6 критериев оценки продукта

Для начала приведем сами принцип:
- Неприводимость к простоте.
- Интуитивность использования.
- Функционал под красотой.
- Доступные инновации.
- Внешнее представление.
- Методология развития.
Неприводимость к простоте
Иногда бывают ситуации, когда продукт сложен и кажется, что изменения в его дизайне или функционале невозможны – нет ничего лишнего, что можно было бы убрать.
Стив Джобс сказал: «Решить, что не надо делать так же важно, как решить, что делать». При создании продукта ставится его главная цель. На самом деле целей может быть много, но главная всегда одна. Весь дизайн и функционал должен быть подчинен, прежде всего, достижению пользователем этой цели. Все остальное лишь делает этот путь комфортным. Как полет: что важнее для достижения цели путешествия – самолет или кондиционер? Первое. Второе делает путь приятным, но не более.
Чтобы понять, что можно убрать, нужно оценить каждую функцию в отдельности: что можно убрать без ущерба для главного? Создав редактор, мы оценили его интерфейс с этой точки зрения. Все ли нужно пользователю одновременно? Что используется реже всего? Что можно спрятать?
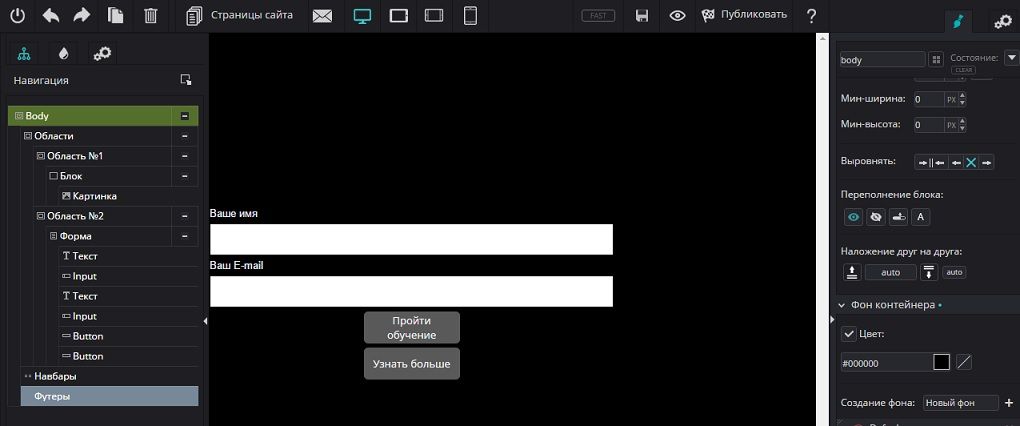
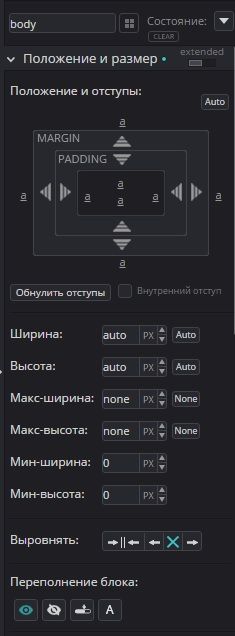
Вот вид рабочей области с полным набором инструментов.

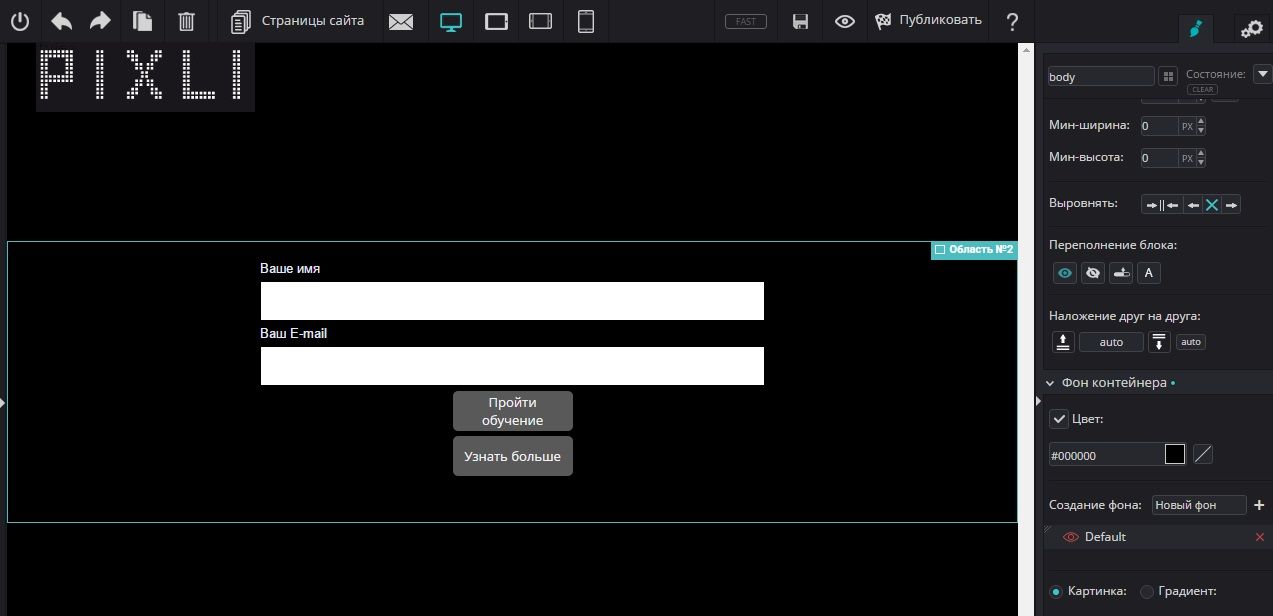
Панель навигации закрывает часть экрана, сужая рабочую область. Это неудобно. Тесты показали, что навигация используется реже, чем все остальные инструменты. Теперь она появляется по требованию пользователя.

Интуитивность использования
В программировании есть такое понятие как продукт с открытым исходным кодом. Пользователь может менять этот код, как ему угодно, переписывать под себя. Такие продукты направлены на интуитивную работу с ним, развитие. Программы с закрытым кодом направляют пользователя по заранее описанным сценариям. Но следует помнить: что понятно одному, может быть не понятно другому. Проектируя интуитивный интерфейс, мыслите как ваш целевой клиент. Принципы интуитивного использования:
- Инструкции не нужны.
- Сломать трудно.
- Даже ребенок справится.
- Не надо напрягать мозг.
При анализе редактора с точки зрения интуитивности использования следует дать ответы на следующие вопросы:
- Как уменьшить стресс от использования?
- Сколько времени потребуется, чтобы полностью понять его?
- Каким образом его можно улучшить?
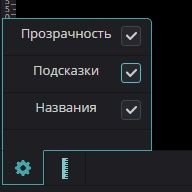
Целевая аудитория нашего редактора – разработчики сайтов. Первоначально мы ориентировались на опытных специалистов, затем был выделен акцент для начинающих. Мы добавили возможность видеть подсказки и названия блоков.

Тесты показали, что подсказки уменьшили количество ошибочных действий и уменьшили время на изучение.
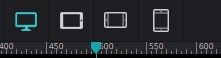
Сверху появились кнопки для просмотра результата на разных устройствах. Они были выведены из меню на панель инструментов.

Таким образом, с помощью простых изменений мы адаптировали интерфейс, приблизив его к интуитивности.
Функционал, спрятанный за красотой
Принцип «второго свидания» основан на том, что человеку хочется вернуться и встретиться еще раз. Не важно, о чем идет речь – о другом человеке, сайте или продукте. Для того чтобы это желание возникло, за внешней атрибутикой должен быть спрятан привлекательный функционал. С красивой девушкой интересно поговорить, а в Макдоналдсе есть бесплатный wi-fi или розетка для зарядки телефона прямо около вашего стола.
Плохой продукт – это продукт, который позволяет достичь только главной цели его использования. В каждом продукте должны быть свои бонусы. Когда пользователь продукта неожиданно обнаруживает за красотой еще и дополнительный функционал, нужный ему именно в этот момент, он продолжает его использовать. Хороший продукт делает именно то, что он говорит, а потом добавляет «бонус».
Для оценки редактора ответим на вопросы:
- Есть ли какие-то полезные функции, которые не сразу бросаются в глаза?
- Что скрывается за первым слоем моего главного предложения?
- Какова цена?
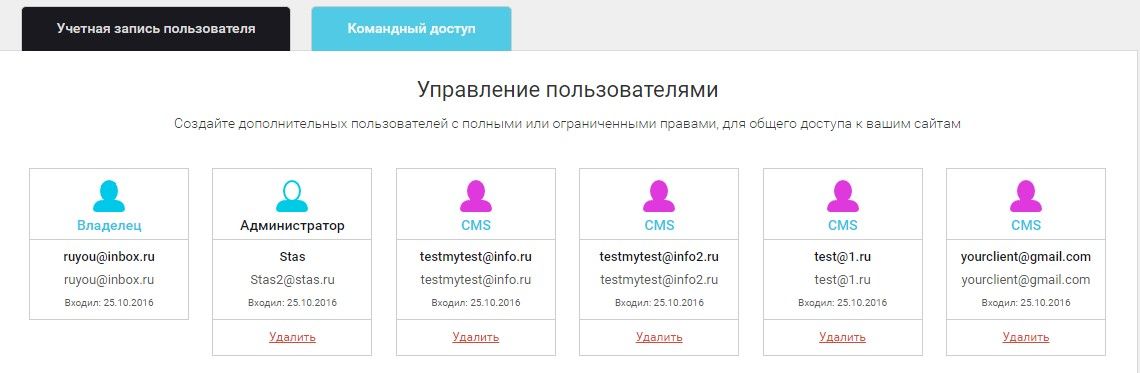
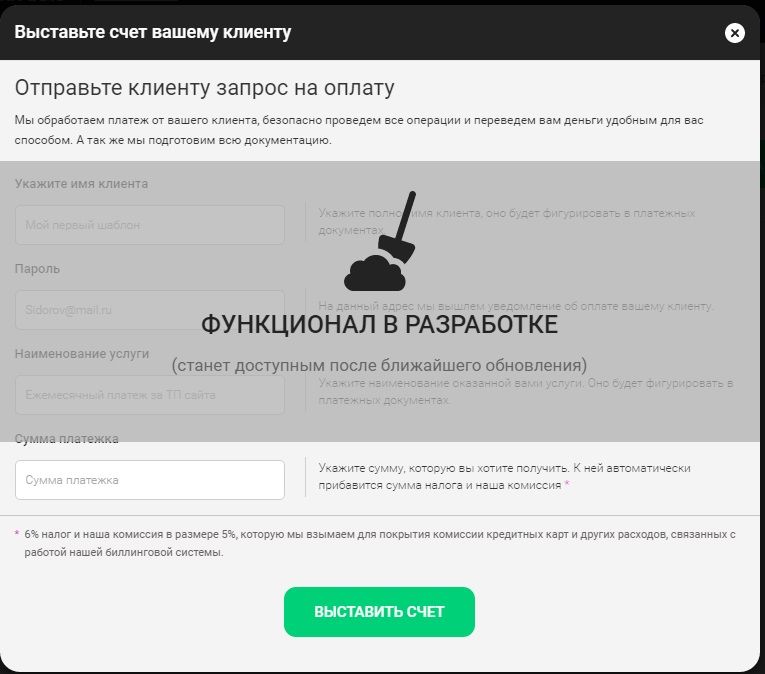
Главная цель нашего редактора – создать сайт. При его проектировании мы задумались – что еще сопровождает digital-агентство, какие действия выполняются? Был определен целый список того, что делают сотрудники. Проанализировав все пункты, мы поняли, что необходимо для комфортного использования нашей платформы. Это возможность управлять не только сайтами, но и клиентами. Встав на место разработчика сайтов, первое, о чем мы подумали – ведь у него будет не один проект, а много. И для каждого проекта будет свой клиент. Значит, нужен такой личный кабинет, который позволит управлять не только сайтом, но и бизнесом.

Итак, за нашим главным предложением скрывается возможность управлять клиентами, используя нашу платформу.
Цена всего этого невелика – 1230 р./месяц за 15 сайтов, 2180р./месяц за 30 + командный доступ и 6760 р./месяц за безлимит со всеми возможными функциями, включая персонального менеджера, который всегда на связи.
Инновации должны быть доступны пользователю
Почему некоторые новинки сразу приобретают популярность, а некоторые так и остаются непонятыми? Мы все являемся участником социальных сетей – от одноклассников до Facebook. Но кто помнит одну из первых – FRIENDSTER? Она была запущена в 2002 году и поначалу имела популярность. Однако люди еще не были готовы так активно общаться через сеть. Это пример, когда что-то новое появилось слишком рано.
Оценим редактор с этой точки зрения:
- Чем он отличается от других таких же?
- Когда мы рассказываем о нем другим, они сразу понимают, о чем идет речь?
- Будут ли пользователи знакомы с хотя бы некоторыми элементами продукта?
Ответ на первый вопрос мы дали в предыдущем пункте. Главное отличие от других редакторов в дополнительном функционале. Еще одно отличие от большинства редакторов – наличие триггеров.
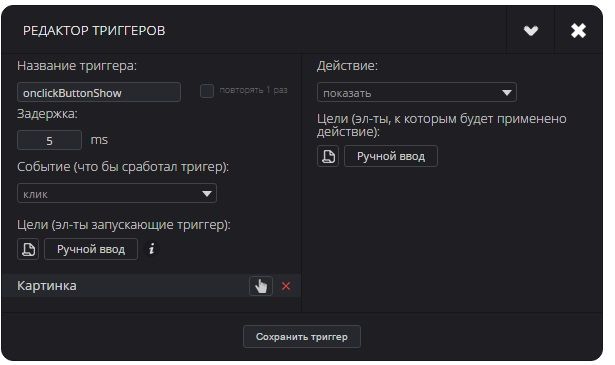
Триггеры – это функционал, который позволяет элементам реагировать на события на странице. Триггер позволяет изменить свойство элемента.

Возможность создать дизайн не по шаблону, а с чистого листа, тоже является отличием от большинства редакторов, хотя и второстепенным.
Внешнее представление
Внешнее представление должно отражать цели продукта, согласовываться с ними. В случае сайта это должен быть дизайн и цветовая гамма. Сайт для бизнеса и игровой сайт будут иметь совершенно разный дизайн и структуру.
Чтобы понять, насколько внешнее представление редактора PIXLI отвечает его целям, поставим вопросы:
- Чего мы хотим достичь, предлагая свой редактор?
- Насколько форма представления наших целей согласуется с самим целями?
Главная наша цель – обеспечить нашу целевую аудиторию удобным и доступным инструментом для создания сайта. Он должен помочь оптимизировать затраты на сайт как временные, так и финансовые. Исходя из этого, редактор должен содержать знакомый инструментарий, который поддерживается терминологией.

Так как речь идет о верстке, терминология должна состоять из CSS-понятий. Большей частью мы перевели ее на русский язык, но оставили базовые понятия margin и padding. Во-первых, они знакомы любому верстальщику. Никто не говорит «Внешний отступ», а говорит «маргины». Во-вторых, русский перевод скажет меньше, чем английский термин. Наш редактор оперирует такими понятиями как блок, форма, наложения, трансформация и т.д. Это делает основные действия доступными для понимания принципов верстки в нем. Так что форма представления наших целей вполне с ними согласована.
Методология развития
Если бренд не получает развития, он рано или поздно исчезает. Так произошло с компанией Кодак, которая обанкротилась в 2012 году. А ведь не так давно их фотоаппараты были самыми популярными. Из-за чего это произошло? Они остановились в развитии и не успели вовремя переключиться на новые технологии – цифровую съемку. Компания Apple обнаружила, что принципиальное значение имеет не столько сам продукт, сколько методология его развития.
Мы считаем этот принцип самым важным из всех перечисленных. Проанализируем редактор с точки зрения следующих вопросов:
- Продукт будет продолжать удовлетворять потребность в течение трех - пяти лет?
- Будут ли создаваться несколько поколений продукта?
Процесс взаимодействия с нашими клиентами позволяет нам собирать сведения о том, какого функционала не хватает. За счет этого мы проводим анализ и в дальнейшем планируем те доработки, которые являются необходимыми в первую очередь. Наши клиенты помогают нам выделить главные направления развития, и мы не скрываем своей благодарности.

На сегодняшний день наш продукт можно считать законченным с точки зрения достижения главной цели. Однако постоянное внедрение новых функций позволяет нам рассчитывать не только на постоянных клиентов, но и приток новых. Мы стремимся постоянно совершенствовать кондиционер в нашем самолете.
______________________________________________________________________
Материал создан агентством контент-маркетинга Текстотека.
Хотите самостоятельно внедрить контент-маркетинг в свой бизнес? Подписывайтесь на наше сообщество ВКонтакте, там много бесплатного обучающего материала.


