Обновление #572. Ротатор и новый таргетинг
В обновлении #572 появились настройки для гибкого показа плавающей кнопки, через новые правила таргетинга. А так же функция ротатора.
1. Ротатор показа кнопок.
Параметр Use roller находится на странице кампаний. Поставьте галочку, и кнопки будут показываться по очереди, в зависимости от настроек таргетинга.

2. Настройка частоты отображения кнопки.
В разделе Targeting для кампании, правило Once in позволяет показывать кнопку не чаще определенного промежутка времени ( от 1 до 7 дней).

3. Таргетиг по дейтсвию
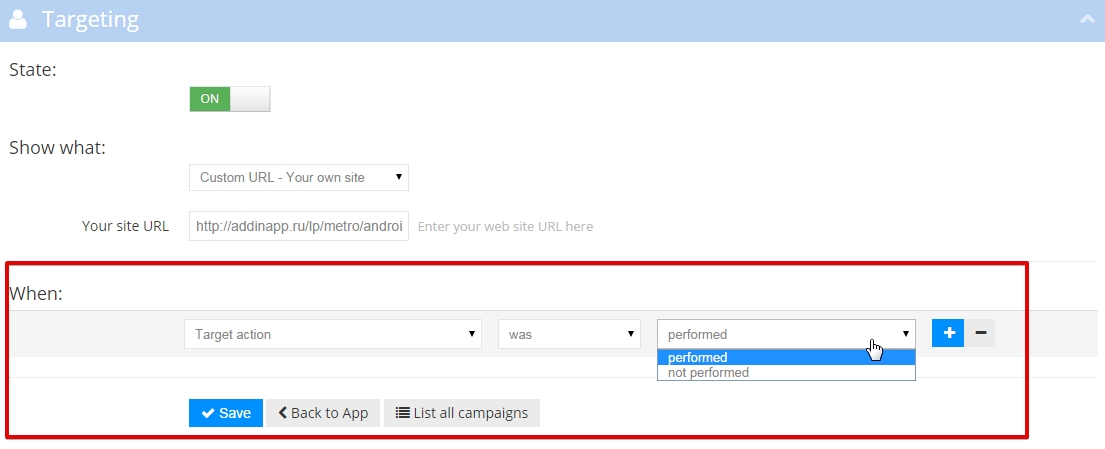
С помощью Targeting action капания скрывается из ротации, после совершения действия пользователем (например, переход по ссылке или заполнение формы). Для этого в sdk добавлена возможность передавать события в кнопку со страницы-посадки.

4. Таргетинг по платформам.
Для web и мобильных сайтов предусмотрена возможность настройки показа кампании по платформам и типам девайсов.

Весь новый функционал доступен в обновленном sdk для mobile и web
Настроить кнопку в вашем приложении и на сайте вам поможет наш партнер Add in App
http://www.addinapp.ru
Ваш менеджер: Амир Басыров.
amir.basyrov@addinapp.ru


