UX-исследование и разработка интерфейсов для «Бережной аптеки»

Описание
Основная идея этого проекта — разработка эффективного интерфейса в помощь клиенту. На старте стало очевидно, что перед масштабными изменениями на сайте необходимо провести более глубокое исследование пользовательского поведения. Это помогло выявить реальные проблемы и сосредоточиться на их решении, не тратя бюджет на неэффективные работы. Особое внимание уделили совместимости дизайна с бизнес-логикой сайта.
Доработки пользовательского интерфейса шли параллельно с изменениями бизнес-процессов, также наш отдел интернет-маркетинга работал с качеством трафика из поисковых систем и контекстной рекламы. В результате возник синергетический эффект, который помог значительно улучшить работу сервиса: увеличилась конверсия, качество и количество трафика. Все это помогло увеличить продажи.
Сервис b-apteka.ru был запущен в сентябре 2016 года. Проект рос, нагрузка на инфраструктуру увеличивалась. Заказчик решил найти нового подрядчика — крупную компанию с налаженными техпроцессами и разделением труда. Поиски привели в «Пиком». Работа с нами началась с октября 2018 года. Были поставлены задачи: 1. Разработать дизайн интерфейса (UI) в стиле Material design от Google по гайдлайнам транснациональной корпорации. 2. Проработать и оптимизировать сценарии пользовательского поведения на сайте, чтобы больше посетителей завершало оформление заказа. 3. Конечный результат — создать базу постоянных клиентов, увеличить продажи. Качественный дизайн и юзабилити должны сделать сайт эффективным инструментом для привлечения заказов. Это был самый продолжительный по времени этап, который мы разделили на несколько шагов. Мы провели аудит и коридорное тестирование на сотрудниках нашей компании. Обнаружили ряд критичных проблем на сайте: — зависание при обработке событий (нажатие «в корзину», выбор аптеки), — неудобная навигация по каталогу (меню с внутренним скроллом), — отсутствие информации о процессе оформления заказа на внутренних страницах, — нерациональное использование главной страницы сайта, — сложность поиска товаров в связи с отсутствием фильтров и подрубрик, — отсутствие фотографий и описания у некоторых препаратов, — низкое качество адаптивной версии — выбор аптеки по карте, размещение кнопок оформления заказа. 67% — доля мобильного трафика, при этом доля отказов с мобильных в 2 раза выше, чем с десктоп-устройств. Для каждой проблемы предложили свои способы решения. Дали рекомендации по SЕО-оптимизации и контенту: описать преимущества и принцип заказа через сайт. Добавить пояснения, что заказ получают самовывозом из аптеки. Указать, что цены действительны только при заказе через интернет. Для авторизованных пользователей формировать персональные рекомендации на основании ранее сделанных заказов. 2. Принято решение начать доработки с процесса оформления заказа. По данным Яндекс.Метрики, около 10% пользователей, начавших оформление заказа, бросали его. Оно состояло из 5-6 этапов. Поэтому процесс заказа сократили до двух шагов: выбор аптеки и введение номера телефона, а также создали функцию личного кабинета. Прописали два сценария: — выбор аптеки, где товар есть в наличии и можно сразу забрать (с показом карты), — заказ товара, ожидание, получение. 4. Для понимания потребностей покупателей составили CJM. Сбор данных об аудитории сайта и сценариях поведения пользователей позволил выявить влияние разных блоков на конверсию и определить первоочередные задачи. Например, выяснилось: — Большинство пользователей не ищут препараты в каталоге и редко заходят на карточку товара. Задача: сделать поисковую выдачу максимально релевантной, добавить фильтры. — Качество и подача контента значительно влияют на успешность сделок. Задача: дополнить карточки товаров изображениями и описанием с инструкцией. — Опровергли гипотезу, что регистрация на сайте сложная. Задача: оставить привычную пользователям форму регистрации, но доработать страницу выбора аптеки, исключить точки выхода со страницы оформления заказа. Следующими этапами стали сегментация ЦА и интервью с ее представителями. Учитывались мотивация, цель, регион, опыт интернет-покупок, триггеры, критерии поведения и канал контакта. На основе этой информации мы создали 5 основных персонажей с характерными эмоциями, действиями и барьерами. Разработка дизайна велась с учетом результатов аналитики в стиле Material Design. Эта гибкая дизайн-система позволяет создавать непротиворечивый, совместимый пользовательский опыт на экранах любых устройств. Стиль расширяет идею «карточек», которые должны переключаться между собой плавно и практически незаметно. Выбрали стратегию mobile first — сначала разработали мобильный UI, потом десктоп-версию. Использовалась фирменная цветовая гамма с преобладанием оранжевого. Управление проектом Работу над проектом разделили на несколько этапов: 1. Первичный аудит сайта и переговоры. 2. Аналитика и CJM. 3. Редизайн. 4. Поисковая оптимизация — кастомизация решения Elasticsearch. 5. Запуск взаимодействия call-центра с сайтом и доставки со склада. 1. Доработки позволили значительно увеличить конверсию интернет-магазина. В частности, только изменение процесса оформления заказа увеличило этот показатель на 4% от общего числа пользователей. 2. Пользовательский интерфейс стал более интуитивно понятным и удобным. Быстрый поиск позволяет найти лекарство в пару кликов и уточнить его наличие в ближайшей аптеке. Процесс заказа упростился — можно добавить позиции в корзину кнопкой «Купить», оформить бронь и забрать товары после получения SMS о готовности. 3. Среднее число посетителей сайта в день выросло на 25%. Улучшилось качество трафика — поисковая оптимизация помогла повысить релевантность запросов. Технологии и инструменты: CJM (Customer Journey Map) — современный метод UX Research, нелинейный и комплексный анализ действий пользователей. Даёт возможность встать на их позицию: понять цели, ожидания и эмоции при контакте с продуктом компании. ELK — интегрированное решение для поисковой оптимизации. Позволяет надежно извлекать данные из любого источника в любом формате, искать, анализировать и визуализировать в режиме реального времени. Составляющие: движок Elasticsearch, механизм сбора данных и анализа журналов Logstash, платформа аналитики и визуализации Kibana. "Перед стартом проекта мы много времени потратили на аналитику, и это сознательный шаг. На этапе проектирования мы экономим деньги, которые потеряем, если не продумаем какие-то моменты. В «Пикоме» сильные специалисты, работа с которыми дает проекту конкурентное преимущество. Мне как заказчику важно получать честную обратную связь, когда меня уже на стадии разработки предупреждают об ошибке и предлагают альтернативное решение. Все сотрудники в штате компании, присутствуют на встречах, поэтому вопросы решаются быстро и нет проблем с коммуникацией. Процессы выстроены максимально комфортно для заказчика". Видео: https://youtu.be/_itMCFrE6J8

Поставленная задача и ее решение
Особенности проекта
Аналитика
1. Аудит сайта и систем аналитики.
3. Провели анализ конкурентов.
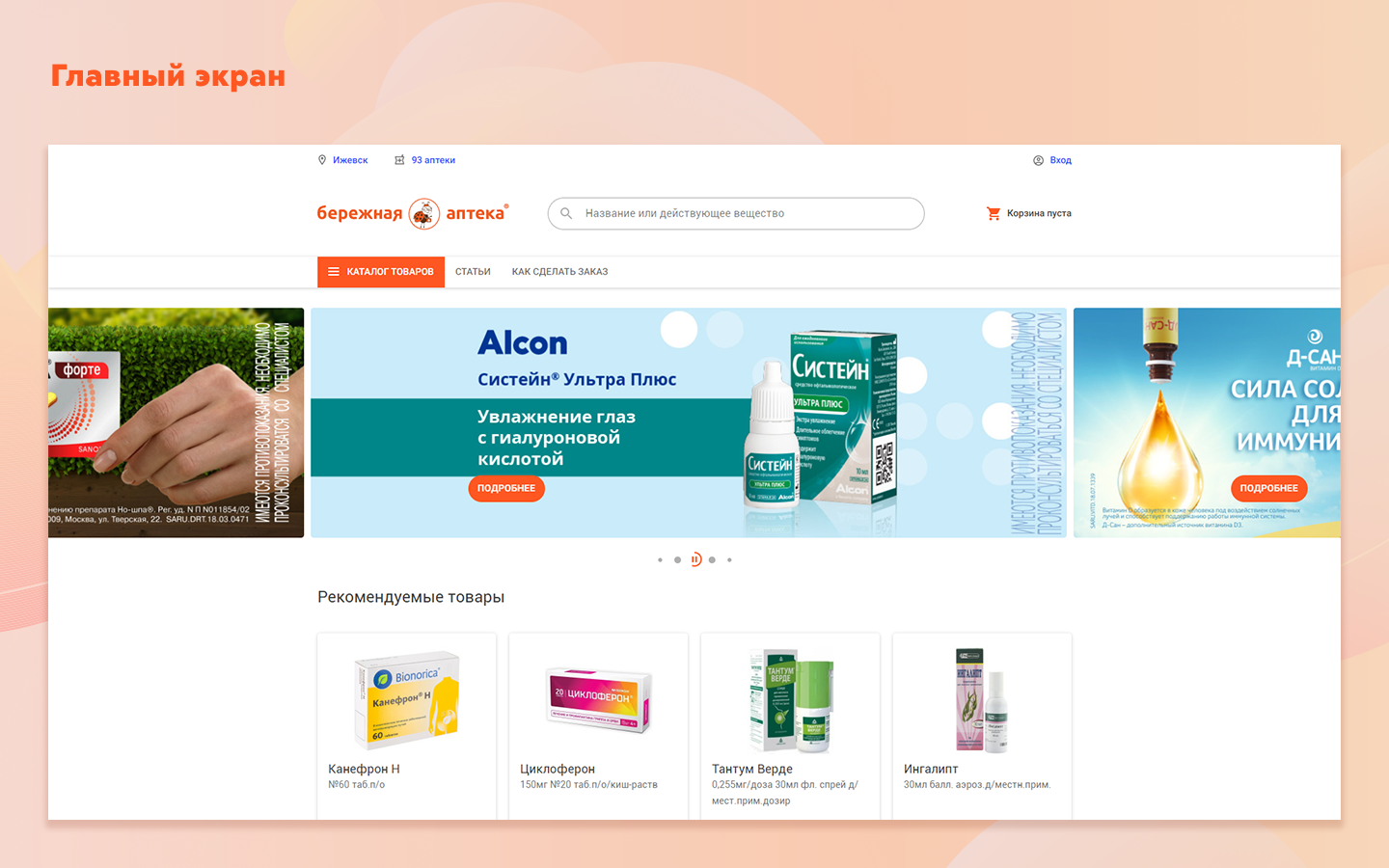
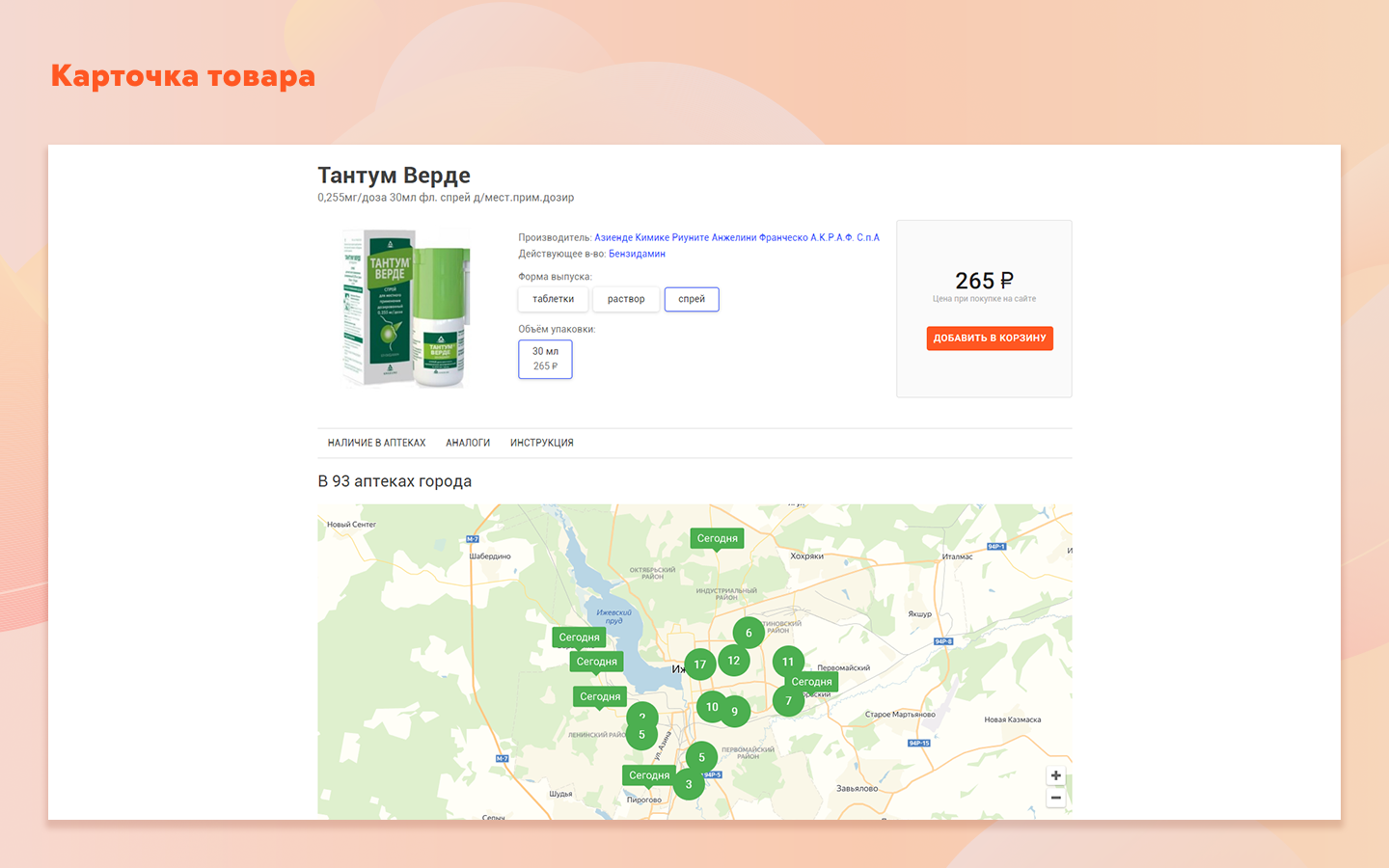
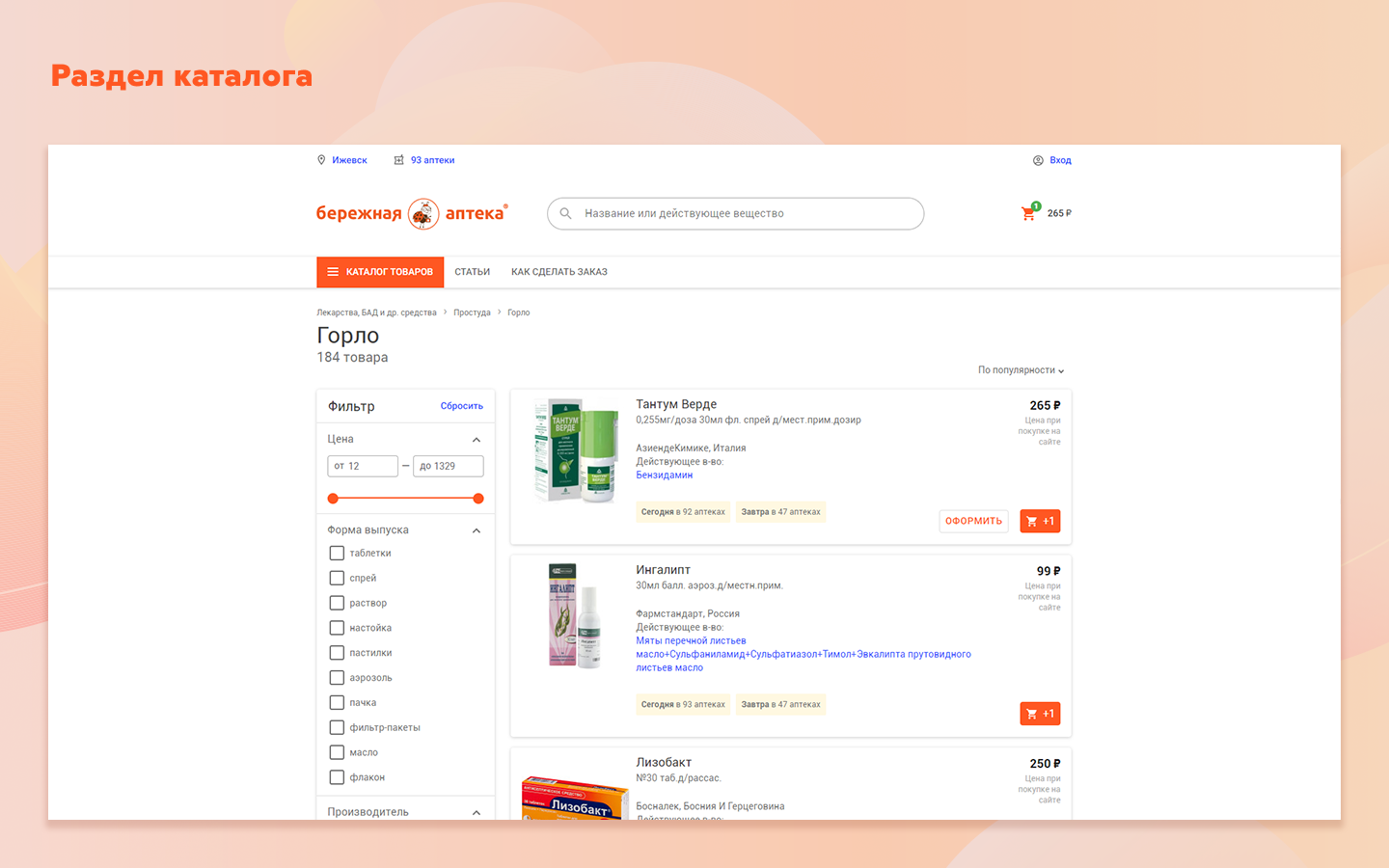
Дизайн
Достигнутые цели и KPI по итогам запуска



Комментарий заказчика


