Модульная верстка: текст поверх фотографий
Павел Моисеенко — системный аналитик проектов reEnter и Releadgion.
Хотим поделиться с вами его мини-исследованием, как правильно разместить текст поверх фотографий.
Формат «картинка + текст поверх» за несколько лет стал базовым в дизайне СМИ. Формат автоматизирован — текст и картинки автоматически подтягиваются из базы, а поверх картинки кладется полупрозрачный черный слой.
Градиенты и затемнения — это всегда компромисс между сохранением качества картинки и читаемости текста. Картинки запороты, а текст на грани читаемости. Ничего хорошего:

Арзамас
Батарея одинаковых серых модулей заполонила интернет:
 Медуза до редизайна, Ирк.ру, Охмаймастер
Медуза до редизайна, Ирк.ру, Охмаймастер
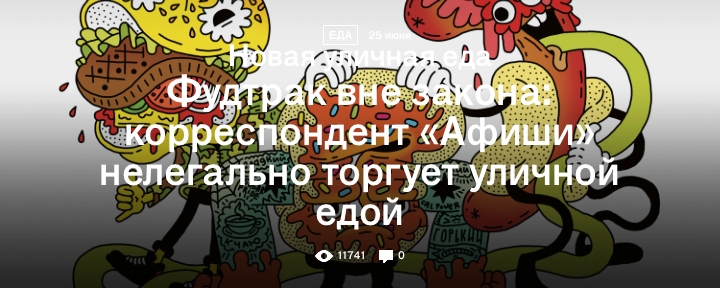
Формат плохо подходит для иллюстраций с контрастными мелкими деталями:
 Афиша-город
Афиша-город
Самые сильные градиенты не спасают:
 Афиша-воздух
Афиша-воздух
Часто в модуле выводятся данные о просмотрах и комментариях. Метаданные — это мусор:

Иконка видео громоздится на заголовок, просмотры и комментарии влезают на описание. Охмаймастер
Формат не нов:
 Чтобы название газеты и информация о выпуске читалась участок под фото высветлили. The Oregonian, выпуск 15 августа 1945
Чтобы название газеты и информация о выпуске читалась участок под фото высветлили. The Oregonian, выпуск 15 августа 1945
Редактор не контролирует результат: тексты и фотографии лягут друг на друга как получится. Всю суть отражает картинка из интернета:

В хорошем модуле иллюстрации и текст согласованы друг с другом. Чтобы добиться согласованности есть три пути.
1. Не растягивать иллюстрацию на весь модуль. Иллюстрация займет часть модуля. Выравнивание иллюстрации относительно текста — это отдельная большая тема. По такому пути обычно оформляют книжные обложки.
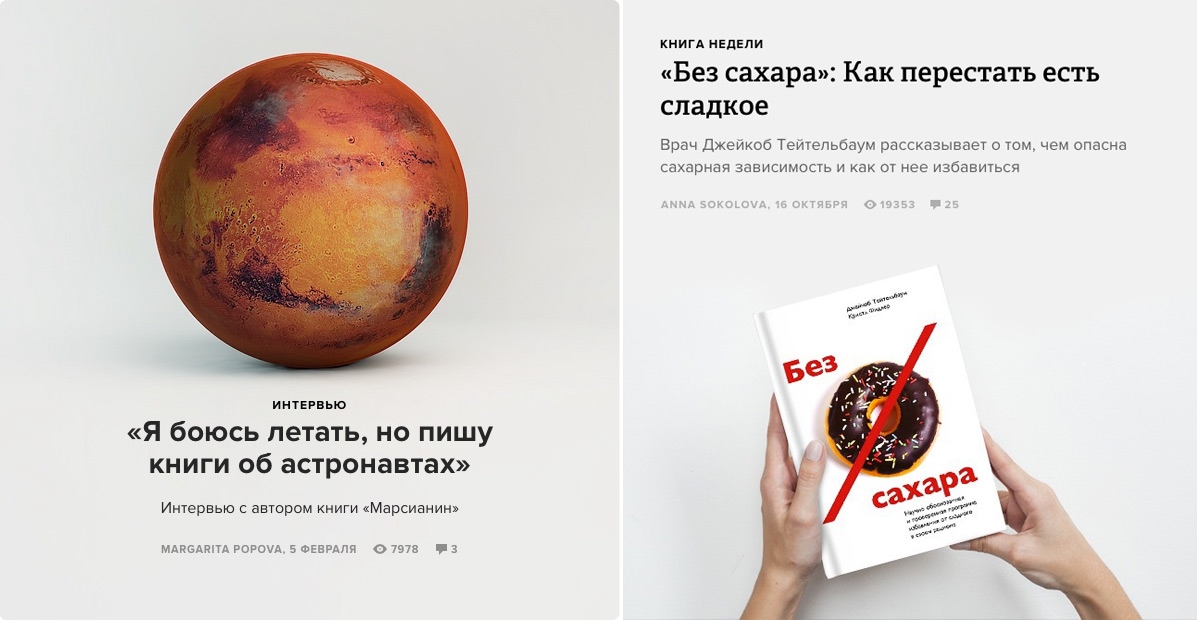
 Обтравленные иллюстрации на нейтральном фоне выглядят опрятно. Лук эт ми и Виллэдж
Обтравленные иллюстрации на нейтральном фоне выглядят опрятно. Лук эт ми и Виллэдж
2. Поставить текст на иллюстрацию в том месте, где он хорошо читается. По такому пути обычно оформляют обложки музыкальных пластинок.
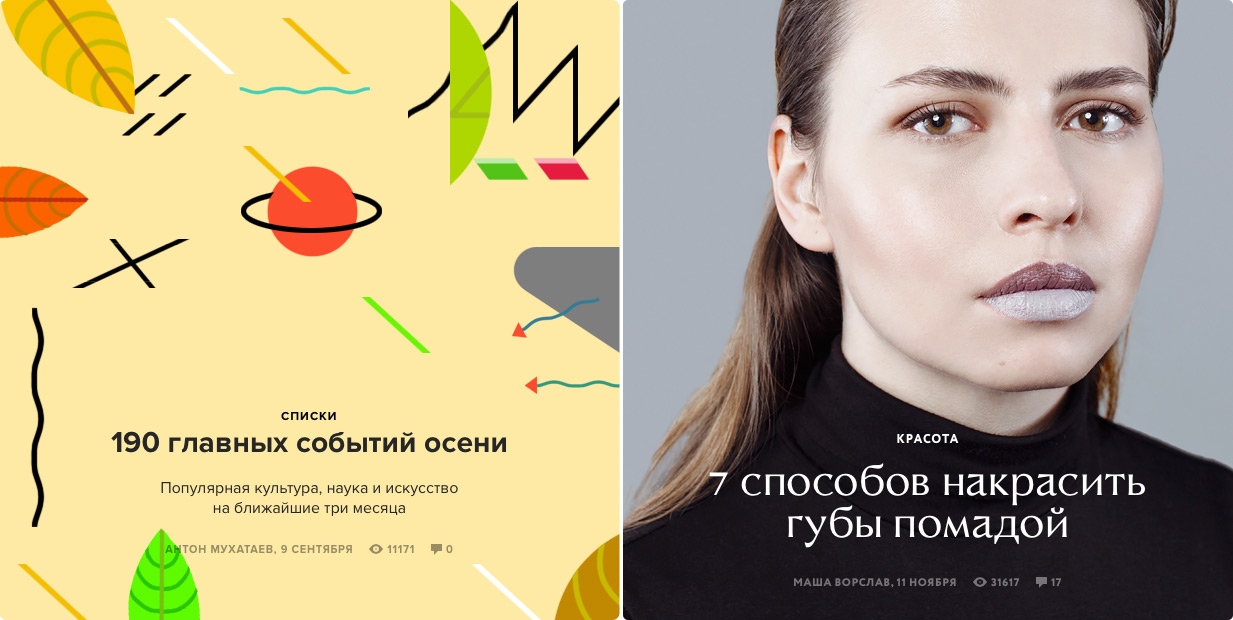
 Лук эт ми и Вондерзин
Лук эт ми и Вондерзин
Оба пути предполагают ручную работу. Редактор с умом должен подобрать иллюстрации. Не каждая иллюстрация подойдет — это дополнительно усложняет работу.
3. Отделить текст от картинки. Это бронебойная защита. Текст читается прекрасно, картинку видно целиком, выглядит олдскульно: