7 ключевых трендов веб-дизайна на 2015 год
Перевод материала от Webydo, оригинал — http://webdesignledger.com/sponsored/7-crucial-web-design-trends-for-2015
Хотя многие тенденции в дизайне мимолетны, некоторые из них являются естественной эволюцией данной отрасли. Растущий диапазон устройств, на которых мы просматривать веб-сайты, обязывает разработчиков постоянно адаптировать свою технологию для удовлетворения динамических изменений, которые происходят в веб-дизайне.
Чтобы узнать, какие тенденции будут процветать в течение следующего года, я обратился к членам проектной команды Webydo, разработчикам веб-дизайн платформы, чтобы они рассказали, какими будут по их мнению топ 7 главных трендов в веб-дизайне на 2015 год.
1. Гибкая типографика

Акцент на контенте играет роль выраженной попыткой представить слово в соответствии с развивающимися типографскими принципами.
Реальность такова, что типографика в Интернете очень отличается от печатной, и в 2015 году мы, наконец, избавимся от последних старомодных поверий, из-за которых текст до сих пор выглядит слишком маленьким и плотным на большинстве сайтов.
В этом нет ничего нового: хоть концепция и обсуждается с 2006 года, но дизайн-комьюнити не спешит приспосабливаться. Тяжело расставаться с принципами, которыми руководствуешься в дизайне уже много лет.
Есть три основных аспекта, которые влияют на читаемость текста на веб-сайте:
- Размер
- Ширина столбца
- Высота строки
Исследования неоднократно показывали, что большие размеры шрифта способствуют более легкому чтению в Интернете. Дизайнеры уже приступили к реализации гибкой типографики совместно с отзывчивыми изображениями и структурами в их работах. Для текста необходимо всегда выглядеть наилучшим образом, независимо от платформы.
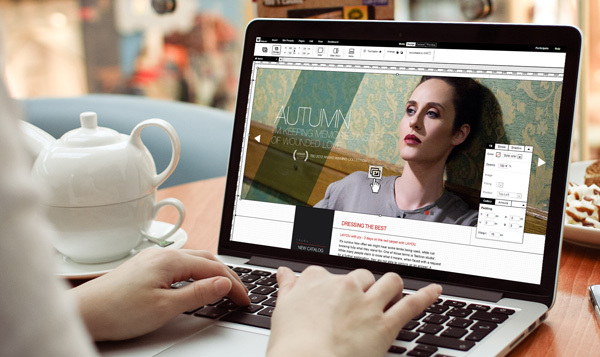
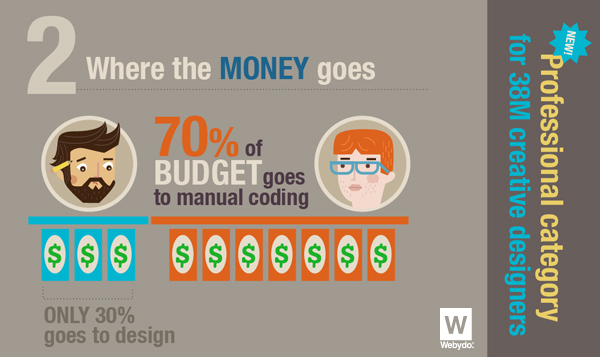
2. Автоматизация верстки

В веб-разработке всегда присутствовало некое разделение труда: дизайнеры корпели над внешним видом, а кодеры добивались, чтобы все работало. Но процесс этот меняется, так как инструменты для веб-дизайна становятся умнее, функциональнее и амбициознее.
Сегодня дизайнеры могут создавать сайты, не написав ни единой строчки кода, пользуясь тем же мощным функционалом их графических программ и получая W3C-валидный, чистый код.
Это знаменует смену парадигмы, благодаря чему снижается порог вхождения для дизайнеров, которые теперь имеют удобные решения для разработки и внедрения современных, профессиональных веб-сайтов для своих клиентов.
Пока они сосредоточены на качестве их дизайна, алгоритмы, стоящие за выбранной платформой, совершенствуются, дабы убедиться, чтобы эта работа была по-прежнему актуальна. Разумеется, нужда в веб-программистах будет всегда, но область их ответственности постепенно уходит от фронт-енд разработки.
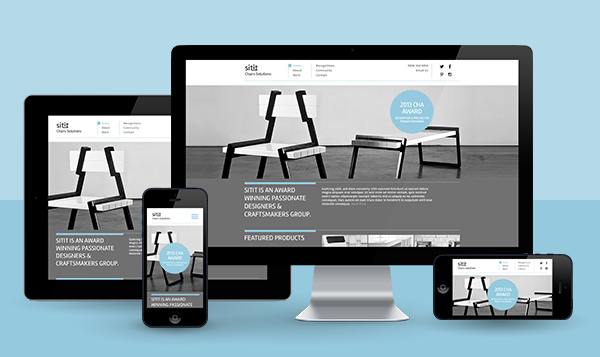
3. Отзывчивый дизайн

Еще несколько лет назад сайт был «отзывчивым», если он просто работал на десктопах, планшетах и смартфонах. С появлением смарт-часов, телевизоров и прочих технологичных устройств, определение понятия «отзывчивости» резко расширилось и продолжает расширяться.
Каждая платформа имеет свои уникальные требования. У планшетов и смартфонов очень схожие системы взаимодействия, и главным для них стал подбор подходящего размера контента и простая навигация.
Однако для смарт-часов, например, даже навигационная система должна быть полностью пересмотрена, чтобы подстроиться под то, как мы используем устройство. Для них уже не подойдет дизайн, ориентированный на смартфоны, а сайт оптимизированный для настольных ПК не обязательно будет корректно работать на смарт ТВ.
Для поисков решения этих новых проблем потребуется какое-то время, но к концу 2015 года огромный выбор различных смарт-устройств заставит веб дизайнеров адаптировать свои методы.
4. Плоский дизайн заполнит каждый пиксель

Появившись в некоторых отраслях индустрии у таких гигантов как Microsoft, Google и Apple, тренд плоского дизайна находится на пике популярности.
Хотя споры о проблемах с плоским дизайном в области пользовательских интерфейсов не утихают, общее мнение состоит в том, что это подходящий метод для веб-дизайна.
Это связано не только с тем, как мы пользуемся контентом в Сети, но и с самой веб технологией. Плоский дизайн подчиняется принципам минимализма, что в свою очередь приводит к сайтам простым, упорядоченным, быстрым и ориентированным на содержание.
Такой подход не только эстетически привлекателен, но также очень практичен, позволяет посетителям взаимодействовать с содержанием и оценивать его, ни на что не отвлекаясь.
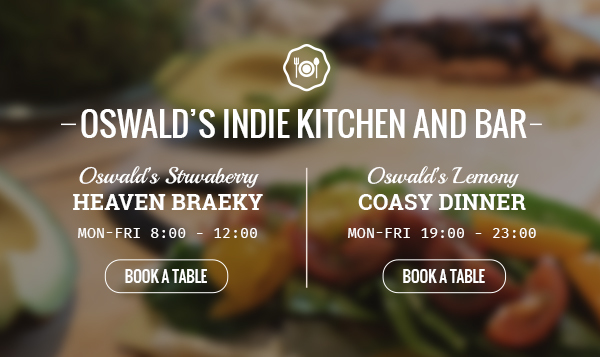
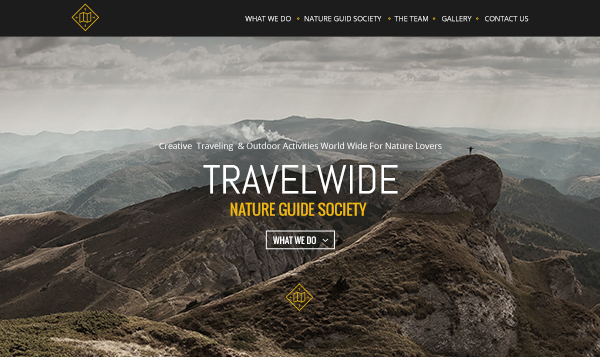
5. Большие изображения

Крупнее становится не только текст — изображения тоже!
Когда-то было важным ограничивать размер изображений из-за ограниченной пропускной способности сетей, но с течение времени эта проблема становится все менее и менее актуальной. В результате большие изображения наполнили Интернет.
В 2015 году изображения будут в центре внимания благодаря новым интересным особенностям. Будут появляться удивительные методы для отзывчивого изменения размера, извлечения основных цветов для фона и оптимизации изображений для минимальной нагрузки на сервер.
Кроме того, основной тенденцией в 2015 году будет использование изображений в качестве фона. Размытие и различные фильтры позволят тексту «плавать сверху» без ущерба для юзабилити.
Постепенно дизайнеры привыкают к тому, что они могут использовать огромные изображения в своих проектах, а значит, можно ожидать, что такие рисунки будут встречаться все чаще и чаще!
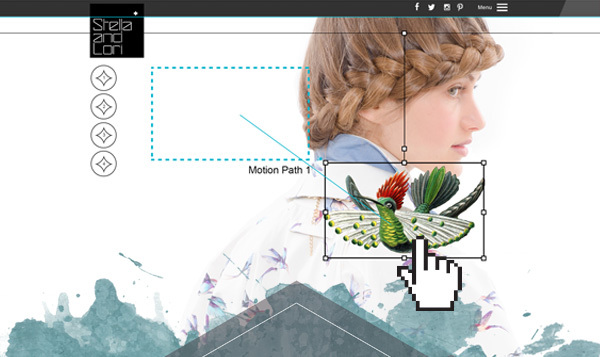
6. Анимация прокрутки, эффект параллакса и микровзаимодействия

Пожалуй, самым впечатляющим трендом стал эффект параллакс-скроллинга.
Мы сталкиваемся с ним повсюду, даже на крупных сайтах некоторых продуктов от Apple и Google. Результаты говорят сами за себя: наличие параллакс-скроллинга может улучшить сайт на целых 70%!
Использование прокрутки вместо кликов в качестве метода навигации является блестящим решением по нескольким причинам. Требуется меньше времени на загрузку страницы, и, что более важно, стало возможным плавно попадать из одного раздела в другой без раздражающих обновлений страниц. Информация поступает постепенно.
В 2015 году стоит ожидать, что еще больше дизайнеров сделают шаг навстречу параллаксу и будут использовать его в своих работах.
7. Рассвет вебграфики

Как люди (вид, получающий 70-90% информации с помощью зрения), мы усваиваем информацию лучше, когда она представлена в графическом виде, что и привело к популярности инфографики. Инфографика — простой способ передавать большое количество информации с высокой степенью усваивания.
Возникла новая тенденция. Вебграфика! Как и инфографика, вебграфика также передает большие объемы информации, но включает в себя интерактивные элементы, которые позволяют пользователю физически взаимодействовать с информацией. Она визуально привлекательнее инфографики и значительно увеличивает степень усваивания информации пользователем.
В 2015 году дизайнеры поймут, что все больше клиентов будет требовать интерактивную вебграфику как неотъемлемую часть персонального дизайна. Следует ожидать роста популярности вебграфики и её утверждения в качестве одного из основных компонентов современного веб-дизайна.
Взгляд в будущее
Тренды в веб-дизайне приходят и уходят, но творческая изобретательность дизайнеров приводит к изменениям в стандартах веб-дизайна. Дизайнеры преобразуют идеи в тенденции, а тенденции — в стандарты.
Тренды, перечисленные здесь, быстро становятся обычным явлением в веб-дизайне и найдут еще большее признание в наступающем году. Сайты, не использующие эти элементы, безусловно, будут медленно умирать в 2015 году.
Дайте нам знать в комментариях, какие еще дополнительные тенденции, по вашему мнению, должны быть включены в этот список и будут заметны в 2015 году!
P.S.: Успевайте поучаствовать в акции и поддержать трендовый русскоязычный проект — https://boomstarter.ru/projects/qustq/sozdavay_dizayn_v_brauzere_-_ahoba