Какой шрифт выбрать: системный, бесплатный или платный?
Современный контент в интернете принимает самые разнообразые формы, как например: видео, моушн-дизайн или инфографика... Старый же добрый текст остается самым привычным и распространенным способом передачи информации. А значит, шрифт, в котором исполнена та или иная публикация, играет очень важную роль: он сделает ваш сайт выразительным, отразит настроение вашего бренда и стиля, а так же вовлечет пользователя в жизнь вашего сайта. Именно поэтому поиск подходящего шрифта для вашего сайта и фирменного стиля − гораздо важнее, чем вы думаете.
Предлагаем вам следующее описание типов шрифтов, которая поможет нам сориентироваться в вопросе, какой же шрифт выбрать:
1. Системные шрифты
В классификатор системных шрифтов входят такие, ставшие уже классическими, шрифты, как Arial и Times New Roman. Они превратились в веб-шрифты, так как являются предустановленными как для MacOS, так и для Windows.

Обычно фанатами системных шрифтов являются front-end разработчики, ведь такие начертания выглядят единообразно на любых платформах и браузерах, что упрощает кроссбраузерную и адаптивную верстку.
Однако, если вы планируете сделать свой сайт современным - соответствующим последним трендам веб-дизайна, то он будет нуждаться в более выразительных шрифтах, чем проверенный временем Arial. В этом случае вам придется изучить хранилища шрифтов для того, чтобы найти единственный подходящий для вас.
2. Бесплатные шрифты
Как вы видите ниже, качество бесплатных шрифтов может очень сильно различаться.

Несмотря на это, если вы ищите бесплатный шрифт для сайта, то вам следует воспользоваться сервисом Google Fonts, в библиотеке которого таких - сотни. Google поддерживает достаточно высокий стандарт качества для шрифтов, которые размещаются в хранилище, поэтому большая часть - достаточно хорошего качества.
К сожалению не все хранилища бесплатных шрифтов придерживаются такой политики, поэтому критическая масса их содержимого не достойна вашего внимания. Вот несколько примеров:

Такие шрифты обычно имеют плохой дизайн и не станут основой фирменного стиля или презентации на миллион.
Даже в случае, если вы найдете хороший бесплатный шрифт в каком-то проверенном хранилище, основная проблема бесплатных шрифтов решена не будет: недостаточное количество гарнитур.

Без полного набора ганитур в семействе шрифта (различные начертания, насыщенность, ширина) вы будете сильно ограничены в создании дизайна при его использовании.
Есть еще одна проблема связанная с бесплатными шрифтами: их широкое использование. Качественных бесплатных шрифтов не так уж и много, поэтому не удивляйтесь, если найдете свой фирменный шрифт на десятке логотипов других компаний и сотне различных сайтов. Это может в значительной мере понизить узнаваемость вашего бренда.
3. Платные шрифты
Платные шрифты, без сомнения, на порядок качественнее бесплатных.

Платные шрифты создаются профессиональными типографами и дизайнерами с намерением заработать на их продаже. Поэтому такие шрифты на порядок качественнее бесплатных, а также имеют гораздо более богатые семейства: до сотен гарнитур в комплекте!
Тем не менее, и у них есть одна отличительная особенность, как вы можете догадаться: они стоят денег! Офигеть, да? Конечно же, типографы обожают свою работу и любят аккуратно выводить эскизы букв снова и снова, но все же не настолько, чтобы делать это бесплатно.
Долой дорогие шрифты!
Это, конечно, только предположение, но, думается, революция в мире шрифтов приближается. Помните системные шрифты, о которых я писал вначале? Эта коллекция стандартных веб-шрифтов в скором времени будет пополнена за счет самых популярных начертаний, используемых в интернете.
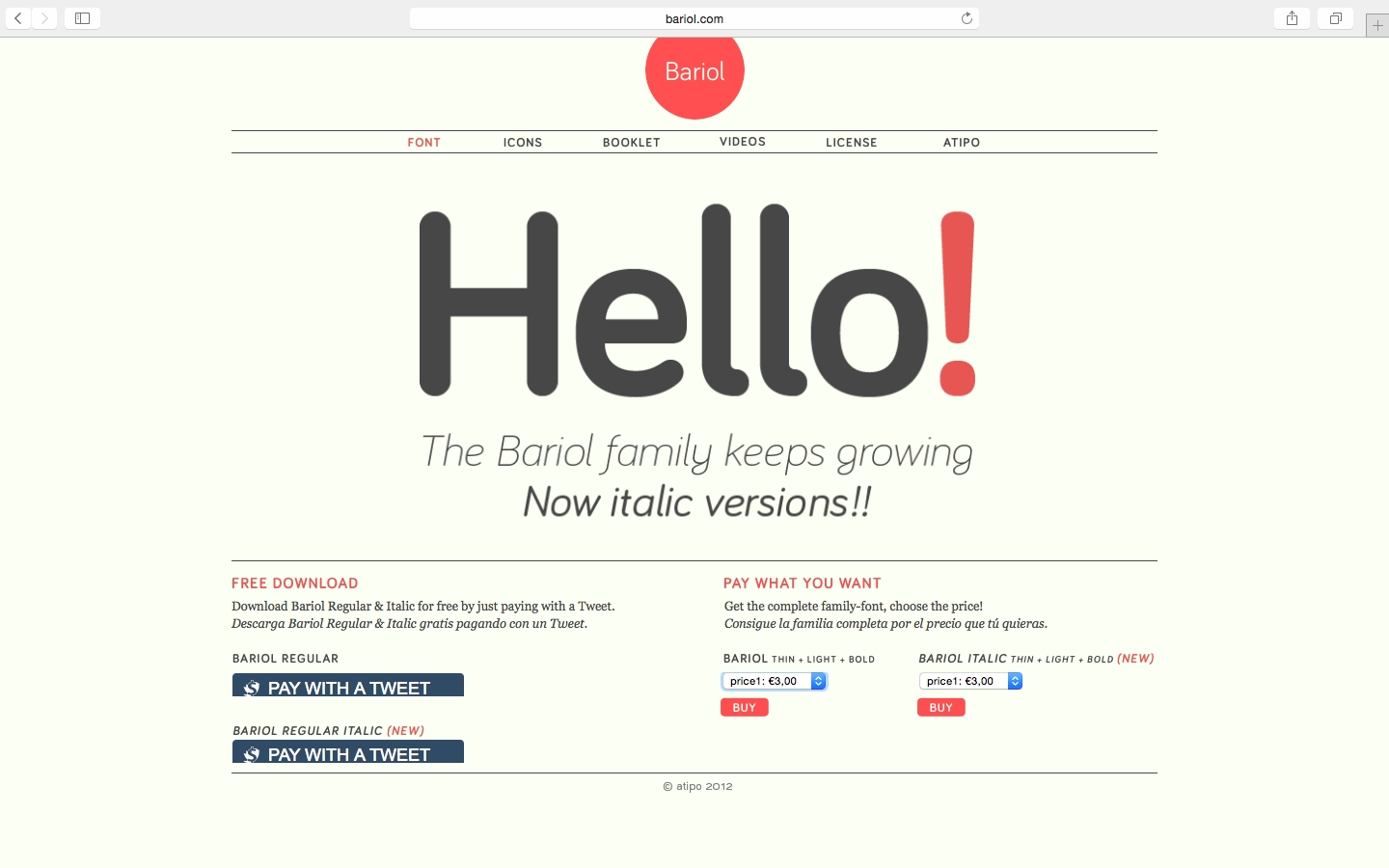
Как следствие, сейчас многие создатели шрифтов изо всех сил стараются быть на слуху, чтобы иметь возможность разместить один из них в следующем поколении веб-шрифтов. И это дает возможность всем тем, кто ищет классные платные шрифты, получать их практически даром - за то, что прорекламируют типографа, например, в твиттере.

Будьте внимательны и следите за возможностью попробовать или оценить платные шрифты бесплатно лишь за распространение информации о них. А если хотите делегировать решение этой проблемы − закажите разработку фирменного стиля или дизайн сайтов на сайте shubalab.com, и мы решим вопрос за вас. Всех читателей наших статей на Спарк.ру ждет скидка 15%. Чтобы ее получить, используйте слова «Шрифты Спарк» в комментариях к заказу. Ждём от вас отзывов и писем!
Для того, чтобы первыми получать информацию о всех статьях и скидках от Шуба Lab − подписывайтесь на нашу рассылку http://eepurl.com/bmB4X1