Без единой строки кода: 7 инструментов для создания приложений и сайтов
Но не все могут позволить себе потратить кругленькую сумму (в пять или шесть знаков) на программистов, потому что на начальном этапе бюджет, как правило, ограничен.
К счастью, на рынке появилось множество сервисов, которые помогут начинающим предпринимателям создать веб-сайт или приложение без единой строки кода. Определенно, они сэкономят время и деньги. На PrimeLiber опубликовали подборку из 7 инструментов, популярных среди пользователей Product Hunt.
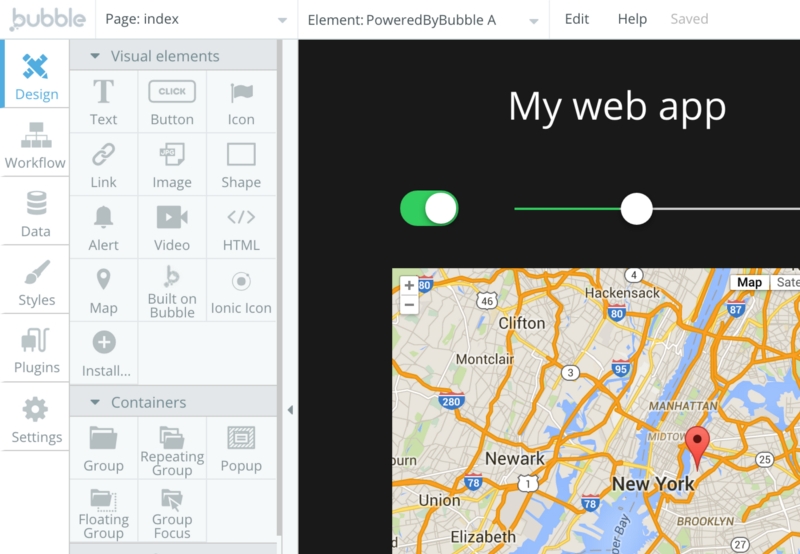
1. Bubble

В основу сервиса заложена концепция визуального программирования, то есть программирования без кода. Технология «drag & drop» позволяет легко добавлять и перемещать элементы страницы: текст, видео, карты, иконки, изображения, кнопки и пр. Все поддается настройке вплоть до цвета фона, иконок, прозрачности элементов.
Workflow-программирование дает более детальное представление о том, что происходит на каждом шагу. В Bubble можно структурировать и хранить данные, задавать свою логику переходов (например, если пользователь при входе в систему нажал кнопку X, перейти к Y, в противном случае – к A), кроме того у ваших пользователей появляется возможность загружать свой контент.
Здесь реализована интеграция с такими популярными сервисами, как MailChimp (автоматическая подписка пользователей) и Mixpanel (отслеживает активность пользователей в приложении). Это идеальный вариант для тех, кто хочет создать сайт или приложение, особо не заморачиваясь. Создать проект в сервисе можно бесплатно. Плата взимается после того, как как количество пользователей начнет расти, и сайтом или приложением начинают активно пользоваться.
Тара Рид, основатель Kollecto
У меня нет технического образования, и в своих разработках я использую Bubble. С его помощью мне удалось сделать MVP проекта, он начал приносить доход, стал резидентом акселератора 500 Startups. Почитать про опыт создания Kollecto в Bubble можно здесь - http://bit.ly/1WISExa Для тех, у кого нет навыков программирования и лишних средств на разработчиков, Bubble станет идеальным решением. Да, я могла бы нанять разработчиков, но опять же, как понять, что они хорошо справились с поставленной задачей. А тратить деньги на слабеньких программистов не хотелось. Создатели сервиса славно поработали. Поздравляю, ребята, это успех.
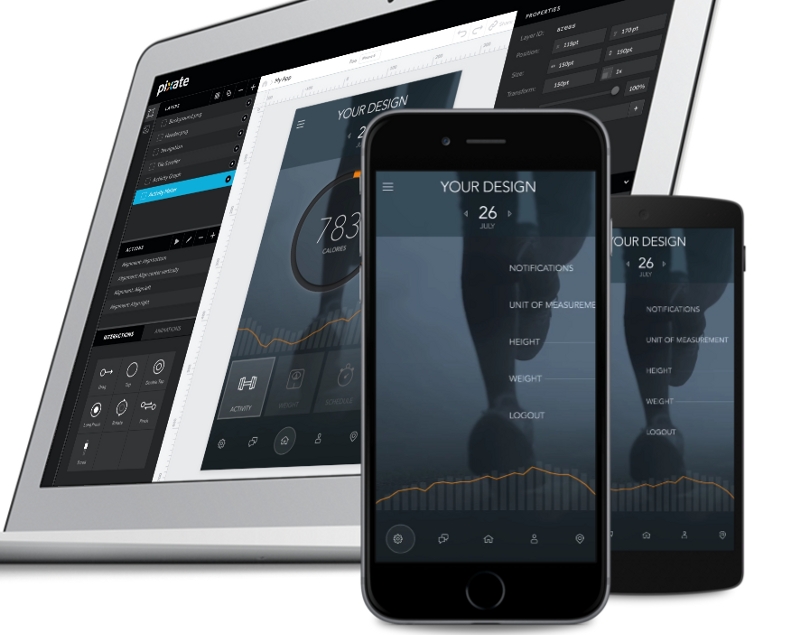
2. Pixate

Pixate генерирует 100% родные прототипы, так что вы сразу сможете «пощупать» ваши идеи на устройстве. Всего несколько кликов, и вы добавляете необходимую анимацию и интерактивные жесты (и все это без единой строчки кода).
Сервис очень популярен среди дизайнеров, которым необходимо быстро создать качественный анимационный прототип для презентации заказчику. Pixate полностью переворачивает представление о способах прототипирования и lean-тестировании. Крайне рекомендуем всем, кто в ближайшее время собирается создать или оптимизировать мобильное приложение.
Pixate Studio можно скачать бесплатно. Pixate Cloud стоит $5 в месяц на одного пользователя или $50 в год. Есть бесплатная trial-версия на 30 дней.
Дамиан, графический дизайнер Red-Sky
Пользовался сервисом пару недель назад и должен признать, что это самый лучший инструмент для создания прототипов. Он мегапростой и супербыстрый.
3. Treeline

Сейчас доступна только бета-версия сервиса, но мы уверены, что со временем он станет мегапопулярным. Treeline позволяет создавать корпоративные серверные приложения за считанные часы (хотя раньше на это уходили месяцы). В нем вы задаете архитектуру бэкенда в виде небольших, многократно используемых, хорошо отлаженных модулей. Вот неполный список возможностей, доступных в Treeline:
- отправка HTTP-запросов
- сравнение паролей и кодировка
- работа со строками в JavaScript
- доступ к API ElasticSearch через Node.js
- доступ к API YouTube для загрузки видео
- доступ к API Stripe для приема онлайн-платежей
- интеграция с Facebook для аутентификации пользователей, получения персональных данных
Мика Болдвин, создатель проектов
Создатели очень умны, начали с Sails.js (похож чем-то на Rails) и сделали мощный продукт, который позволяет разработчику создавать backend-код … без написания самого кода. А вот интересно, когда совсем отпадет необходимость писать код, и все будет конструироваться с помощью drag&drop интерфейсов?
Tilda Publishing

Tilda позволяет создавать красочные контентные страницы. Вы собираете страницу из готовых блоков (их больше 170), которые хранятся в библиотеке системы. Все страницы, сделанные на Tilda – адаптивные, вам не придется беспокоиться о том, как они будут выглядеть на разных девайсах. Несомненный плюс для непрограммистов.
Веб-страницы получаются яркими и эффективными с хорошей типографикой и визуальными эффектами. Сервис позволяет применять различные функциональные элементы для призыва к действию (отзывы, кнопки, формы, списки преимуществ), подключаться к Google Analytics, оптимизировать страницу под поисковики.
Сервис весьма полезен для создания блогов, портфолио, новостных и корпоративных сайтов.
Бесплатно можно создать только один сайт из 5 страниц. За использование сервиса в «промышленных масштабах» придется платить.
Фред Риветт, член команды @wecontrast
Увидел, как Никита пару недель назад запустил продукт, и сразу решил попробовать. Конечно, в приоритете здесь нестандартные решения UI-дизайна, и выглядят так, словно вы отвалили за них кучу денег агентству. Передо мной встала дилемма. Мне нравиться работать над дизайном и кодить. Инструмент доступен по цене, прост в использовании, и прекрасен. Теперь хорошенько подумаю, стоит ли тратить время и писать все с нуля, или за небольшие деньги получить тот же результат. Прошло то время, когда компании заказывают сайты у агентств. А зачем, если появились такие сервисы, как Tilda? Недостатки? Ваш сайт не будет претендовать на уникальность, но сейчас большинство сайтов выполнены в едином стиле (и вообще-то смотрятся очень неплохо). Так что для 99,9% сайтов это вовсе не является минусом.
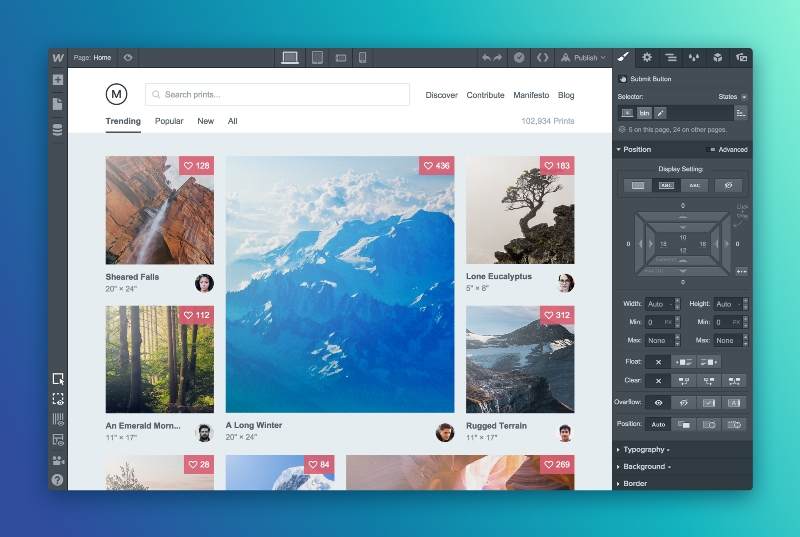
Webflow CMS

CMS система предназначена для сайтов с динамичным контентом, созданных в Webflow. В сервисе вы задаете вид контента (блог, портфолио) и далее адаптируете под него структуру сайта. Если у вас нет четкого понимания, как должен выглядеть сайт, используйте уже существующие шаблоны.
Сервис позволяет легко и быстро создавать большое количество однотипных страниц. К примеру, вы можете создать свой шаблон «страницы блога», и он будет автоматически применятся к другим страницам с таким же ярлыком. Вы можете вносить правки и редактировать сайт в режиме реального времени – контент будет обновляться автоматически. У Webflow удобный интерфейс и простая навигация.
Бесплатно можно работать только над одним проектом, при этом за хостинг придется платить.
Леонардо Закур, предприниматель и дизайнер
Я большой поклонник Webflow! Прекрасная команда и прекрасный продукт. Приложение великолепно сделано, действительно быстрое и отзывчивое (это, кстати, веб-приложение). Webflow занимает в нашем рабочем процессе очень важное место. Он позволяет одновременно создавать и дизайн, и фронтенд. А UI/UX дизайнеры постоянно контролируют то, как будет выглядеть и ощущаться готовый продукт. Превосходно, что можно быстро проверить, как будет выглядеть и работать сайт, причем в любом браузере и на любом устройстве. Посмотреть шрифты, анимацию, переходы. И все это на стадии проектирования. В нашей студии Bons мы используем Webflow на более профессиональном уровне, поскольку его можно донастроить.
Webflow 3D Transforms
http://3d-transforms.webflow.com/

Этот инструмент так же, как и предыдущий, создан командой Webflow, и считается лучшим в своем классе. С ним вы получаете расширенные возможности по созданию 3D и CSS трансформаций при анимации сайтов. Элементы страницы можно перемещать, вращать, применять к ним перспективу.
Вот только некоторые функции: создание анимации с эффектом переворачивания (card flip), многослойный 3D-эффект, изометрическая проекция.
Сейчас доступна бета-версия продукта.
Рэнди Эллис – ведущий преподаватель по UX-дизайну
Вау, они снова это сделали! Я с самого начала был их преданным клиентом, а теперь появилась еще одна причина получше присмотреться к сервису. Сначала Webflow, потом Webflow CMS, а теперь еще и 3D Transforms. Похоже ребята хотят, чтобы Webflow навсегда поселился в нашей экосистеме. И это здорово!
7. Cloudpress

С помощью CloudPress можно создать уникальные, адаптивные WordPress-сайты. Готовые блоки (а их более 80) позволяют сконструировать прототипы страниц за считанные минуты. В ThemeBuilder можно задать ширину страницы или сделать ее адаптивной.
Вы получаете контроль над каждой деталью сайта. Можно менять размер элементов, типографику, фон, эффекты.
Минимальная плата $11,99 в месяц, создать можно не более 3 сайтов.
Нейт Хэнсон, один из основателей Sumry
Великолепный инструмент. Чем-то похож на Squarespace.
Надеемся, вы нашли для себя что-то полезное и в ближайшем будущем опробуете эти инструменты. Как видите, совершенно не обязательно быть гением программирования, чтобы создать красивый сайт или приложение. Ждем ваших шедевров.
Бонус:
Так же Вам может понравится еще одна подборка - 6 Сервисов от Product Hunt для вашего стартапа.











