Уведомления на разных платформах, какие они бывают? Бонус на смарт-часах!
В отличии от многих компаний, которые занимаются уведомлениями, мы пытаемся охватить как можно больше платформ. Поэтому мы имеем самый обширный опыт того какие бывают оповещения их преимущества и недостатки, и мы решили поделиться с вами нашим опытом.
Методы отправки оповещений
- Long-pool, fast-pool, периодические обновления и т.д. Вас просто держат за дурака. Это не пуши, это пул (т.е. наоборот) через определенные периоды времени и приход уведомления, когда что то меняется. Такое работает на многих сайтах, к примеру Веб-версия вконтакте вообще держит только long-pool - длинные запросы
- Web-socket. Это уже пуш технология, которая позволяет держать соединение и обмениваться по нему в обе стороны данными. При этом уже сервер может вам прислать что то новенькое - а вы на это реагируете. Веб-сокеты на данный момент могут работать либо в активной вкладке браузера, либо в дополнении.
- Push API. Это новая технология, которая работает либо в паре с Service Worker (фоновый процесс сайта), либо как сафари - лишь прикидывается Push API, а на деле свой велосипед. При использовании этого протокола, используется встроенный в браузер push-сервис, к примеру GCM в Chrome (Google Cloud Messaging) он позволяет странице создать воркера и получить REGID для отправки push-уведомлений. Этот метод работает и на сайте и через дополнение.
Во всех трех случаях у вас должен быть сайт, хотя если вы создадите своё дополнение и будете посылать через GCM оповещения с полезной нагрузкой, то вполне может обойтись и без сайта, но это достаточно затратно, и в любом случае придется еще и на своей стороне скриптами использовать API гугла.
Однако мы в PushAll предоставляя промежуточный сервис, можем дать вам возможность уведомлять аудиторию не имея сайта, к примеру из группы вконтакте, или facebook или вовсе без каких либо других сайтов - просто собрать команду единомышленников и уведомлять её о важных событиях.
Ниже мы опишем, какие бывают уведомления на разных платформах.
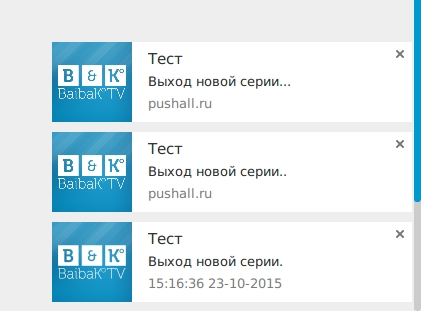
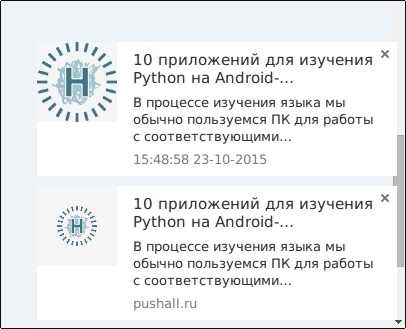
Какие они бывают в Chrome на компьютере
Немного визуальных отличий.

1 сделано через стандартный Notification API, второй сделан через обертку для Service Worker. Эти оповещения не исчезают - но для них не применяется сглаживание изображения на многих платформах. (вы можете заметить по качеству картинок)
3й сделан через Rich Notification. Эти оповещения приходят через расширения, в них может быть дополнительная информация, кнопки, изображение под уведомлением. Возможностей больше - но они автоматически скрываются.

Также при использовании расширения (Rich Notification) - оно может растягивать изображение на весь блок - веб-пуши такое не делают.
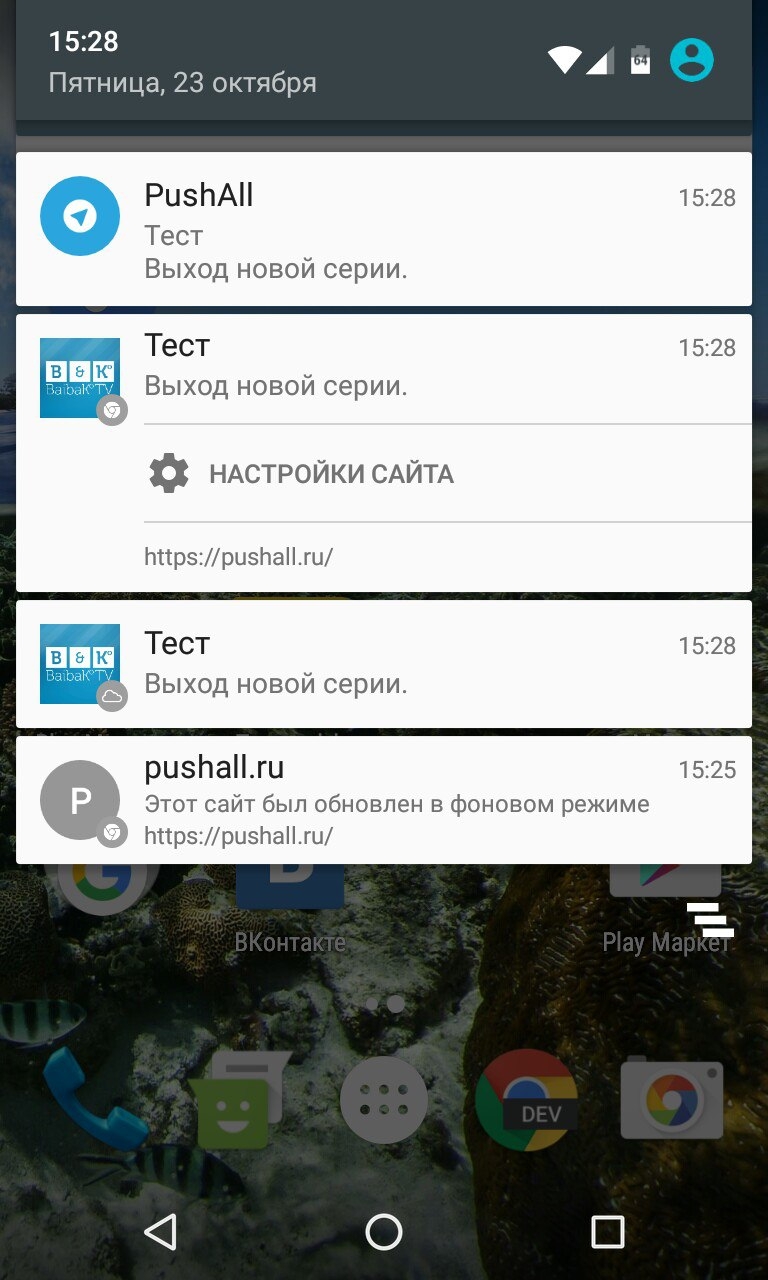
Оповещения на Android

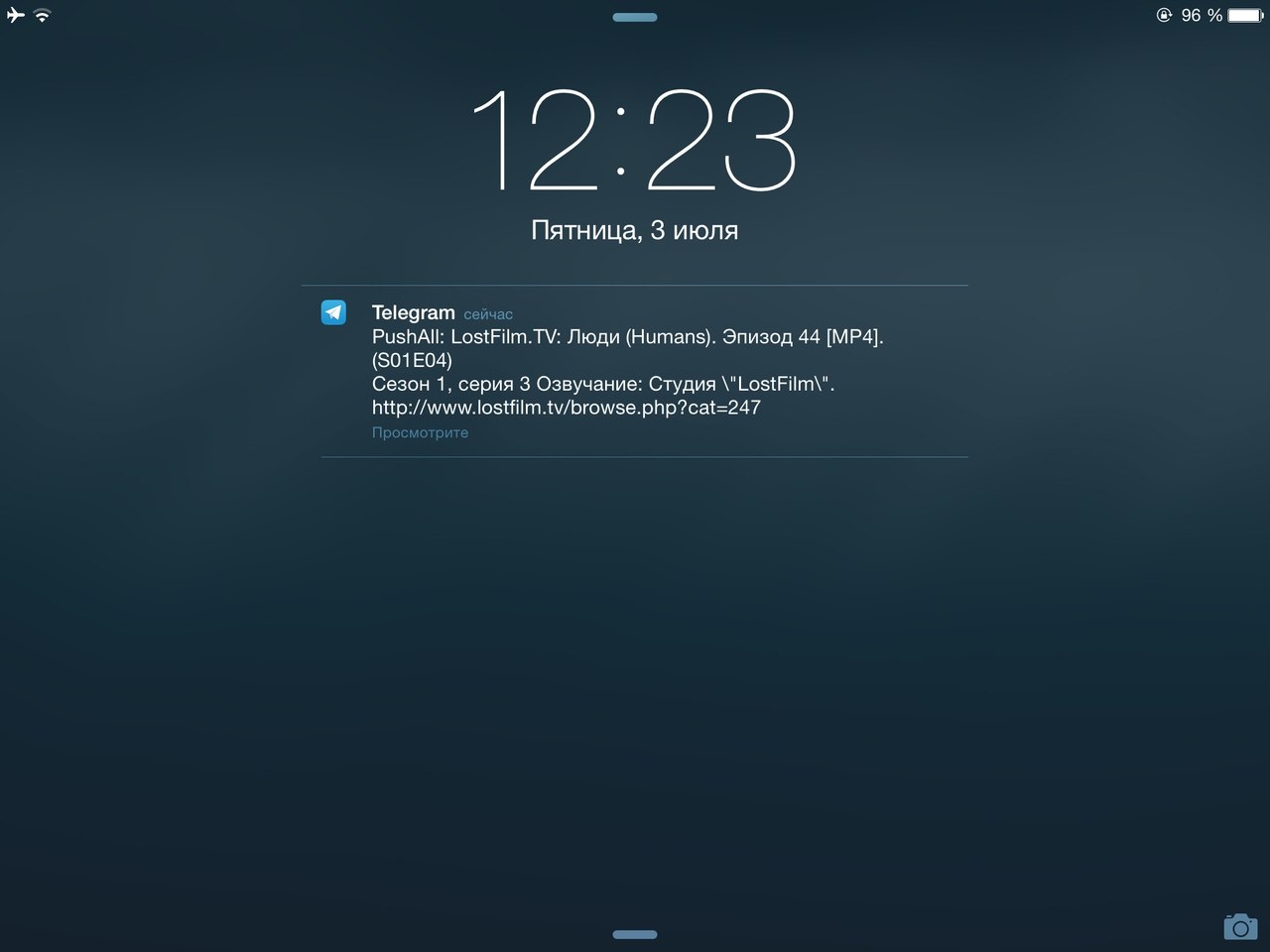
1. Оповещение пришло через Telegram.
Преимущества
- не нужно ставить лишних приложений
- не зависит от браузера
- встроенная история оповещений и управление устройством (пауза/старт)
Недостатки
- Нет иконки канала/уведомления
- Нужно больше действий, чтобы открыть ссылку оповещения
- Если приходит несколько уведомлений, то придется искать из в диалоге
- Диалог бота мешает общаться с людьми
- Нет выделенных заголовка и текста
- Невозможно отследить точное прочтение или стирание
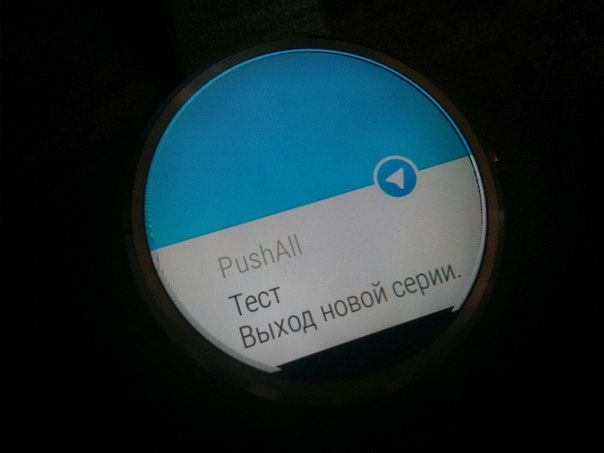
Вот как выглядит на смарт-часах (Moto 360)

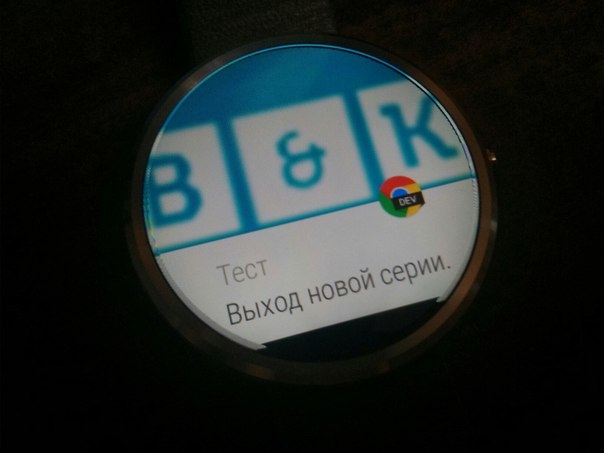
2. Оповещения через Push API (тоже самое что и на компьютерном Chrome)
Преимущества
- Не нужно ставить лишних приложений
- Есть иконка, пусть и плохого качества
- Можно отслеживать статистику приёма, стирания, открытия.
- При клике открывается сразу ссылка, в отличии от телеграма
Недостатки
- Размытая иконка на смартчасах (некрасиво)
- Уведомления приходит от имени хрома и есть иконка хрома вместо иконки системы
- Лишние кнопки вроде настройки сайта и т.д. хотя это единственное где можно отписаться от такого вида оповещений, на компьютерной версии этого нет
- Когда Service-worker спит, а потом начинает "скачивать пуши" это приводит к появлению сообщения "Сайт обновлен в фоновом режиме" Также это может произойти если есть система отслеживания
- Нельзя кэшировать изображения - повышается расход трафика
- Необходимо использовать хром как основной браузер
- Нельзя настроить вибрацию или звук для оповещений, оно вибрирует всегда!
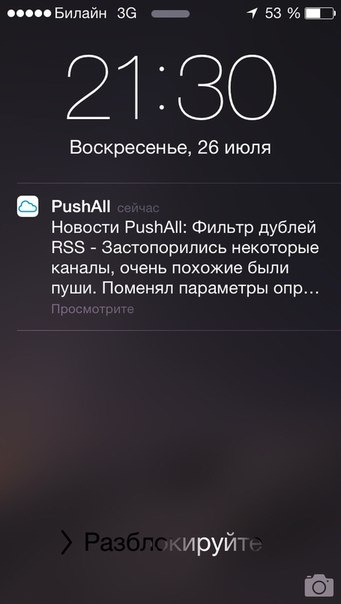
- Пользователи не знают как их выключить, сначала все хорошо, но когда приходит по 10-20 оповещений каждый день...начинается паника. Просто почитайте комментарии в самом конце этой статьи.

3. Оповещения через полноценное приложение
Преимущества
- Четкая картинка
- Самая быстрая доставка из представленных выше методов, уведомления приходят даже при самом слабом сигнале!
- Можно настроить звук, вибрацию, мигание светодиода
- Полноценная поддержка смартчасов - четкие изображение на них
- Возможность работы со сторонними браузерами
- Поддержка кэширования изображений, что сильно экономит трафик
- Больше возможностей последующей кастомизации
Недостатки
- Необходимо ставить и обновлять приложение, хотя оно и весит 1 мегабайт.


Оповещения на iOS.
В общем то тот же телеграм, мало чем отличается от решения на андроид.

И нативное приложение (бета-версия, новая версия в разработке):

Из недостатков оповещений на iOS
- Нельзя добавить иконку
- Нельзя отследить приём оповещения
- Можно присылать только Alert'ы т.е. по сути просто строчку текста и адрес для перехода
- После клика можно отследить клик, т.к. уже идет обработка через код приложения
- Сильно ограничен размер оповещения
- Пользователь не может видеть больше 10 пришедших оповещений, то есть нужно делать костыль внутри приложения для реализации показа истории.
Конечно же, на iOS больше никак нельзя принимать оповещения. Push API iOS не поддерживает.
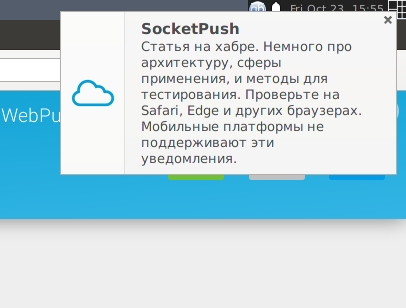
Оповещения в Safari
Мы пока что протестировали только стандартный Notification API на веб-сокетах.
Выглядит это так:

Однако нативные уведомления через APNS, похоже будут иметь еще иконку сайта, а так мало чем будут отличаться.
При этом нужно понимать, что через APNS мы также не имеем возможности отслеживать приход оповещения, пока пользователь по нему не кликнет. Более того, судя по документации - нельзя настроить и какой либо рабочий код на различные действия.
Оповещения Firefox

В Firefox нет своего Push API сервиса (пока что) поэтому мы будем использовать свой, основанный на сокетах. Однако в FF есть море проблем связанных с оповещениями
Преимущества
- Уведомления выглядят чисто, нет никаких "Сайт обновлен", нет адреса сайта
Недостатки
- Уведомления исчезают через 4 секунды в небытие! И это нельзя изменить
- Преимущество есть и недостаток - неясно откуда приходит уведомление, непонятно как его отключить.
Самое главное в оповещениях - не надоедайте. Перед подпиской объясните как отписаться. не нужно кидать в лицо запрос на включение оповещений. А то будет как тут спустя пару недель