Приемы верстки сложных форм
Павел Моисеенко — системный аналитик проектов reEnter и Releadgion.
Хотим раскрыть несколько приемов, которые он использует при работе с длинными формами. Эти приемы помогают сделать форму аккуратнее.
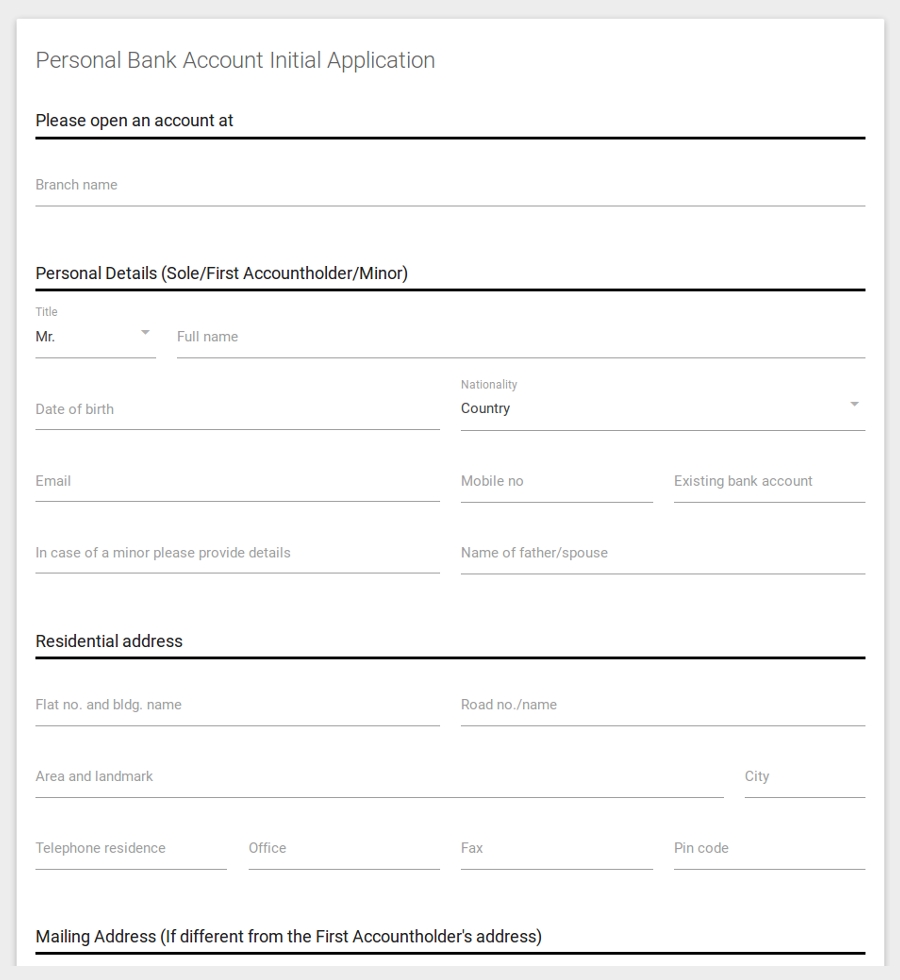
1. Форма читается как связное предложение. Такой подход помогает быстрее считывать содержимое. Еще это хорошо для порядка — все поля формы устроены одинаково.
 Если пункт начинается с предлога, пишем его с маленькой буквы
Если пункт начинается с предлога, пишем его с маленькой буквы
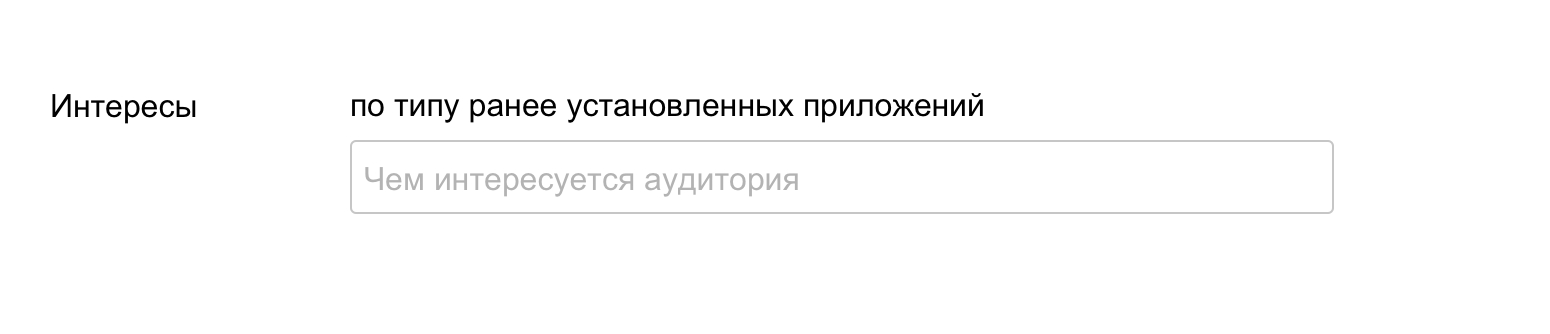
Усложним. Добавим инпут:

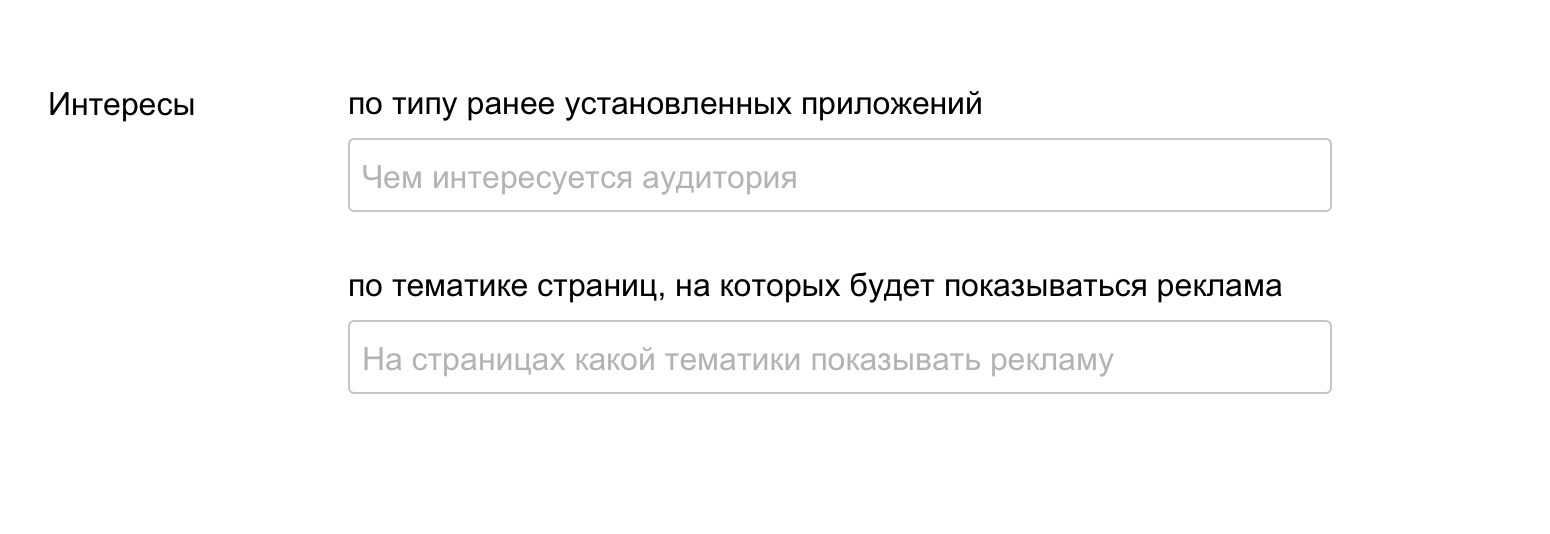
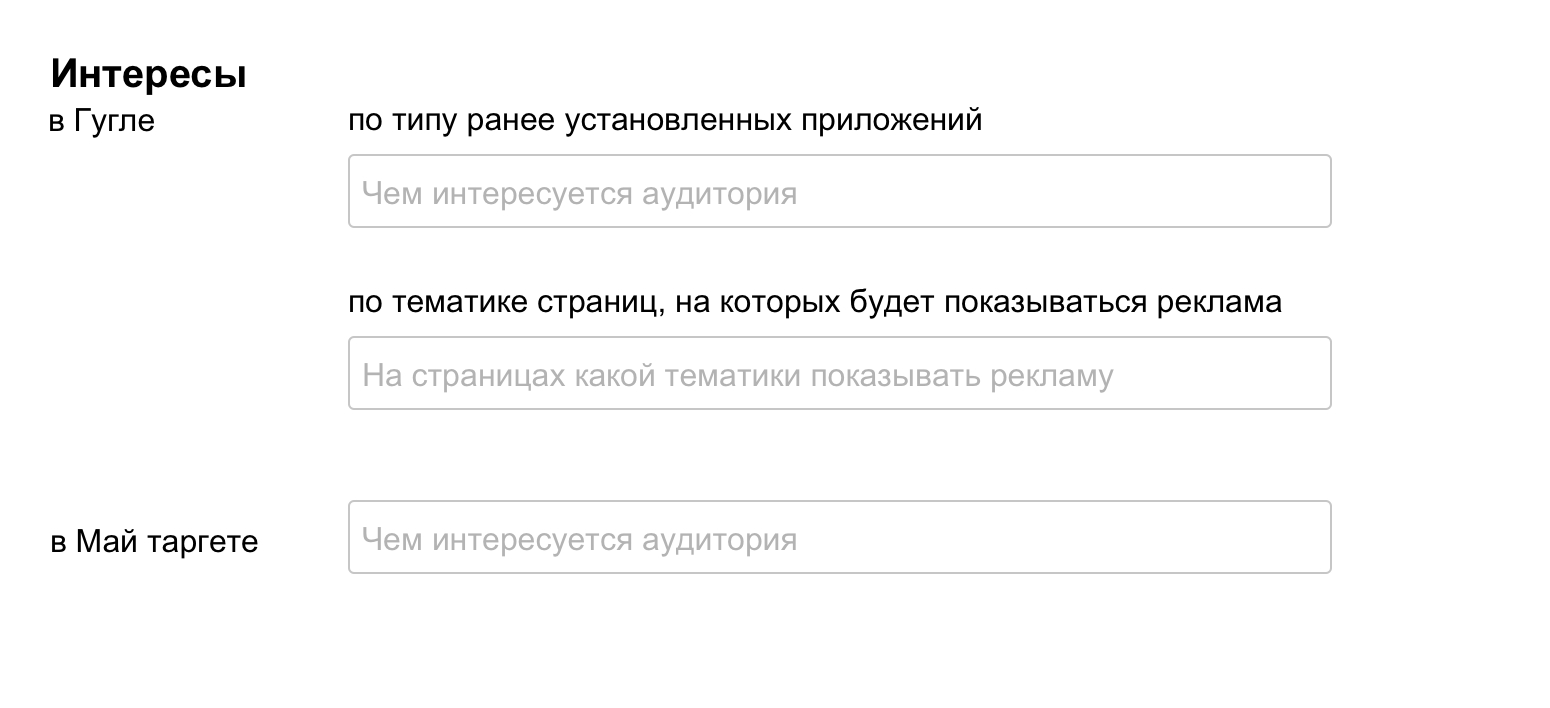
Еще усложним. Добавим вложенность:
 Заголовок «Интересы» объединяет все пункты формы
Заголовок «Интересы» объединяет все пункты формы
Такую форму можно наращивать слой за слоем. Крепкая конструкция выдержит.
Запутанные формулировки — частая беда форм. Антипример:
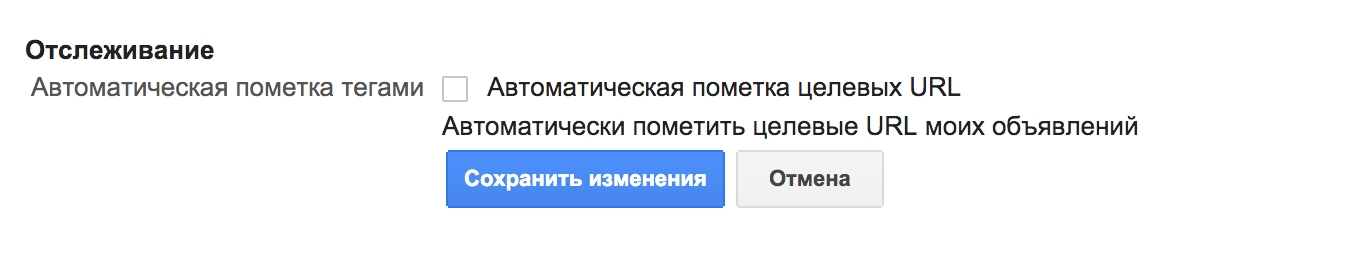
 Три раза сказали одно и то же, но понятнее не стало. Гугл Эдвордз
Три раза сказали одно и то же, но понятнее не стало. Гугл Эдвордз
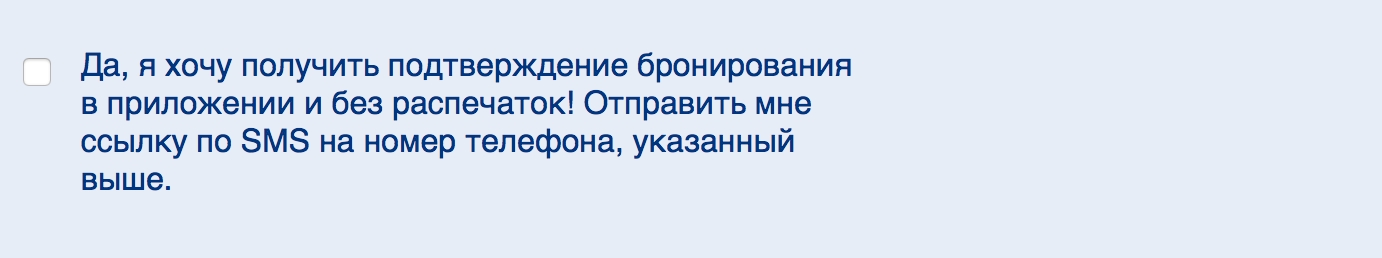
 Расплывчатая подпись к чекбоксу дезориентирует. Что произойдет по нажатию? Букинг
Расплывчатая подпись к чекбоксу дезориентирует. Что произойдет по нажатию? Букинг
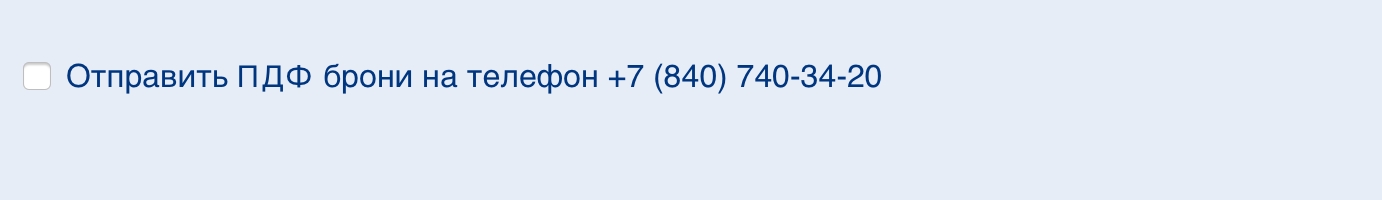
Вариант Павла:
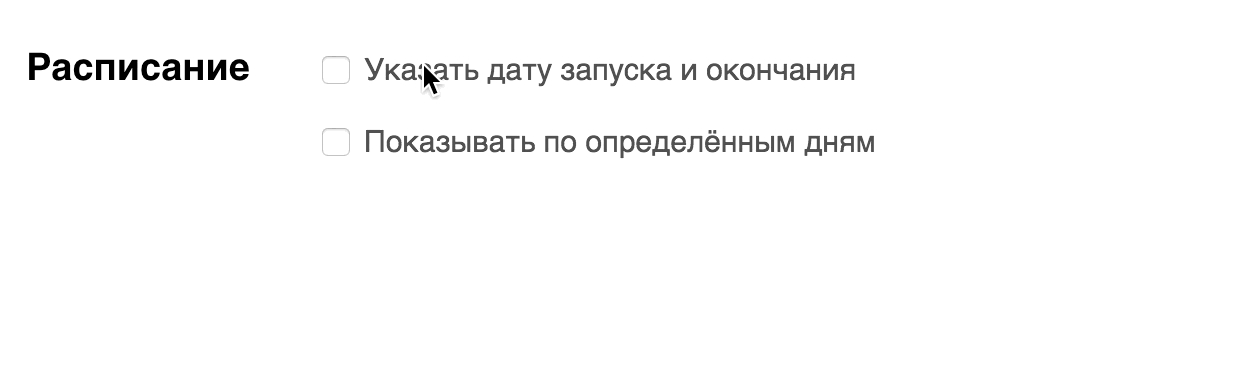
2. Управляющие элементы скрыты пока не нажат чекбокс. Удобно когда надо спрятать необязательные функции.
 Формулировка начинается с действия (показать, расширить, указать, исключить)
Формулировка начинается с действия (показать, расширить, указать, исключить)
Свитч-переключатель — это тот же чекбокс:
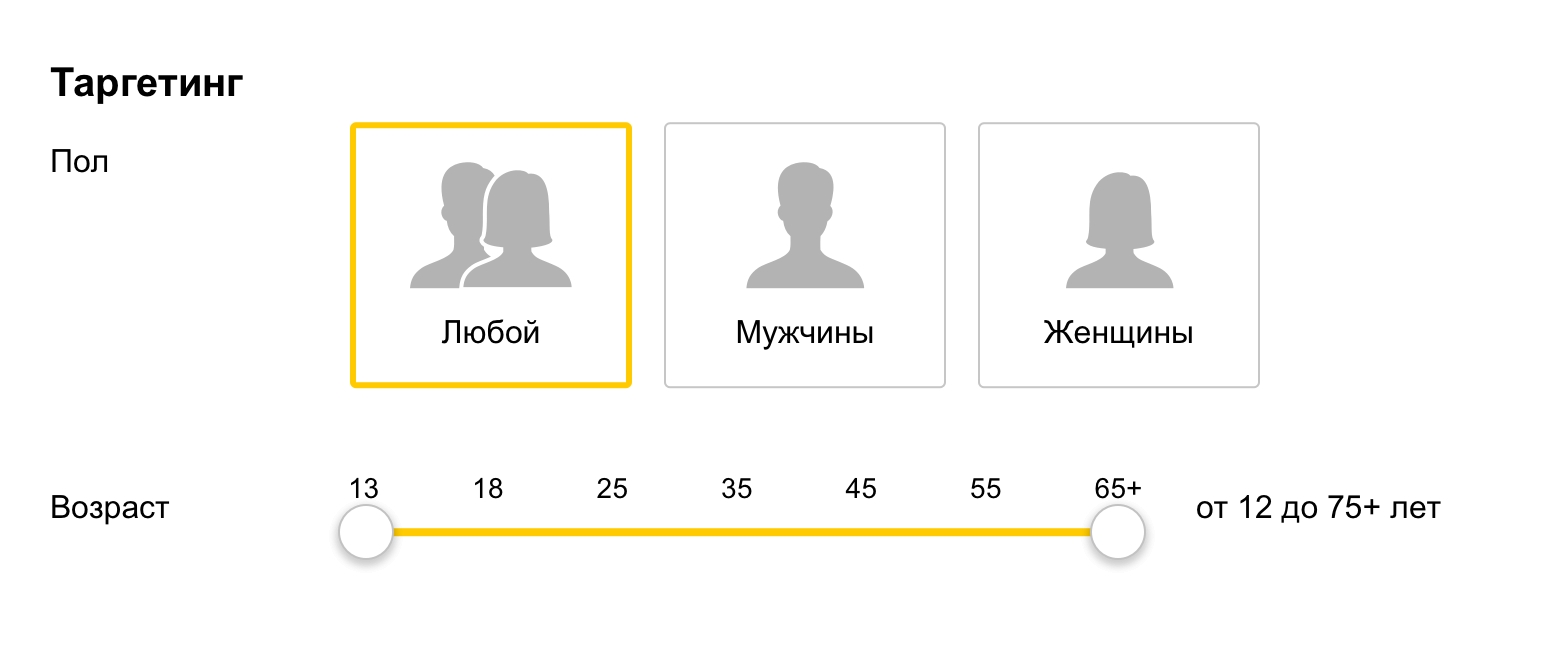
3. По дефолту предзаполнены максимально широкие настройки. Протыкивая форму, человек уточняет параметры. Такую форму, вообще, можно не заполнять, если человек согласен с дефолтной настройкой. Максимально широкая настройка по дефолту. Если человеку надо, он уточнит пол и возраст
Максимально широкая настройка по дефолту. Если человеку надо, он уточнит пол и возраст
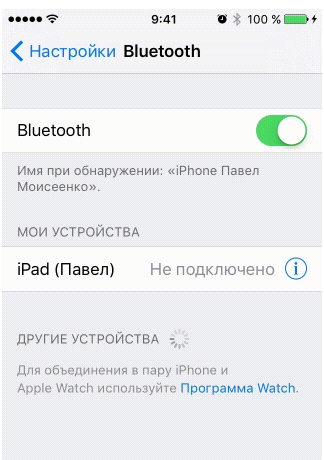
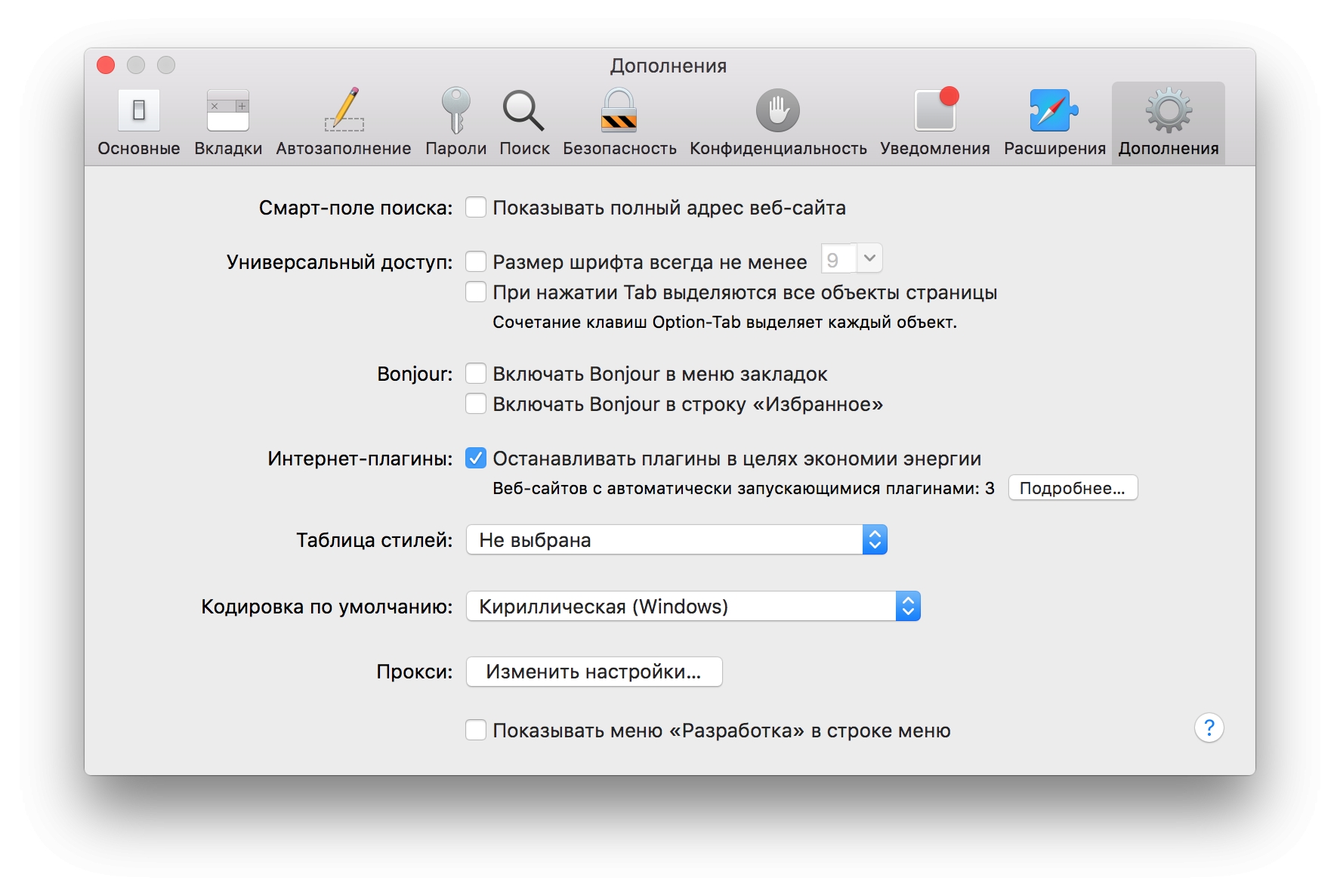
По похожему принципу устроены настройки на Маке:
 Все уже нормально работает, но, если надо, можно уточнить настройку
Все уже нормально работает, но, если надо, можно уточнить настройку
Прием работает не во всех предметных сферах.
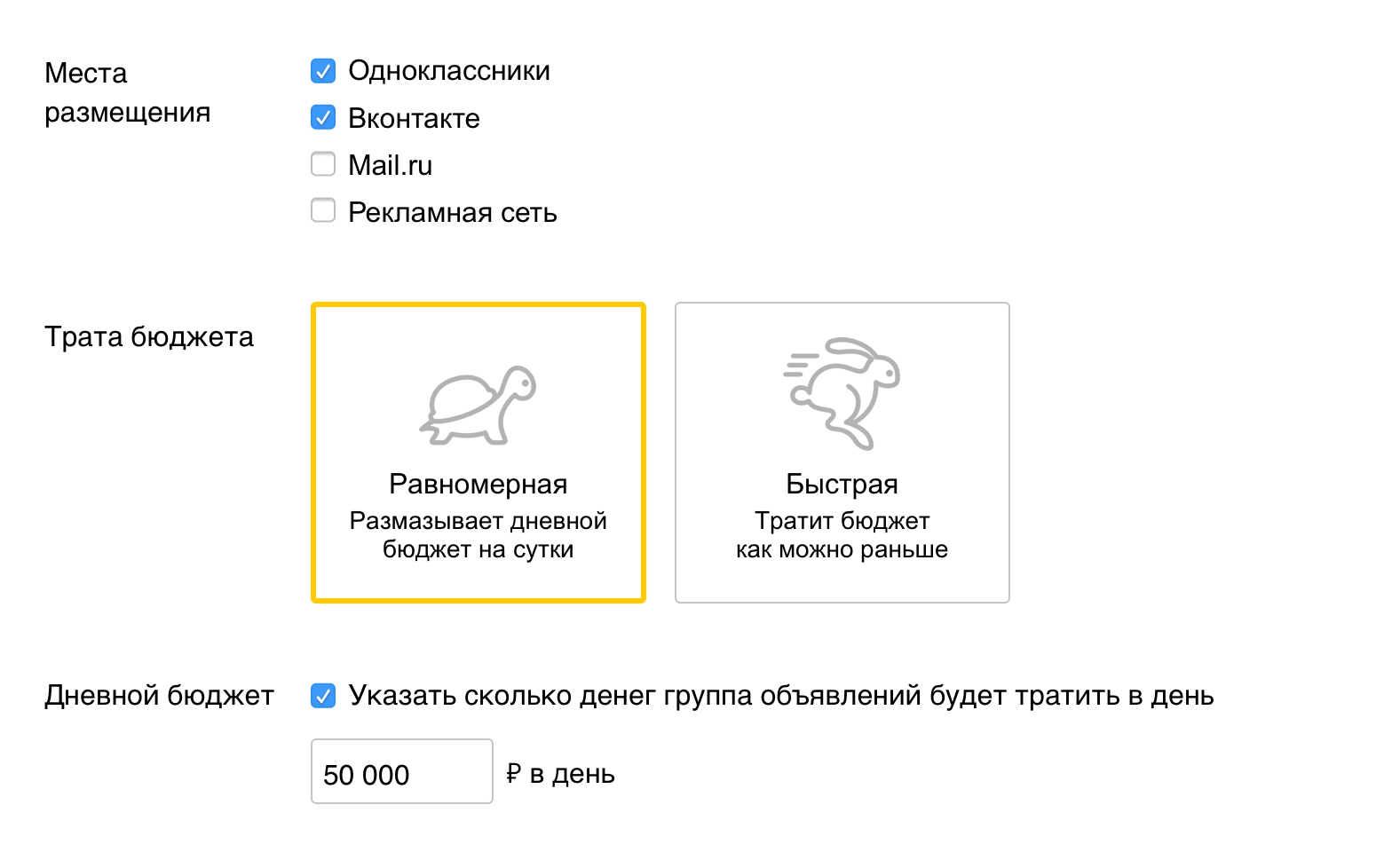
4. Чередование ритма. Эстетически мне нравится сбивать ритм однообразных чекбоксов и радиобатонов нестандартным контролом. Чтобы выделение было осмысленно, нужно взять наиболее важный пункт.
 Способ траты бюджета — важная опция. От нее существенно зависит ход рекламной кампании. Поэтому выделяем контролы выбора (по логике — это обычный радиобатон) и пишем подсказки
Способ траты бюджета — важная опция. От нее существенно зависит ход рекламной кампании. Поэтому выделяем контролы выбора (по логике — это обычный радиобатон) и пишем подсказки
Какие знаете примеры хорошо сделанных форм?