7 онлайн-игр, которые научат детей и взрослых создавать сайты

Веб-программирование на HTML и CSS — это база, с которой начинается путь любого фронтенд-разработчика. Научиться веб-разработке и создать свой первый сайт с помощью HTML могут не только взрослые, но также дети и подростки.
Чтобы учиться было интереснее, а материал запоминался быстрее, можно попробовать поиграть в развивающие игры. Школа программирования для детей «Пиксель» делится списком игр, позволяющих сделать обучение детей HTML и CSS эффективнее — отточить умение верстки и запомнить полученную информацию по CSS и программированию на HTML. Все игры из подборки доступны в сети бесплатно.
Для справки. HTML — язык гипертекстовой разметки, позволяющий браузеру понять, как следует отобразить контент страницы. CSS отвечает за то, каким мы видим сайт. В комплексе CSS и HTML представляют базовую часть веб-страниц.
Лучшие игры по CSS и HTML
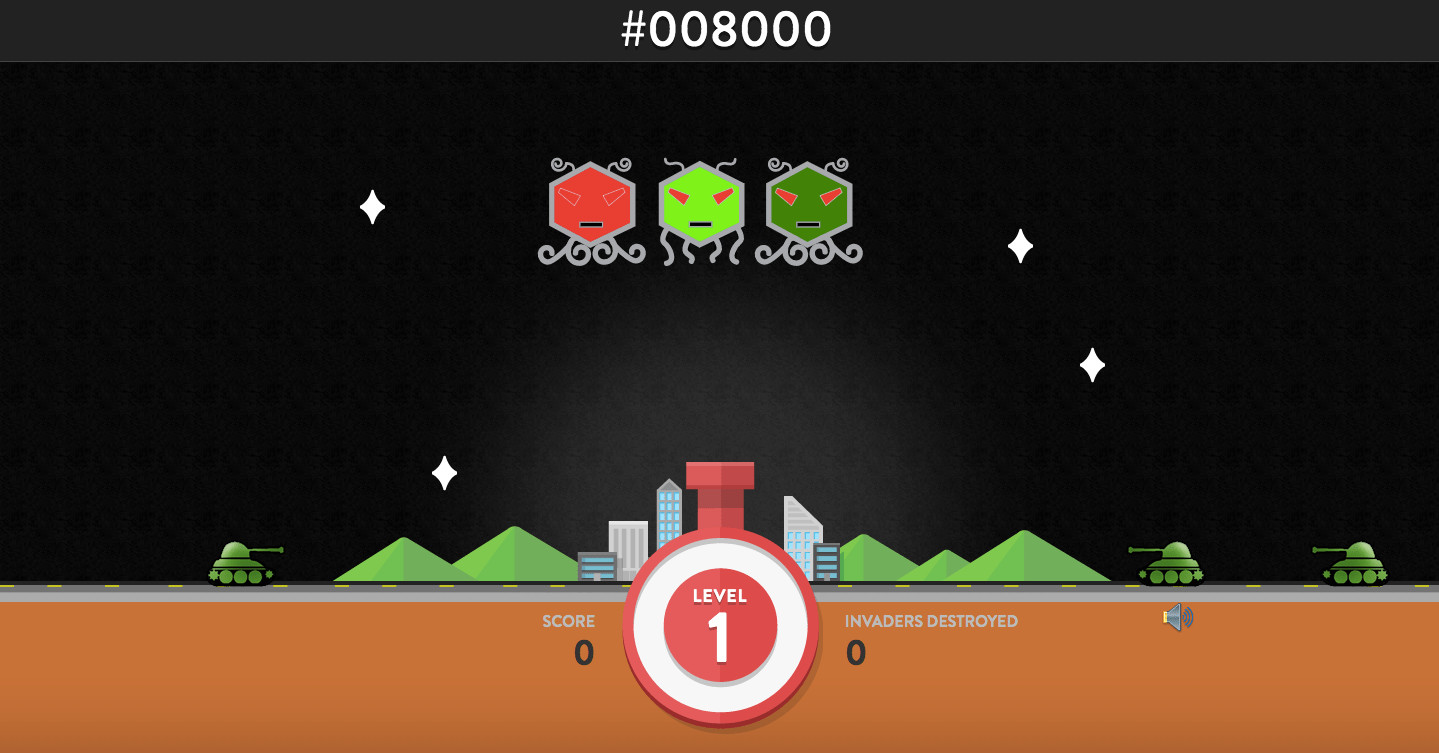
1. Hex Invaders

Это HTML-игра для детей, позволяющая в игровой форме запомнить названия цветов. По сюжету, используя пушку, надо избавиться от инопланетян до того момента, как они достигнут планеты. Игра выдает шестизначный шифр (к примеру, #CCFF00), и вам нужно догадаться, какой это цвет. А затем выстрелить по пришельцу именно этого зашифрованного цвета. В ходе игры ребенку проще запоминать цвета, а также проясняется методика их обозначения. Так обучение детей HTML становится проще и веселее!
2. Flexbox Zombies

Это игра про CSS для детей. CSS Flexbox — часто используемая технология для корректного размещения частей сайта и для конструирования сложных макетов. В игре Flexbox Zombies пользователь борется с зомби, стреляя из арбалета. Код Flexbox нужен, чтобы управлять оружием. Есть 12 уровней со своими указаниями и дополнениями истории. Все указания и разговоры персонажей на английском языке. Бесплатный доступ открывается после регистрации на сайте.
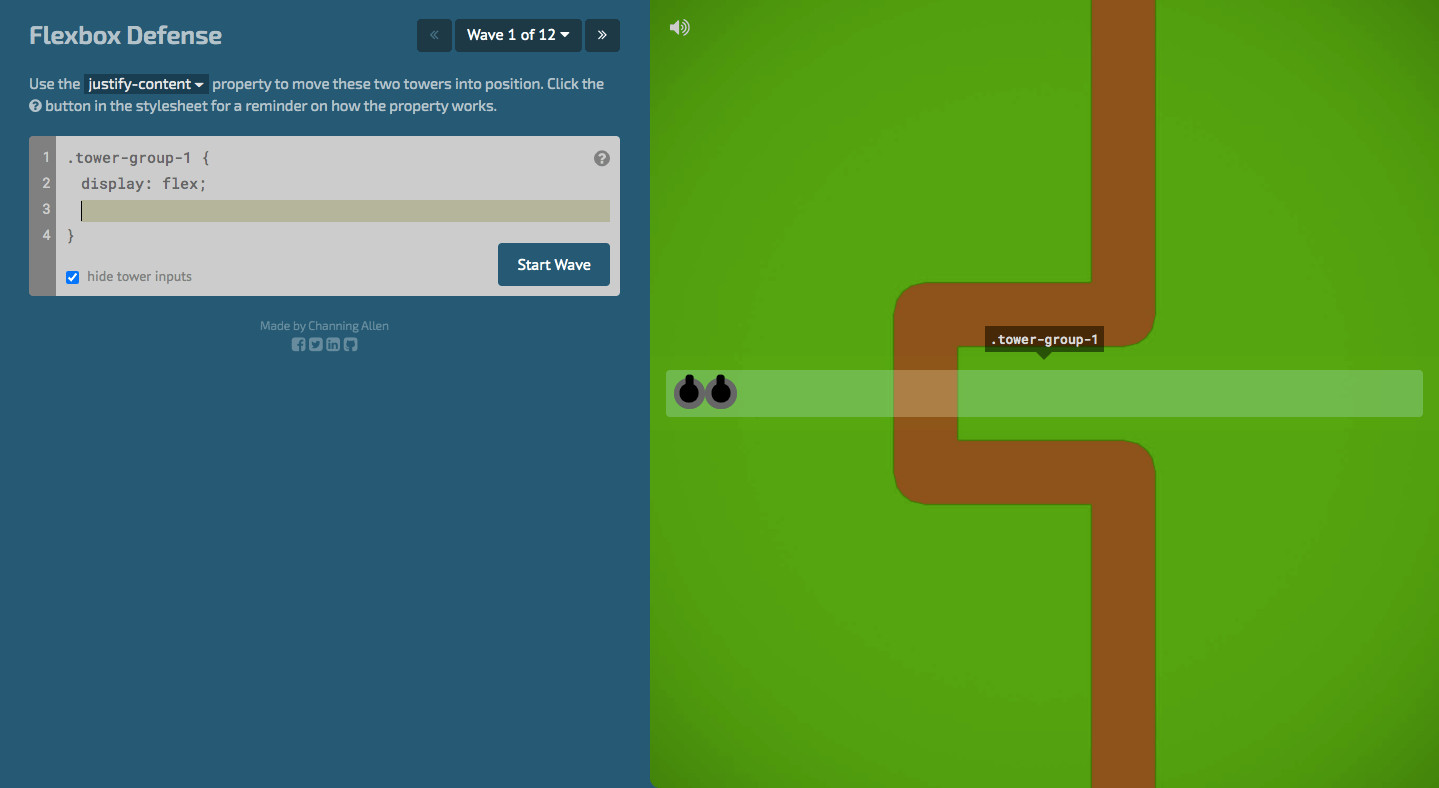
3. Flexbox Defense

Видеоигры Tower Defense популярны у многих игроков, и Flexbox Defense оформлен именно так — игроку придется строить новые башни, чтобы они атаковали врагов. Построить башню можно с помощью знания CSS-кода, к каждому уровню имеются указания на английском языке.
4. Flexbox Froggy

В отличие от предыдущих видеоигр, Flexbox Froggy представлен и на родном языке. В ней пользователь играючи изучит основы размещения объектов на сайте. Согласно сюжету, игрок должен переносить лягушонка на кувшинки, а для этого нужен соответствующий текстовый код. Во Flexbox Froggy 24 уровня, а с повышением уровня растут и лягушата!
5. Grid Garden

И по структуре, и по интерфейсу игра похожа на предыдущую. Но она помогает изучить уже другой материал — методику оперативного формирования шаблонов посредством сеток CSS GRID. Познавая особенности методики, герой будет заниматься садом: ухаживать за растениями, собирать плоды и бороться с сорняками. В Grid Garden предусмотрено 28 уровней, и каждый из них дополнен указаниями на русском языке.
6. CSS Diner

Это игра HTML и CSS для детей, в которой герою нужно накрыть на стол — разместить посуду и блюда. Все указания на английском языке, а уровни усложняются постепенно — всего их 32. CSS Diner позволяет улучшить способности верстки HTML и запомнить селекторы CSS.
7. Pixactly

Хорошо ли вы ориентируетесь в размерах? В Pixactly указаны их характеристики в пикселях, а вам нужно, опираясь на них, изобразить прямоугольник. Количество получаемых баллов зависит от того, насколько нарисованная фигура близка к указанным параметрам. Pixactly помогает развить глазомер — важное качество в верстке.
Игры из подборки помогут развить пространственное мышление и разобраться в коде. Чтобы получше понять, как работают игры CSS Diner, Grid Garden и Flexbox Froggy, посмотрите видео с разбором.
Чтобы применить знания на практике, попробуйте создать простую веб-страницу интернет-магазина, в этом вам поможет подробная видеоинструкция. А если вы хотите, чтобы дети занимались с преподавателем, то они могут пройти курсы. Главное, чтобы обучение HTML и CSS было в радость, тогда и мотивация будет появляться без лишних усилий.

