Нестандартные кейсы использования co-browse для поддержки пользователей
Проблема восприятия или "Веди нас, Сусанин!"
Классическая ситуация. Вы ждете в гости друзей, которые никогда не были у Вас дома. И вот они радостные, звонят с автобусной остановки – мол, рассказывай, куда нам дальше? И начинается долгий и мучительный процесс объяснений. «Встань спиной к остановке… Стоишь? Теперь смотри направо, там магазин с надписью «24 часа»… что? Не видишь? Ну здоровый такой ларек, со шпилем… Да, вот такой вот ларек со шпилем. На самом верху – «24 часа»… Так, погоди, а что ты видишь? А ты точно на той остановке вышел? » Ну и так далее. Вам этот маршрут кажется очевидным, ведь Вы постоянно им пользуетесь. А вот среди друзей Вас теперь зовут не иначе, как Сусанин.
Точно такие же ситуации постоянно происходят на просторах интернета. Чего греха таить – я сам много раз пытался консультировать по телефону людей с той или иной проблемой на сайте. Результат был далек от ожидаемого – даже когда сайт был открыт у меня на компьютере, и я видел почти то же самое, что и пользователь, добиться от человека на другом конце провода необходимых действий было непросто. Я сталкивался с описанной выше проблемой. То, что мне, как специалисту, казалось абсолютно понятным без слов, для непосвященного человека порой оказывалось проверкой на устойчивость психики.
Эта проблема знакома почти всем, чей бизнес так или иначе связан с сайтами. Очень тяжело дать точный и понятный совет каждому посетителю. Даже то, что видят одни и те же пользователи, но на разных устройствах может очень сильно различаться. Факторов очень много – операционная система, браузер, разрешение экрана – все это влияет на отображение сайта. Я уже не говорю про мобильные версии, которые вообще кардинально отличаются от полновесной. И вот как объяснять пользователю с планшетом, что ему нужно кликнуть по большой красной кнопке, если в мобильной версии ее вообще нет, а Вы никак не можете вспомнить, чем же ее заменили? Это хорошо, если пользователь вообще решил уведомить о том, что он с планшета работает… В общем, объяснить несведущему человеку, что от него требуется сделать – это действительно задача не из простых.
Решение проблемы - co-browser
Конечно, есть такие вещи, как TeamViewer и ему подобные. Но Вы ведь не будете просить каждого пользователя установить себе на компьютер какую-то постороннюю для него программу? Да и на тот же планшет она не встанет…А решение этой проблемы, оказывается, имеет место быть! Называется оно – совместный браузер. Несколько лет назад одна из компаний-разработчиков внедрила эту технологию в свой сервис онлайн-консультаций. Получилось интересно. Я «подсадил» на эту «фишку» нескольких бизнесменов, которым делал интернет-магазины. Причем одним из основных аргументов оказался даже не возможность повысить лояльность посетителей сайта за счет качественной работы оператора, а то, что я сам могу помогать оператору магазина, если у него возникнет какая-либо трудность с настройкой сайта, а не делать всю работу за него. Так сказать онлайн-обучение на лету.
Как это работает? Кейс веб-мастера-учителя.
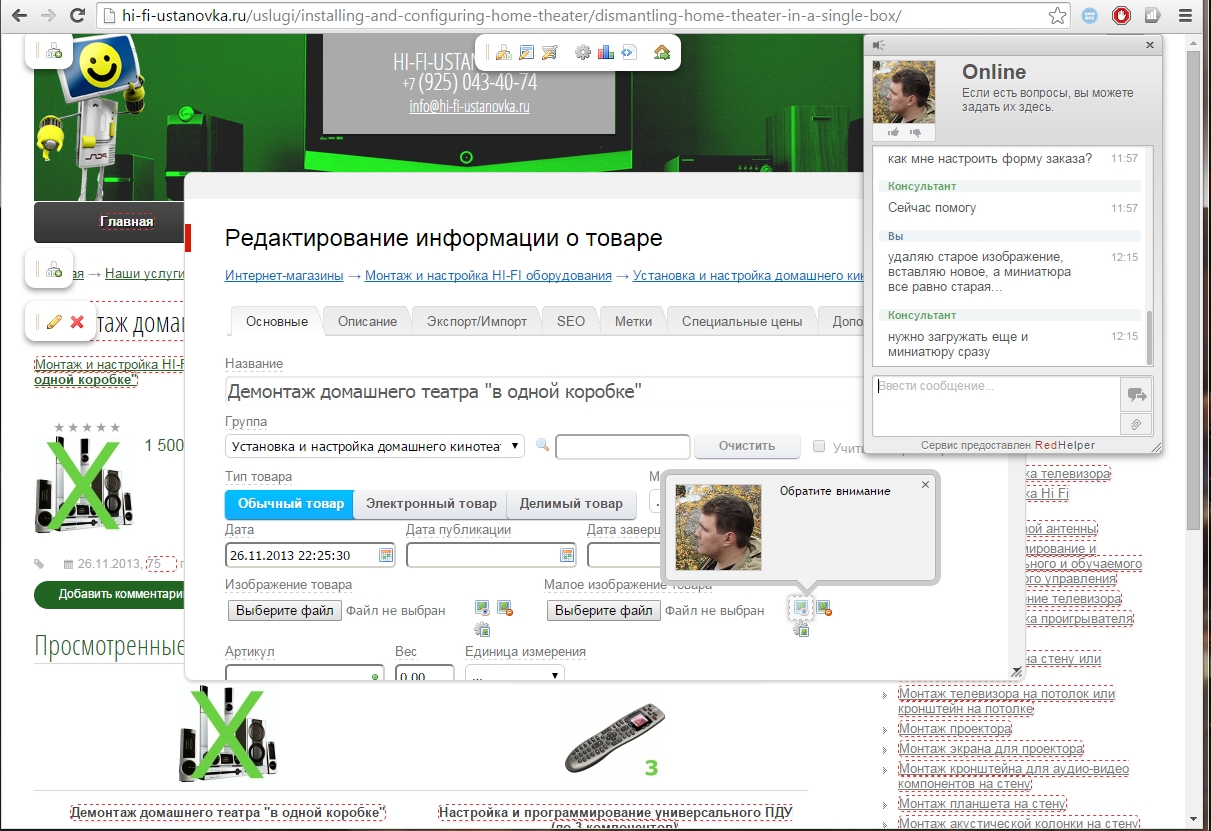
В чем же суть совместного браузера? По сути все очень похоже на TeamViewer. В приложении оператора я могу видеть открытую посетителем страницу сайта. Причем в приложении видны все динамические изменения на странице посетителя: открытые формы, запуск анимации, активного контента, переключение опций. Вот только устанавливать дополнительно ничего не надо – простой кусочек кода на сайте творит чудеса. Вот как это выглядит со стороны того, кому я помогаю:

Я зашел в приложение оператора под учетной записью самого оператора, и тот превратился в обычного посетителя. Но в админ-панель сайта мне заходить незачем – ведь цель не только сделать определенные манипуляции, но и научить оператора. Оператор сайта в данный момент общается со мной через чат, как обычный посетитель.
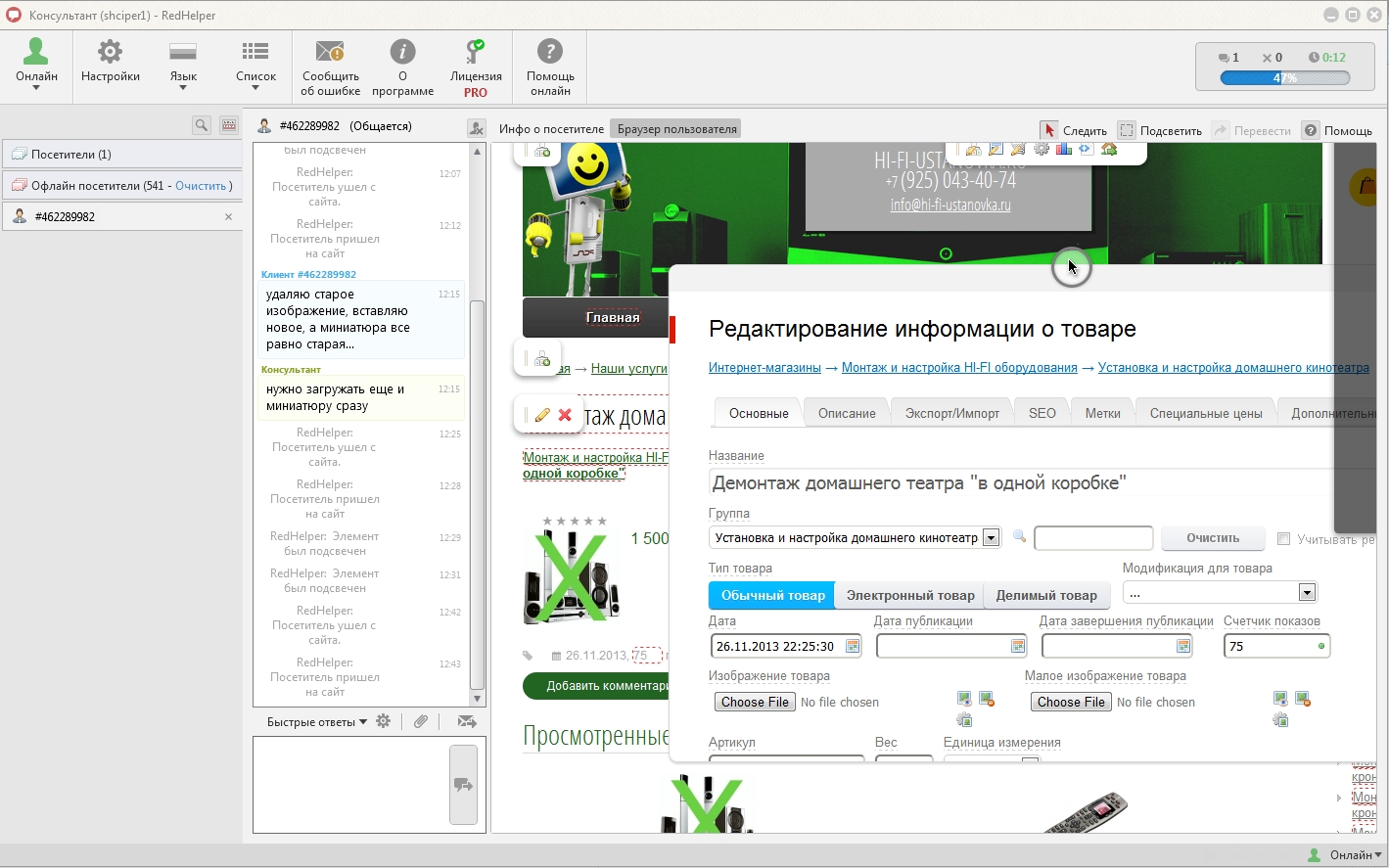
А вот так вижу все я. Обратите внимание – в приложении я вижу именно то, что видит конкретный посетитель, вплоть до размеров окна браузера. И я могу не только подсказывать в чате, куда кликать, но и непосредственно указывать это место (в браузере пользователя в этот момент появляется pop-up «обратите внимание»):

Естественно, что в первую очередь co-browser создавался для других целей. Основная задача совместного браузера – помочь клиенту сориентироваться на сайте. Можно много и долго рассуждать о юзабилити, и что при грамотно проработанном дизайне страницы никакая помощь пользователю потребоваться не может.
Но те, кто так утверждает, обычно не задумываются о нескольких вещах.
Почему co-browser лучше.
Да, действительно, на небольшом сайте юзабилити можно довести до абсолюта. Но что делать, если под вашим управлением интернет-магазин на несколько тысяч наименований? Каким бы классным не был дизайн сайта – быстро найти нужный товар и сориентироваться в десятках (а то и сотнях) параметров для обычного юзера очень непросто. А для посетителя это как раз очень важно. Вот тут и приходит на помощь совместный браузер – оператор может быстро понять, о чем говорит клиент (видя, что открыто в его окне и куда перемещается курсор), подсветить нужную информацию или вообще перевести на карточку нужного товара.
Второй момент, который стоит учитывать - интернет сейчас настолько доступен, что им начинают пользоваться в том числе и те, кто еще вчера не мог себе представить телефон без кнопок. И даже если у Вас очень крутой сайт, сделанный по всем канонам удобного использования, всегда будут те, кто что-то не понимает и им требуется помощь.
Третье – это стоимость. На начальном этапе для любого e-commerce сайта этот момент очень важен. Услуги специалиста по юзабилити и хорошего веб-дизайнера стоят недешево. В то же время воспользовавшись сервисом с совместным браузером можно в течение пары минут значительно улучшить ситуацию и поднять конверсию, и благодаря этому начать зарабатывать деньги.
Четвертый момент, на который тоже хочется обратить внимание и из-за которого и родился весь этот текст. Вот кому совместный браузер будет полезен на 100%, так это службам технической поддержки различных интернет-сервисов, особенно если у них есть личный кабинет пользователя. На этом поприще co-browser раскрывает себя в полной мере – вопросы из серии «а где тут куда тыкать» при знакомстве с новым сервисом возникают практически у всех, даже у матерых интернет-серферов, а не только у новых пользователей.
Кейс службы техподдержки.
Приведу простой пример. В нашей компании (как раз интернет-сервис - рассылка WhatsApp-сообщений) с началом использования совместного браузера службой техподдержки время, затраченное на одного клиента, сократилось в 5 (прописью – ПЯТЬ) раз! В условиях кризиса и повального сокращения расходов – это оказалось очень кстати, т.к. количество новых пользователей стремительно росло, как и обращений в службу поддержки, но набирать новых людей в штат мы уже не могли себе позволить.
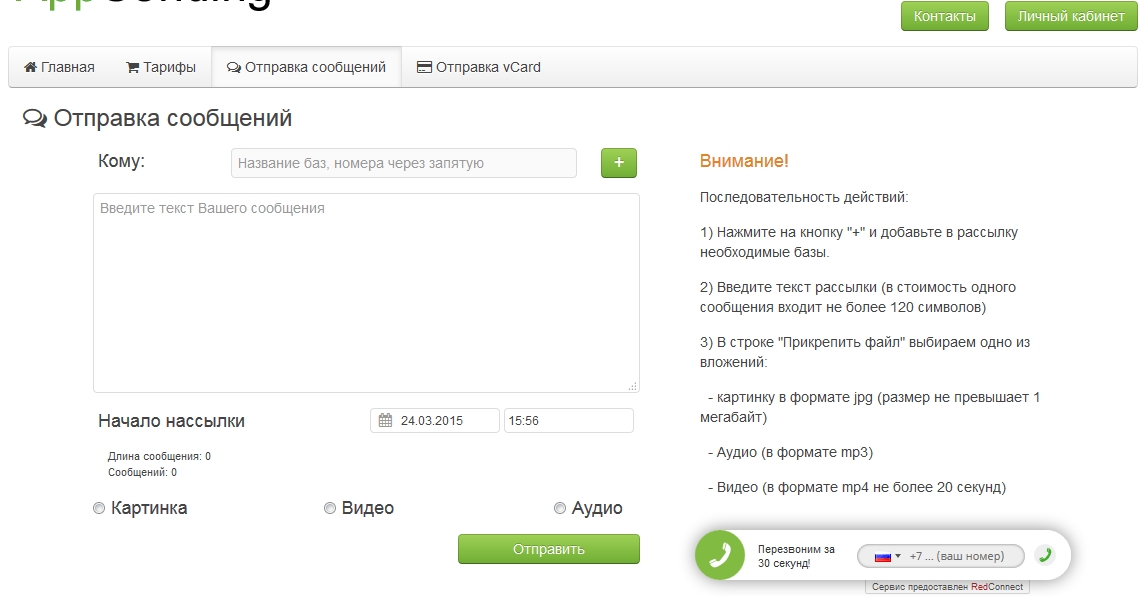
Внимательный читатель заметит, что речь изначально шла об онлайн-консультанте. И, мол, как же служба поддержки может оказывать быструю помощь (даже с co-browse), если куча времени уходит на набор текста?Все дело в том, что недавно совместный браузер прикрутили к сервису обратного звонка. Получился RedConnect. И именно с ним сейчас и работает тех.поддержка. Это оказался одним из самых удачных инструментов для решения различных технических вопросов. Нам теперь нет нужды просить прислать скриншоты – когда наш пользователь видит баг, или имеет какой-либо вопрос, то просто вводит свой номер телефона в специальный виджет, менее чем через 30 секунд система автоматически соединяет его с тех.специалистом, и вуаля – он сразу видит, в чем проблема! Порой даже рассказывать ничего не надо, все сразу видно в приложении. А поскольку оплата в этом сервисе идет за соединения, а не за минуты разговора, мы можем решать проблему ровно столько, сколько на это потребуется времени, без спешки.
Вот так удачно виджет встроился в наш личный кабинет:
 Заключение.
Заключение.
Подводя итог – можно сказать следующее. Совместный браузер – удобная и эффективная технология, которая значительно облегчает жизнь не только посетителям сайта, но и тем, кто за него отвечает. Да, RedConnect с совместным браузером обходится недешево. Но он себя полностью оправдывает - использование co-browser помогает значительно сократить время решения возникающих у пользователей проблем, что непосредственно влияет на лояльность посетителей и клиентов. К тому же, совместный браузер обходится значительно дешевле, чем еще один сотрудник в штате службе поддержки.








