Оповещения в Firefox 44 и выше
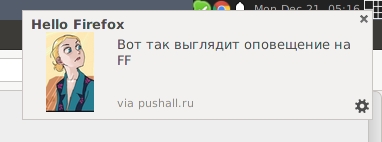
Теперь сверху добавилось еще одно название браузера.

Выглядит приходящее оповещение в Linux вот так.

Замечу, что с предыдущей версии изменился внешний вид оповещения, теперь заголовок выше картинки. Странное решение. Выглядит как то не особо красиво. Но ничего не поделаешь.
Основное преимущество - это стандарт
Firefox это первый браузер, который сделал оповещения по стандарту Push API. В Chrome используется проприетарный метод приёма оповещений и приделан к стандарту он костылем.
Скорее всего скоро и другие браузеры подключатся к этому стандарту, однако Firefox все таки не выполняет некоторые предписания. Например в отображении оповещения или его параметрах.
Основные недостатки
Оповещения отправляются с сервера по одному. Если отправлять их одиночно, по одному соединению, то на каждое выходит 1 секунда. Это очень много. Это связано с использованием шифрования.
Можно слать их используя одно соединение. По нашим расчетам 32 оповещения можно отправить за 4-6 секунд. Уже неплохо.
В дальнейшем мы попробуем использовать многопоточный cURL для ускорения отправки. Ограничений на количество запросов я не нашел.
Как выше писал - внешний вид ужасен. Но самое ужасное то, что они исчезают через 5 секунд. И на данный момент это не исправлено. В стандарте есть ключ
requireInteraction: true
При использовании этого параметра, оповещение должно "висеть", пока пользователь на него не отреагирует. Однако Firefox игнорирует этот ключ.
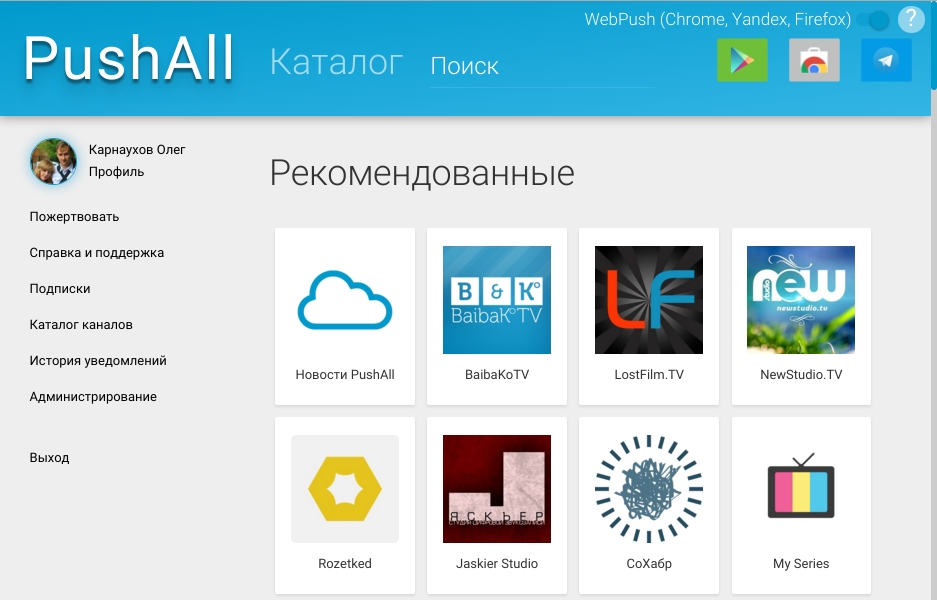
Также как и в Chrome, настройки оповещений запрятаны далеко, однако есть кнопочка настроек, которая поможет отписаться от оповещений.
Итоги
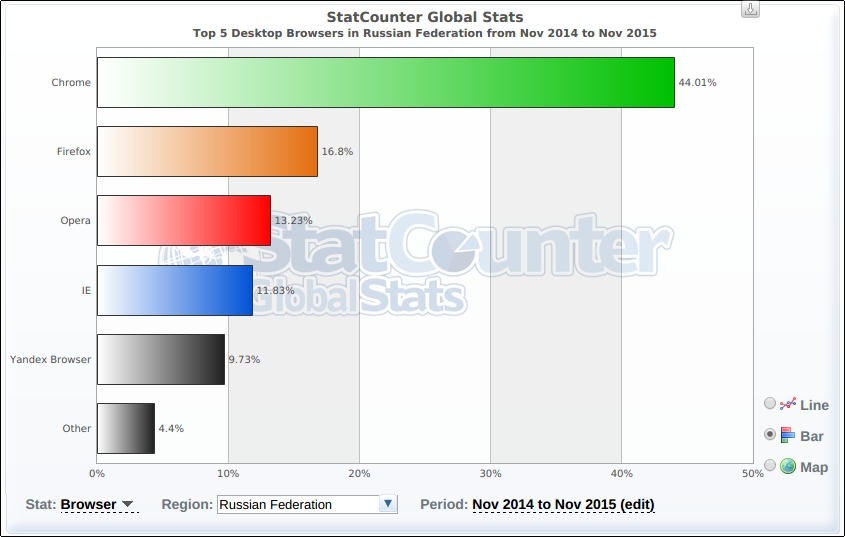
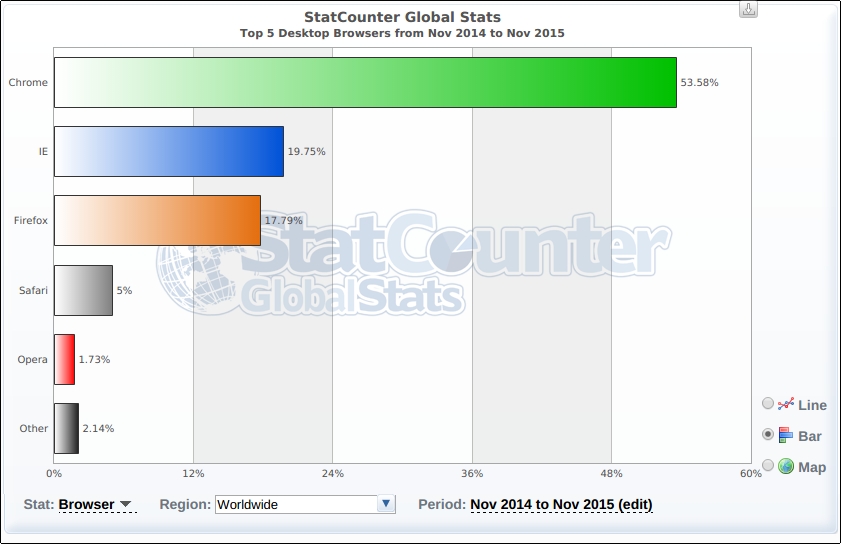
Если брать данные StatCounter, то мы теперь поддерживаем более 70% рынка браузеров для приёма оповещений в России.

Если брать данные в мире то около 80%.

К сожалению, для IE нет даже Notification API. К счастью - у нас в планах есть версия под Windows. Также надеемся, что Opera либо вернет GCM в свой хром, либо воспользуется открытым стандартом.