Инфографика в презентациях
Подробно о том, что такое инфографика, об её истории и видах мы рассказали в прошлой статье. Важно запомнить, что инфографика — это способ передачи информации при помощи графических элементов.
Именно с графических элементов тысячи лет назад начиналась письменность, только потом алфавит заменил собой рисуночное письмо. Однако постепенно передаваемая информация усложнялась, и текста становилось недостаточно. Так возникла новая потребность использовать графику: иллюстрации, схемы, карты, диаграммы и т.д.. Это и привело к рождению современной инфографики.

Презентации — это простор для применения инфографики! Они содержат много статистических данных, количественных показателей, элементов сравнения. А объяснить и воспринять на слух сопоставление числовых данных, динамику показателей, взаимосвязи между объектами очень сложно. Поэтому актуально применение графических средств для наглядного и структурированного представления информации.
Рассмотрим конкретные способы и приёмы использования инфографики в презентациях.
01. Таблицы
Таблицы используются для представления данных, когда их можно распределить по строкам и столбцам. Подробно о таблицах рассказываем в статье «Таблицы. Как сделать просто и красиво»
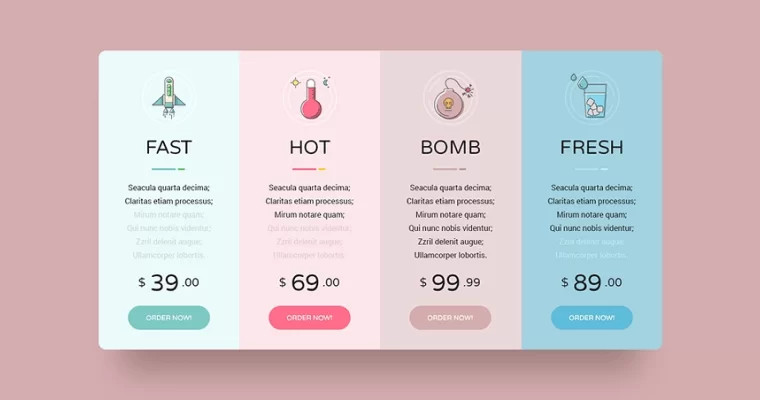
4 примера креативных таблиц
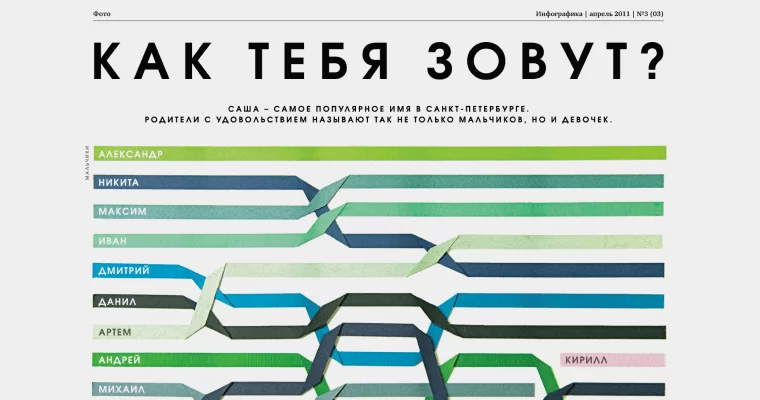
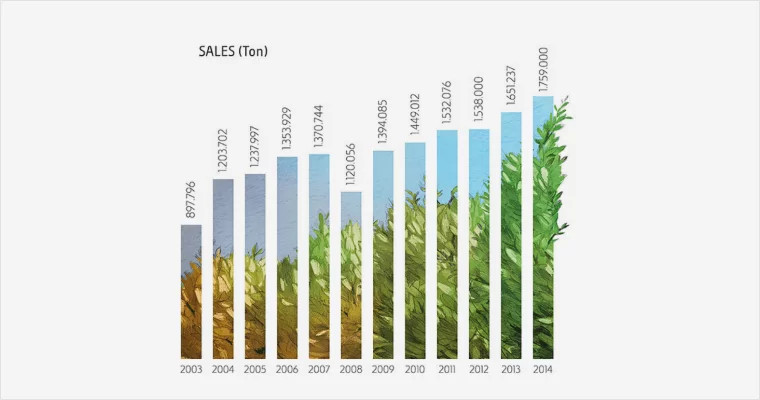
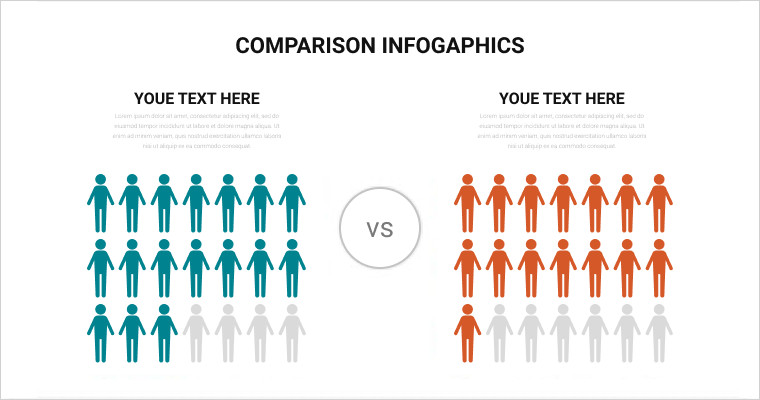
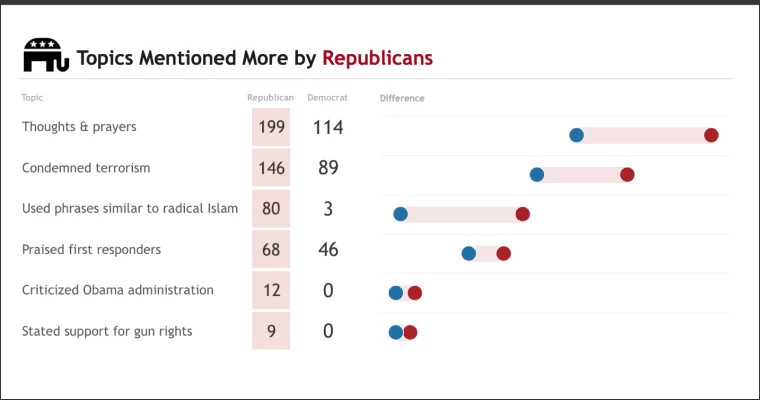
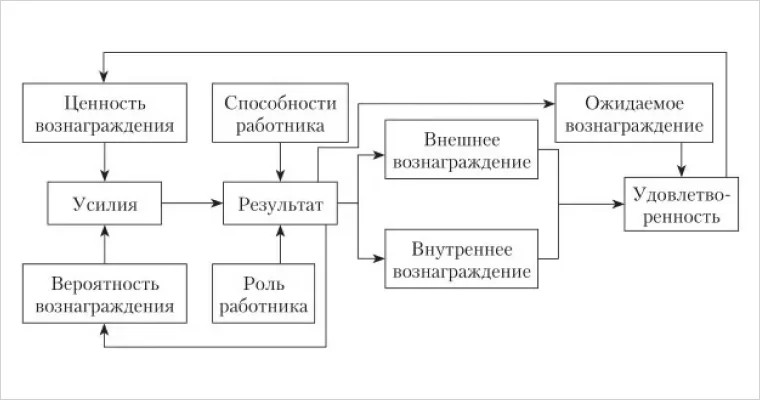
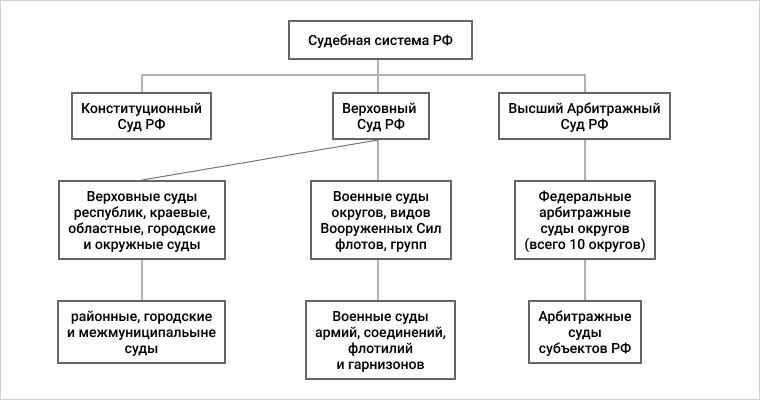
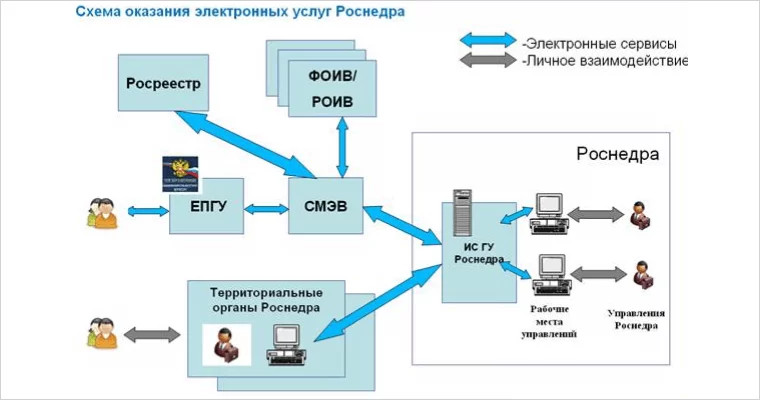
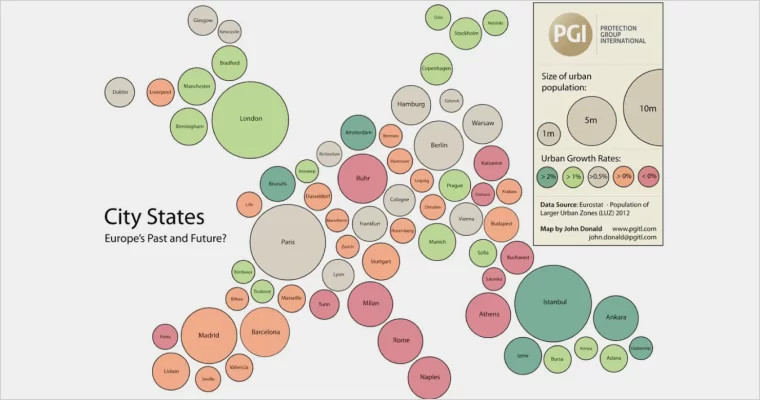
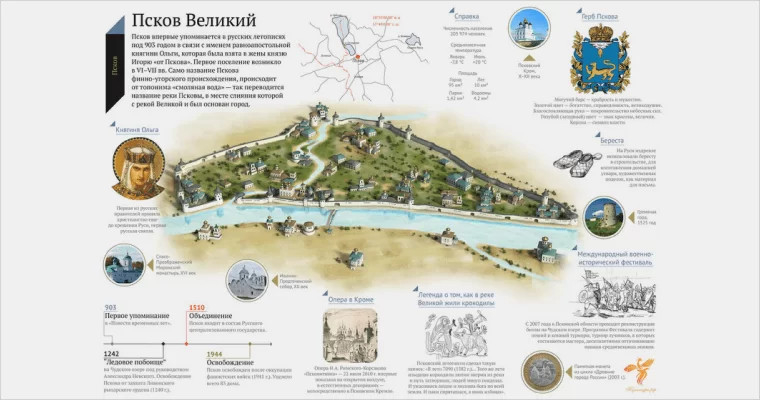
Таблица сравнения Используется для сравнения двух объектов (товаров, методов, опций и т.д.). Даёт наглядное представление о том, что у них общего, чем они различаются, в чём один превосходит другого. Таблица с картинками В ячейках такой таблицы главное — изображения, надписей там может не быть вовсе. Таблица-палитра Ячейки этой таблицы содержат не числа и даже не изображения, а только оттенки цвета. Применяется такая таблица в том случае, когда важны не абсолютные величины, а их отношение. Наглядно показывает, например, самые загруженные часы по дням недели или самые популярные дни рождения в году. Тёмный оттенок соответствует самому популярному (загруженному) периоду времени, светлый — самому свободному. Еще часто такую таблицу называют тепловой картой. Таблица-карточки Это хороший способ представить данные образно, при этом сохранив структуру таблицы. Каждый столбец в этой таблице выглядит как отдельная карточка. Вы часто можете встретить подобную визуализацию на сайтах в разделе «Стоимость». Графики дают наглядное представление о динамике изменения показателей. Бамп-чарт Этот график по сути похож на таблицу-палитру. Он используется тогда, когда важны не абсолютные значения показателей, а относительные. Например, когда нужно подчеркнуть превосходство одного объекта над другими или показать, как менялось лидерство в течение времени. График с закрашенными областями Такой простой приём, как закрашивание областей, делает обыкновенный график намного более привлекательным. Для удобства сравнения используют эффект прозрачного наложения. Дискретный график По внешнему виду такой график очень напоминает столбчатую диаграмму. Он отображает динамику не плавной линией, а отдельными значениями в конкретные моменты времени. Когда речь идёт о диаграммах, мы в первую очередь представляем себе круговые или столбчатые. Но на самом деле существует много разных типов диаграмм, подробно можно почитать в статье «Диаграммы. Как подобрать тип и показать главное» Диаграмма-кольцо По своей сути она не отличается от стандартной круговой диаграммы, но выглядит намного привлекательнее. Диаграмма-плитка В некоторых случаях такая диаграмма будет самой наглядной. Отличия между 33%, 38% и 29% на круговой диаграмме не выглядят явными. Так же, как и небольшая разница в значениях на столбцах. А на рисунке ниже величины 15 и 17 представлены так, что разница очевидна. Можно использовать в диаграмме-плитке цветные квадратики, а можно — пиктограммы. Диаграмма-гантели Необычная альтернатива столбчатой диаграмме. На примере ниже «гантели» демонстрируют разницу между темами, которые упоминаются демократами и республиканцами. Диаграмма-воронка Эта диаграмма показывает состояния на разных этапах процесса. Чаще всего используется для представления воронки продаж. Образная диаграмма Даже когда вы используете стандартные типы диаграмм, геометрические фигуры в них можно заменить на яркие образы — и получить креативную картинку. Это одинаково хорошо работает и для круговых, и для столбчатых диаграмм. Списки наглядно представляют перечни и перечисления. Пункты не обязательно должны располагаться один под другим, как список в книге. Можно проиллюстрировать каждый пункт и расположить их в форме плитки, в произвольном порядке или вокруг названия списка. Схема — это изображение объектов и связей между ними при помощи условных обозначений. Схемы могут показывать расположение объектов относительно друг друга, их устройство, взаимодействия или последовательность событий. Блок-схема Наглядно демонстрирует варианты развития событий. Часто используется для ответа на вопрос типа «как выбрать...?». Схема взаимосвязей Схема, отражающая причинно-следственные связи объектов, их отношения или влияние друг на друга. Стрелки указывают направление воздействия. Иерархия Показывает расположение элементов по уровням: от низших к высшим (от основных к дополнительным). Обычно представляет собой пирамидальную или древовидную структуру. Схема взаимодействия Незаменима в тех ситуациях, когда требуется описать сложные процессы с большим количеством участников. Схематически (чаще всего в виде стрелочек) изображает взаимодействия между участниками процесса. Пошаговое руководство Применяется в тех случаях, когда требуется описать чёткую последовательность действий для получения определённого результата. Примеров достаточно во всех областях: схема сборки мебели, инструкция по установке автомобильной сигнализации, кулинарный рецепт и т.д.. Карты используются там, где важен географический фактор. В инфографике их часто совмещают с диаграммами или со схемами. На примере ниже от географической карты остался лишь общий контур, тем не менее картинка очень информативна. Размеры городов хорошо сопоставимы «на глаз», их принадлежность разным странам обозначена при помощи разных цветов, расположение городов и стран соответствует действительности. Таймлайн представляет собой линию, изображающую период времени, с обозначением ключевых моментов. Она иллюстрирует историю объекта и его изменения в хронологическом порядке. Это отличный способ рассказать о пути вашей компании к успеху. Мы предлагаем вам не просто использовать стандартные элементы инфографики, но и включать в них привлекающие внимание изображения — яркие фигуры, картинки и фотографии. Контент, содержащий изображения, получает в среднем на 94% больше просмотров. [2] 3 способа применения изображений в инфографике Это схематические рисунки, используемые для замены текста. Они должны отражать основные свойства объекта и при этом быть максимально простыми. В нашей статье мы уже рассказывали, какие бывают иконки и где их скачать. Иллюстрации Для объяснения некоторых тем требуются не схемы и даже не пиктограммы, а полноценные изображения. Это именно те случаи, когда лучше один раз увидеть, чем сто раз услышать. Например, анатомический атлас. Но и в простой ситуации, когда можно было бы обойтись обычным списком, добавление картинок идёт только на пользу. Фон Очень привлекает внимание использование в качестве фона изображения, поверх которого располагаются числовые, текстовые элементы и пиктограммы. Фон с точки зрения инфографики не просто служит картинкой, а помогает сориентироваться в расположении объектов. Применение фотографий добавляет схеме реалистичности. Мы рекомендуем уходить от стандартных инструментов и готовых шаблонов к креативным решениям. Не ограничиваться стандартными возможностями программ и сервисов, а проявлять фантазию. Верхом мастерства будет совмещение разных видов инфографики. На следующем примере использованы одновременно фотография для фона, схематические изображения основных достопримечательностей, таймлайн, план-схема крепостных стен и карта расположения острова. В Уортонской школе бизнеса были проведены исследования. Они показали, что полностью вербальная презентация помогла убедить 50% аудитории. В то время как презентация, дополненная визуальными материалами, повлияла на 67% слушателей. [3] Поэтому если вы хотите сделать презентацию убедительнее — обязательно используйте инфографику.




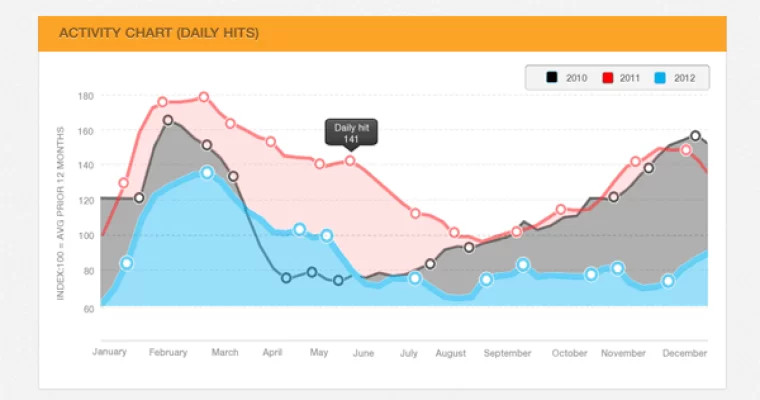
02. Графики
3 примера интересных графиков



03. Диаграммы
5 примеров необычных диаграмм





04. Списки

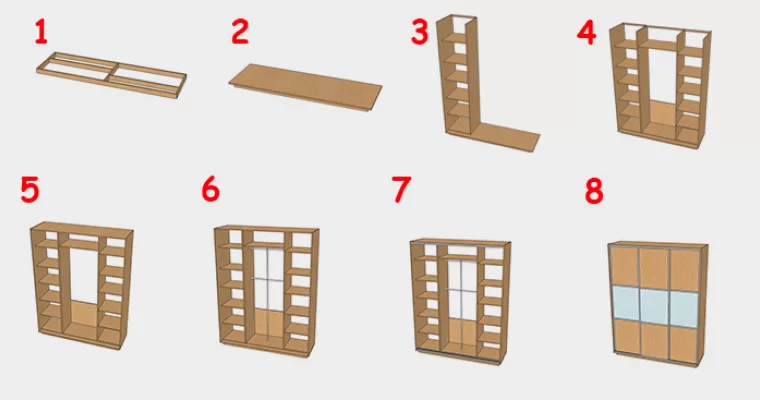
05. Схемы
5 примеров схем





06. Карты

07. Линия времени (Таймлайн)

08. Изображение




Мы составили для вас чек-лист по созданию креативной инфографики:


