Тренды веб-дизайна на ближайший год
С каждым годом веб-дизайн стремительно развивается - новые тренды появляются чуть ли не каждый день. Но если внимательно присмотреться к ним , то можно выявить яркие тенденции, о которых мы сегодня и поговорим.
Некоторые из этих тенденций начинали проявляться в работах прогрессивных дизайнеров еще в 2014 году. Впрочем, если тогда это были штучные работы, то сейчас – это норма. И, вполне вероятно, что какие-то из этих тенденций продолжат формирование в 2016 и даже в 2017 годах.
Давайте представим, что нас ждет в самом ближайшем будущем.
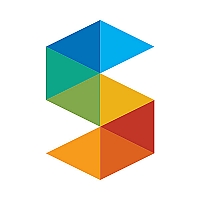
Очень длинные сайты
Обратите внимание: большинство сайтов, появляющихся, как русскоговорящем сегменте интернета, так и за его пределами, стали гораздо длиннее. Это произошло постепенно и обусловлено тем, что мобильные устройства становятся все более популярными, а их пользователям удобнее просто листать сайт, чем изучать, как устроена навигация. Причем длинный скроллинг также становится нормой для страниц «о компании» или даже «о товаре», представляя самый разнообразый контент на одной странице.
"Сторителлинг" и взаимодействие с пользователе

Уже ни для кого не секрет, то, что эксклюзивность контента и интерактивность сайта являются огромным плюсом. Именно поэтому в 2015 году веб-дизайн будет использовать именно такие приемы. Теперь не только контент "рассказывает историю" (т.н. "сторителлинг"), а весь сайт становится механизмом, который доносит эту историю до пользователя. Отличный пример - сайт The Space Needle, который совмещает в себе "сторителлинг" и веб-дизайн.
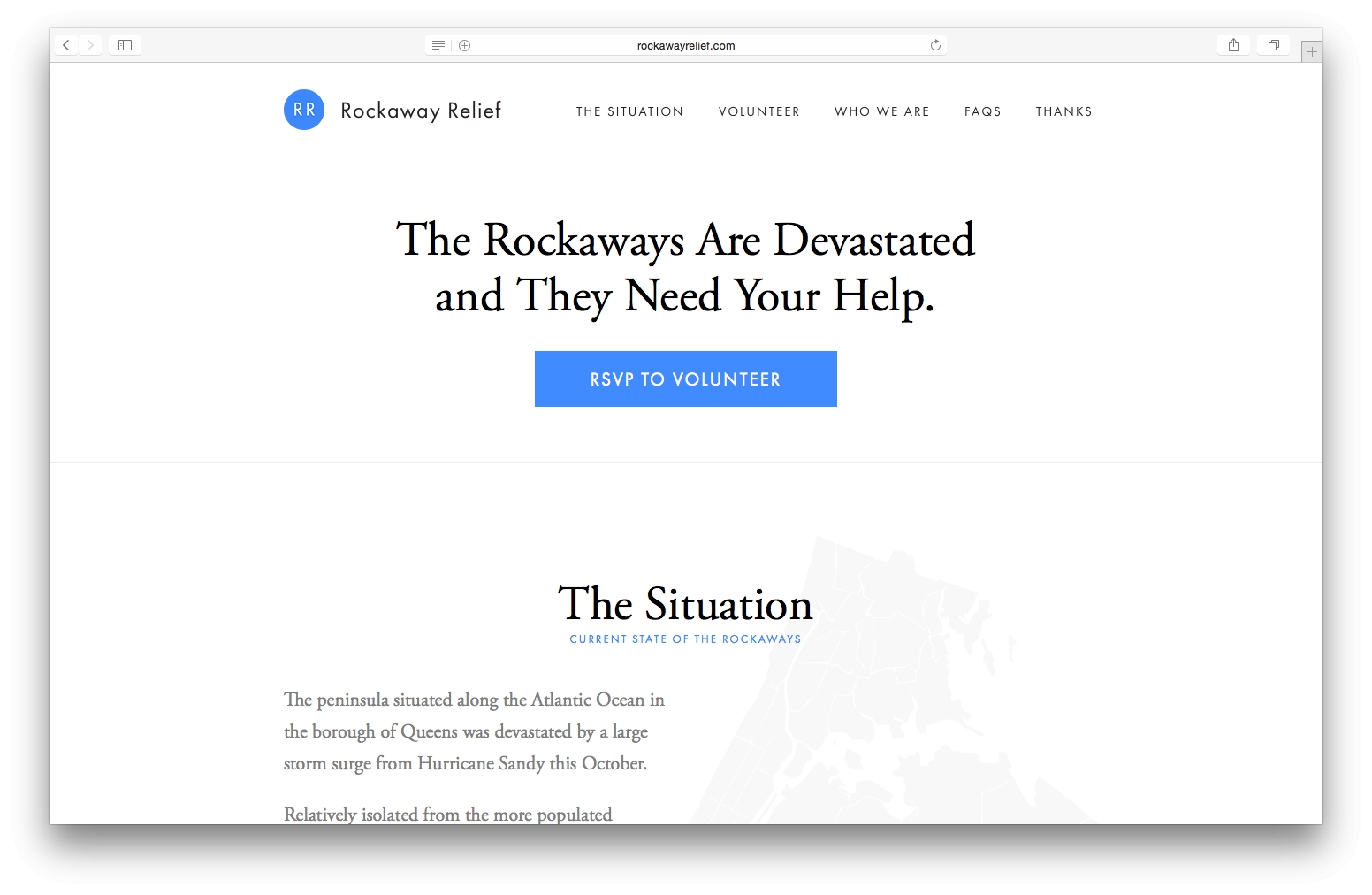
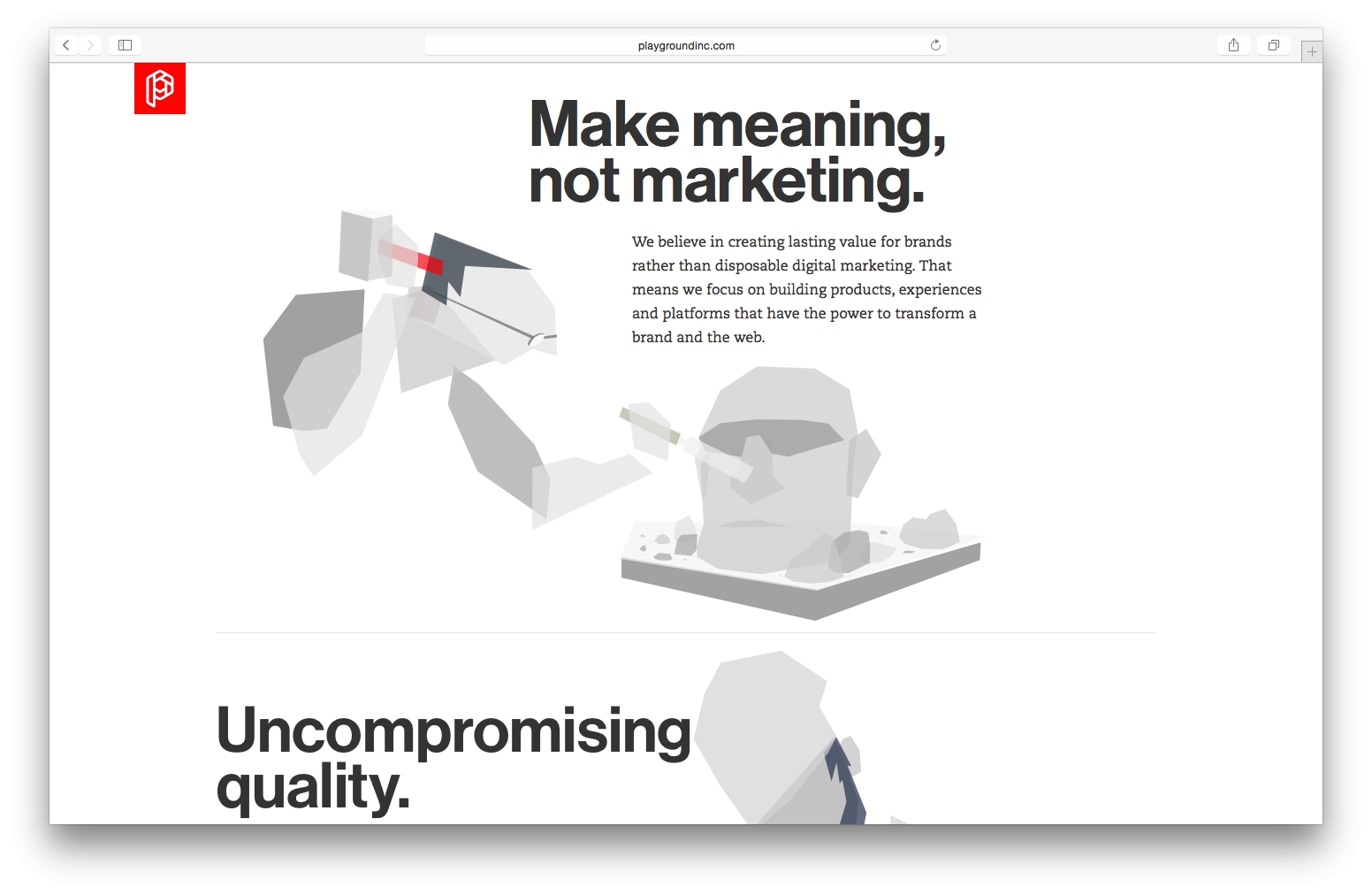
Профессионально исполненные изображения большого формата и гигантский шрифт

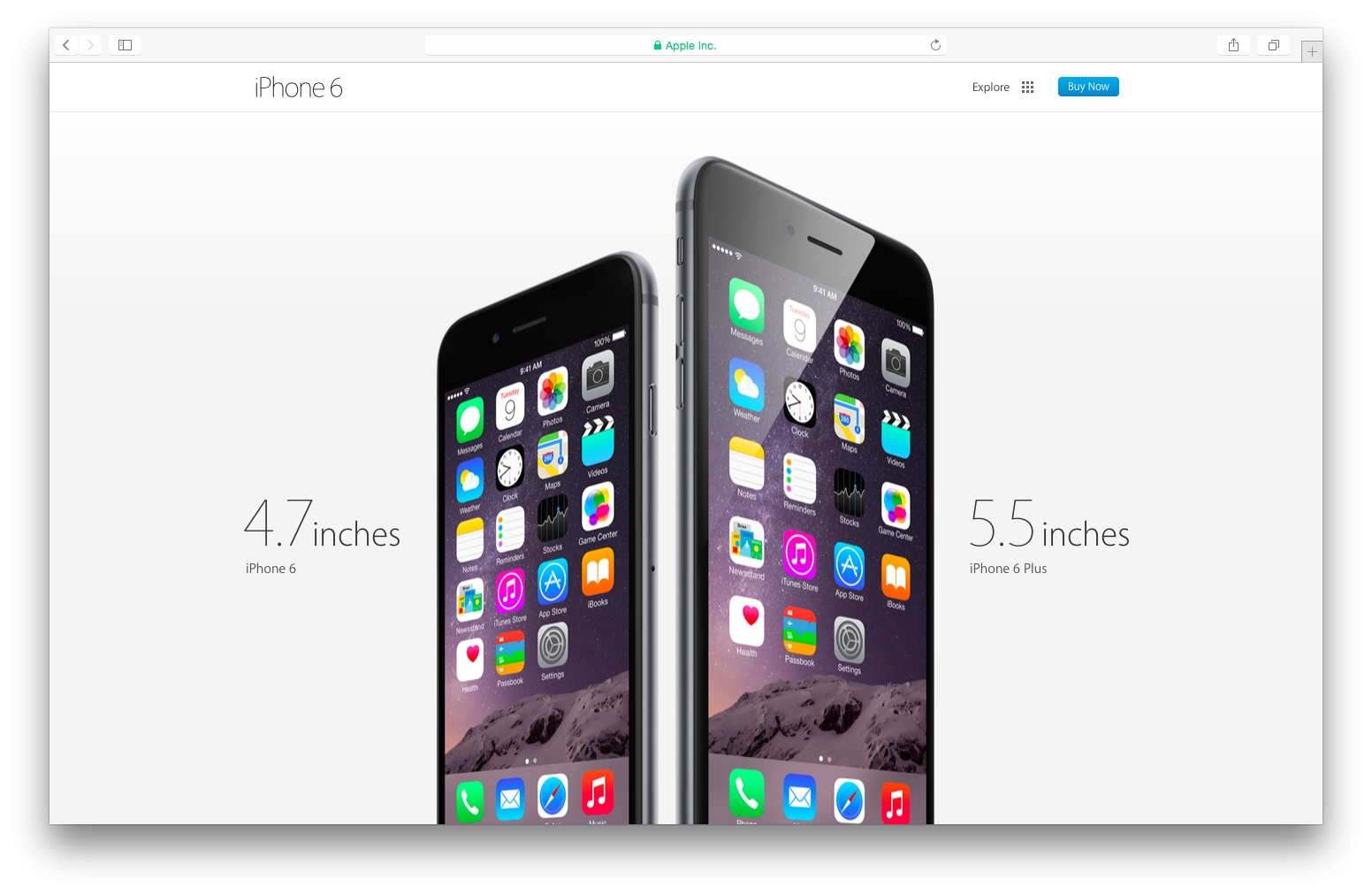
Начало этому тренду было положено еще в 2014 году, но обороты он набрал только в 2015. Сейчас большинство сайтов выглядит как развороты дорогих глянцевых журналов. Это обусловлено, в первую очередь, доступностью уникальных профессиональных изображений на открытых стоках. Таким образом, чем быстрее становится доступ к интернету, тем габаритнее и качественнее становятся изображения для веба.
Большая часть человечества – визуалы. Именно поэтому в 2015 году мы видим много изображений большого формата. Типографика же обещает совершенствоваться с каждым днем, ведь открытые библиотеки веб-шрифтов дают большую свободу дизайнерам, а выразительная типографика - огромные заголовки, большие лиды, хорошо читаемые текстами - делают сайты более яркими и привлекательными.
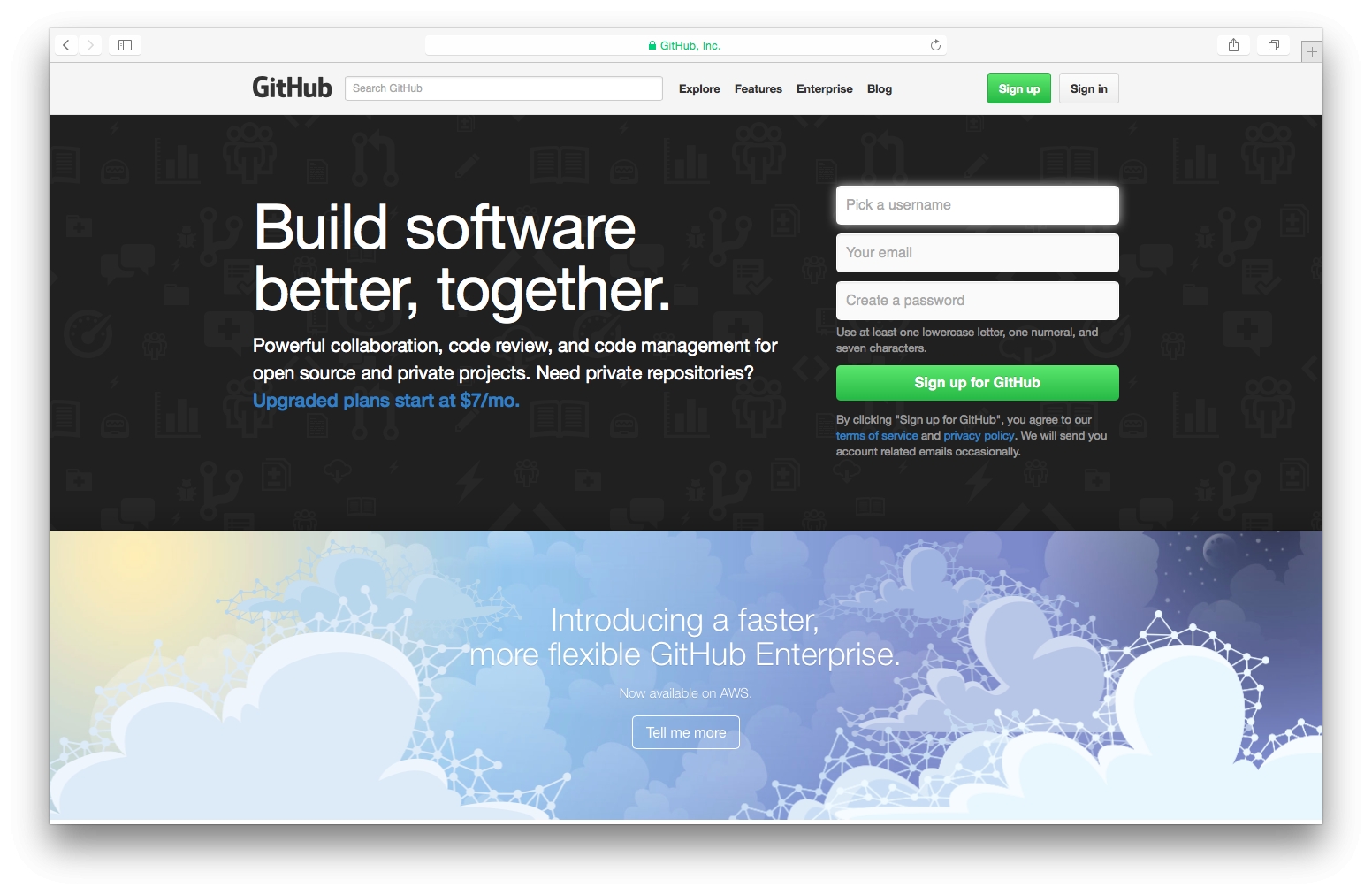
Исчезновение необязательных элементов для упрощения

Кто-то сказал: «Хороший дизайн – это тот, из которого убрать нечего». Лично для меня это выражение стало профессиональным кредо. Нынче упрощение становится трендом: отказ от больших изображений для фона, вместо них - только отточенная типографика.
Чистый, простой и не перегруженный лишними изображениями дизайн выгодно выделит сайт из десятков тысяч других, пёстрых, перегруженных элементами дизайна и множеством изображений.
«Вылетающие» (как в приложениях) и / или спрятанное главное меню

«Респонсив» дизайн нас окружает. Казалось, только недавно мы задумались об идеальном отображении десктоп-версии в разных браузерах. Сегодня уже превосходное отображение на любом устройстве, независимо от его размера, становится непреложным требованием. Используя вылетающее меню, как в приложениях, все элементы дизайна подчиняются одному стилю и логике, понятной всем пользователям. А, следуя архитектуре приложений, стандартное положение такого меню – скрыто типичной иконкой «бургера».
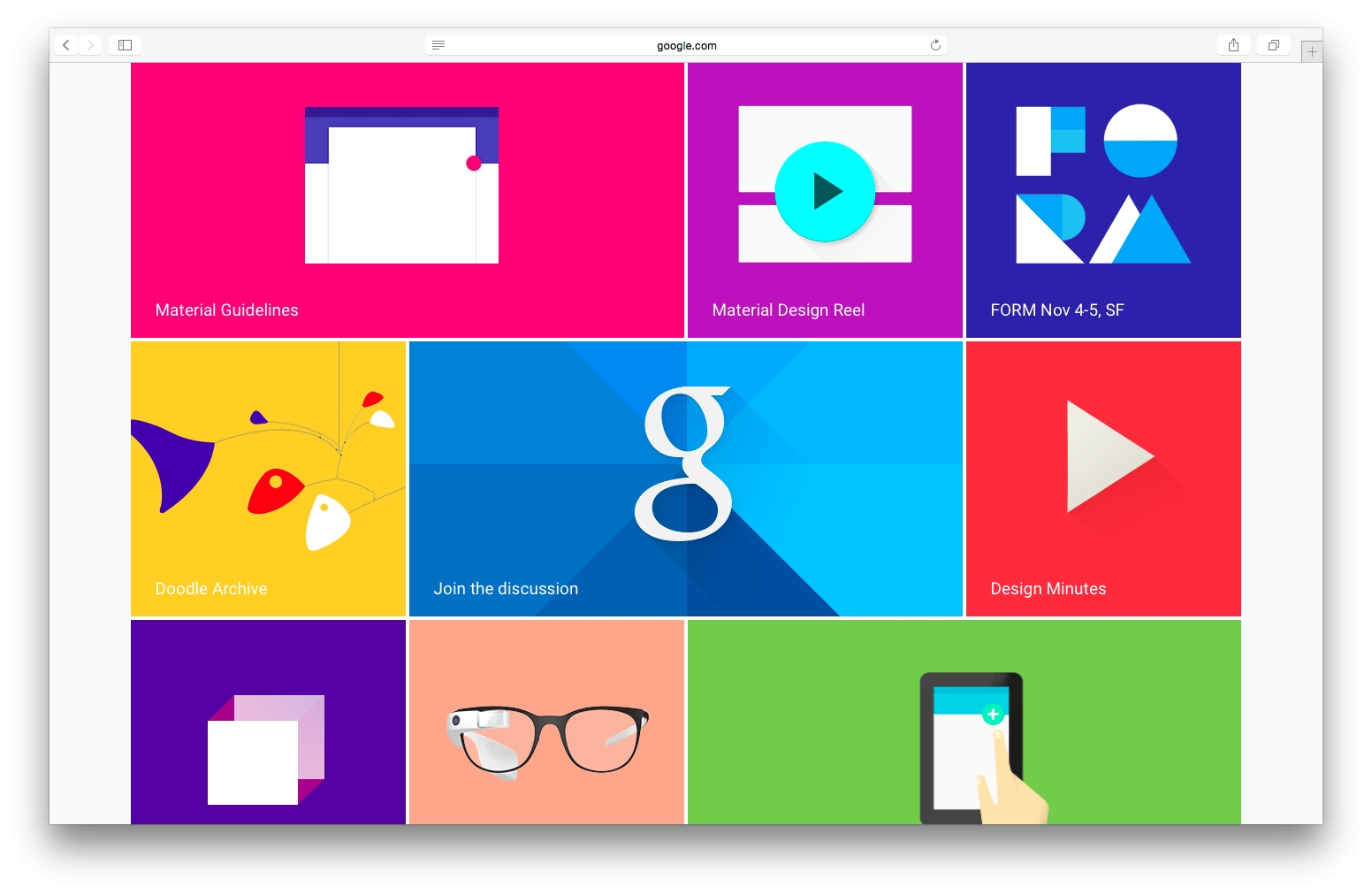
«Почти» плоский дизайн

В прошлом году был очень популярен плоский дизайн, который продвигают Microsoft и Apple. Каждый сайт, каждое приложение, каждая иконка - все было максимально упрощено и «расплющено». Плоский дизайн был главным трендом дизайна, но и он продолжил эволюционировать. У плоских элементов начали появляться физические свойства реальных объектов, такие как: толщина, плотность, тень. «Материальный» дизайн от Google – лучший пример этого тренда. В нынешнем году ждем засилие «карточек».
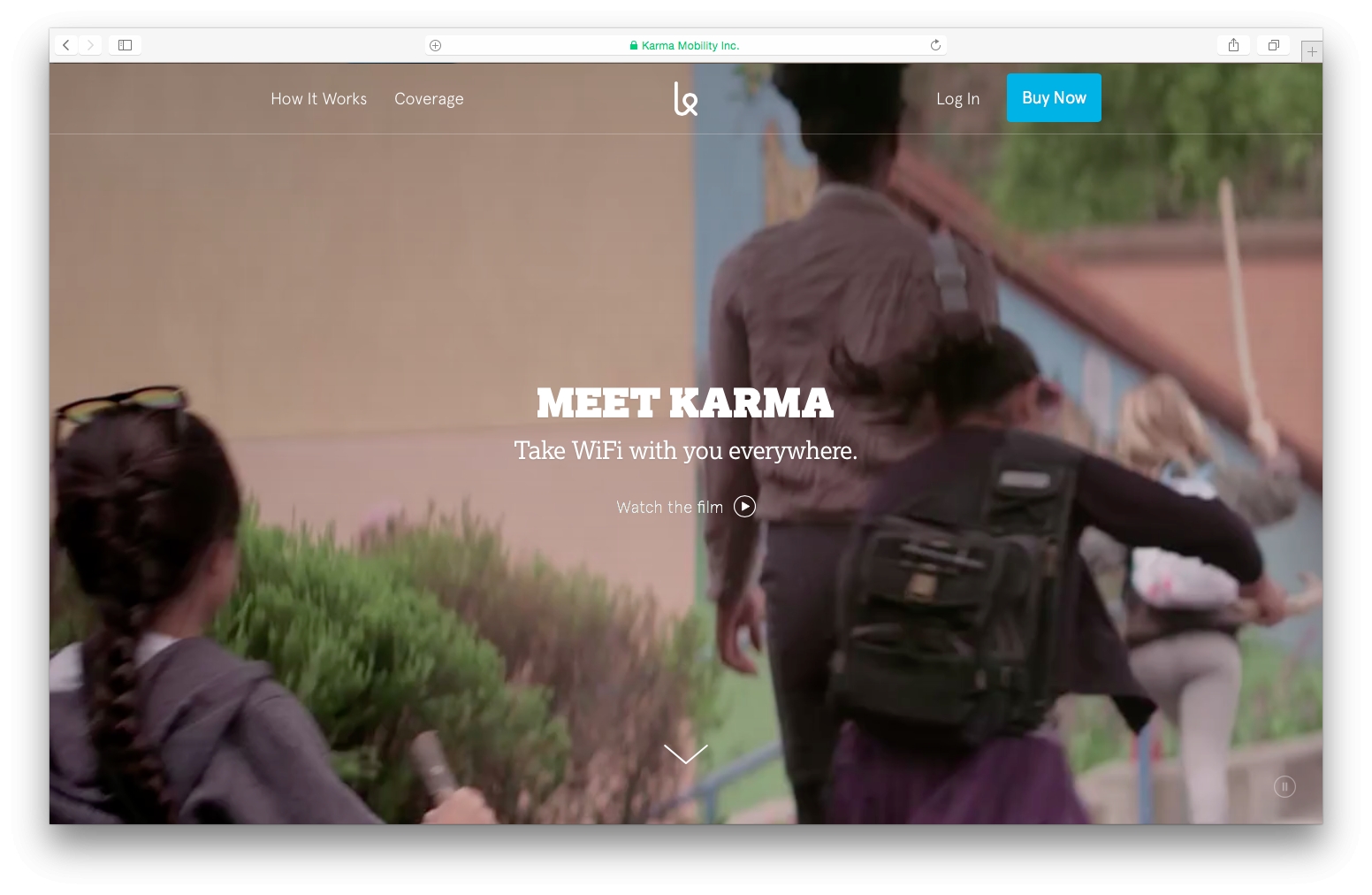
Видеофон

Если в 2014 мы повсеместно наблюдали большие красивые фоновые изображения под большой красивой типографикой, то сейчас их заменил «видеографический взрыв». А с увеличением средней скорости подключения к интернету это становится все более реально: использовать качественное видео в виде подложки сайта, которое покажет «душу» компании, направление, в котором вы движетесь.
«Синемаграфия»

Синемаграфия - это гораздо сложнее, чем вставить видео или изображение, но она сделает сайт уникальным. И эта тенденция связана со "сторителлингом" на том основании, что она усиливает историю, делает ее ярче. Технология коротких повторяющихся роликов не является чем-то инновационным. Всем хорошо знакомы gif-изображения. Но именно этот инструмент выгодно выделит сайт и продукт среди конкурентов.
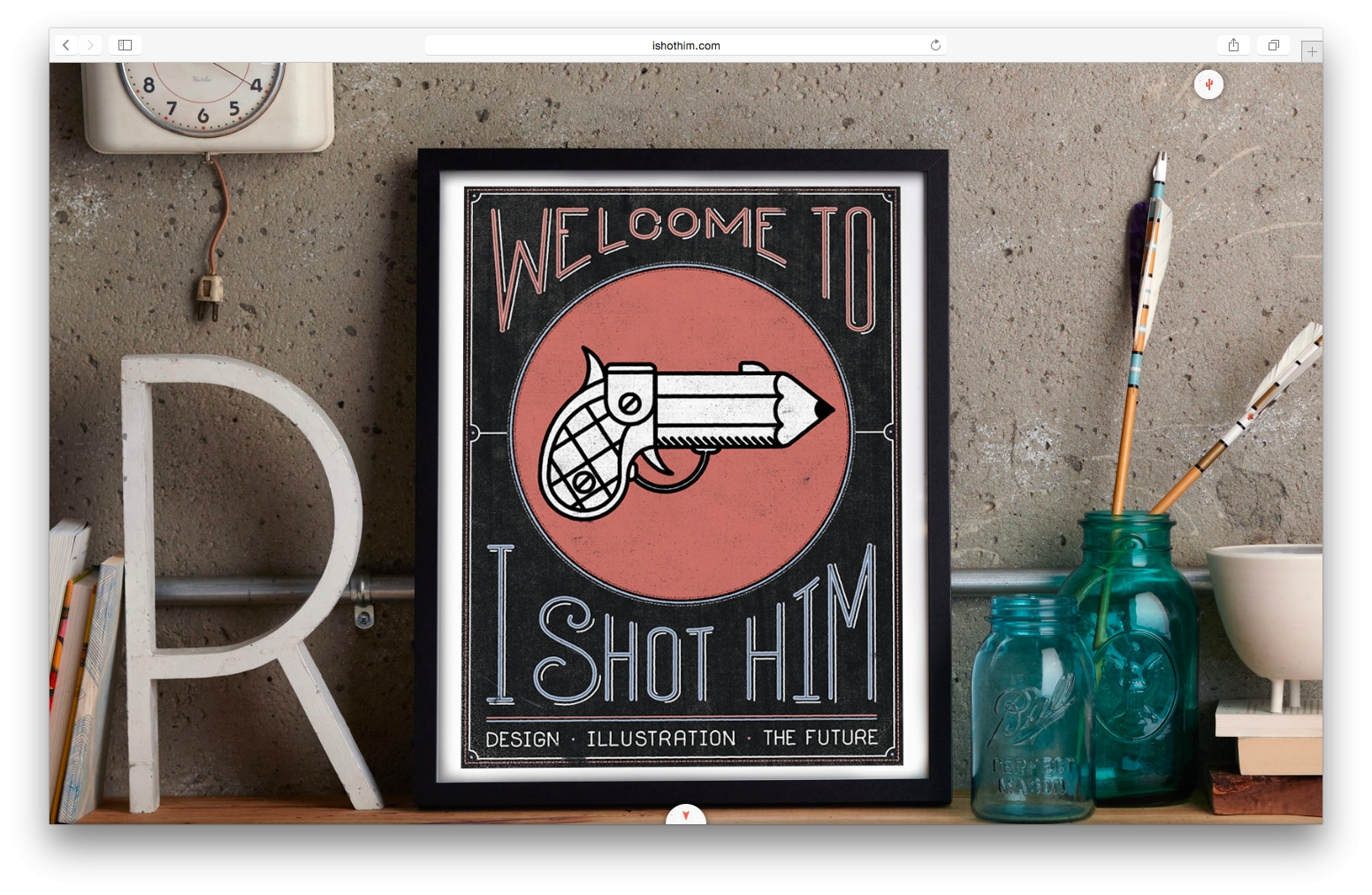
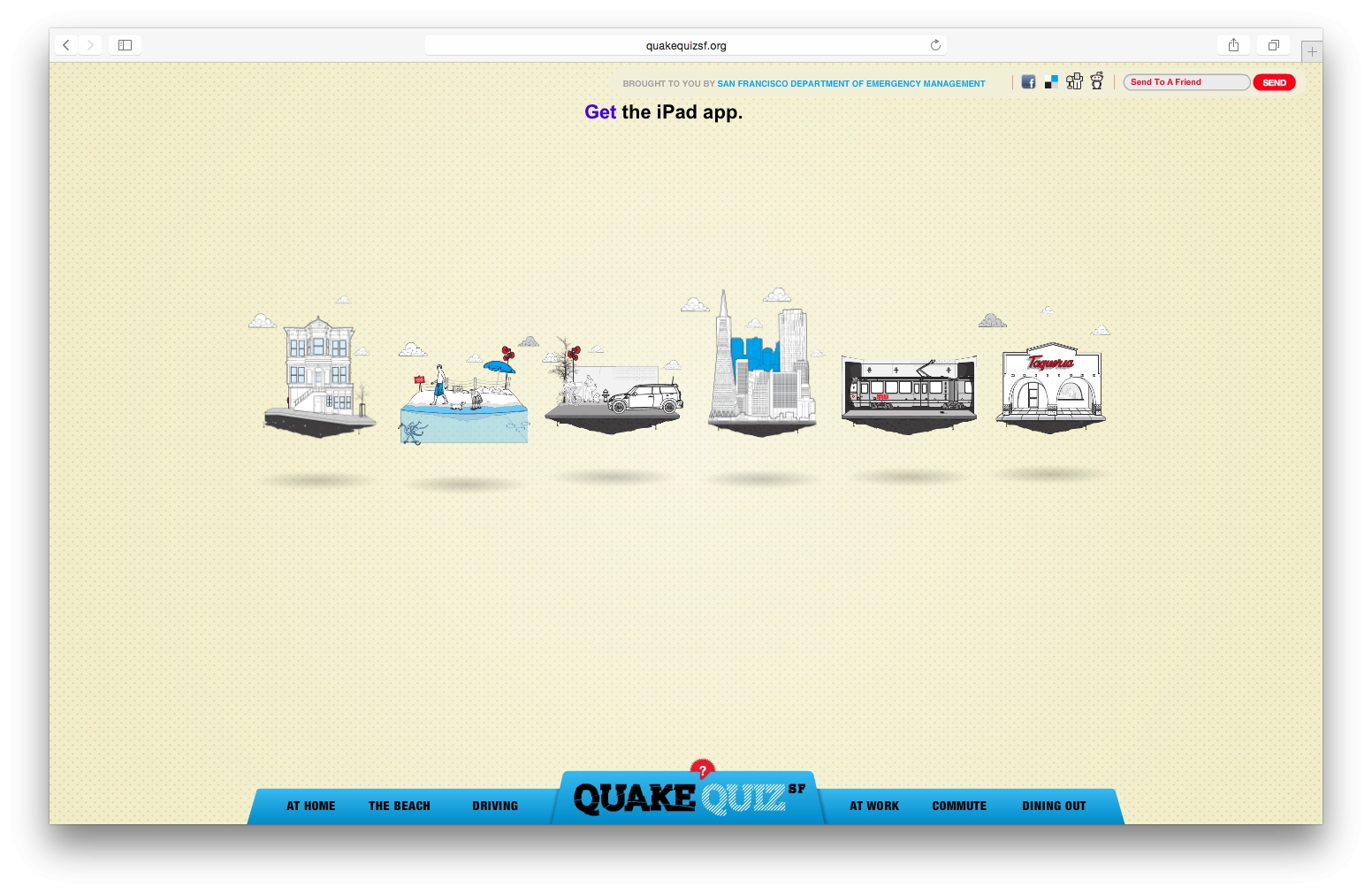
Элементы, нарисованные от руки

Ценность работы сделанной своими руками всегда было сложно переоценить. Но до веба это правило еще не добралось. В последнее время использование элементов, нарисованных от руки, становится крайне популярным. Некоторые компании даже переделывают фирменные стили, приводя их к более рукотворному. То же самое можно сказать и об использовании рукописной типографики, особенно в отношении заголовков первого и второго уровня.
Скорость и производительность

Многие из перечисленных трендов рассчитаны на большую скорость интернета и мощное устройство. Но не всегда у пользователя есть такие ресурсы. Поэтому технологии идут вперед и мы ускоряем работу наших сайтов, скорость загрузки, обработку пользовательской информации.
Сайты становятся быстрее и легче, ведь никому не нравится ждать.
Таковы основные тренды, которые Шуба Lab готовится увидеть в течение ближайшего года на рынке веб-дизайна. Если у вас остались вопросы, задавайте их в комментариях.
Для того, чтобы первыми получать информацию о всех статьях и скидках от Шуба Lab − подписывайтесь на нашу рассылку http://eepurl.com/bmB4X1