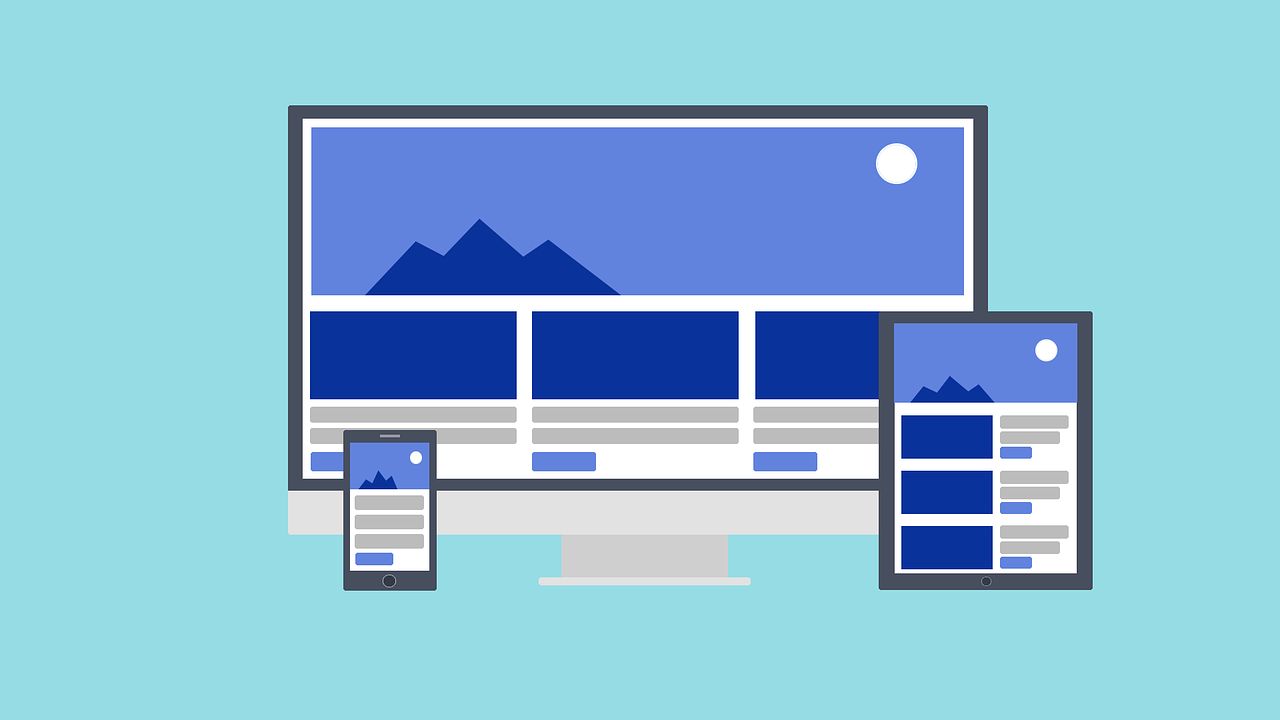
Адаптивный веб-сайт
По сути, это один дизайн сайта, который будет хорошо смотреться в любом размере - от большого настольного ЖК-монитора до небольших экранов, которые мы используем на смартфонах и планшетах.
Адаптивный дизайн гарантирует, что посетители сайта будут иметь подобный опыт, который не зависит от размера устройства, используемого для просмотра сайта.

Адаптивный дизайн сайта
R esponsive website d ESIGN (RWD) позволяет разработчикам сайта один раз создать и опубликовать то же самое содержание везде, для всех устройств .
Это философия разработки веб-сайтов, на которой веб-страницы отображаются в эффективном, оптимизированном и удобном для чтения формате на различных устройствах и в веб-браузерах на разных платформах.
В отличие от традиционного подхода к разработке веб-страниц для просмотра на настольных или переносных ПК, адаптивный дизайн использует множество новых функций и функций веб-разработки.
Для того чтобы предоставить пользователям оптимальное представление на мобильных устройствах, таких как смартфоны и планшеты, а также на традиционных ПК. и другие электронные устройства.
Из-за своего небольшого размера дисплея мобильным устройствам обычно требуется измененный макет содержимого, чтобы помочь пользователям более эффективно перемещаться по веб-сайту.
Благодаря адаптивному дизайну веб-разработчики могут кодировать свои веб-страницы с гибкостью, позволяющей воспроизводить читаемый контент с различными вариантами. размеров дисплея.
Во многом это связано с тем, что веб-сайты могут постоянно и плавно изменяться в зависимости от таких факторов, как ширина области просмотра.
Три основных компонента адаптивного дизайна
Адаптивный дизайн сайта состоит из следующих трех основных компонентов:
Гибкие макеты - Использование гибкой сетки для создания макета сайта, который будет динамически изменяться до любой ширины.
Медиа-запросы - расширение типов медиа при таргетинге и включении стилей. Медиа-запросы позволяют дизайнерам указывать разные стили для конкретных обстоятельств браузера и устройства.
Гибкое мультимедиа - позволяет масштабировать мультимедиа (изображения, видео и другие форматы), изменяя размер мультимедиа по мере изменения размера области просмотра.
Адаптивный веб-дизайн против традиционного веб-дизайна
Примером не отвечающей страницы веб-дизайна является страница, которая хорошо читается в настольных браузерах, но имеет очень маленький не читаемый текст на смартфонах.
Часто это происходит из-за слишком большого количества столбцов или изображений, которые слишком велики, чтобы поместиться в ограниченную ширину экрана просмотра смартфона.
В отличие от этого, при адаптивном дизайне веб-разработчикам не нужно сосредотачиваться на конкретных размерах дисплея.
Скорее, их адаптивный веб-код предназначен для адаптации к диапазону размеров дисплея, представляя различные макеты в зависимости от размера дисплея и возможностей мобильного устройства или ПК.
Как включить адаптивный дизайн в веб-разработку
Для создания адаптивных веб-сайтов можно использовать различные адаптивные методы проектирования.
Чаще всего веб-разработчики устанавливают основные и второстепенные контрольные точки ширины на основе тега окна просмотра и медиа запросов CSS.
Далее кодируют для представления оптимизированного макета содержимого и текста на основе размера дисплея диапазоны между этими точками останова.
Еще одним ключом к адаптивному веб-дизайну является максимально возможное использование относительных значений, а не фиксированных атрибутов, таких как ширина.
Это позволяет масштабировать контент в зависимости от устройства и платформы, которую читатель веб-страницы использует в данный момент.

