Консоль разработчика в браузере: что это и как использовать
Что такое консоль DevTools в Chrome
Консоль разработчика в Google Chrome, также известная как DevTools, представляет собой набор инструментов, встроенных в браузер. Она предназначена для анализа, отладки и оптимизации веб-приложений. DevTools предоставляет разработчикам доступ к различным функциональным возможностям, включая просмотр и редактирование HTML и CSS, мониторинг сетевых запросов, отладку JavaScript и многое другое.

Как открыть консоль разработчика
Открыть консоль разработчика в Chrome можно несколькими способами:
- 1. С помощью клавиатурного сочетания: Нажмите F12 или Ctrl + Shift + I (Cmd + Option + I на Mac).
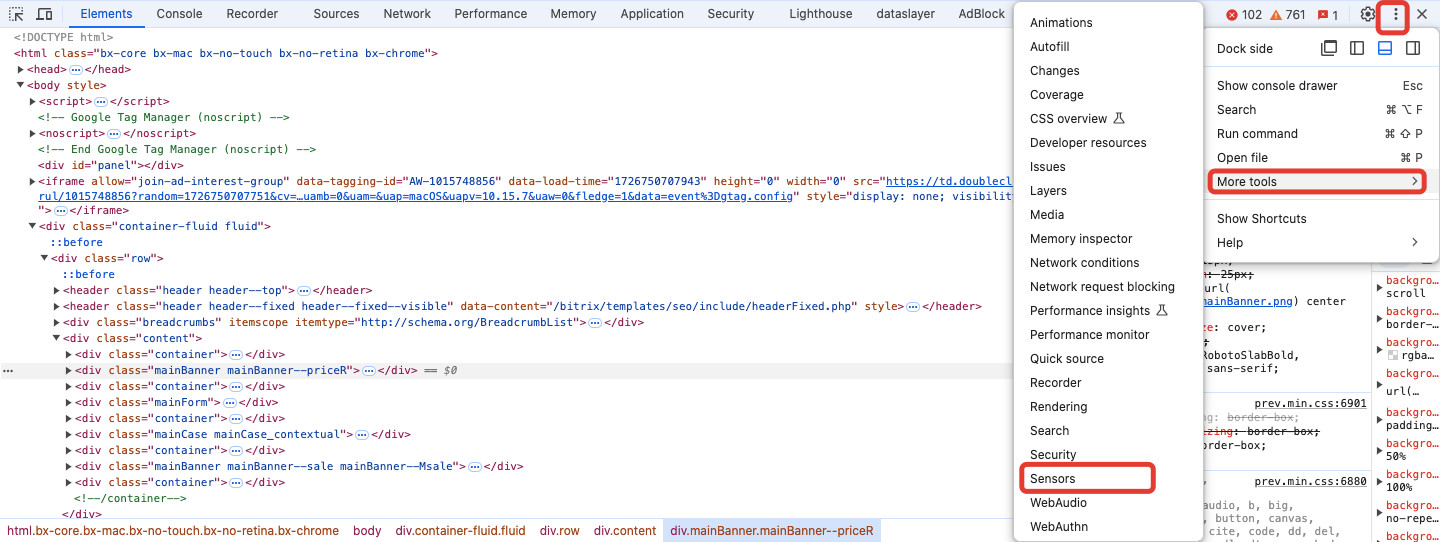
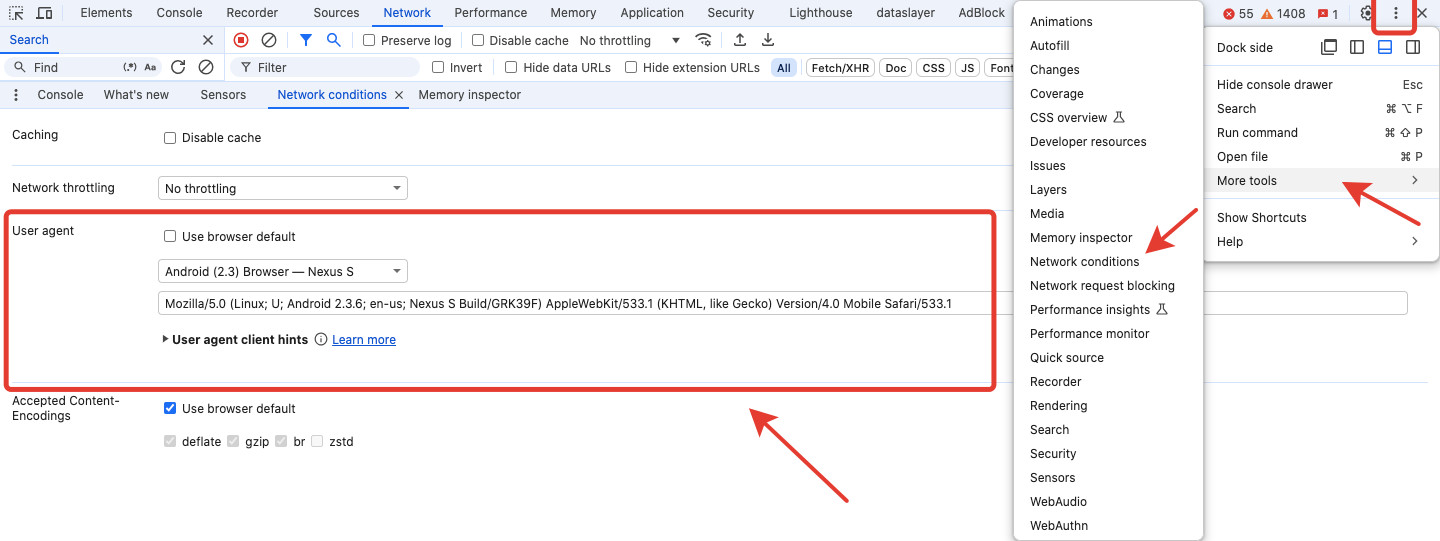
- 2. Через меню браузера: Нажмите на три вертикальные точки в правом верхнем углу браузера, выберите «Дополнительные инструменты», а затем «Инструменты разработчика».
Основные вкладки консоли
DevTools состоит из нескольких вкладок, каждая из которых предназначена для выполнения определенных задач. Рассмотрим основные вкладки.
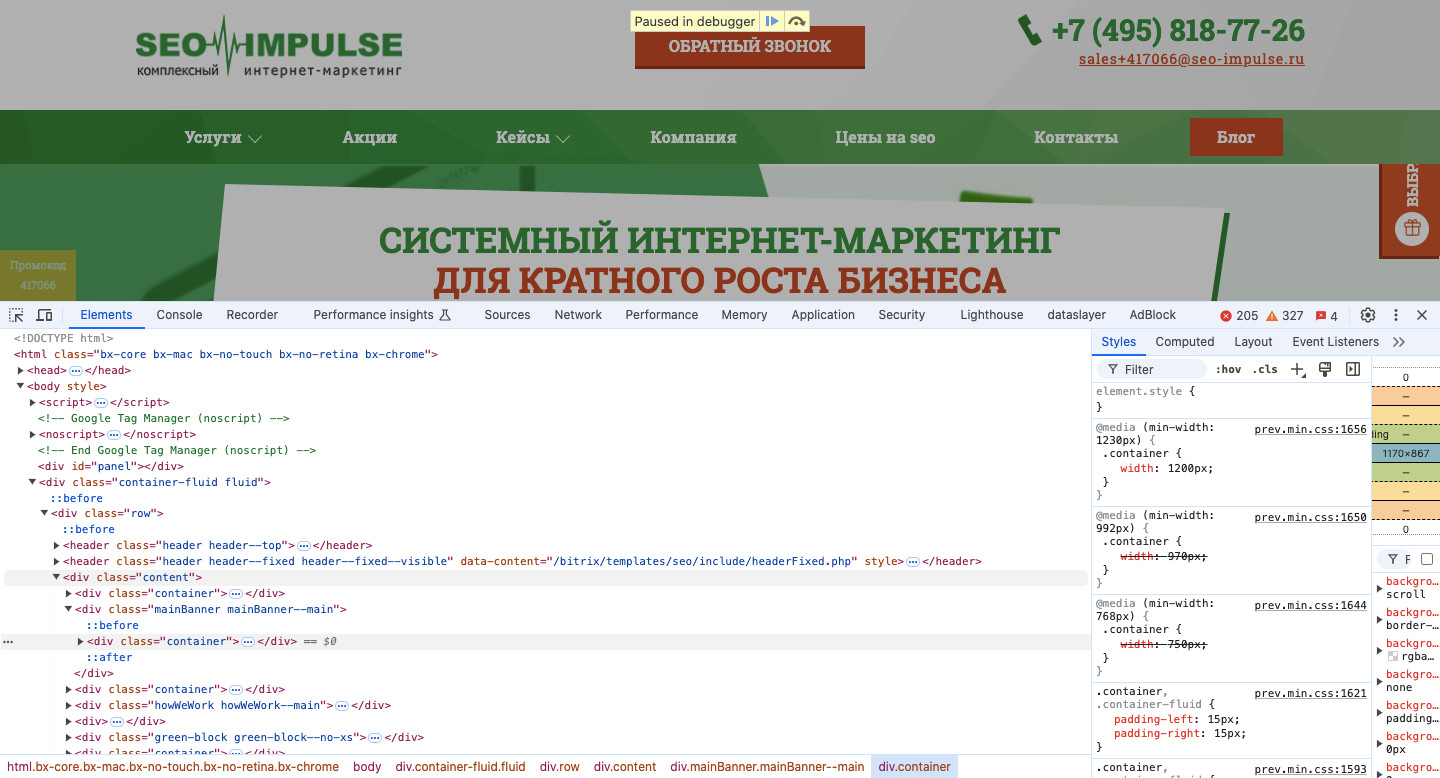
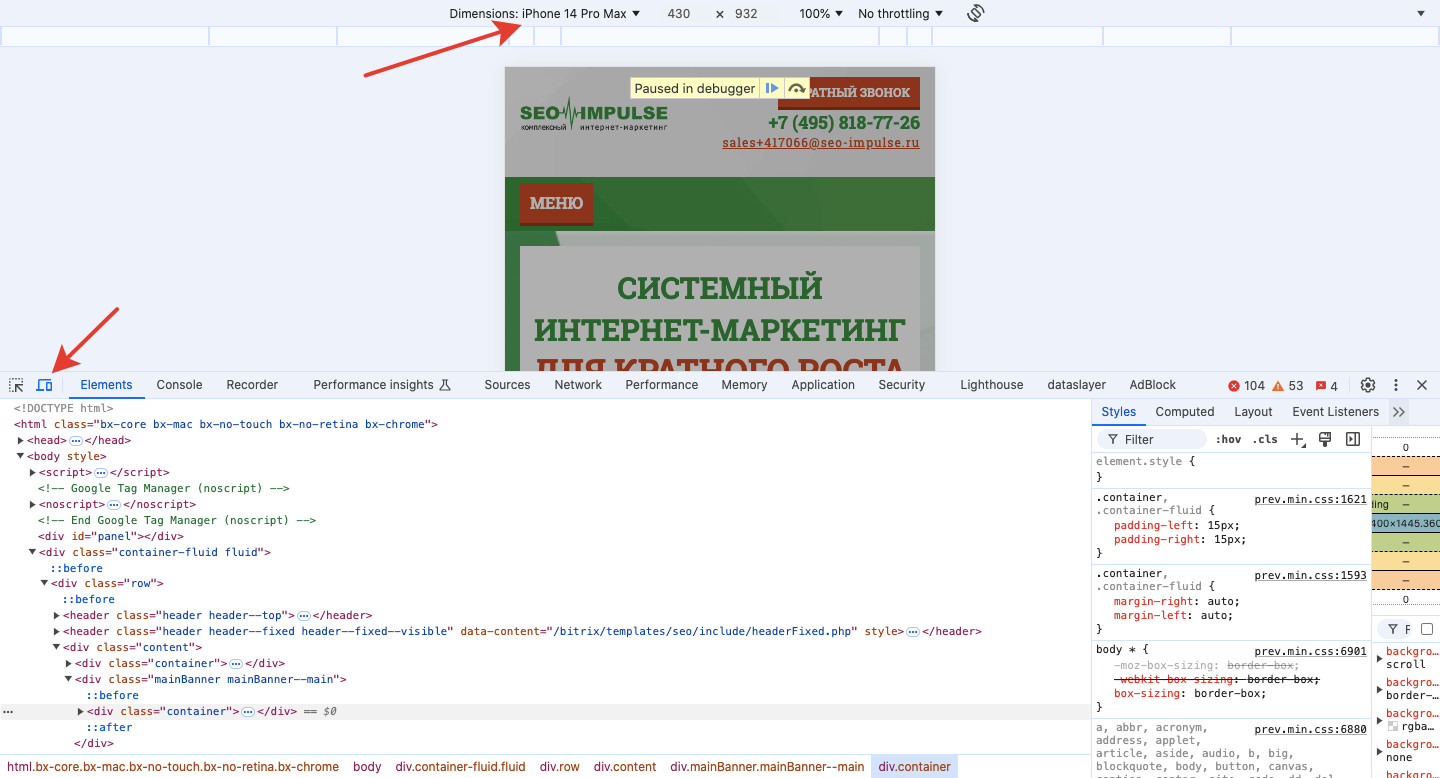
Вкладка «Elements»
Вкладка «Elements» позволяет исследовать и редактировать HTML и CSS веб-страницы в реальном времени. Вы можете увидеть структуру DOM, изменить атрибуты элементов, добавлять и удалять элементы, а также экспериментировать с CSS-стилями, что делает ее полезной для разработки интерфейсов.
Вкладка «Console»
Вкладка «Console» предоставляет возможность взаимодействовать с JavaScript на странице. Вы можете вводить команды, проверять значения переменных, отлаживать код и видеть сообщения об ошибках. Это особенно полезно для разработчиков, которые работают с интерактивными веб-приложениями.
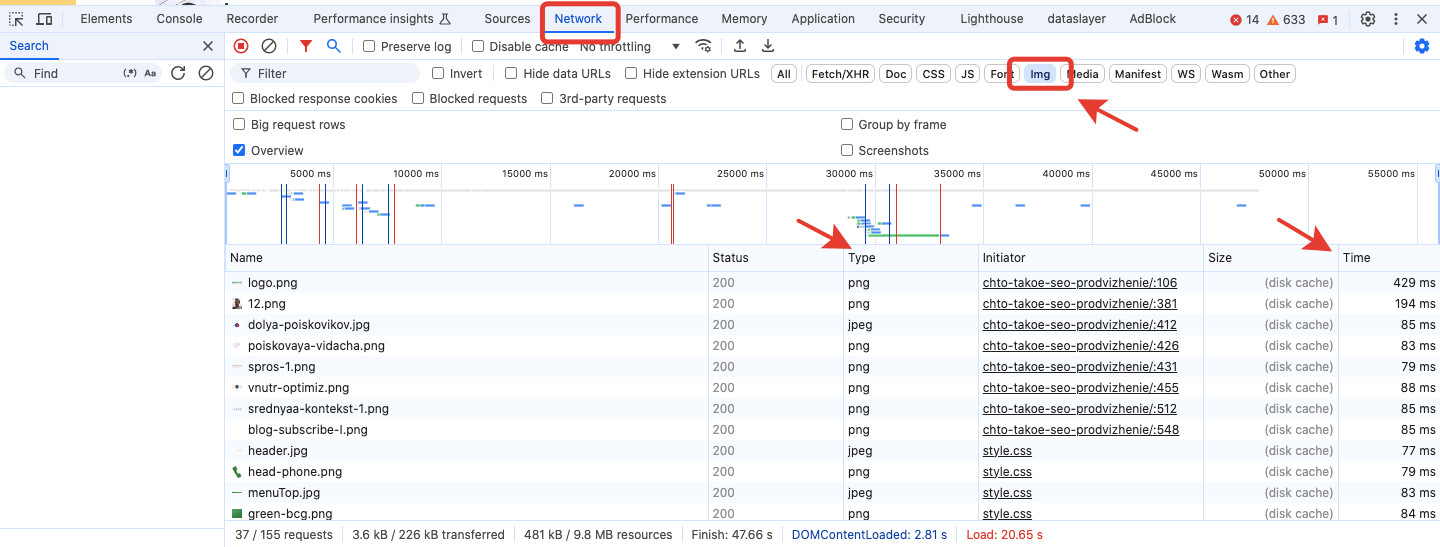
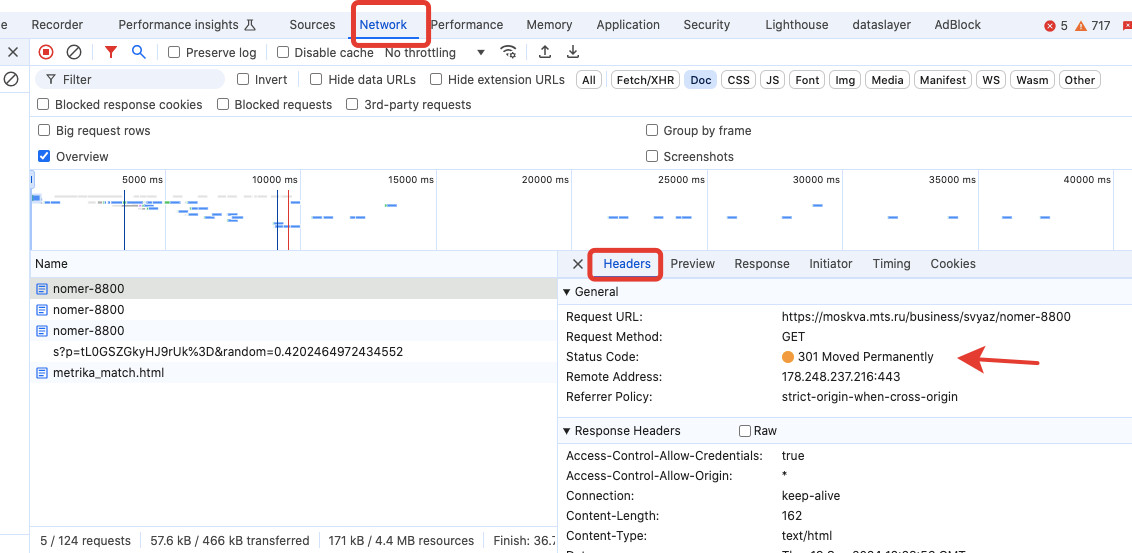
Вкладка «Network»
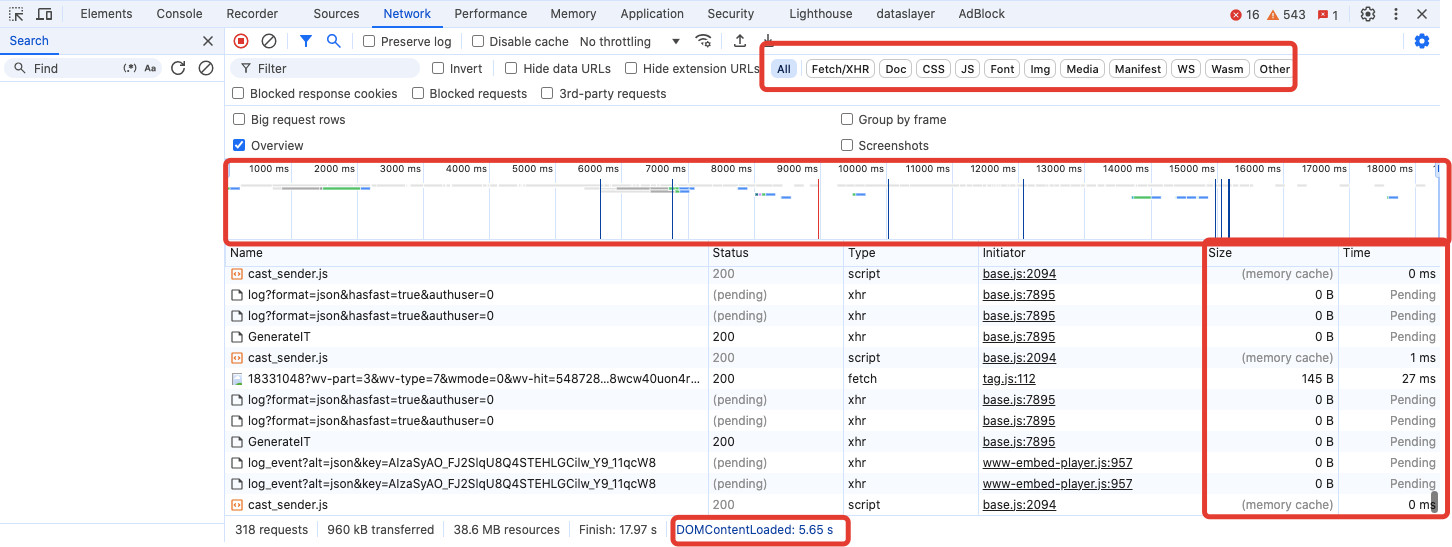
Вкладка «Network» позволяет отслеживать все сетевые запросы, которые выполняет веб-страница. Вы можете увидеть, сколько времени занимает загрузка ресурсов, какие запросы были выполнены и какие ответы вернулись от сервера. Это помогает выявить узкие места в производительности и оптимизировать загрузку страницы.
Вкладка «Sources»
Вкладка «Sources» предоставляет доступ к исходному коду веб-страницы. Здесь вы можете просматривать и редактировать JavaScript-файлы, а также устанавливать точки останова для отладки. Это позволяет более точно контролировать выполнение кода и выявлять проблемы.
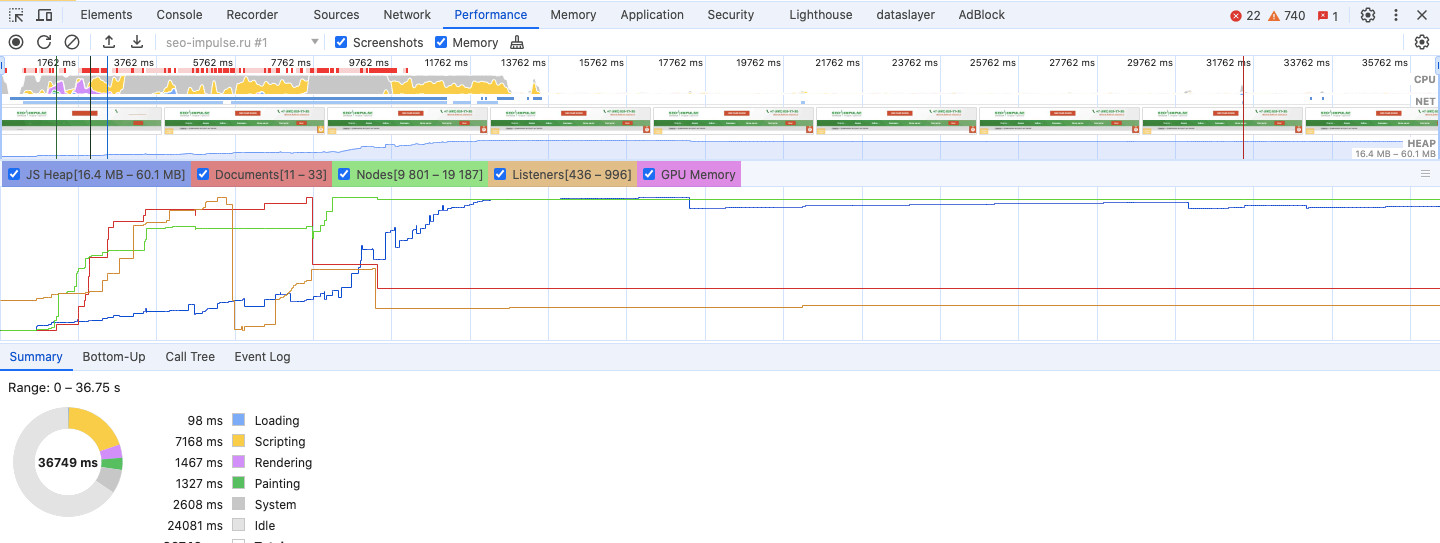
Вкладка «Performance»
Вкладка «Performance» помогает анализировать производительность веб-страницы. Вы можете записывать и анализировать время загрузки, время выполнения скриптов и взаимодействия с пользователем. Это полезно для оптимизации и повышения скорости работы сайта.
Вкладка «Application»
Вкладка «Application» предоставляет информацию о хранилищах данных, таких как Local Storage, Session Storage, IndexedDB и Cookies. Вы можете управлять данными, хранящимися на клиенте, что полезно для работы с пользовательскими данными и сессиями.
Вкладка «Lighthouse»
Chrome Dev Tools предоставляет множество возможностей, которые могут быть полезны SEO-специалистам при анализе и оптимизации веб-сайтов. Вот несколько способов, как инструменты разработчика могут помочь в SEO:
Анализ производительности страницы
Вкладка Performance: Эта вкладка позволяет записывать и анализировать время загрузки страницы, время выполнения скриптов и рендеринга. SEO-специалисты могут выявить узкие места, которые замедляют загрузку страницы, что важно для пользовательского опыта и позиций в поисковых системах.
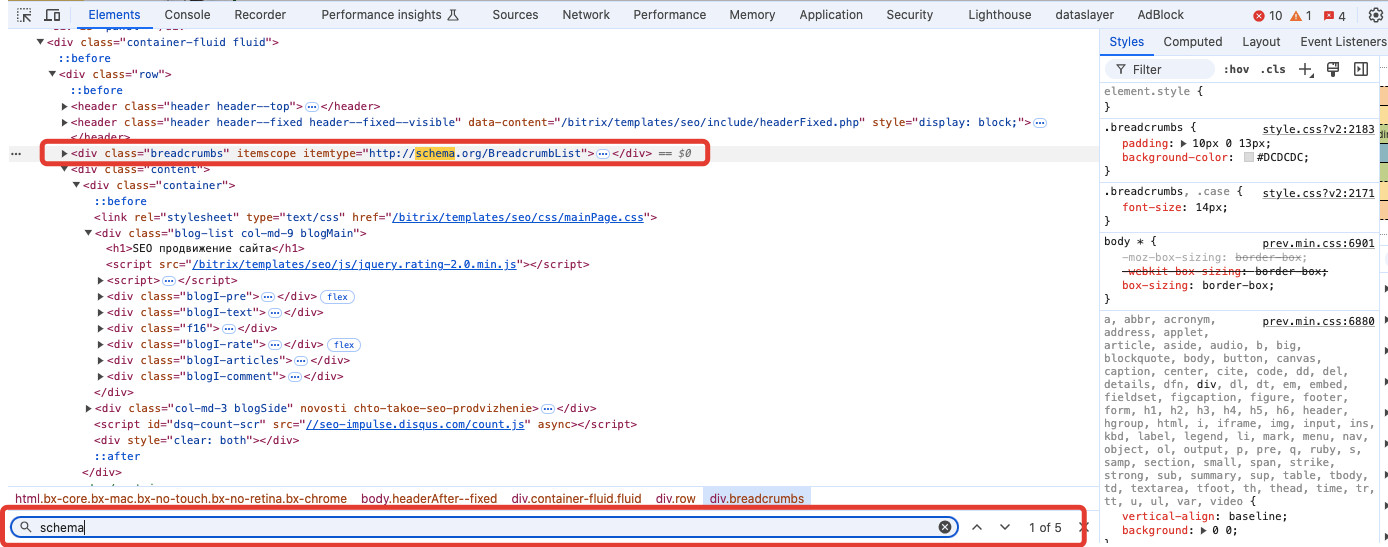
Вкладка Elements: SEO-специалисты могут просмотреть и редактировать HTML-код страницы, чтобы проверить наличие необходимых метатегов (title, description, robots) и структурированных данных (schema markup). Это важно для правильного индексирования страниц поисковыми системами.
Вкладка Network: SEO-специалисты могут видеть, какие ресурсы загружаются на странице и как быстро. Это позволяет выявить потенциальные проблемы с производительностью, такие как медленные запросы к серверу или ненужные редиректы.
Режим адаптивного дизайна: SEO-специалисты могут тестировать, как сайт отображается на различных устройствах и разрешениях экрана. Это важно для мобильной оптимизации, которая является критическим фактором для SEO, особенно с учетом алгоритмов Google.
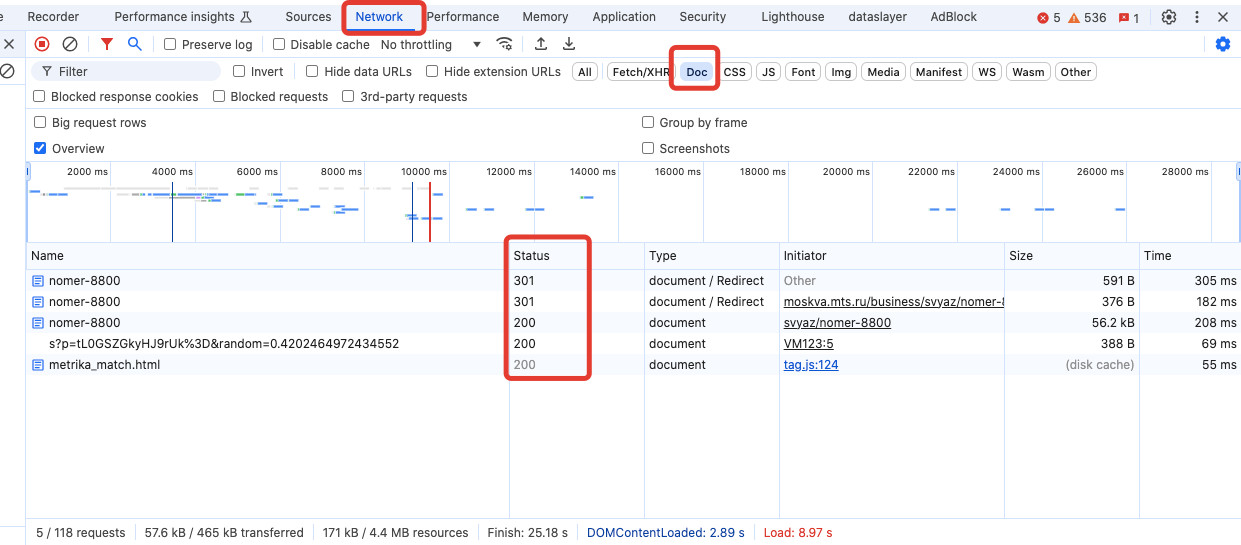
Вкладка Network: SEO-специалисты могут отслеживать редиректы и ошибки (например, 404 или 500). Это важно для предотвращения потери трафика и улучшения навигации по сайту.
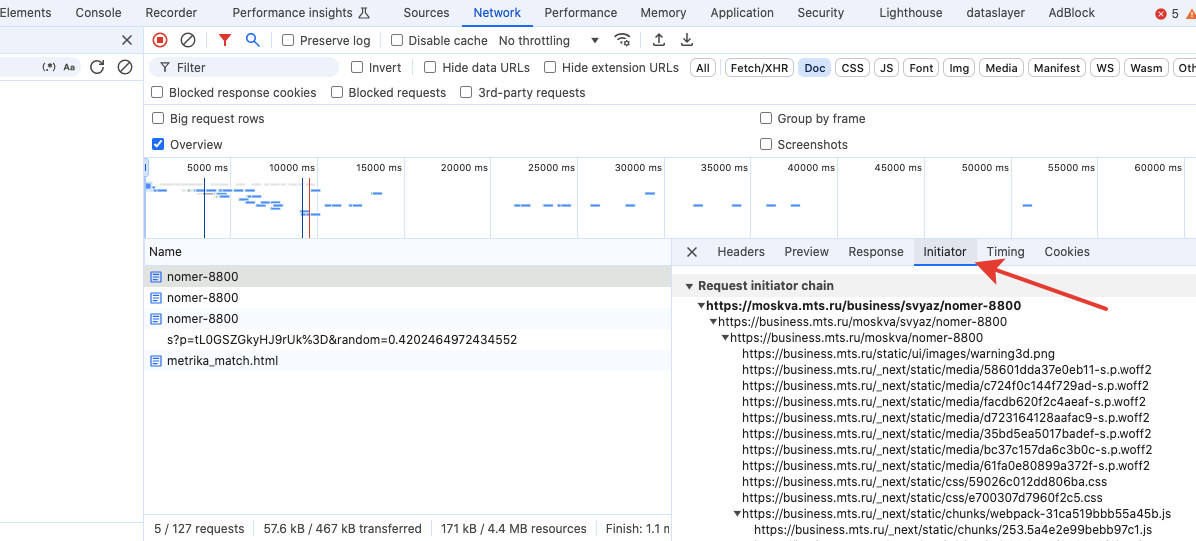
Вкладка Network: Возможность просматривать заголовки HTTP помогает SEO-специалистам убедиться, что сервер отправляет правильные заголовки, такие как заголовки кэширования и заголовки для мобильных устройств..
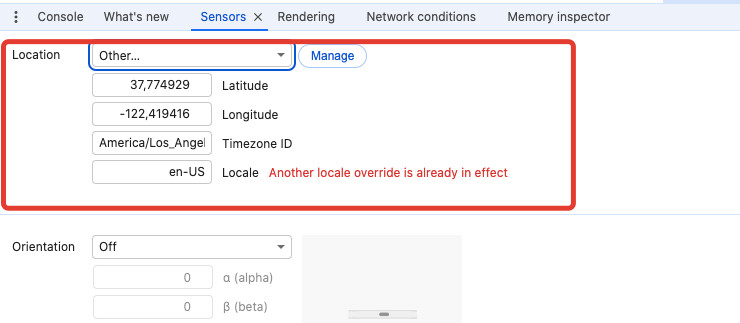
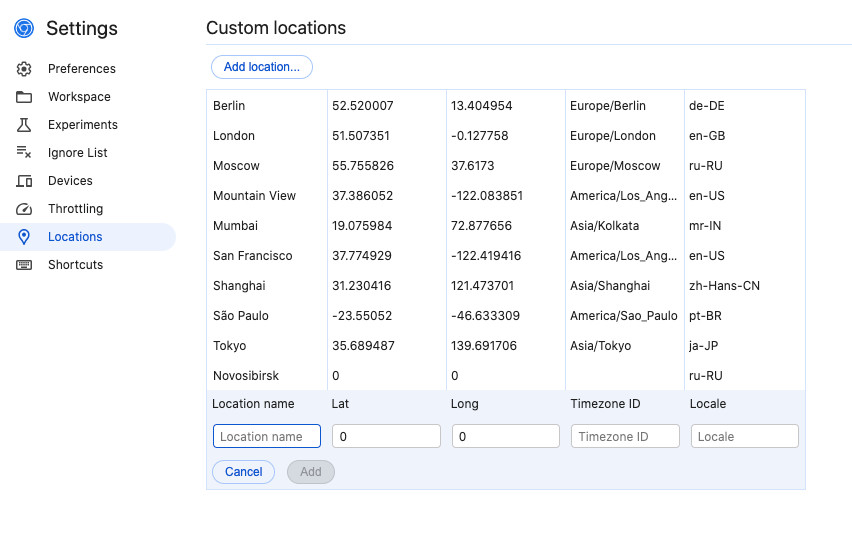
С помощью DevTools можно проверять поисковую выдачу в регионе и отображать региональные версии сайта.
Открываем дополнительные инструменты в консоли (три точки) + More tools + Sensors.
Проверка user-agent в консоли Chrome позволяет увидеть, как ваш сайт реагирует на разные устройства и браузеры.
Chrome Dev Tools — это мощный инструмент, который может значительно упростить работу SEO-специалистов. С его помощью можно анализировать производительность, структуру и доступность веб-сайтов, что в свою очередь способствует улучшению их позиций в поисковых системах. Понимание и использование возможностей DevTools помогает SEO-специалистам принимать более обоснованные решения и оптимизировать сайты для достижения лучших результатов.
СЕО-Импульс — ваш надежный партнер в мире цифрового маркетинга. Мы предлагаем качественные услуги по SEO-продвижению и разработке сайтов, которые гарантируют рост вашего бизнеса. Наша команда экспертов использует передовые технологии и индивидуальный подход, чтобы адаптировать стратегию под ваши уникальные потребности. Мы не просто увеличиваем трафик, мы привлекаем целевую аудиторию, которая превращается в ваших лояльных клиентов. Выбирая СЕО-Импульс, вы выбираете качество, прозрачность и реальные результаты!

Проверка метатегов, структурированных данных и верстки

Оптимизация изображений

Анализ сетевых запросов

Проверка адаптивности и мобильной версии

Проверка редиректов и ошибок


Анализ заголовков http

Проверка региональной поисковойо выдачи



Проверка сайта под разными user-агентами

Заключение

