Цвет эмпатии — не плоский: мысли о цветовой слепоте и дизайне
Большая благодарность нашему аналитику Наталье Логиновой за работу над переводом!
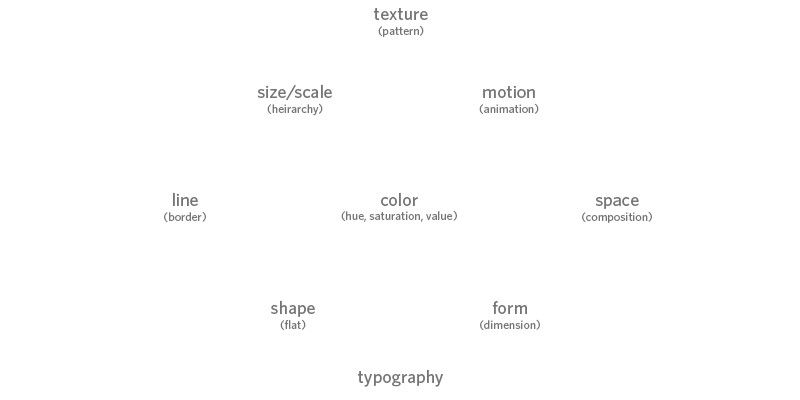
Линия, движение, пространство, текстура, размер, форма, фигура, типографика и цвет — вот девять основных структурных элементов проектирования визуального взаимодействия.

Будучи одним из них, цвет играет существенную роль в том, как мы воспринимаем информацию, анализируем и используем ее.
Преследуя цель упростить работу человека с цифровыми интерфейсами, дизайнеры выработали концепцию, получившую название «flat UI» («плоский интерфейс»). Этот аскетичный стиль, использующий в основном прямоугольные формы и однородную сплошную цветовую заливку, был призван сместить внимание пользователей с дизайна на контент. К тому же переход от скевоморфизма к «плоскому» дизайну помогал создать у пользователей впечатление того, что продукт легок в использовании, за счет значительного визуального упрощения интерфейса.
Этот достаточно радикальный подход словно дал цифровым продуктам вторую жизнь, позволив им внешне дистанцироваться от предыдущих версий с их «багажом» багов и упущений с точки зрения юзабилити. Образцовым примером нового «плоского» интерфейса стал дизайнерский стиль Metro, представленный Microsoft осенью 2011 года.
Компания применила этот стиль, делающий акцент на типографику, в дизайне стартового экрана операционной системы Windows 8.

А вот как выглядит тот же самый стартовый экран Windows 8 глазами дихромата — человека, не различающего цвета. Как быстро у вас получится найти на нем, где, например, настроить будильник?

Этот пример со всей очевидностью демонстрирует, насколько важно задуматься о том, как мы используем цвет в дизайне, чтобы пользовательские интерфейсы стали действительно доступны каждому, и в частности — людям, страдающим цветовой слепотой.
Дизайнеры стали полагаться в основном на цвет, как главную составляющую дизайна, основное средство для различения элементов интерфейса, — и эта характерная черта «плоского» дизайна стала в конечном счете источником недоразумений.
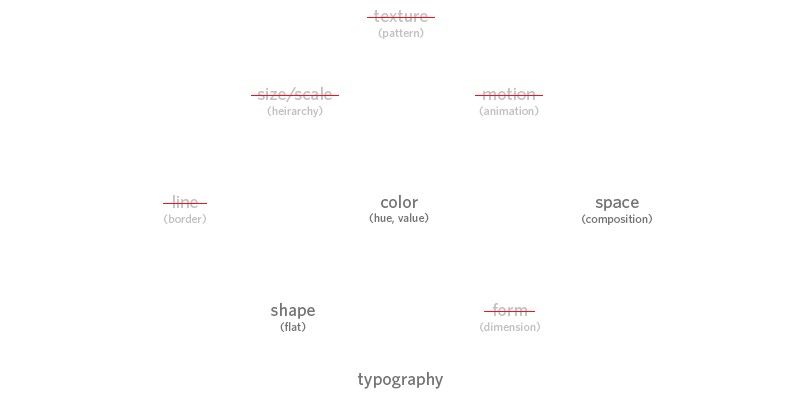
Если исключить слишком много структурных элементов проектирования, это существенно снижает качество нашего взаимодействия с интерфейсом — и все ради модного тренда в дизайне.

Визуальная эмпатия
Не все, что мы видим, окружающие воспринимают точно так же. И это веский довод в пользу того, чтобы ввести еще одну, десятую составляющую проектирования визуального взаимодействия: визуальную эмпатию — попытку войти в положение другого человека через то, как он воспринимает мир.
По оценкам Национального института здоровья США 1 из 12 мужчин и 1 из 200 женщин воспринимают цвета не так, как большинство людей, из-за той или иной формы цветовой слепоты. Учитывать при проектировании интерфейсов людей, страдающих цветовой слепотой (также известной как дальтонизм), — это один из примеров того, как дизайнеры могли бы развивать визуальную эмпатию и учиться видеть мир глазами других. Есть различные способы, как можно адаптировать дизайн для использования людьми, не различающими цвета, и начинаются они с принятия стратегических решений о том, как сделать интерфейс более доступным, задействовав не только цвет, но и остальные средства из нашего дизайнерского арсенала.
Три вида цветовой слепоты
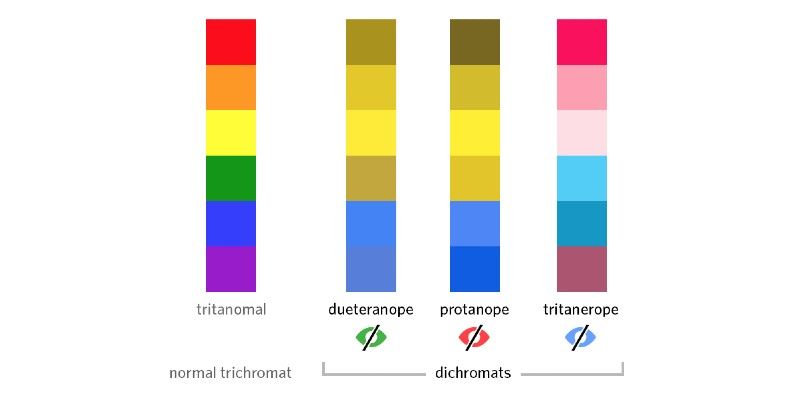
Существует множество разновидностей дальтонизма, но лишь 3 из них являются достаточно серьезными, чтобы вызвать трудности в работе с компьютером — это протанопия (нарушение восприятия красных оттенков), дейтеранопия (неразличение зеленых оттенков; наиболее распространенный вариант дальтонизма) и тританопия (неспособность отличать синие оттенки; встречается крайне редко). Общее название для всех трех этих видов нарушения цветоощущения — дихромазия. Дихроматы различают лишь 2 из 3 основных цветов, тогда как люди с нормальным цветовым восприятием — трихроматы — распознают их все.

Согласно интервью, которое дал журналу The New Yorker основатель Facebook Марк Цукерберг, синий был выбран основным цветом этой социальной сети по причине того, что сам он, страдая дейтеранопией, плохо различает красный и зеленый цвета. «Синий — самый насыщенный цвет для меня, — объясняет Цукерберг. — Я вижу все его оттенки.»
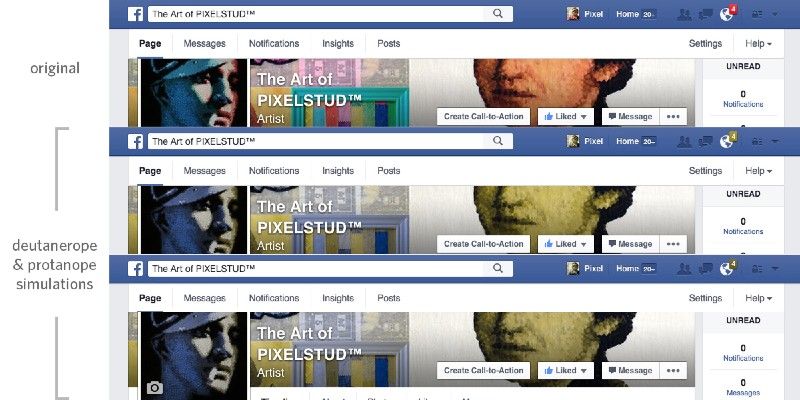
Это пример вдумчивого выбора цвета: симуляция того, как выглядит страница Facebook глазами дейтеранопов и протанопов, показывает, что синий цвет, используемый Facebook, не меняет свой оттенок.

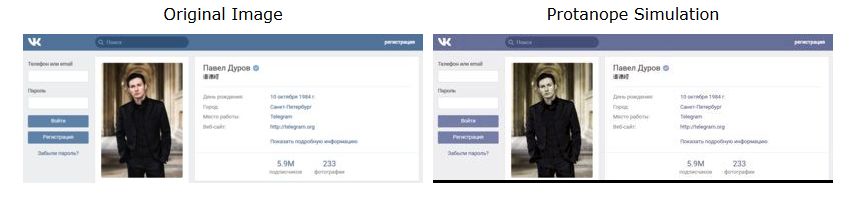
А вот для сравнения синий цвет VK, самой популярной социальной сети в России, глазами протанопа.

Есть и другие типы графической информации, помимо пользовательского интерфейса, которые, будучи выраженными одним лишь цветом, могут вызывать проблемы у дальтоников. Использование только цвета для представления графических данных широко распространено в случаях, когда пространство настолько ограничено, что применение дополнительных визуальных средств (например, лейблов) становится невозможным.
Вот примеры такой «цветной информации»:
- карты с добавочной информацией — топографическими данными, погодой, информацией о трафике или линиях метро;
- детализированные рисунки — научные иллюстрации, технические схемы;
- инфографика — круговые диаграммы, гистограммы, блок-схемы и другие виды графиков.
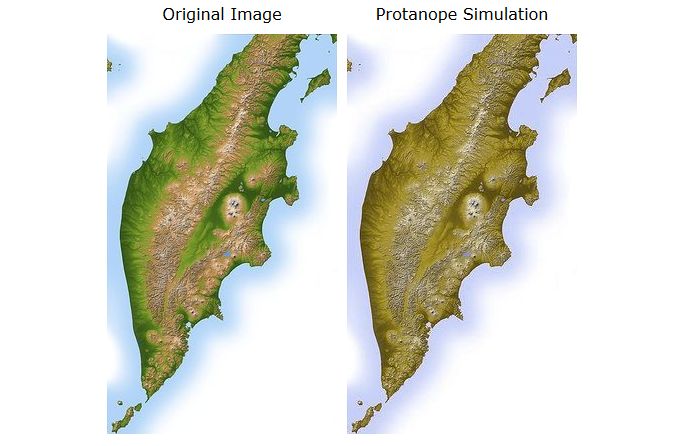
На рисунке виден пример топографической карты глазами дихромата. Благодаря использованию теней и подсветки некоторые детали рельефа сохранились, и остров не выглядит абсолютно плоским.

Еще пример топографической карты. Благодаря дополнительным приемам детали ландшафта видны и дихромату).

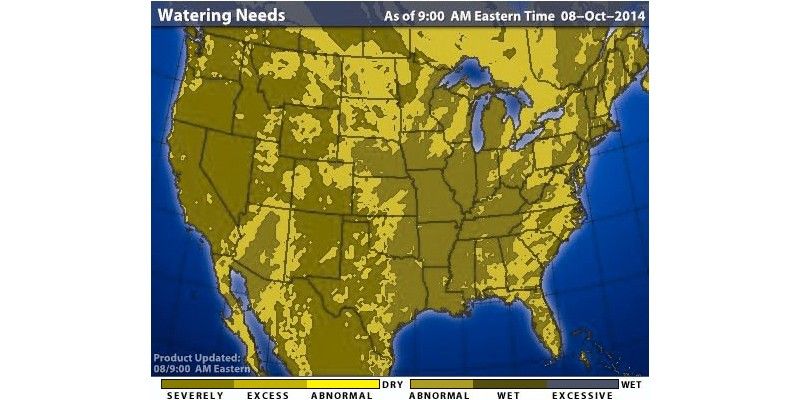
А вот карта потребности почвы в поливе в разных регионах, как увидел бы ее дихромат. Трудно соотнести цветовые области на карте с легендой.

В отличие от нашего многозадачного подсознания, сознательная психическая деятельность, как показывают исследования, может фокусироваться только на одной задаче в каждый момент времени. Даже для человека с нормальным зрением тяжело одновременно различать похожие друг на друга цвета на картинке со множеством деталей и одновременно сопоставлять их с легендой.
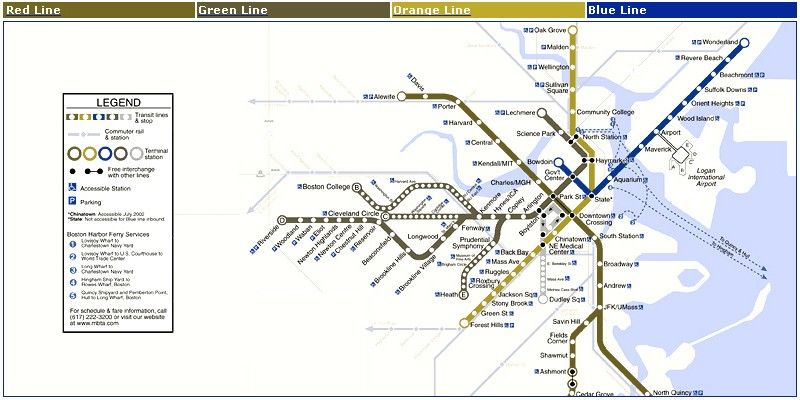
На карте Массачусетского метро глазами дихромата красная и зеленая линии практически не отличаются.

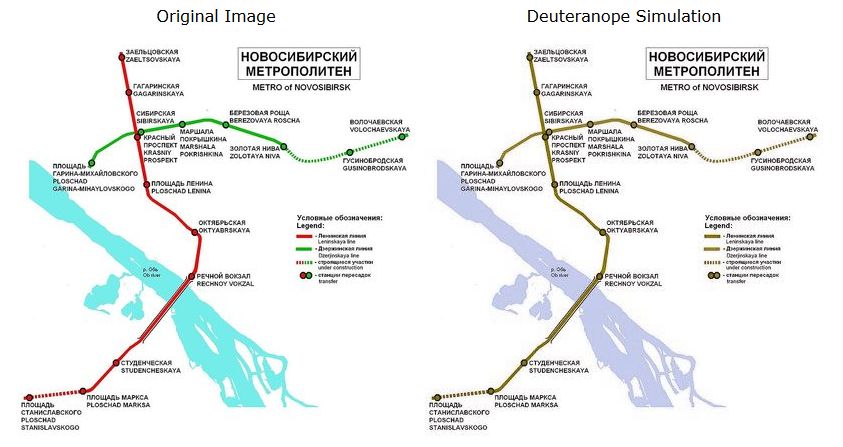
На карте Новосибирского метрополитена для дихромата обе линии выглядят абсолютно одинаково.

Обладая нормальным зрением, человек может с легкостью заметить различия между оттенками, но способность давать названия разным оттенкам — это не то же самое, что суметь различить их между собой. Очень сложно одновременно распознавать цвета, определять их названия, а также сопоставлять одни и те же цвета в разных местах изображения. Уже задавая себе вопрос: «Что означает этот цвет?», — мы вынуждаем свой мозг решать несколько задач одновременно. Наша психика устроена так, что люди с нормальным зрением приписывают цветам определенные свойства, значения (например, красный — горячий). А вот для людей, страдающих цветовой слепотой, понять, что означает определенный цвет, что он символизирует в данном контексте, бывает довольно сложно.
На данной карте, если пропустить ее через симуляцию зрения дальтоника, совершенно невозможно отличить страны с ограничением на въезд и пребывание для людей, больных ВИЧ, от тех, где таких ограничений нет.

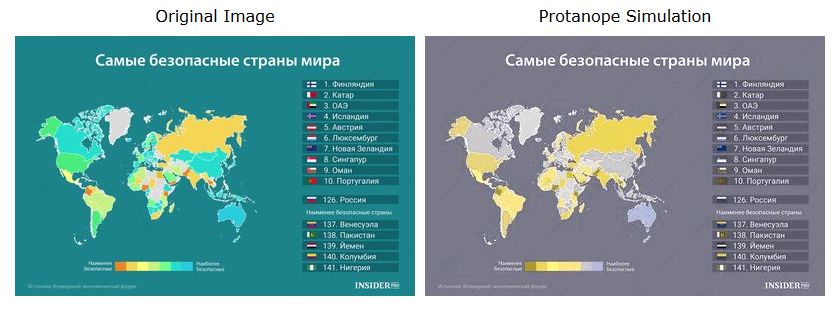
А вот карта безопасности различных стран мира, где также проблематично сопоставить карту с легендой.

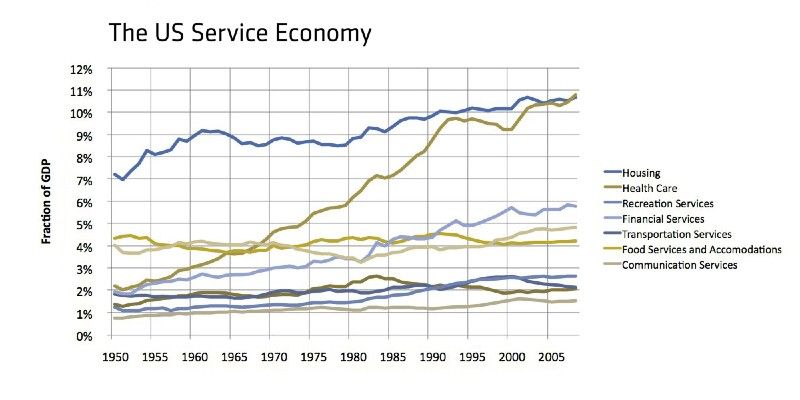
Симуляция видения дейтеранопом графика валового внутреннего продукта в секторе услуг экономики США. Сопоставить графики с легендой крайне тяжело.

Когда цвета, используемые на графике, невозможно отличить друг от друга, легенда теряет всякий смысл. Но есть разные способы помочь пользователям различать цвета на экране. Одно из них — выделение всех элементов одного и того же цвета с использованием дополнительных визуальных средств, например, изменяя толщину линий или структуру форм (добавлением, в частности, бликов или теней).
Вот иллюстрация того, как можно повысить читабельность графика за счёт использования геометрических форм.

Здесь мы видим пример светофора, как бы говорящего на двух языках: он передает информацию как цветом, так и с помощью формы.

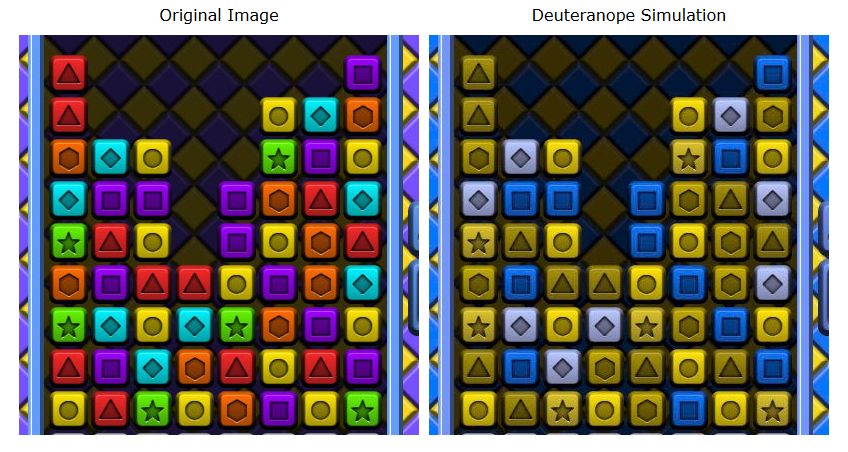
Говоря о компьютерных играх, ниже пример игры, в которую не сможет поиграть дальтоник.

А вот использование геометрических фигур в дополнение к цвету делает аналогичную игру доступной и для людей с цветовой слепотой.

В случаях, когда нет возможности менять форму элементов интерфейса, использование таких цветов, которые различали бы ВСЕ пользователи, становится жизненно необходимым. И вот как этого можно добиться.
Симуляция реального опыта
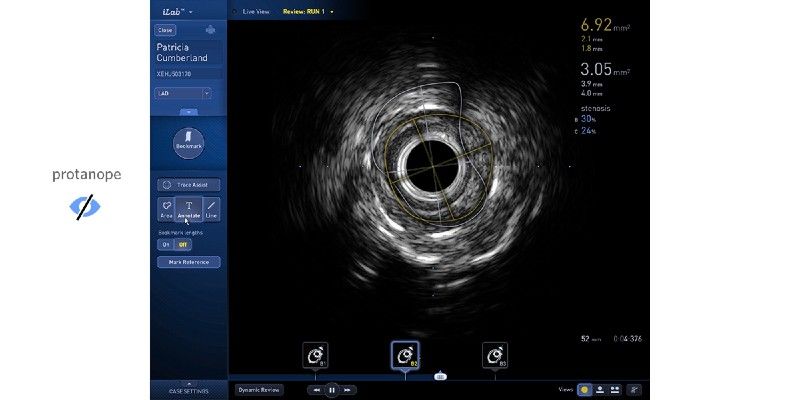
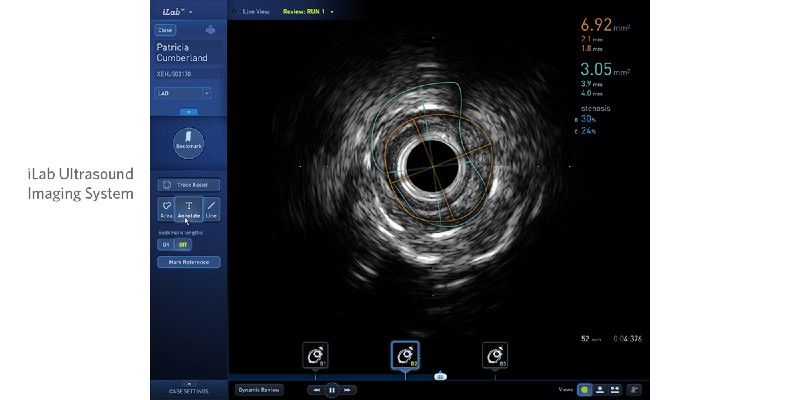
Мне приходилось работать над интерфейсом диагностического томографического оборудования, к которому предъявлялись строгие требования относительно использования цвета и пространства, существенно ограничивающие применение дополнительных визуальных средств.Кардиологи должны были использовать это устройство для диагностирования и лечения аномалий сосудов и полостей сердца. Одним из примеров может быть обнаружение атеросклеротических бляшек в артериях, которые препятствуют нормальному току крови из сердца. В данном случае от того, насколько четко врач разглядит с помощью прибора сердце пациента, может зависеть его жизнь.

Измерения сосудов, проводимые с помощью прибора, должны были выполняться таким образом, чтобы важные данные (такие как отклонения сосудов от нормы) были хорошо видны на изображении. Могло потребоваться несколько измерений, накладывающихся одно на другое в рамках одного изображения, поэтому данные разных измерений необходимо было различать с помощью цвета.
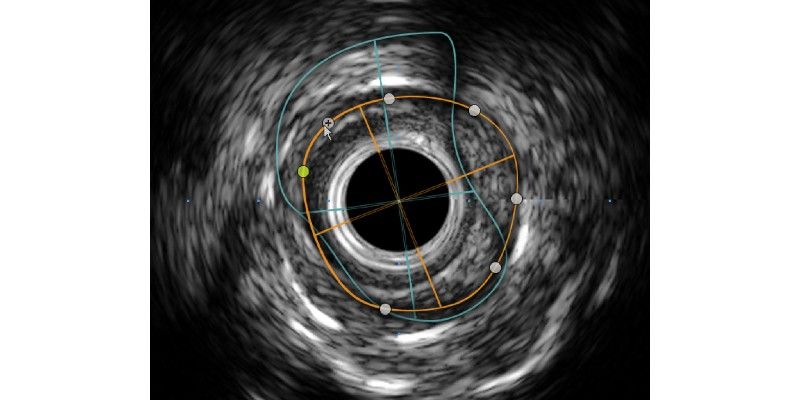
На рисунке видны поперечные измерения (оранжевого и голубого цвета), наложенные на живое изображение сосуда сердца, полученное методом ультразвука. Бляшки представлены здесь скоплениями белого цвета, похожими по форме и цвету на поверхность внутренней стенки сосуда.

Чтобы удостовериться, что линии, которые представляют результаты измерений, будут хорошо видны на фоне изображения, а также различимы между собой, мы протестировали весь интерфейс с помощью симуляции трех основных типов цветовой слепоты (дейтеранопии, протанопии и тританопии). Цвета, используемые в интерфейсе, должны были достаточно сильно отличаться друг от друга, и в то же время быть хорошо различимыми на черном фоне, будучи наложенными поверх сложного ультразвукового снимка.

Неудачные комбинации цветов
Следующие 4 факта о цветах помогут вам подбирать цветовые сочетания, которые будут успешно проходить тесты для всех основных типов цветовой слепоты.
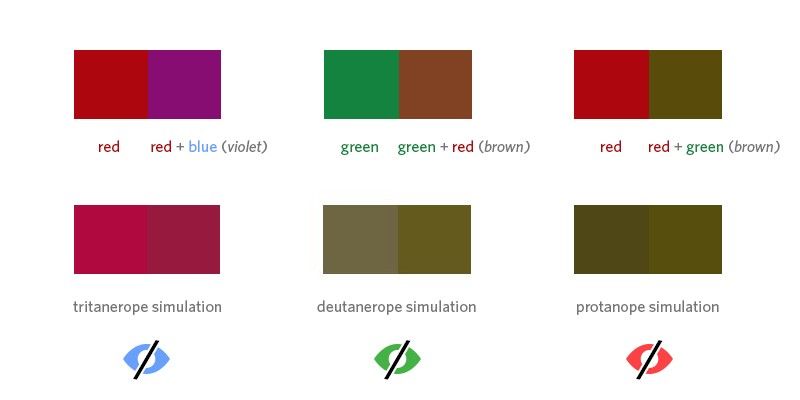
1. Некоторые цвета, отличающиеся только своей красной или зеленой составляющей, очень трудно различать между собой. Это, например, синий и фиолетовый (красный + синий), зеленый и коричневый (зеленый + красный) или красный и коричневый (красный + зеленый).
Вот симуляция видения дальтониками цветовых сочетаний, которые содержат одинаковую красную или зеленую составляющую.

2. По сравнению с яркими, насыщенными цветами те цвета, показатель насыщенности которых низок, особенно трудно различать между собой. К примеру, бледно-голубой и розовый или серый и бледно-зеленый довольно слабо различимы.

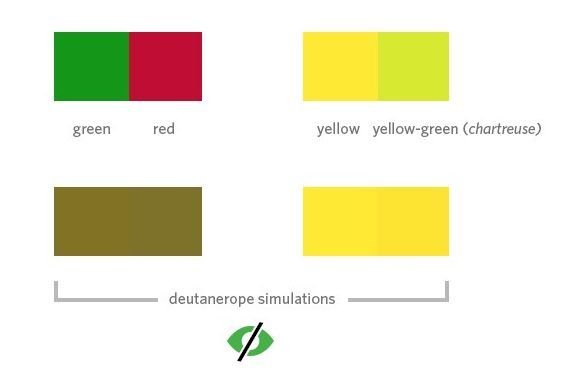
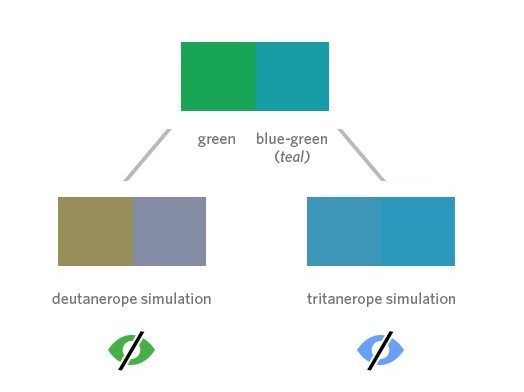
3. Недостаток красных или зеленых фоторецепторов (колбочек сетчатки) заставляет дейтеранопов и протанопов полагаться в основном на информацию, получаемую от синих колбочек, что делает их более чувствительными к различению голубых и синих оттенков. Например, красный и зеленый или желтый и желтовато-зеленый (так называемый шартрез или лаймовый) будут восприниматься практически как один и тот же цвет. А вот зеленый и сине-зеленый (цвет морской волны) могут видеться совершенно по-разному.
Вот так дихроматы видят красный и зеленый как один и тот же цвет.

А здесь видно, что дейтеранопы интерпретирует оттенки синего совершенно по-разному, в то время как для тританопов, не различающих синий цвет, они почти одинаковы.

4. Низкая способность к различению оттенков («hue») у дальтоников обычно компенсируется более высокой чувствительностью к яркости и насыщенности (компоненты «value» и «saturation» соответственно в системе HSV), поэтому, чтобы повысить контраст и различимость цветов, нужно опираться именно на эти характеристики.
Дизайнеры и проектировщики интерфейсов, в особенности те, что отвечают за конечный вид продукта, могут стать прекрасными «визуальными компенсаторами» пользовательского взаимодействия с продуктом. Когда мы стараемся проектировать с эмпатией, мы получаем возможность создать продукт, который будет хорошо адаптированным для разных категорий пользователей. Действительно продуманный дизайн, будь он плоским или трехмерным, исходит из стремления вовлечь как можно больше пользователей, делая конечный продукт доступным для всех.
Симуляторы, плагины и дополнительные ресурсы
На этом сайте вы можете загрузить изображения в формате PNG или JPEG и протестировать, как они будут выглядеть для трех основных типов цветовой слепоты. Также здесь можно скачать плагин для Photoshop: http://www.vischeck.com/vischeck/vischeckImage.php
Тестирование изображений для восьми типов цветовой слепоты: http://www.color-blindness.com/coblis-color-blindness-simulator/
Возможность вставить URL web-страницы и протестировать ее для восьми типов цветовой слепоты: http://colorfilter.wickline.org/
Десктопный симулятор цветовой слепоты для Windows, Mac и Linux. Фильтры накладываются полностью на весь экран компьютера во время работы с ним: http://colororacle.org
Рекомендуемые комбинации цветов для картографии: http://colorbrewer2.org/
Как в Photoshop, так и в Illustrator есть встроенный симулятор двух из трех основных видов дальтонизма, который находится в меню View->Proof Setup.
Сайт, посвященный проблематике доступности цифровых продуктов для людей с цветовой слепотой. Здесь можно найти обзоры инструментов проектирования и приложений, сделанные дизайнерами, страдающими дальтонизмом: http://wearecolorblind.com/
Почитать о цветовой слепоте подробнее можно на сайте http://www.colourblindawareness.org/
А здесь можно самому пройти короткий тест на дальтонизм: http://colorvisiontesting.com/ishihara.htm
Оригинал: https://www.cooper.com/journal/2015/6/the-color-of...
Перевод: https://blog.noveogroup.com/ru/2017/01/empathy-col...