Клиентоориентированность для вашего сайта
Под клиентоориентированностью сайта в этой статье мы будем понимать его дружелюбность для пользователей, качество удовлетворения их запросов и вероятность того, что клиенты снова обратятся к этому ресурсу за покупкой или услугой.
Мы провели небольшое исследование и составили чек-листы – что обязательно должно быть на клиентоориентированном сайте – для трех самых популярных категорий: интернет-магазина, сайта-сервиса и корпоративного сайта. Остальные во многом схожи с этими тремя, поэтому можно ориентироваться на наиболее подходящий вашему ресурсу чек-лист.
Клиентоориентированность для интернет-магазинов
E-commerce – одна из самых конкурентных сфер. За время пандемии люди привыкли делать покупки онлайн. Еще больше интернет-магазины популярны в регионах, где отсутствуют крупные торговые центры или популярные бренды. Поэтому, чтобы увеличить количество лояльных клиентов в этой сфере, необходимо сделать сайт максимально удобным и клиентоориентированным.
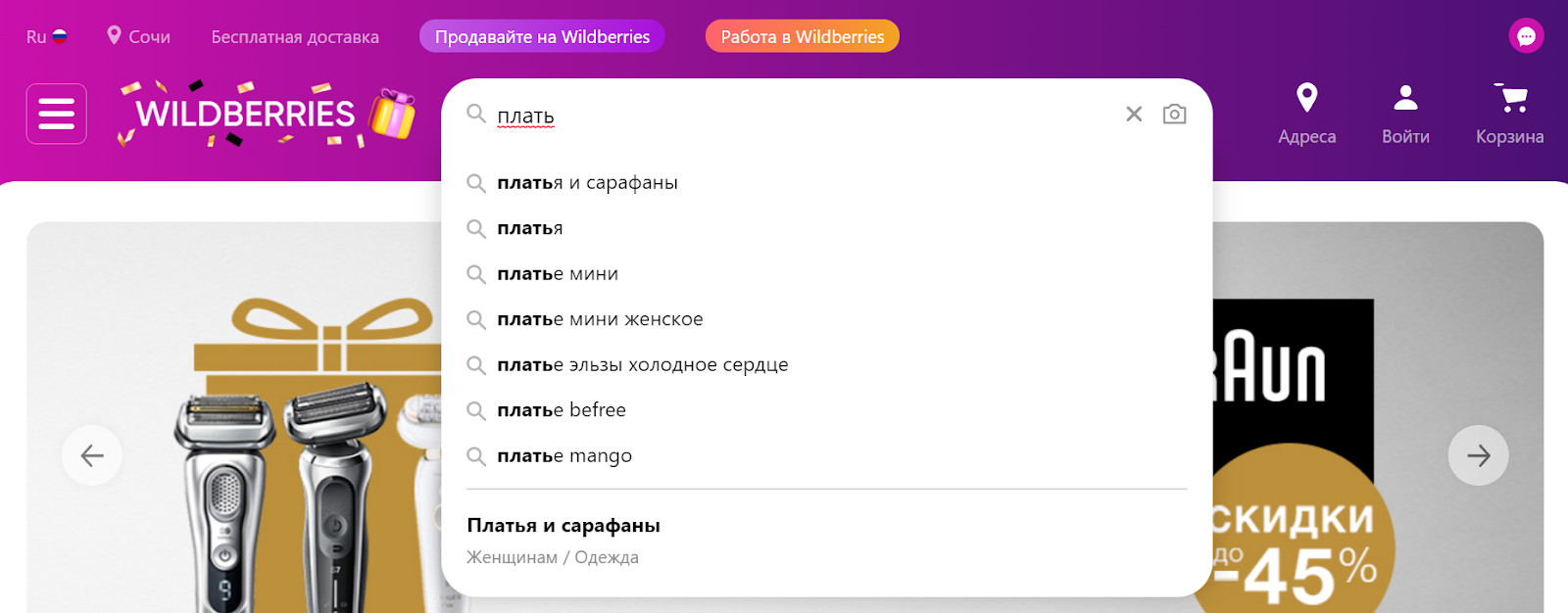
Навигация
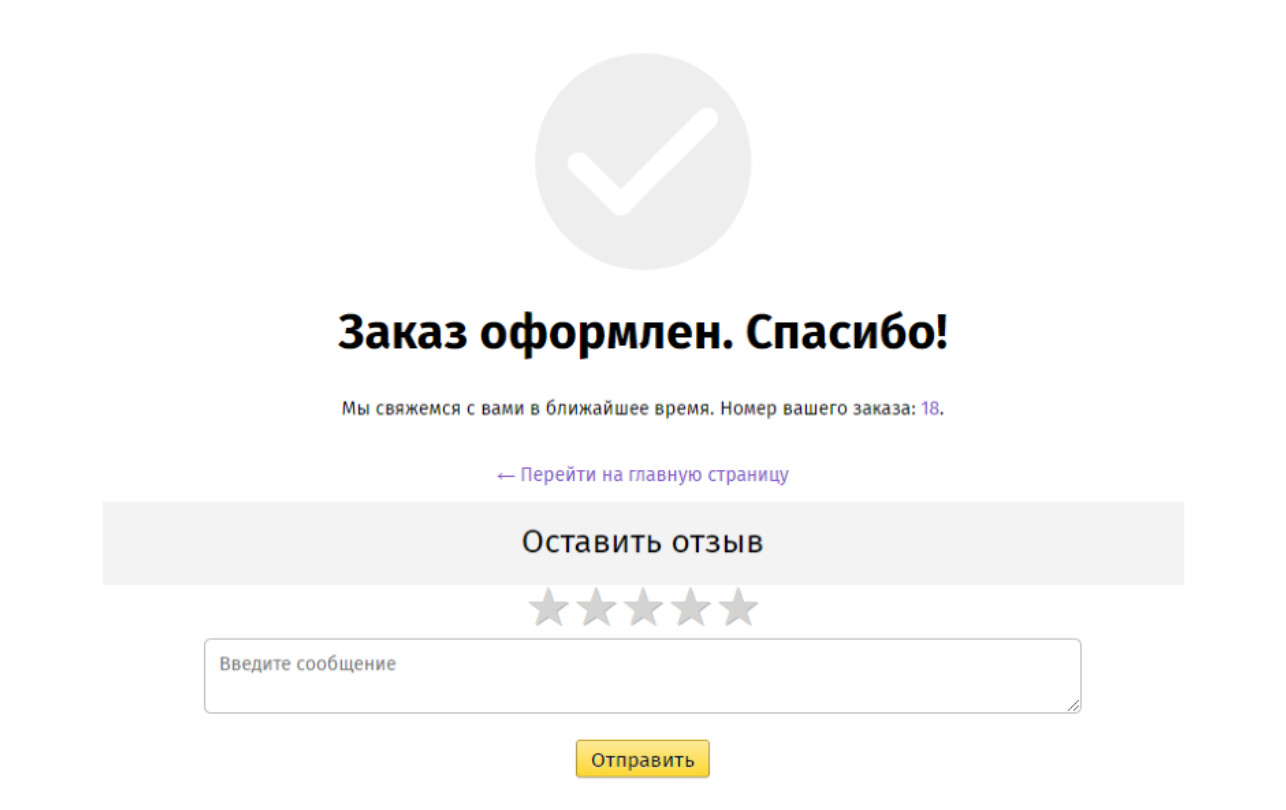
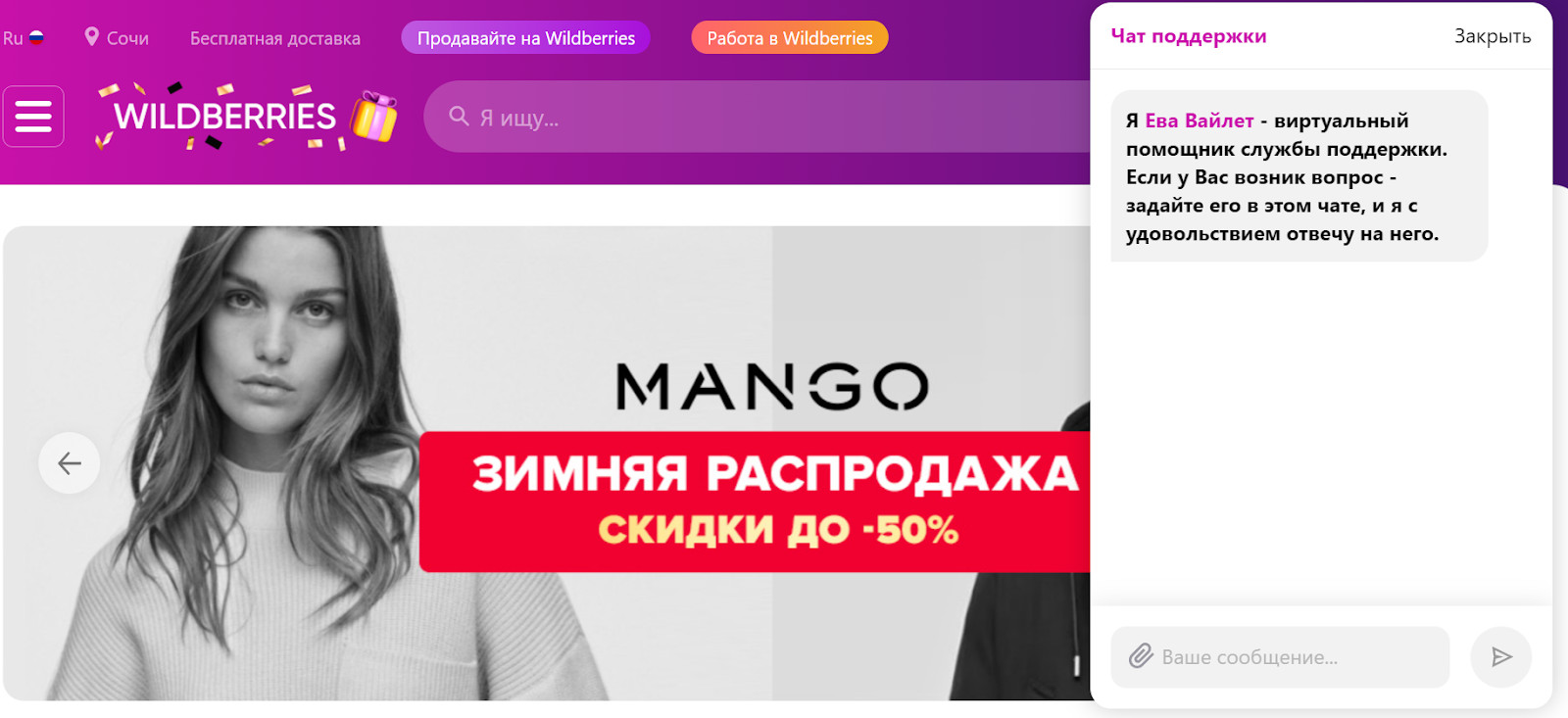
Конечно, в первую очередь нужно обеспечить пользователям удобство навигации – понятное меню с категориями, подробные фильтры, поиск с подсказками. На каждой странице пользователь должен понимать, где он находится, и иметь возможность вернуться к предыдущему пункту или на главную страницу. Корзина должна быть расположена на привычном для пользователя месте – обычно это правый верхний угол. Будет отлично, если при добавлении товаров на значке корзины будет отображаться число, соответствующее количеству этих товаров. Сама страница покупки – одна из самых важных во взаимодействии пользователя с интернет-магазином. Рекомендуем проверить ее по нашему чек-листу. Как правило, пользователей смущает большое количество полей, которые нужно заполнять перед оформлением заказа. Также многие могут отказаться от покупки, если на сайте предусмотрена обязательная регистрация. Поэтому лучше предусмотреть несколько опций: Регистрацию лучше сделать опциональной, предусмотрев за нее дополнительные бонусы. После оформления заказа нужно показать пользователю, что все прошло успешно – с помощью поп-апа или отдельной страницы. А что еще можно внедрить на странице корзины, чтобы увеличить средний чек – читайте в статье. Если в обычном магазине мы можем обратиться за помощью к консультанту и уточнить, чем один товар отличается от другого, то в онлайне мы лишены этой возможности. Помогите своим клиентам – добавьте на сайт возможность сравнить похожие товары. Это особенно актуально для техники. Интроверты ликуют – наконец важность звонков сходит на нет. Да, многим пользователям удобно позвонить по телефону и узнать подробности заказа, но чаще звонок воспринимается как вторжение в личное пространство. Оповещения по СМС или в популярных мессенджерах предпочтительнее – это привычно и отнимает гораздо меньше времени. Из-за спама многие боятся звонков с незнакомых номеров, а кому-то просто сложно разговаривать с неизвестными людьми. Поэтому важно предусмотреть на сайте возможность обратной связи без совершения звонка – например, интегрировать CRM с мессенджерами или разместить на сайте чат. Она должна быть доступной и прозрачной. Клиентоориентированные интернет-магазины предоставляют пользователям выбор способа оплаты и дополнительные опции – например, при выборе оплаты наличными можно указать, потребуется ли сдача. Также нужно дать пользователю возможность указать комментарий к заказу – например, что домофон не работает, или что заказ будет получать другой человек. Пока пользователь ждет ответа об определении размеров одежды конкретного производителя, он вполне может выбрать другой интернет-магазин. Нужно позаботиться о том, чтобы ответы были быстрыми, а еще лучше – разместить на отдельной странице популярные вопросы. Порекомендуйте пользователю популярные или похожие на его заказ товары. Предложите замену, если выбранного варианта нет в наличии. Укажите, что покупают другие пользователи вместе с выбранным товаром. Эти приемы покажут вашу заботу о клиенте и помогут увеличить средний чек. Главное – такие допродажи не должны выглядеть навязчиво. Все любят получать бонусы. И, выбирая среди интернет-магазинов, пользователь, скорее всего, обратится в тот, где у него уже накоплены бонусы. Информировать о программе лояльности нужно в момент знакомства с товаром – например, указывая, сколько бонусов принесет клиенту та или иная покупка. Также можно внедрить дополнительные способы зарабатывания баллов – поделиться информацией о покупке с другом, зарегистрироваться на сайте, оформить более 3 заказов за месяц и т.д. Дополнительные бонусы могут начисляться в день рождения клиента и перед крупными праздниками. Сайт-сервис – онлайн-ресурс, который выполняет определенные функции. К ним можно отнести сервисы по бронированию жилья, покупке авиабилетов, сравнению предложений от банков или интернет-магазинов. Если для интернет-магазина главное – привлечь пользователя выгодными предложениями и предоставить широкий выбор, то для сайта-сервиса – в кратчайшие сроки дать нужную информацию. Поэтому на таких ресурсах на первый план выходит лаконичность, удобство поиска и возможность обратной связи. На сайте-сервисе пользователям нужно одно – как можно быстрее получить нужную информацию. Если в интернет-магазине клиенты могут проводить от получаса и более, выбирая среди различных товаров и сравнивая их характеристики, то от сервиса требуется скорость решения вопроса. Поэтому здесь на первый план выходит строка поиска и фильтры. При этом фильтров может быть множество – идеально, если в хэдере будут расположены самые популярные, а дополнительные можно будет отметить в раскрывающемся меню, поп-апе или на отдельной странице. Чтобы посетитель вашего сайта стал постоянным, нужно показать ему пользу от сервиса. Пусть он не заходит к вам не только, когда у него появится потребность, но и за нужной информацией. Также блог повышает лояльность – при повторном появлении запроса пользователь с большей вероятностью обратиться на запомнившийся ему ресурс. Также статьями можно делиться в соцсетях, что привлечет к вам новых клиентов. Наличие отзывов значительно влияет на наш выбор – особенно, если дело касается аренды квартиры, выбора банка, планирования поездки и других важных моментов. Видя возможность оставить отзыв о своем выборе, пользователь понимает, что обратная связь реальна, и положительные отклики не накручены. Кроме того, такая опция показывает, что мнение каждого клиента учитывается – и это значительно повышает лояльность. Если сравнить популярные сайты-сервис – тот же самый Booking, Banki.ru, Cian – то мы проследим у них общую стилистику: лаконичность дизайна, отсутствие ярких рекламных баннеров и креативных анимаций. Все они сделаны максимально просто, можно даже сказать, минималистично. Такой дизайн сайтов-сервисов не отвлекает пользователей от основной задачи – получения информации. А креативные «фишки», яркие анимации и баннеры смотрятся здесь неуместно. Партнерство с другим сервисом – отличная возможность увеличить трафик. Такое сотрудничество часто может быть взаимовыгодным. Кроме того, это прекрасный способ повысить лояльность пользователей – они будут чувствовать, что вы заботитесь о них даже после того, как дали им нужную информацию. Например, Aviasales дает своим клиентам возможность не только подобрать авиабилеты, но и сразу забронировать отель на партнерском сервисе Booking. Как и для интернет-магазинов, так и для сайтов-сервисов важна понятность и прозрачность работы. Поэтому расположите кнопки обратной связи на видном месте и – если есть возможность – сделайте раздел с популярными вопросами. Зайдя на сайт, пользователь должен четко составить представление – чем занимается компания, каковы ее уникальные преимущества, и в чем ее миссия. Лучше всего оформить информацию не сплошным текстом, а включить туда инфографику или, хотя бы, сделать текст удобочитаемым, разбив его на подразделы и маркированные списки. Отлично, если у компании есть история – ее также можно показать в виде инфографики с основными вехами. Всегда приятно знать, с кем имеешь дело. Информация о сотрудниках с краткими описаниями и – по возможности – контактными данными повысит лояльность к компании и позволит обратиться именно к тому сотруднику, который будет более компетентен в конкретном вопросе. Лучше всего указывать их и в хэдере (кратко), и в футере. Напишите, какой телефон можно использовать для связи по основным вопросам и дайте альтернативы – например, общение в мессенджерах. Добавьте ссылки на аккаунты компании в соцсетях – это повышает доверие к компании и показывает, какой жизнью она живет. Позаботьтесь о клиентах из других регионов – разместите на сайте бесплатный номер «горячей линии». А для тех, кто хочет посетить офис компании лично, укажите конкретное место на Гугл- или Яндекс-карте. И, конечно, не забудьте об электронной почте – желательно завести отдельный почтовый ящик для рекламы и предложений о сотрудничестве. Размещаете вакансии на hh.ru? Продублируйте их на сайте. Возможно, познакомившись с вашей компанией, пользователь захочет устроиться к вам на работу. Также дайте возможность поделиться вакансиями в соцсетях. Введение простых рубрик – «Задать вопрос», «Предложить услугу», «Сообщить о проблеме» и т.д. – значительно ускорит обработку запросов от пользователей. Не забудьте о поп-апе после отправки формы, в котором будет выражена благодарность за потраченное время и указан примерный срок ответа. Позвольте партнерам узнать полные условия сотрудничества с вашей компанией. Некоторые компании размещают на странице для партнеров ссылку на презентацию – это может быть не очень удобно, так как ее нужно скачивать и потом просматривать отдельно. Гораздо лучше сделать отдельную страницу с подробными условиями сотрудничества и формой обратной связи. Сейчас клиентоориентированность сайта становится одним из залогов успеха, наряду с продуманной маркетинговой стратегией и грамотным UX онлайн-ресурса. Конечно, все это должно работать в совокупности, но заинтересованность в клиентах, скорость обратной связи и другие приятные для пользователей бонусы способны выгодно выделить вас среди конкурентов. Главное – следить, чтобы ваш сайт отвечал конкретным запросам пользователей, и чтобы ваша служба поддержки работала максимально оперативно.

Удобство покупки

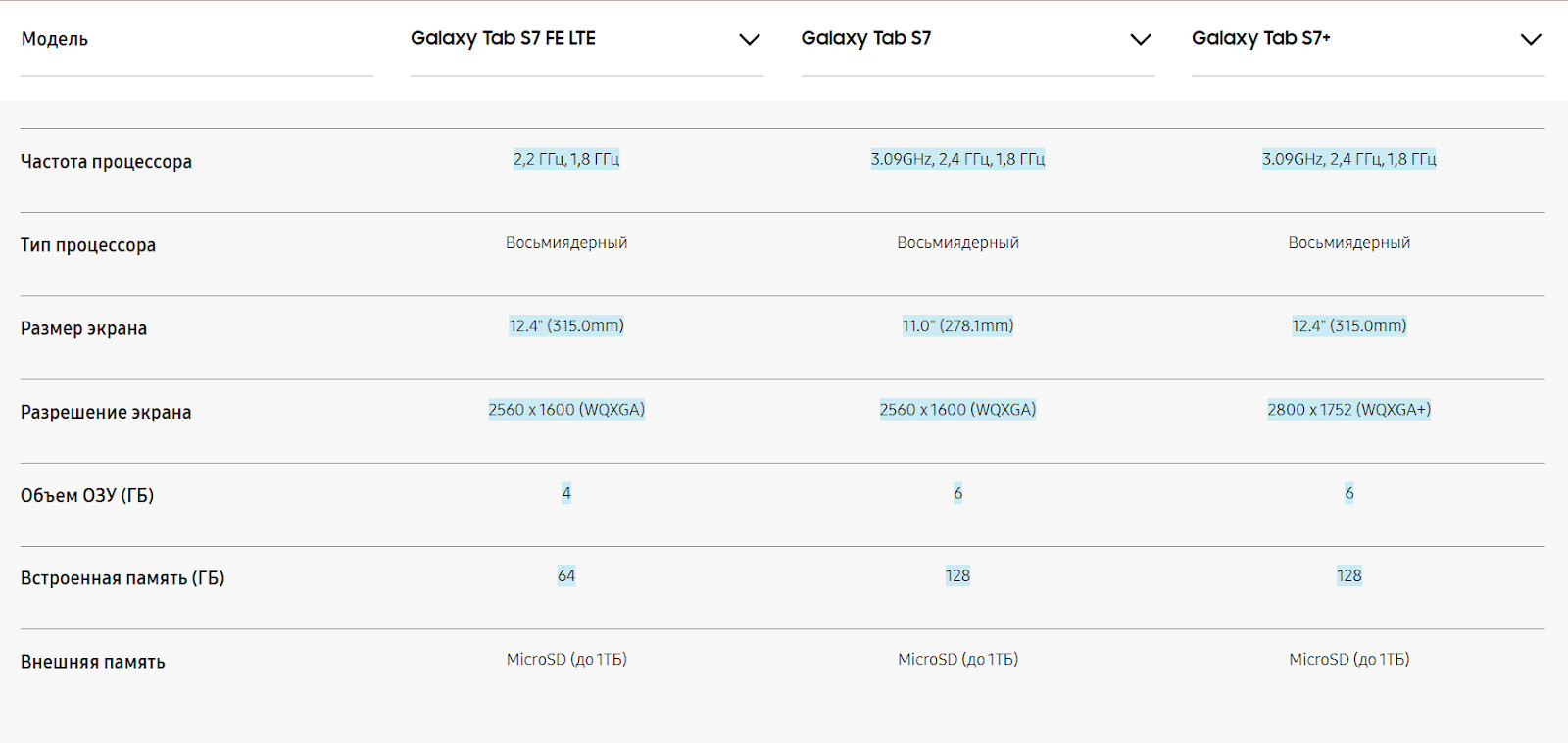
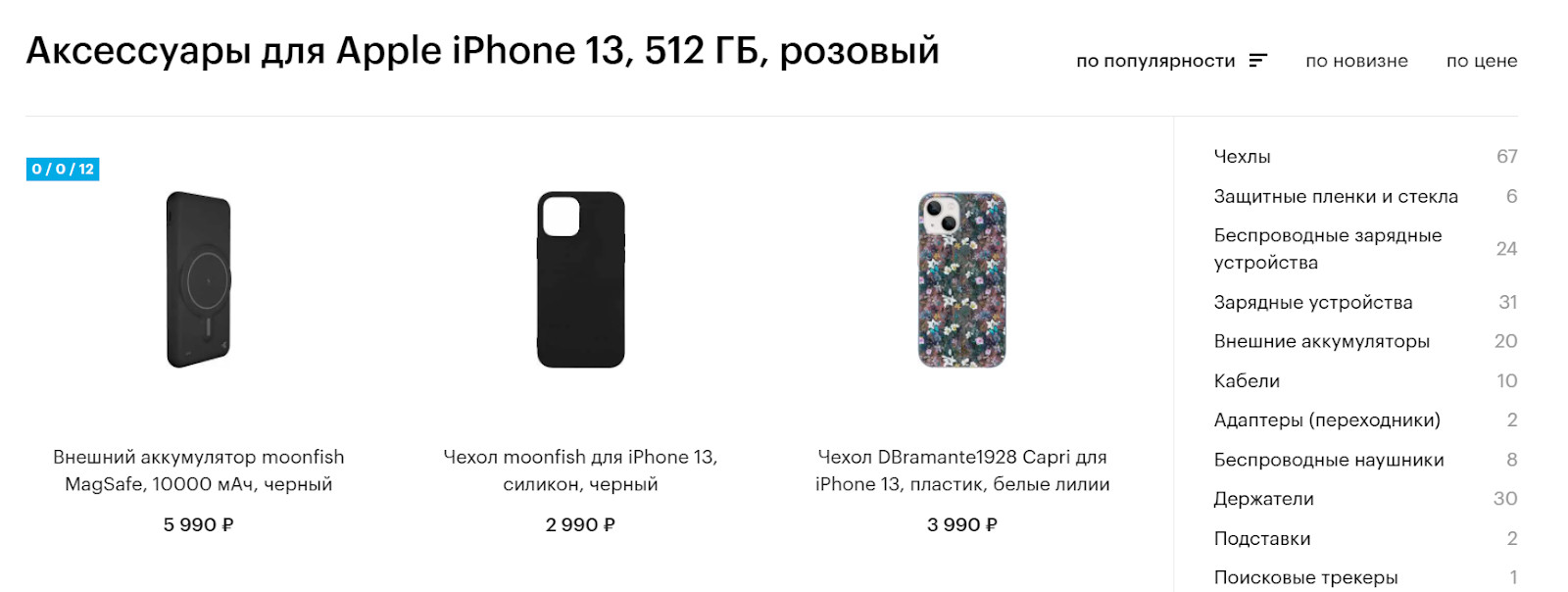
Возможность сравнения товаров

Возможность связаться с продавцом

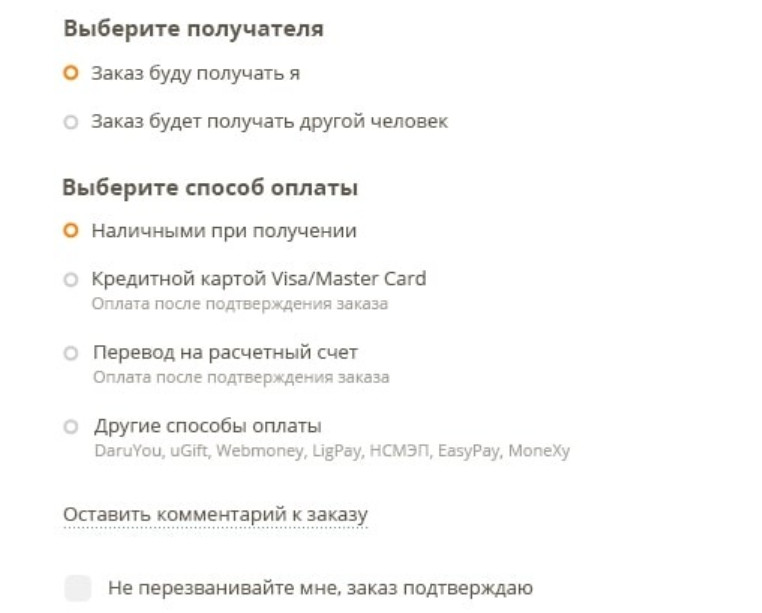
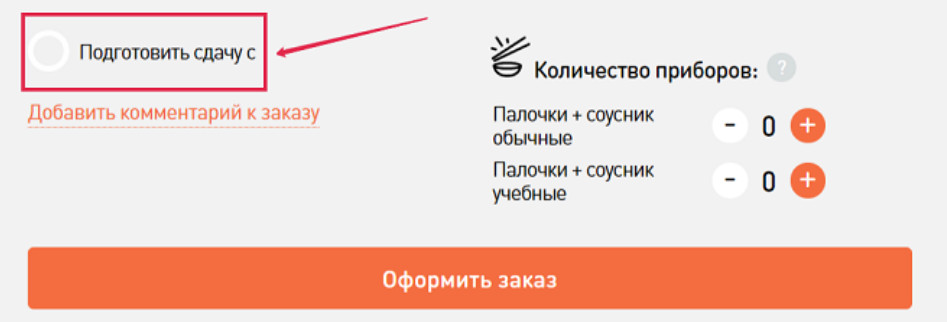
Информация о доставке и оплате


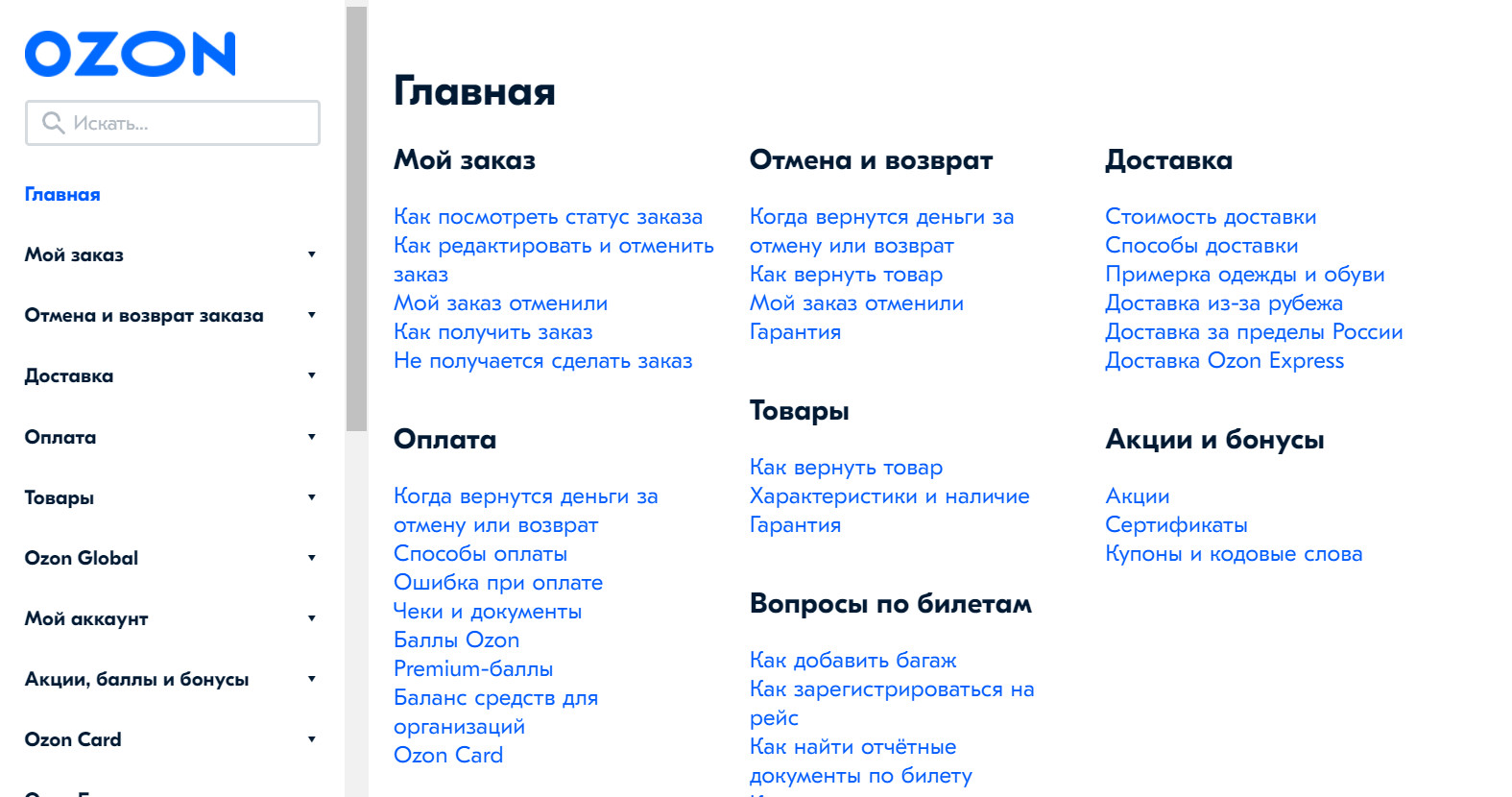
Оперативная служба поддержки

Нативные допродажи

Бонусная программа

Клиентоориентированность для web-сервисов
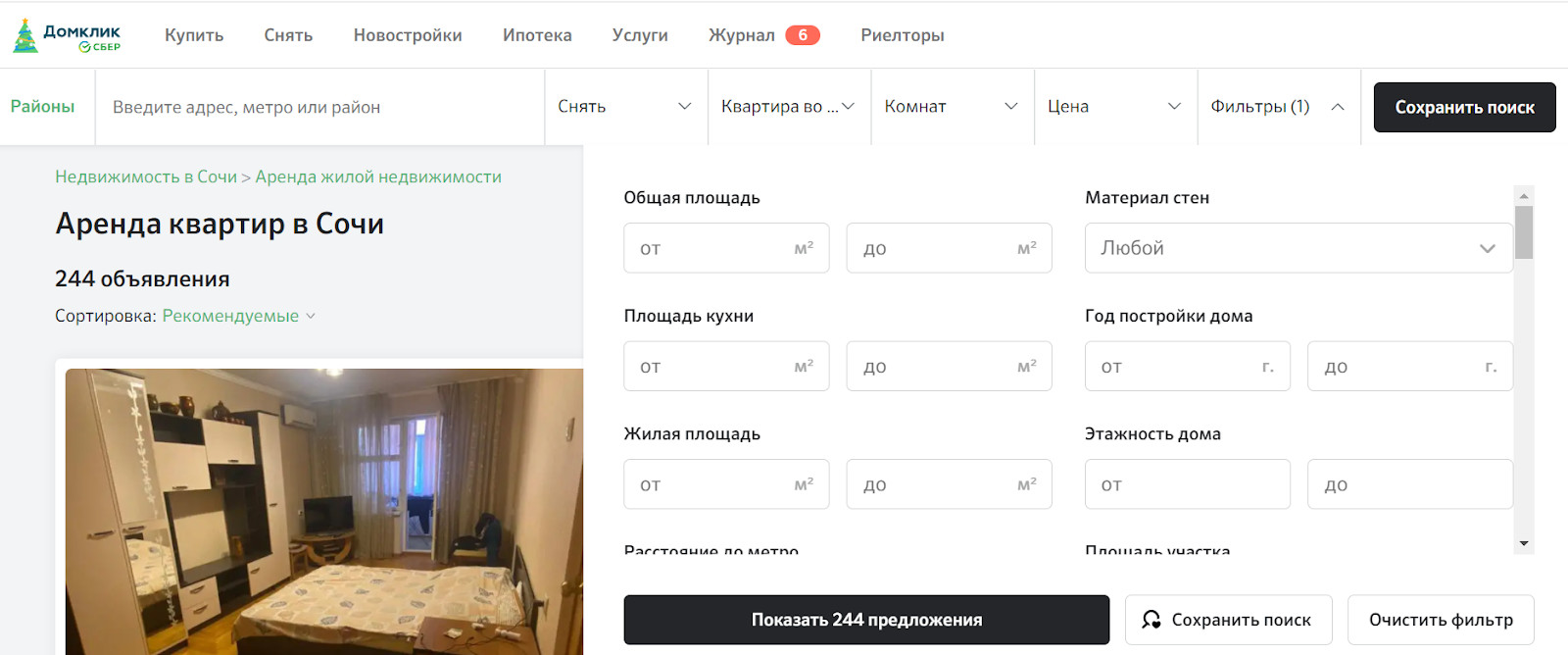
Простота поиска и фильтрации

Наличие блога с популярными статьями по теме проекта

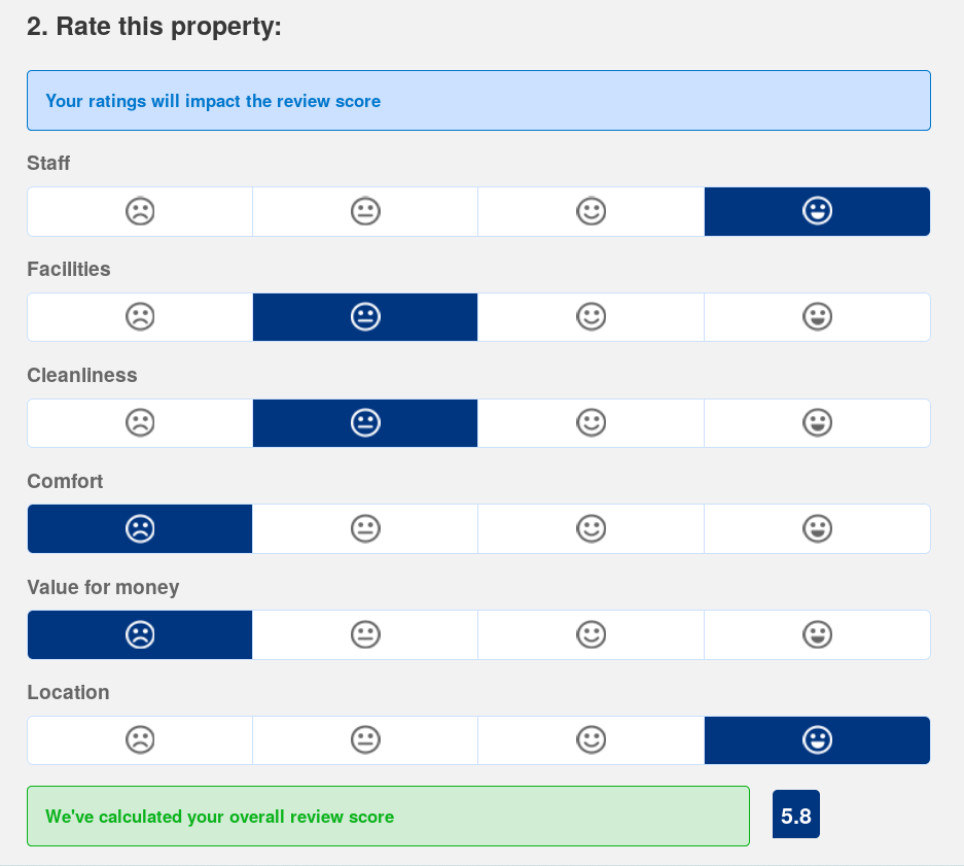
Возможность оставить отзыв

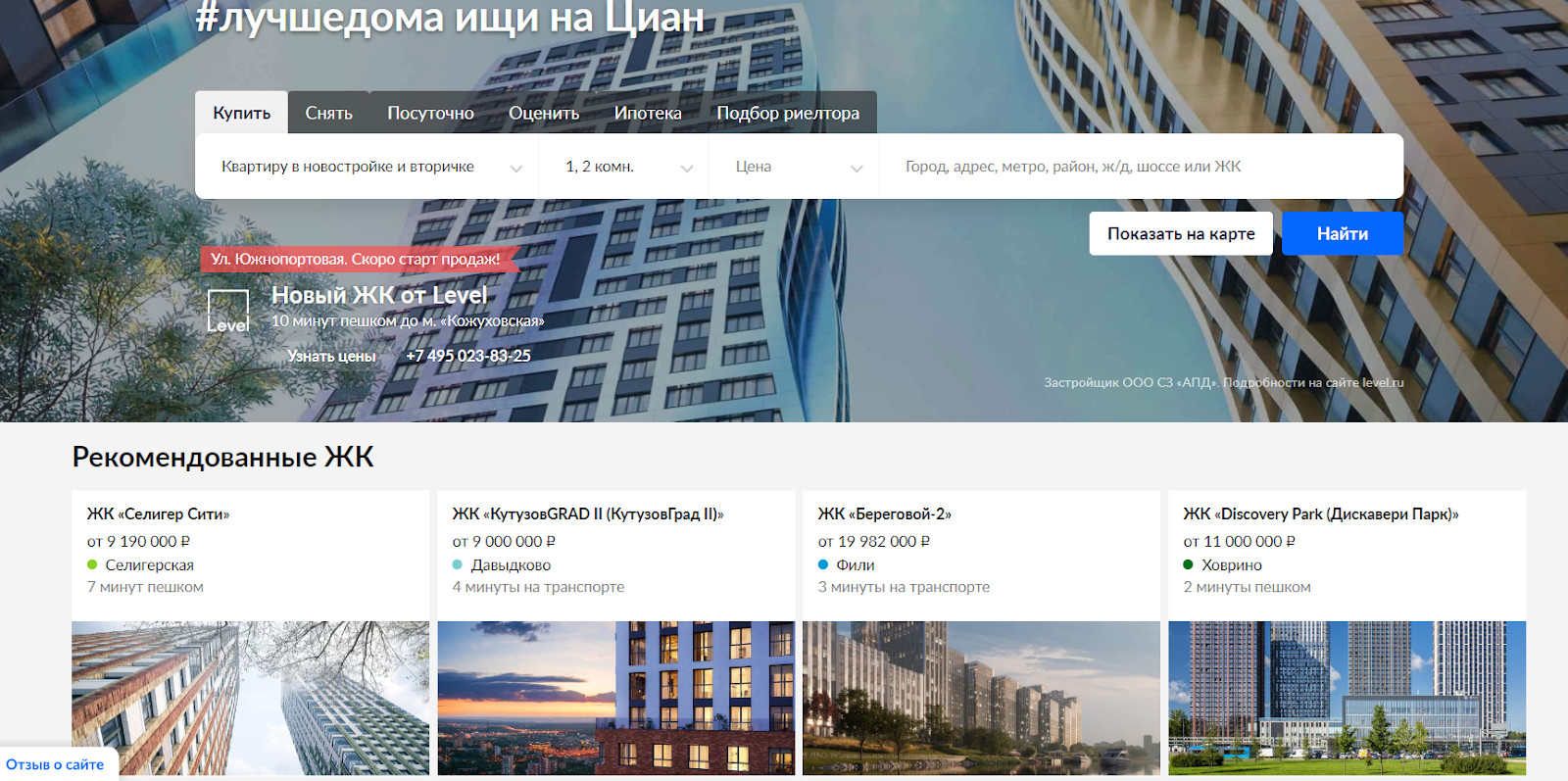
Отсутствие ярких баннеров и декоративных «фишек»


Ссылки на другие полезные сервисы

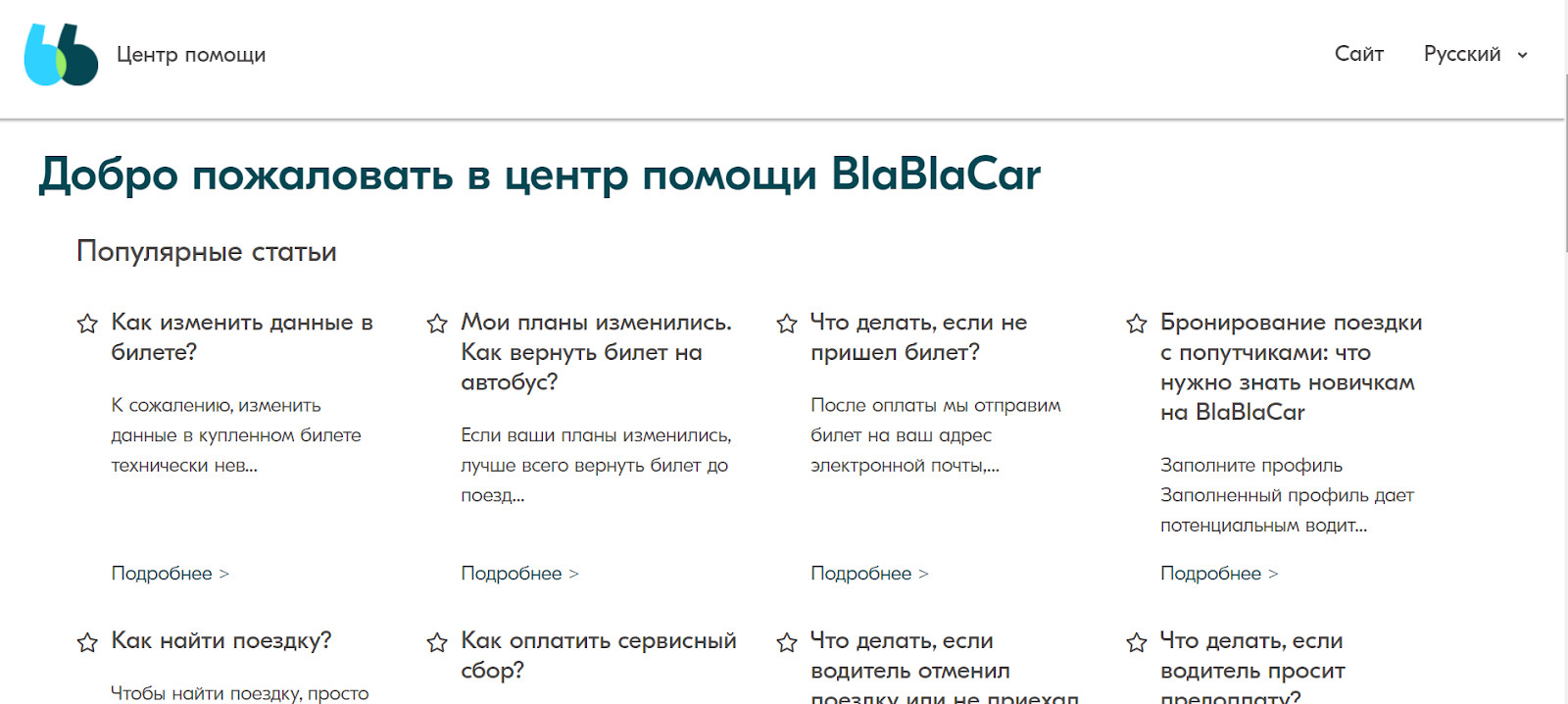
Популярные вопросы и форма обратной связи

Клиентоориентированность для корпоративных сайтов
Подробная, но лаконичная информация о компании

Информация о сотрудниках

Полные контактные данные


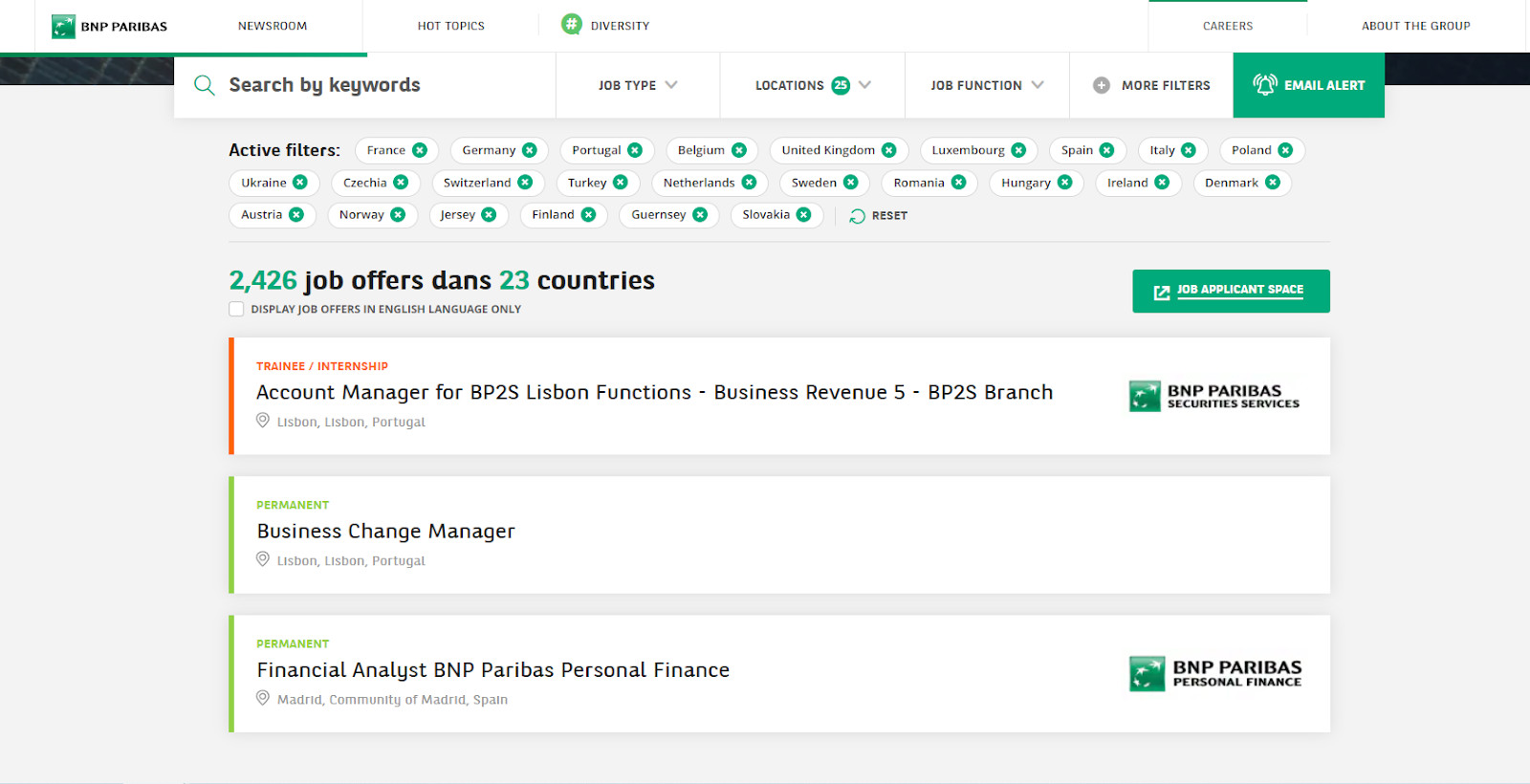
Вакансии

Форма обратной связи с рубрикатором

Информация для партнеров


Вместо заключения


