На грани невозможного: стартап Ahoba.co
Идея и конкуренты
Идея проекта — сделать разработку дизайн-макетов доступной каждому. Это была первая черта — спроектировать интерфейс по концепции “приятен профессионалам, понятен новичкам". Но аналог такого проекта уже есть — Сanva.com. Что ж, значит, нужно изобрести что-то более невозможное…
Пусть разработка дизайн-макетов в нашем сервисе будет не просто быстрой и удобной. Пускай в нём ещё будет функция автоверстки в лаконичный и чистый html/css код. Но и тут мы вовсе не оказались первопроходцами. Одним из последних “засветился" проект Мacaw. Хех! Привет, “граница невозможного", мы ещё ближе подходим к тебе…
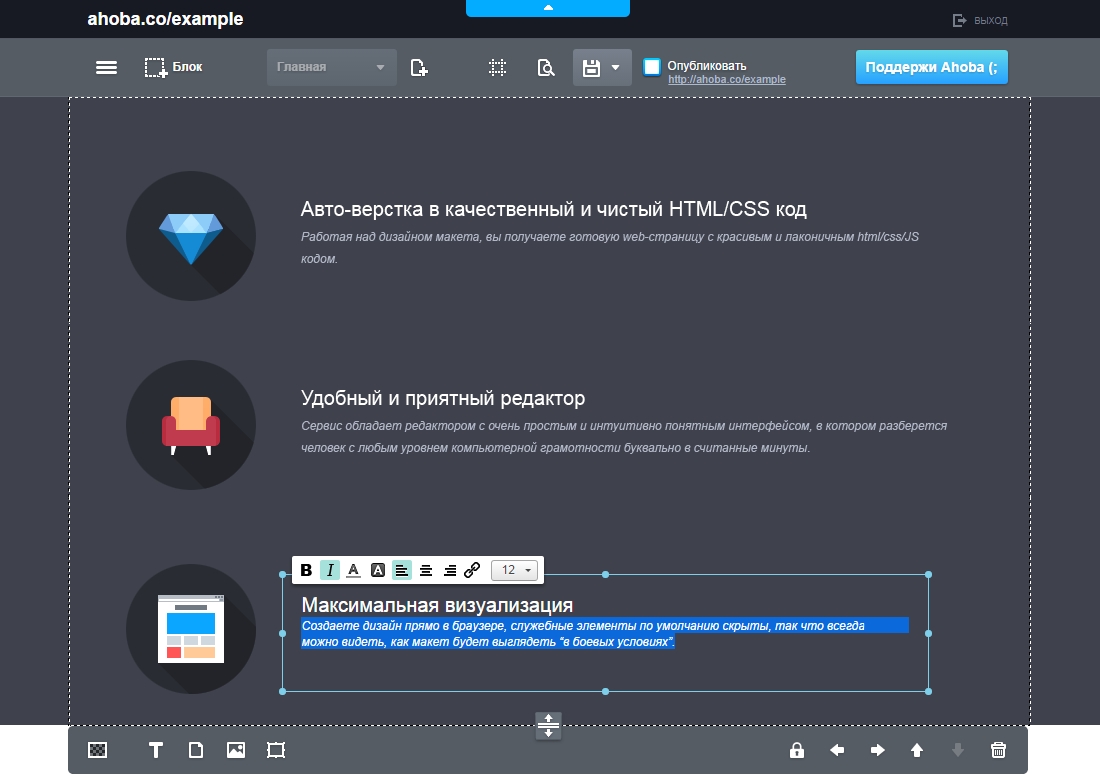
А что если… Сделать всё это в браузере? Причем с максимальным уровнем визуализации, чтобы макет выглядел в точности так же, как и работающий сайт. Представьте: вы заходите на веб-страницу, кликаете по заголовку и меняете его размер, шрифт, расположение; редактируете абзацы, изображения, формы… Проблема “на макете вот так, а в браузере по-другому" исчезнет навсегда! Такого у “конкурентов" нет.

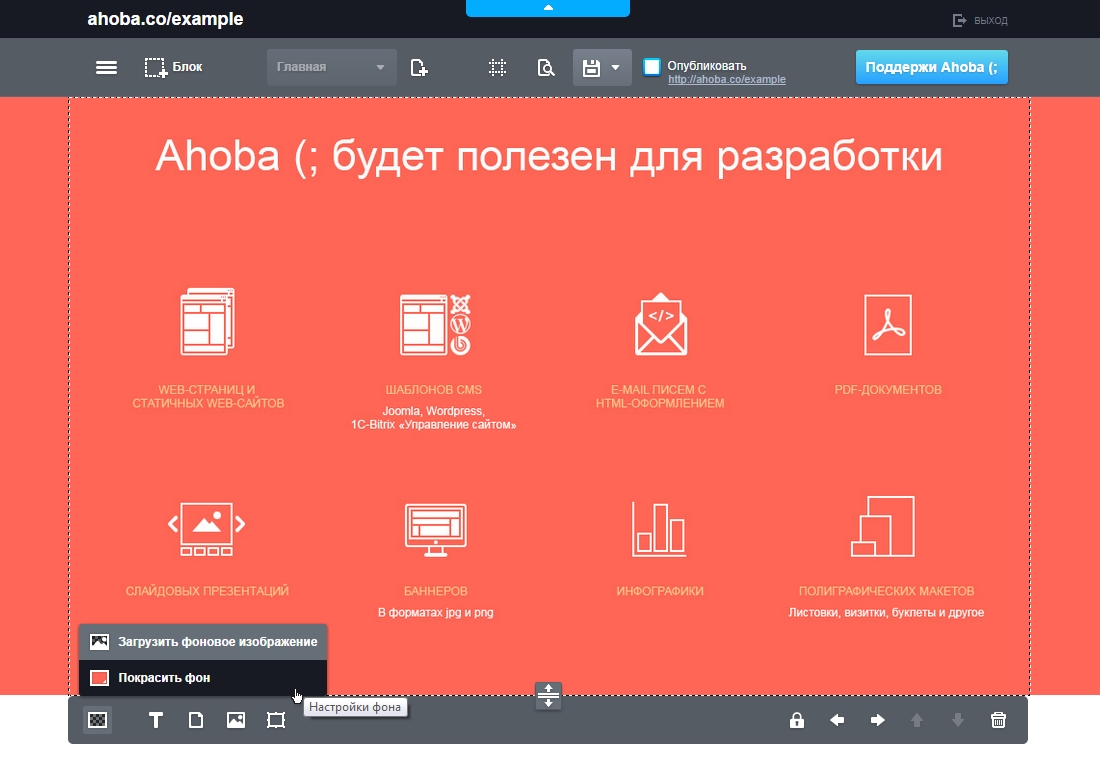
Создавай дизайн в браузере — Ahoba.co
Сложно придумать концепцию еще более совершенную: максимально возможная визуализация, максимально понятная и удобная механика по принципам: “click and drag", “drag and drop", “click to move“. Зачем ограничиваться web-дизайном? Визитки, буклеты, фотоколлажи, pdf-документы, презентации — что угодно можно создавать прямо в браузере, используя редактор нашего сервиса…
Язык разметки html с css таблицами стилей прекрасно конвертируется во множество форматов. Это “конвертирование" не получило широко распространения только потому, что не было удобного визуального инструмента. Теперь он есть:
Онлайн-сервис с универсальным редактором для быстрого и удобного создания дизайн-макетов с автоверсткой и сохранением в различные форматы — Ahoba.co

Почему этого никто не сделал раньше? Видимо, они просто не дошли до грани, в то время как мы постарались приблизиться к ней максимально — Online tool for Design - SketchBuilder
Комиксы «Из жизни стартапа Ahoba.co»
Оригинал статьи Пресс-релиз тематики «Стартапы» — «На грани невозможного: стартап Ahoba» - в нашем блоге