редакции
Как готовить статью для публикации в блоге: советы редакции Promopult
Заказали текст хорошему копирайтеру? Это только полдела — готовый материал нужно «упаковать». Отредактировать текст, добавить иллюстрации, написать анонсы и подводки для соцсетей.
Мы пройдем по всей цепочке обработки сырого материала и покажем, какие средства и подходы помогут вам не испортить годный текст и выпустить в свет сильную статью. Все это вы можете сделать сами, если у вас нет своей редакции или надежных фрилансеров.
Работа с текстом
Уникальность
Если текст писал еще не проверенный автор, или если ваш сеошник твердо уверен, что без 98% уникальности никак, проверьте текст статьи. Проверка на уникальность помогает и тогда, когда вы изучаете тексты конкурентов.
На бирже Advego есть несколько хороших инструментов для анализа текста. Онлайн-проверка уникальности доступна после регистрации, но можно скачать приложение — это удобнее для постоянной работы. В приложении можно менять настройки анализа текста.
Рекомендуем также провести семантический анализ текстов — вы сможете оценить заспамленность, уровень «воды», убедиться, что текст соответствует заказанной тематике. Это все не догма, но ориентиры.
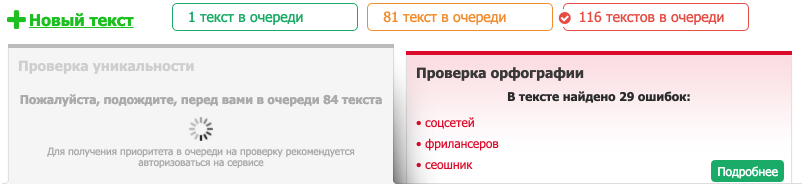
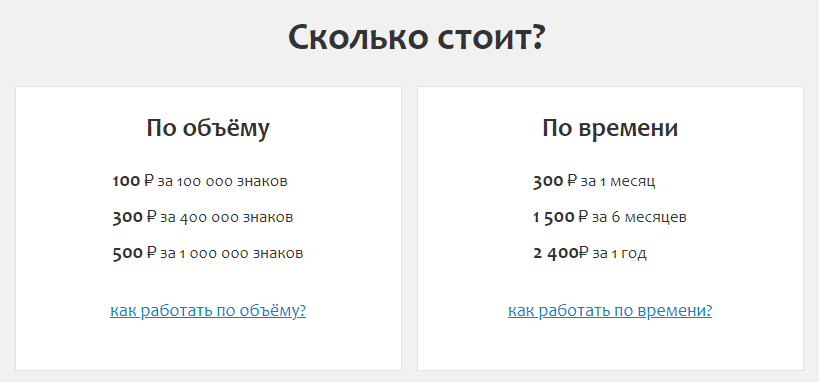
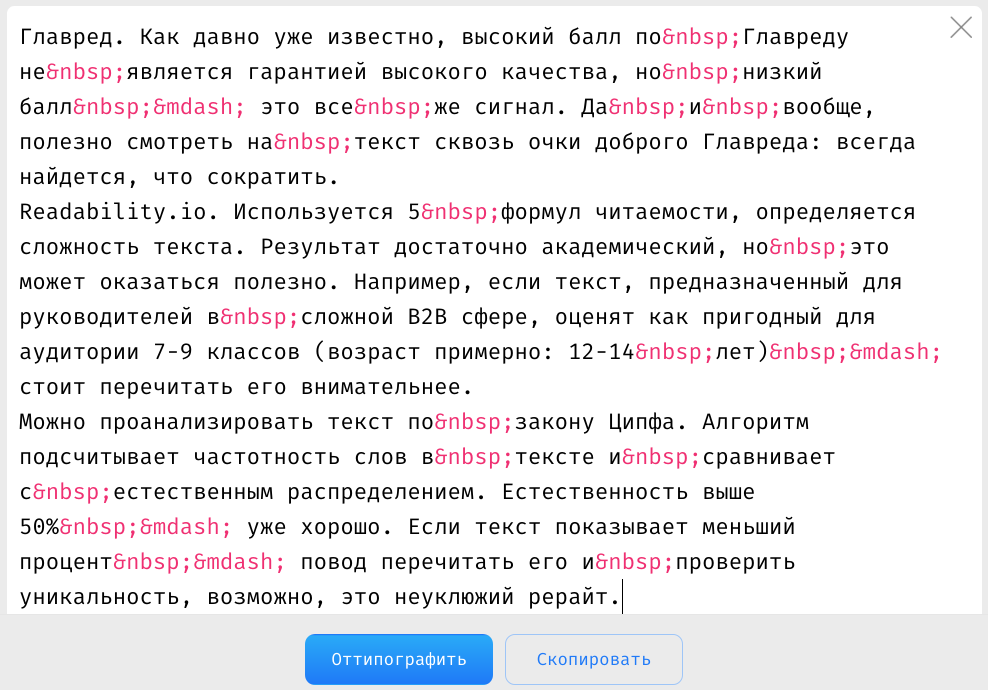
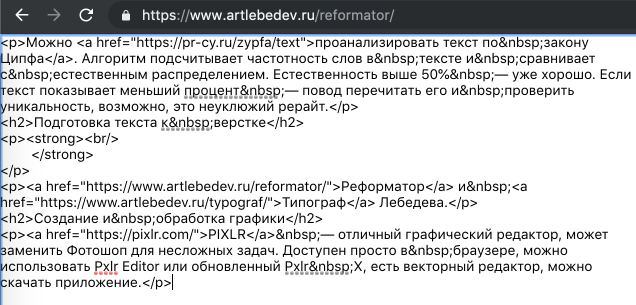
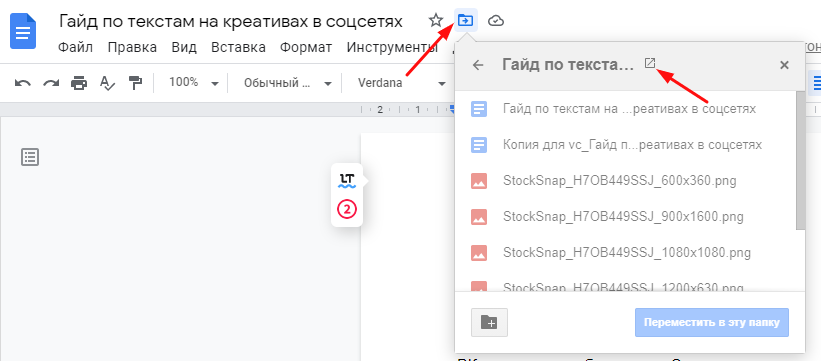
На Text.ru можно провести проверку онлайн. Это можно сделать бесплатно, но придется постоять в очереди. Зато в сервисе сразу можно проверить уникальность, орфографию, а также сеошные показатели. Content-watch.ru просто проверит уникальность текста. Хороший автор сам проверяет свои тексты. Если вы заинтересованы в идеальном состоянии публикаций, можно нанять живого корректора и отправлять ему все статьи. Если же вы хотите проверять орфографию и пунктуацию без особых затрат, используйте онлайн-сервисы. Самый распространенный сервис — Орфограммка. Требуется регистрация, есть ограничение на 6000 знаков проверки бесплатно. Орфограммка работает вдумчиво, внимательно, проверит даже букву «ё» в тексте. За проверку большего числа текстов придется платить. Тарифы очень скромные — по времени либо по объему. Например, проверка 100 тысяч знаков обойдется всего в 100 руб. Бесплатно и без регистрации можно проверить текст в Орфографе Лебедева — будет проверено правописание первой тысячи слов. Проверка очень лаконичная, особенно в сравнении с Орфограммкой. Вам просто подсветят сомнительные слова. Аналогичный инструмент — LanguageTool. Бесплатно проверяется лишь 20 тыс. знаков, дальше нужно платить. Как и в Орфографе, будут просто подсвечены слова, которые вызвали сомнения. Зато он проверяет не только русский язык. Для разрешения сложных ситуаций можно задать вопрос или поискать ответ среди готовых объяснений на Gramota.ru. Лайфхак: включите проверку правописания в браузере. Например, в браузере Chrome это включается в расширенных настройках (см. в конце списка). Это избавит вас от нелепых ошибок и опечаток. Содержательность и качество текста лучше всего определяет живой редактор. Но можно прогнать текст через несколько сервисов, и если показатели вас насторожат — изучать текст более придирчиво, а то и отдать переписать. Главред. Как давно уже известно, высокий балл по Главреду не является гарантией высокого качества, но низкий балл — это все же сигнал. Да и вообще, полезно смотреть на текст сквозь очки доброго Главреда: всегда найдется, что сократить. Readability.io. Используется 5 формул читаемости, определяется сложность текста. Результат достаточно академический, но это может оказаться полезно. Например, если текст, предназначенный для руководителей в сложной В2В сфере оценят как пригодный для аудитории 7-9 классов — стоит перечитать его внимательнее. Можно проанализировать текст по закону Ципфа. Алгоритм подсчитывает частотность слов в тексте и сравнивает с естественным распределением. Естественность выше 50% — уже хорошо. Если текст показывает меньший процент — повод перечитать его и проверить уникальность, возможно, это неуклюжий рерайт. Главное правило при подготовке к верстке: верстальщику должно быть удобно работать с текстом. Поэтому нужно договориться с тем, кто будет верстать статью, о правилах подготовки материалов. Что следует обговорить: Например, у нас материалы для блога лежат в отдельной папке на Google Drive. Внутри делаются папки под каждую статью, в них лежат гуглодоки с текстом и картинки к статье. Настроены доступы так, чтобы не приходилось расшаривать док каждый раз. Лайфхак: если настроить доступ к папке целиком, то все материалы, которые вы в нее сохраните, унаследуют эти доступы. Текст, картинки, обложки для сайта и соцсетей, рубрики и теги, анонсы для соцсетей и т. п. Стоит собрать все эти правила в один документ, чтобы можно было, например, сразу ввести в курс дела нового человека. Текст может быть в Ворде или в гуглодоках. Разметка может быть сделана явно (теги прописаны в тексте) или через стили абзацев. Картинки подписываются или нет. И так далее. Например, есть разные приемы переноса текста из документа в верстку — экспорт/импорт или вставка через Ctrl-C/Ctrl-V. Важно договориться, будут ли разбиты пустой строкой абзацы в тексте — или этого не надо делать. Когда вы не знаете предпочтений верстальщика, лучше разделить абзацы пустой строкой. Самое важное: текст должен быть чистым. В тексте не должно быть лишней HTML-разметки, которая иногда «приходит» в текст при копировании из других документов или сайтов. В тексте должна быть только та разметка, о которой вы договорились с верстальщиком. Если вы хотите «сделать красиво», можете оттипографить текст с помощью Типографа Артемия Лебедева. Этот сервис вставит неразрывные пробелы, длинные тире, правильные кавычки и другие мелкие элементы, которые делают текст комфортным для чтения. Более практичный и функциональный сервис от Лебедева — Реформатор. Он вычищает лишний мусор из текста, позволяет сверстать все правильно — разметить заголовки, подзаголовки и списки, а потом «отдает» чистый аккуратный текст или HTML-код, готовый к размещению. Есть несколько несложных правил, которые помогут готовить фотки для статьи без мучительных раздумий, как лучше сделать. Например, у нас к каждой статье готовится пакет иллюстраций. Это миниатюра для размещения на главной странице, фоновая обложка для статьи и два формата для репостов в соцсетях — квадратная и прямоугольная картинка. Все они делаются точно в размер, например, для соцсетей делается картинка 1200*630 рх, а миниатюра — всегда 600*360 рх. Если не уточнить размеры и делать картинки как получится, можно незаметно вредить собственному блогу. Например, в миниатюру (600*360 рх) можно поставить фото шириной 1600 пикселей и никто не заметит разницы — кроме тех, кто уйдет со страницы, не дождавшись подгрузки фотографий. А если для соцсетей сделать картинку не в размер, то она зарежется самым неприятным образом. Минимальное требование — сохраняйте единую ширину иллюстраций по тексту. Тут тоже стоит узнать, каков оптимальный размер, и придерживаться его. Единообразно оформляйте скриншоты. Если у вас картинки с белыми полями — делайте для них рамки, причем одинаковые. Конечно, если вы купили Фотошоп и Иллюстратор, то эти маленькие альтернативы вам могут не понадобиться. Но иногда нужно сделать что-то быстро и несложно — и эти приложения вам помогут. PIXLR — отличный графический редактор, может заменить Фотошоп для несложных задач. Бесплатный. Доступен просто в браузере, можно использовать Pxlr Editor или обновленный Pxlr X, есть векторный редактор, можно скачать приложение. Photopea — онлайн-Фотошоп, который умеет открывать очень много форматов. Векторные файлы он откроет как Фотошоп — разберет по слоям и конвертирует в Path. Можно работать бесплатно или заплатить $9 в месяц за отключение рекламы. Remove.bg — решает узкую задачу, зато легко и бесплатно — удаление фона с фото. По собственному опыту — чем качественнее картинка (больше пикселей), тем приятнее будет результат. Ресайз картинок — бесплатный инструмент от Slide.ly. Таких сервисов много, нам нравится этот. Можно задать свои параметры или выбрать готовый шаблон под соцсети. Canva — отличный конструктор картинок. Масса подложек, декоративных элементов, возможность загрузить свои фото и логотипы. Много готовых форматов под все нужды диджитал-специалиста, масса готовых дизайнов, платных и бесплатных. Есть даже редактор инфографики. Лайфхак: можно выбрать готовый дизайн, а потом разобрать его на части, что-то удалить и добавить, чтобы получилась уникальная иллюстрация. Большая проблема всех подобных редакторов — кириллические шрифты. Но тут есть отдельная группа русских шрифтов — и их много. В платной версии можно загрузить свои шрифты. Инструкция по работе с сервисом есть в блоге PromoPult. На телефоне обрабатывать фото удобно с помощью Snapseed. Мы подробно разобрали в статье, как с ним работать. Smartmockups.com — сервис для создания превью. Если нужно представить ваш дизайн или страницу сайта в красивой упаковке, просто загрузите картинку в нужный шаблон. Joxi.ru — широко известный сервис для создания и шеринга скриншотов. Monosnap.com — приложение, которое позволяет снимать копии экрана, добавлять стрелочки, комментарии и прочие полезные штуки на скриншот. Таких сервисов много, например, в MacOS есть собственный скриншотер, такой же функциональный. А клавиша PrtScr на клавиатуре по-прежнему снимает копию экрана и отправляет ее в буфер. Лайфхак: чтобы не множить файлы на диске или в облаке, забирайте скриншот в буфер (в Monosnap, например, он отправляется туда автоматически) и сразу вставляйте в сообщение или документ. Snapito.com — еще один полезный скриншотер, он снимает сайт полной страницей, сколько бы ни было экранов, так что не нужно снимать экран за экраном и склеивать их. Мы делали подборку 30 источников иллюстраций, там же можно почитать о том, как не нарушить авторские права на изображения. Ниже наш топ-5 фотостоков: Ccsearch.creativecommons.org — здесь собрано множество коллекций, выложенных для общего пользования. Лайфхак: если сервис позволяет, сортируйте результаты поиска по числу скачиваний или просмотров. Среди не самых популярных картинок всегда можно найти то, что подойдет вам и при этом не слишком широко растиражированно в сети. Google Drive — самый популярный и мощный пакет для совместной работы. Как его использовать, объяснять не нужно, но вот несколько лайфхаков, которые сделают жизнь и работу чуточку лучше. Первое и самое важное: старайтесь не расшаривать свободный доступ по ссылке к документам. Делайте это только тогда, когда документ действительно может быть безопасно показан всем в интернете. Всегда можно спросить гугл-аккаунт человека, который должен увидеть документ, либо предложить запросить доступ к документу. Права доступа можно назначать не только для одного документа, но и для целой папки. Магия в том, что после этого все доки, которые вы сохраните в эту папку, будут наследовать права доступа. Вместо того чтобы расшаривать каждый документ по отдельности, вы можете просто складывать их в нужную папку. Чтобы узнать, в какой папке лежит документ, нужно нажать на иконку папки в заголовке. Там можно переместить док в другое место, создать новую папку для него, а главное — открыть эту папку в соседней вкладке. Это часто бывает нужно, чтобы найти сопутствующие картинки к статье. Если вы хотите, чтобы все тексты выглядели комфортно для вас — отображались тем шрифтом и размером, который вам нравится, — задайте стили по умолчанию. Сначала нужно разметить фрагмент текста так, как вам нравится. Сделать основной текст и заголовки Н1, Н2 и Н3. Потом выделить соответствующий абзац и задать стиль на его основе. Когда все стили будут заданы так, как вам нравится, надо пойти в настройки и сделать настроенные стили — стилями по умолчанию. В каждом документе, своем или чужом, вы можете выбрать «Использовать стили по умолчанию» — в большинстве случаев отображение текста магическим образом изменится. Не изменяются только документы, в которых с разметкой текста все сложно, чаще всего — если в док небрежно копировали тексты из других мест. Для такого дока полезно использовать очистку форматирования (меню «Формат»). Но при этом слетит вся разметка, сделанная вручную, будьте готовы. Если вы будете размечать заголовки и подзаголовки верно — используя стили и соблюдая уровни вложенности, то вы легко сможете сделать оглавление для большого дока. Меню «Вставка», самый последний пункт — «Оглавление». Радость автоматического оглавления в том, что его легко обновить. И еще один полезный совет: прежде чем отдать документ куда-то во внешний мир — например, переслать в редакцию, — сделайте чистовую копию дока и отправляйте ее. Иначе любопытные читатели могут пролистать историю изменения документа, прочесть комментарии, которые не всегда бывают лицеприятными, да и вообще узнать много лишнего.

Грамотность

Качество текста
Подготовка текста к верстке




Создание и обработка графики


Инструменты для обработки иллюстраций







Скриншотеры
Источники иллюстраций
Бонус: лайфхаки по совместной работе в Google Docs
Доступы

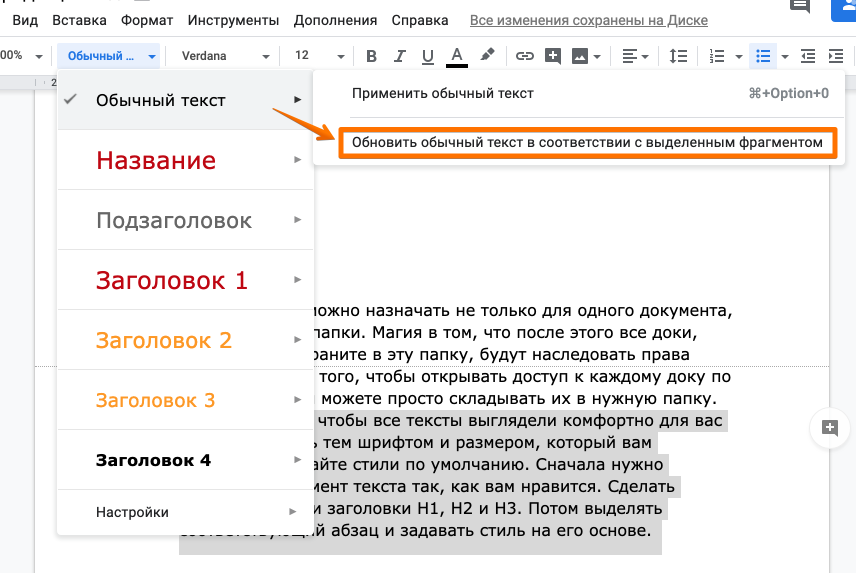
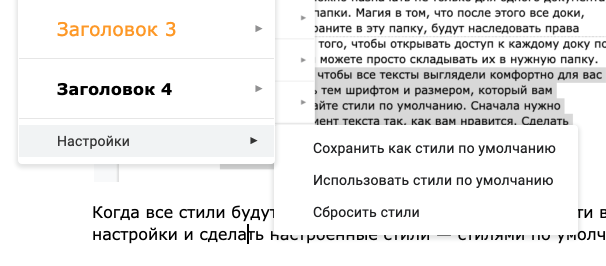
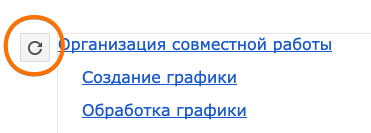
Настройка стилей