит ссылка, это первое «касание» с сайтом в подразумеваемом Customer Journey
Это первое впечатление, которое формируется, когда мы получаем ссылку от друга в мессенджере. Также эти теги влияют на то, как будет выглядеть сайт в выдаче поисковика. От превью зависит кликнем мы на нее или нет. Это формирует наше ожидание того, что мы увидим на странице и именно в этот момент принимаем решение.
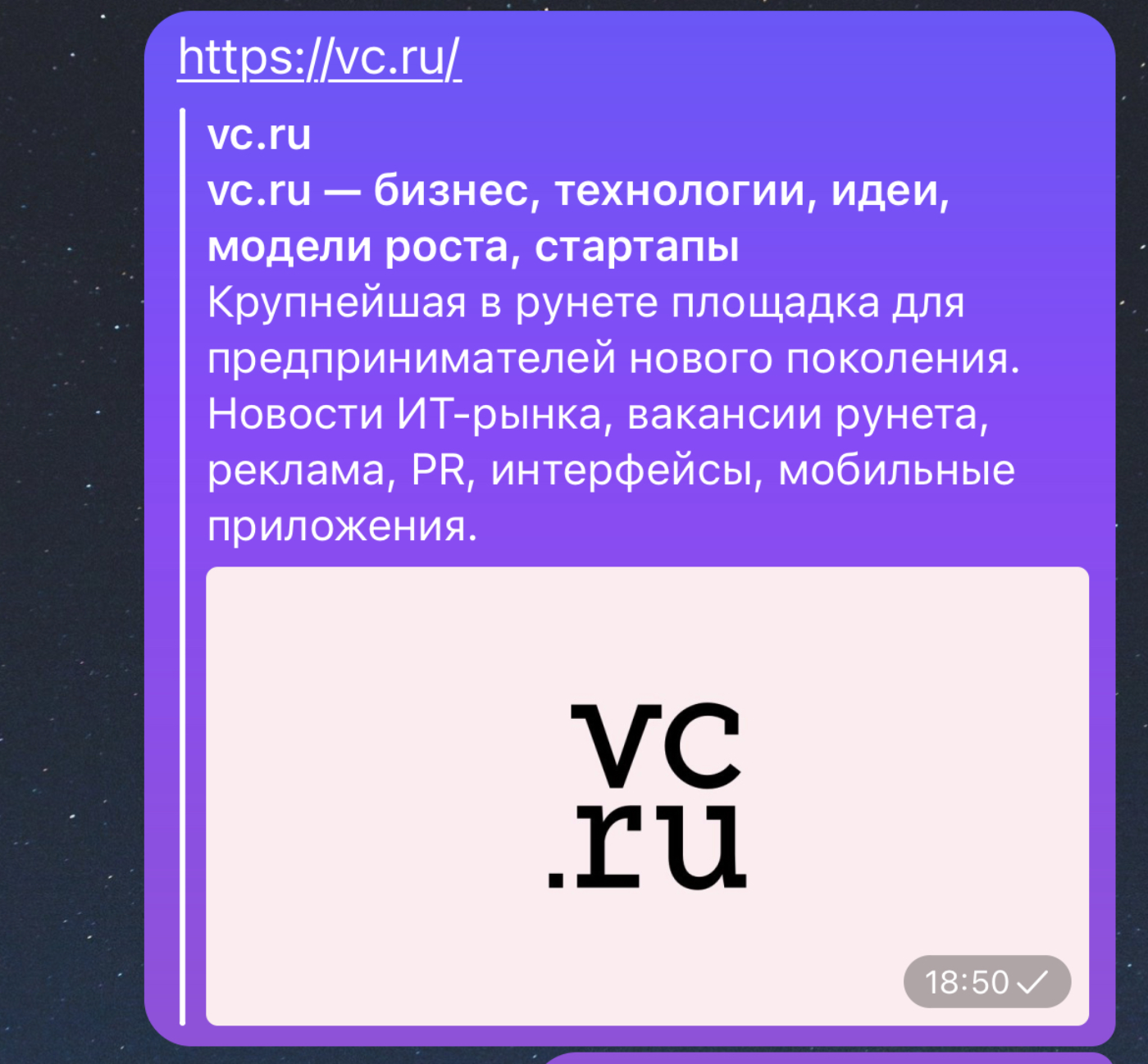
Плохой пример сниппета в мессенджерах


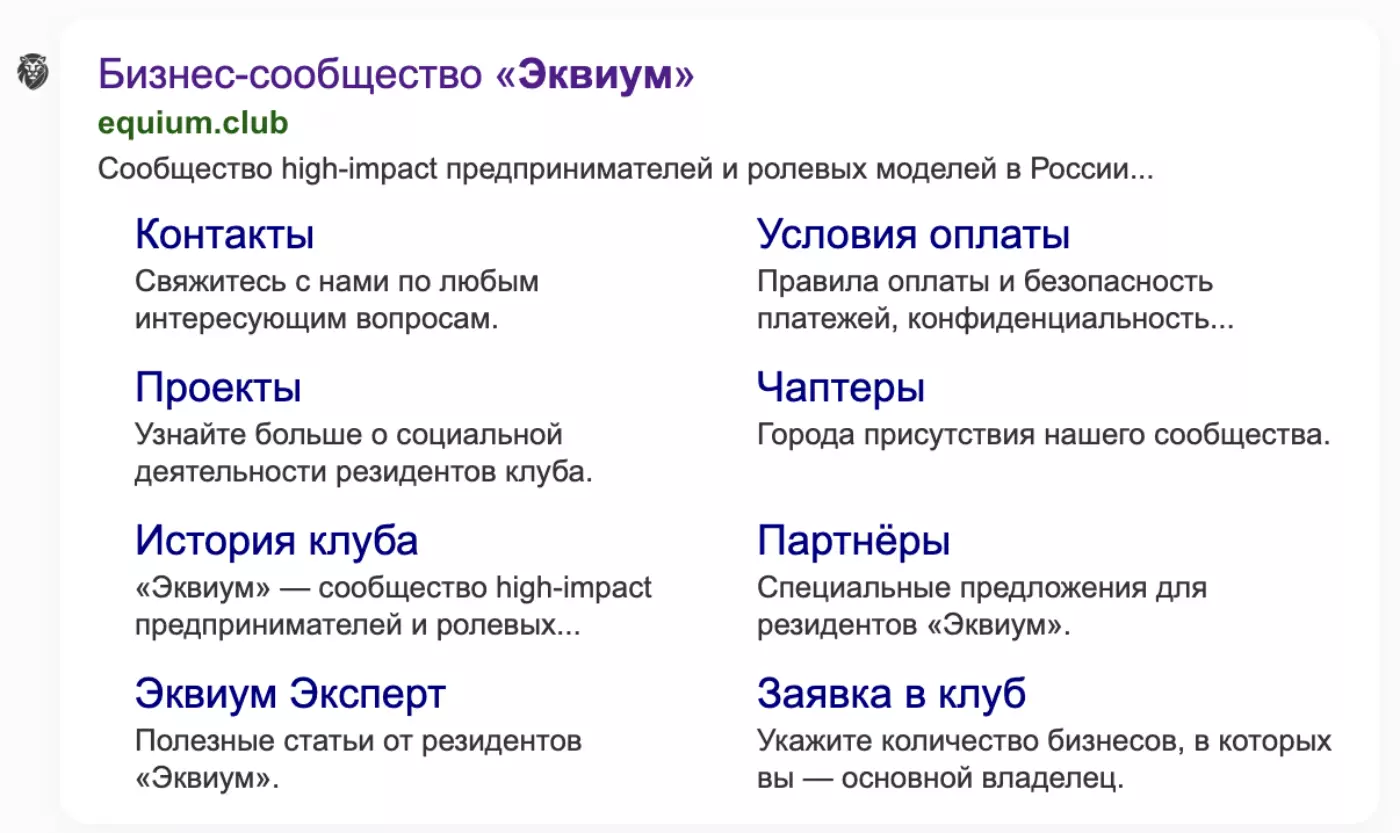
Хороший пример сниппета в мессенджерах


Ссылка это первое «касание», это важно?
По факту, это первое «касание» с сайтом в подразумеваемом Customer Journey, это первое впечатление, которое формируется, когда мы отправляем ссылку другу в мессенджер. Также эти теги влияют на то, как будет выглядеть сайт в выдаче поисковика. От превью зависит кликнем мы на нее или нет. Это формирует наше ожидание того, что мы увидим на странице Именно Title сообщает поисковым роботам, о чем ваша страница, и помогает им «оценить» ее соответствие поисковому запросу пользователя. Чтобы сделать правильный Title, важно учитывать, как он отобразится: Каждая страница должна иметь свой уникальный Title Если тайтл дублируется на разных страницах, он будет вводить пользователей и поисковые системы в заблуждение. Ведь когда у разных страниц одинаковый тайтл, пользователи не смогут определить релевантную для них страницу среди других. Поэтому в таком случае поисковик отобразит другой текст для заголовка, который не будет стимулировать пользователя зайти на сайт. Title должен соответствовать содержимому страницы по смыслу Заголовок должен раскрывать тему контента на странице, кратко передавая ее суть. Помните, что поисковикам в первую очередь важен релевантный запросу контент. Пишите для людей — они обязательно обратят внимание, как ваш тайтл предлагает им решить их проблему. Длину Title рекомендуется ограничить 60-70 символами. Длинные тайтлы обрезаются поисковиками до 60-70 символов с пробелами. Это 600 пикселей (ширина заголовка в выдаче). Поэтому лучше учитывать этот размер при составлении тайтла, иначе пользователи могут увидеть в выдаче неполный заголовок. Лучше расположить важные для вас ключевые слова в начало тега, а бренд — в конец Бренд лучше размещать в конце тайтла. Например, «Франшиза | Drinkpoint», «Политика конфиденциальности | Nocodered» Description (Описание) — кратко описывает содержимое страницы. У каждой страницы вашего сайта должен быть уникальный Description. Таким образом у вас появляется шанс «предложить» нужный текст для описания и повлиять на кликабельность сниппета, если поисковик не найдет для него более релевантного контента. Длина Description должна быть не более 160 (для Google) Поисковики сократят описания до приемлемой для них длины: 150-160 символов — для Google. Поэтому нет смысла прописывать их длиннее этого размера. Кратко расскажите о реальном содержимом страницы в 2-3 предложениях Эта информация должна дополнять суть сказанного в тайтл. Именно описание может убедить пользователя перейти по ссылке на сайт — тут вам в помощь CTA (призывы к действию) и ваша фантазия. Главное, описание должно быть лаконичным и четким, чтобы каждый мог понять, какую информацию получит, зайдя на данную страницу. Вытащить самую суть страницы в описание Например, если это страница мероприятия, то важно указать: место проведения, дату и время. Если это салон красоты, то адрес, режим работы и телефон. Картинка должна быть оформлена в соответствии с требованиями бренда, должна быть либо сделана единой для всех страниц, либо подбираться отдельно под каждую страницу. Например, если это страница продукта, то это должна быть картинка с этим продуктом. По умолчанию телеграм обрабатывает ссылку и отображает маленькую квадратную картинку (если ваш сайт на Тильде) Можно сделать так, чтобы телеграм отображал картинку полностью Для этого необходимо в Head страницы добавить мета теги: https://codepen.io/nocodered/pen/bGxwOPY Важно понимать, как обрезают изображения сами соцсети Чтобы проверить как отображается ссылка в соцсетях, можно воспользоваться сервисом OpenGraph — Preview Social Media Share and Generate Metatags После того, как ссылка в первый раз была отправлена в мессенджеры или в соцсети, то информация кэшируется. Чтобы этот кэш очистить и обновить информацию после правок, нужно воспользоваться специальными ссылками для сброса и обновления этих данных Чтобы очистить кэш воспользуйтесь официальными сервисами: для Facebook для Вконтакте для Telegram Подробнее в блоге Тильды http://help-ru.tilda.ws/preview-update Пример кода сниппета смотрите по ссылке: На этом всё! Пишите в комментарии ваши вопросы, а также присылайте примеры непотребных сниппетов: )



Title сообщает поисковым роботам, о чем ваша страница

Как прописать Title с максимальной пользой
Про Description (Описание)
Как прописать Description с максимальной пользой
Картинка для ссылки
Как отображаются сниппеты в разных соцсетях и мессенджерах?






Методические рекомендации по дизайну картинки

Тесты и отладка
Для разработчиков
https://codepen.io/nocodered/pen/YzOGdMw