редакции
Как создать попапы, которые действительно цепляют
1. Показывайте попап «тёплой» аудитории
Хороший попап не появляется сразу. Пользователю надо дать время, чтобы освоиться на сайте, и лучше понять, что продаётся на вашем ресурсе и по каким ценам. Но и затягивать с его появлением тоже не стоит. Как рассчитать наиболее подходящий момент?
Изучите глубину посещения сайта. Если она больше трёх страниц, задайте в условиях показа появление попапа не раньше второй страницы.
Если в среднем глубина посещения больше шести страниц — пусть попап даёт о себе знать на третьей или четвёртой странице. Это гарантирует, что всплывающее окно увидит пользователь, который уже заинтересован вашим предложением.
Почему не стоит показывать попап на первой странице? Если пользователь оказался на вашем сайте, это ещё не значит, что ваши услуги или товары его интересуют. На первой странице как правило всегда много посетителей, которые не продвинутся глубже. А значит в большинстве случаев всплывающее окно, предлагающее, например, подписку на рассылку, окажется бессмысленным или окажется раздражающем фактором.
2. Поставьте на попапе крест
Трюк с незаметным крестиком для закрытия, прямо скажем, фокус дешёвый. Ничто так не раздражает пользователей, как невозможность сразу закрыть всплывающие окно. Если вы уважаете своих клиентов и хотите, чтобы на вашем сайте им было комфортно совершать покупки, просто сделайте крестик заметным, а ещё лучше — предусмотрите несколько способов закрытия попапа. Например, закрытие кликом по внешней области или по кнопке, которую не нужно искать.
3. Таргетируйте показы попапа
Существенным плюсом будет целевой показ попапа. Персонализировать показы можно с помощью специальных сервисов, которые упрощают настройку попапов. Вот наиболее популярные:
- Getsitecontrol;
- AddThis;
- PopMechanic;
- Sumo;
- LeadGenius;
- Optimonk;
- LeadPlan.
В этих сервисах можно настраивать таргетинг по нескольким параметрам. Например, исходя из поведения посетителей. Скажем, попап может всплыть, если страница пролистана до конца или пользователь собрался покинуть сайт. Всплывающее окно можно демонстрировать только тем, кто зашёл с мобильных устройств или только тем, кто набрал товары в корзину.
4. Подавайте попапы порциями
Из-за неграмотной настройки сценариев, могут возникнуть одновременно сразу несколько всплывающих окон, перекрывающих друг друга. Не стоит пояснять, что у пользователя это вызовет только раздражение: придётся закрывать все окна поочерёдно. Настраивайте один попап на одну страницу показа или на одно действие пользователя.
Кстати, если есть «творческая» необходимость в нескольких попапах, подумайте над тем, чтобы сделать часть из них не всплывающими окнами, а встроенными формами. Так вы донесёте до пользователя всё, что хотели сообщить попапами, но при этом сохраните его «душевное равновесие», потому что встроенная форма воспринимается всего лишь как элемент оформления, а не как что-то навязчивое.
5. Сделайте попап полезным
Плохие попапы похожи на клянчащих попрошаек. Хорошие — предлагают выгодную сделку. Пусть всплывающие окно предложит клиенту нечто, что будет для него полезным. Это может быть:
- Предложение скидки;
- Бонус ко дню рождения;
- Предложение подборку интересных материалов за подписку или покупку;
- Информация об акции;
- Подарок за участие в опросе;
- Приглашение опробовать новый сервис.

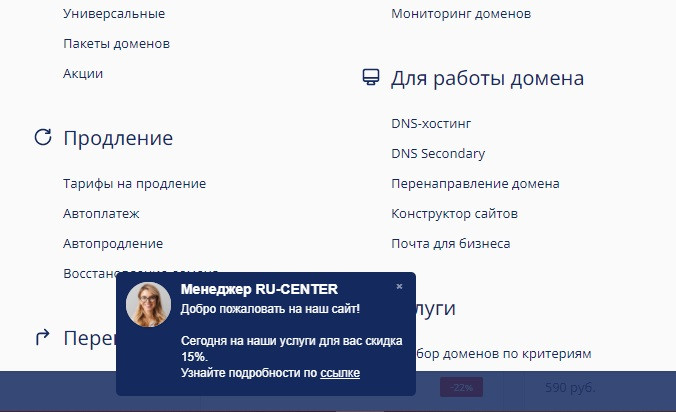
Вот как выглядит один из попапов на нашем сайте, предлагая потенциальному клиенту скидку услуги. После перехода по ссылке пользователь оставляет контакты, и менеджер RU-CENTER связывается с посетителем и рассказывает о действующих промокодах.
6. Адаптируйте попап для разных устройств
Пользователи открывают ваш сайт с разных гаджетов — планшетов, смартфонов, а также со стационарных компьютеров, и при этом в разных браузерах. Для корректного отображения всплывающих окон, их нужно адаптировать, иначе может «поехать» текст, пропасть кнопка перехода, что в итоге тоже, вероятнее всего, заставит пользователя покинуть сайта.
7. А что в конце?
Попап может показаться бесполезным, если после заполнения пользователем форма просто исчезла. Была ли она принята или нужно заполнить заново? А если надо заполнять заново, стоит ли тратить своё время на неудобном сайте?
После заполнения всплывающего окна, должна сработать форма оповещения, уведомляющая о том, что действие пользователя учтено, введённые данные переданы «куда надо». Это могут быть такие типичные и узнаваемые сообщения как «Мы сохранили ваши данные» и «Подтвердите подписку в почте» или вы можете придумать что-то более креативное. Также в уведомлении можно сообщить о следующих шагах, которые пользователю следует предпринять на вашем сайте.


